Přizpůsobení kopilota
Když vytvoříte kopilota pro web, využívá obsah z hostitelského webu ke generování odpovědí. Microsoft Dataverse Indexuje obsah webu a nakonfigurované tabulky a Copilot Studio shrnuje indexovaný obsah a tabulky pro generování odpovědí.
Ověření uživatelé webu obdrží přizpůsobené souhrnné odpovědi, které jsou v souladu s jejich webovými rolemi. Chcete-li vylepšit model obsahu pro ověřené uživatele webu, upřesněte data pomocí následujících kroků:
V Power Pages přejděte na pracovní prostor Nastavení.
V části Copilot vyberte Přidat kopilota.
V části Upřesnění dat vyberte Provést změny.
Vyberte Zvolit ovládací prvek vyhledávání tabulek a vyberte nebo zrušte výběr tabulek.
- V této sekci můžete vybrat více tabulek. Ujistěte se, že každá tabulka, kterou vyberete, je použita na webu.
- Na následujících stránkách zadejte stránku, kde se tabulka použije k vytvoření adresy URL citace.
Vyberte Další.
V možnosti Vybrat tabulky vyberte tabulku obsahující sloupce a odkaz na stránku, kterou chcete vybrat. Tabulka se zobrazí pouze, pokud má alespoň jeden víceřádkový sloupec.
Současně lze vybrat pouze jednu tabulku.
V části Přidat odkaz na stránku vyberte stránku, na které je tabulka použita.
Poznámka:
- Ujistěte se, že jste vybrali správnou stránku. V opačném případě robot pro odpovědi poskytne nesprávnou citační adresu URL.
- Stránka musí použít
idjako parametr řetězce dotazu. Pokud použijete jakýkoli jiný název parametru, adresa URL citace nefunguje správně.
V části Vyberte sloupce vyberte seznam sloupců, které jsou na stránce použity. K výběru jsou k dispozici pouze sloupce s víceřádkovým textem.
Vyberte Další a zkontrolujte svůj výběr.
Změny uložíte tlačítkem Uložit.
Přizpůsobit vzhled svého kopilota
Styl kopilota si můžete přizpůsobit přepsáním výchozích tříd šablon stylů (CSS). Chcete-li tak učinit, přidejte prvek style do šablony záhlaví a přepište hodnoty pomocí následujících kroků:
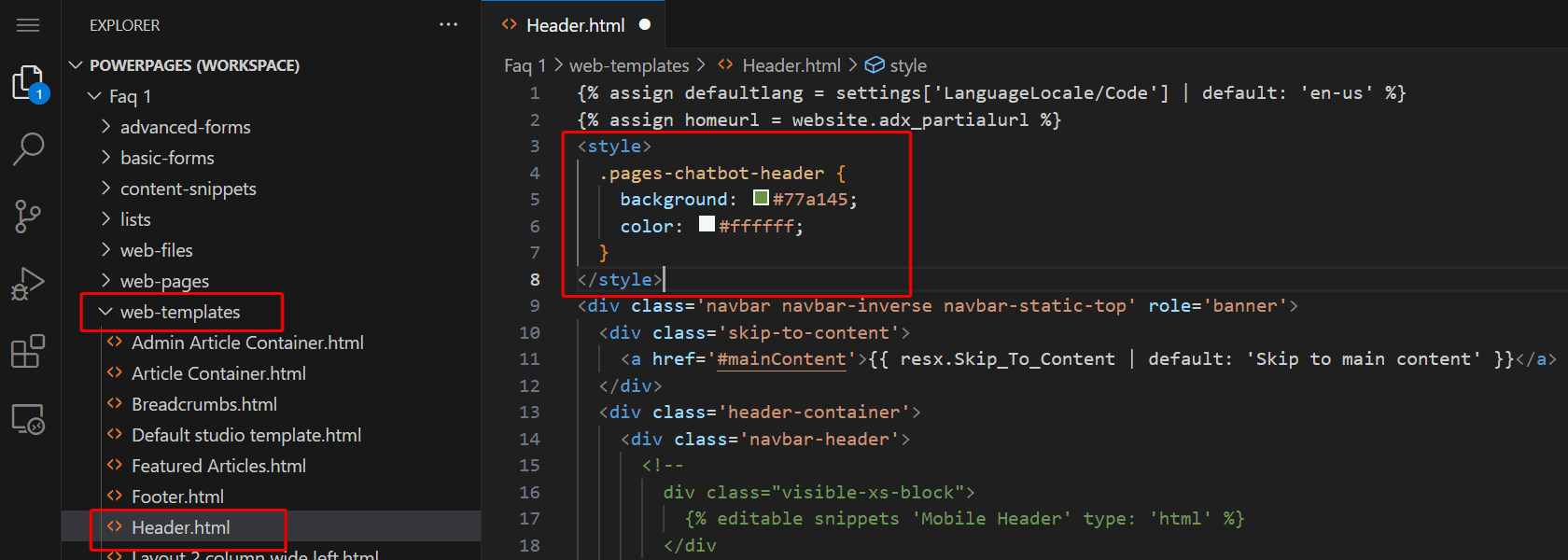
Přejděte do editoru kódu webu.
V navigaci Průzkumník rozbalte složku web-templates.
Otevřete Header.html.
Přidejte svůj prvek
style/script.
Přepište příslušné styly.
Widget kopilota
Sbalená ikona kopilota:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Popisek:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
obrázek ikony:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Poznámka:
- Nahraďte
<image URL>skutečnou zdrojovou adresou URL obrázku. Odkažte na externí cestu nebo nahrajte obrázek do tabulky Web File a použijte jeho adresu URL.
Prvky kopilota
Ukázky CSS v této části obsahují příklady, které ukazují, jak přizpůsobit jednotlivé prvky očíslovaného chatovacího robota na následujícím snímku obrazovky.
1. Záhlaví
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Výška a šířka
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Okno kopilota
.pva-embedded-web-chat-window {
background: white;
}
4. Bublina z kopilota
Barva pozadí:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Barva textu:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bublina z uživatele
Barva pozadí:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Barva textu:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Referenční odkazy
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Soukromá zpráva
Barva pozadí:
.pva-privacy-message {
background: #797d81;
}
Barva textu:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}