Kurz: Přidání vlastního CSS do webu
Pracovní prostor Formátování umožňuje upravit některé prvky motivu vašeho webu, jako jsou písma a barvy; můžete však použít svůj vlastní motiv CSS.
Definováním vlastního motivu si můžete vytvořit vlastní soubor CSS a nahrát ho na svůj web.
V tomto kurzu se naučíte:
- Nahrát vlastní soubor CSS
- Úprava CSS v editoru Visual Studio Code pro web
Předpoklady
- Předplatné nebo zkušební verze Power Pages. Získejte zkušební verzi Power Pages zde.
- Vytvořený web Power Pages. Vytvoření webu Power Pages.
- Soubor vlastního motivu vytvořený pomocí vašeho oblíbeného editoru CSS.
Poznámka:
Jakýkoli vlastní motiv, který vytvoříte, musí být kompatibilní s architekturou Bootstrap v3.
Přidání vlastního kódu CSS do webu
Následující video ukazuje, jak se na webu používá vlastní kód CSS.
V tomto příkladu přidáme nějaké vlastní soubory CSS, které nám umožní přidávat stínové efekty do tlačítek na našem webu. Můžete použít svůj vlastní soubor CSS nebo poskytnutou ukázku.
Chcete-li vytvořit ukázku, ve vašem oblíbeném editoru CSS vytvořte soubor s vlastním motivem button_shadow.css a uložte ho.
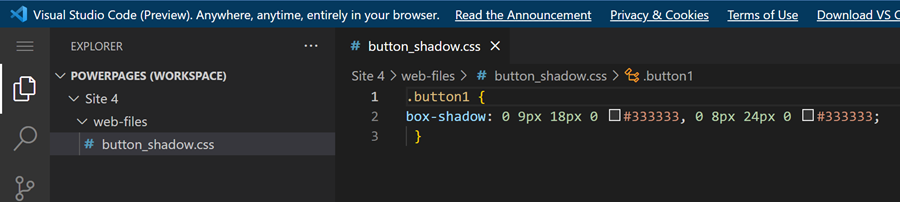
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Umožňuje přejít na Power Pages.
Vyberte web, na který chcete přidat vlastní motiv, a zvolte Upravit.
Vyberte pracovní prostor Formátování.
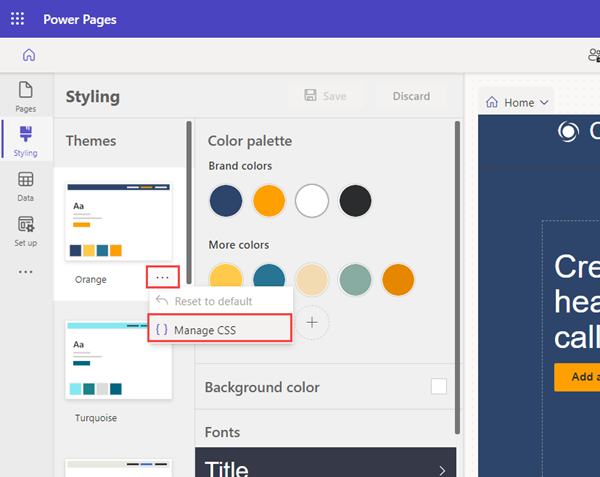
Vyberte motiv, vyberte ... (tři tečky) a pak Spravovat CSS.

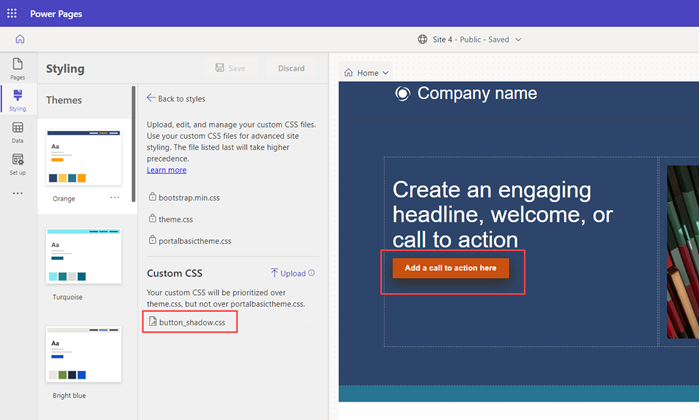
V sekci Vlastní CSS vyberte příkaz Nahrát a zvolte vlastní soubor CSS. Můžete nahrát pouze jeden soubor CSS najednou, ale lze nahrát více souborů postupně. Pokud více souborů CSS aktualizuje stejný atribut, použijí se atributy v souboru CSS na konci seznamu. Pořadí souborů CSS si můžete upravit podle svého.
Výsledky aktualizací byste měli okamžitě vidět na plátně stránek.

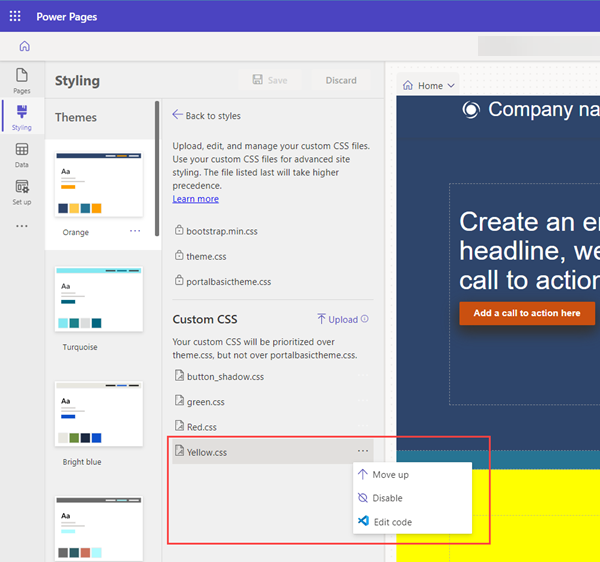
Vlastní soubory CSS můžete deaktivovat nebo změnit jejich pořadí. Soubor uvedený jako poslední bude mít přednost před ostatními.

Soubor CSS můžete upravit přímo výběrem tří teček (...) a výběrem Upravit kód. Tímto krokem se otevře editor Visual Code pro web. Výběrem možnosti Ctrl-S uložte změny.

Vyberte Synchronizovat v designovém studiu a aktualizujte CSS pro zobrazení změn.
Výběrem položky Náhled zobrazíte vlastní motiv na vašem webu.
Poznámka:
Chcete-li zcela odebrat vlastní motiv, odstraňte záznam webového souboru v aplikaci Správa portálu.