Vytvoření vlastní šablony stránky pro zobrazení informačního kanálu RSS
V tomto příkladu vytvoříme vlastní šablonu stránky pro zobrazení informačního kanálu RSS u nových článků pomocí jazyka Liquid ve vlastním rozložení stránky. Další informace: Webové šablony
Krok 1: Vytvoření nového zobrazení
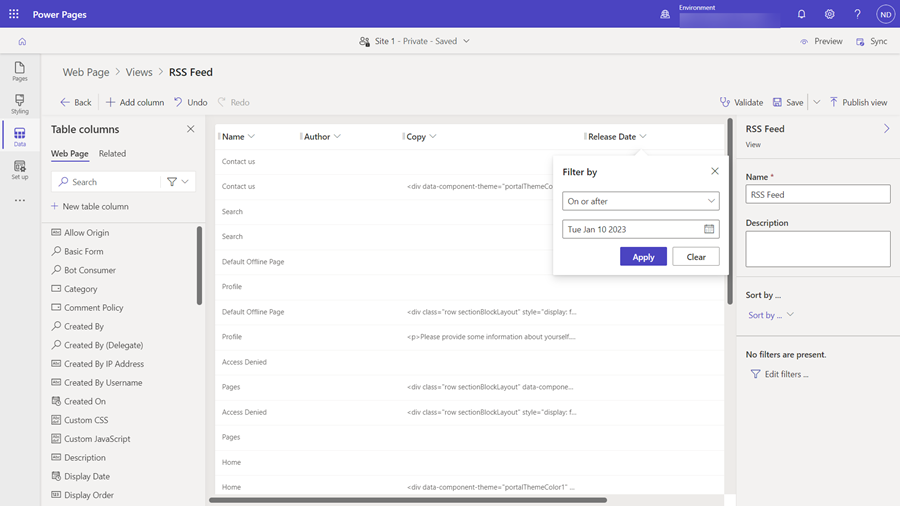
Nejprve vytvoříme nové zobrazení , které použijeme k načtení dat pro náš informační kanál. V tomto příkladu vytvoříme zobrazení na webových stránkách a použijeme tuto tabulku pro uložení našich článků. Můžeme použít toto zobrazení ke konfiguraci řazení a filtrování výsledků a jako sloupce zahrnout atributy tabulky, které chceme v naší šabloně Liquid zpřístupnit.

Krok 2: Vytvoření webové šablony pro informační kanál RSS
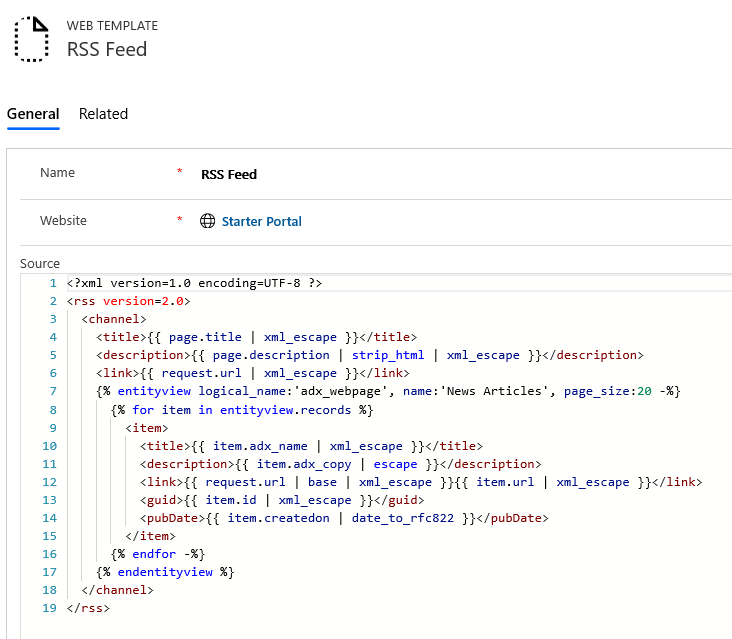
V tomto kroku vytvoříme webovou šablonu pro náš informační kanál RSS. Tato šablona je použita na konkrétní webovou stránku na našem webu, takže použijeme název a shrnutí této stránky jako název a popis informačního kanálu. K načtení našeho nově vytvořeného zobrazení Nové články použijeme značku entityview. Další informace: Značky entity Dataverse. Také jsme nastavili pole Typ MIME webové šablony na application/rss+xml. To uvádí, jaký by mohl být typ obsahu odpovědi při zobrazení naší šablony.

Informační kanál RSS (webová šablona)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Krok 3: Vytvoření šablony stránky pro přiřazení šablony informačního kanálu RSS
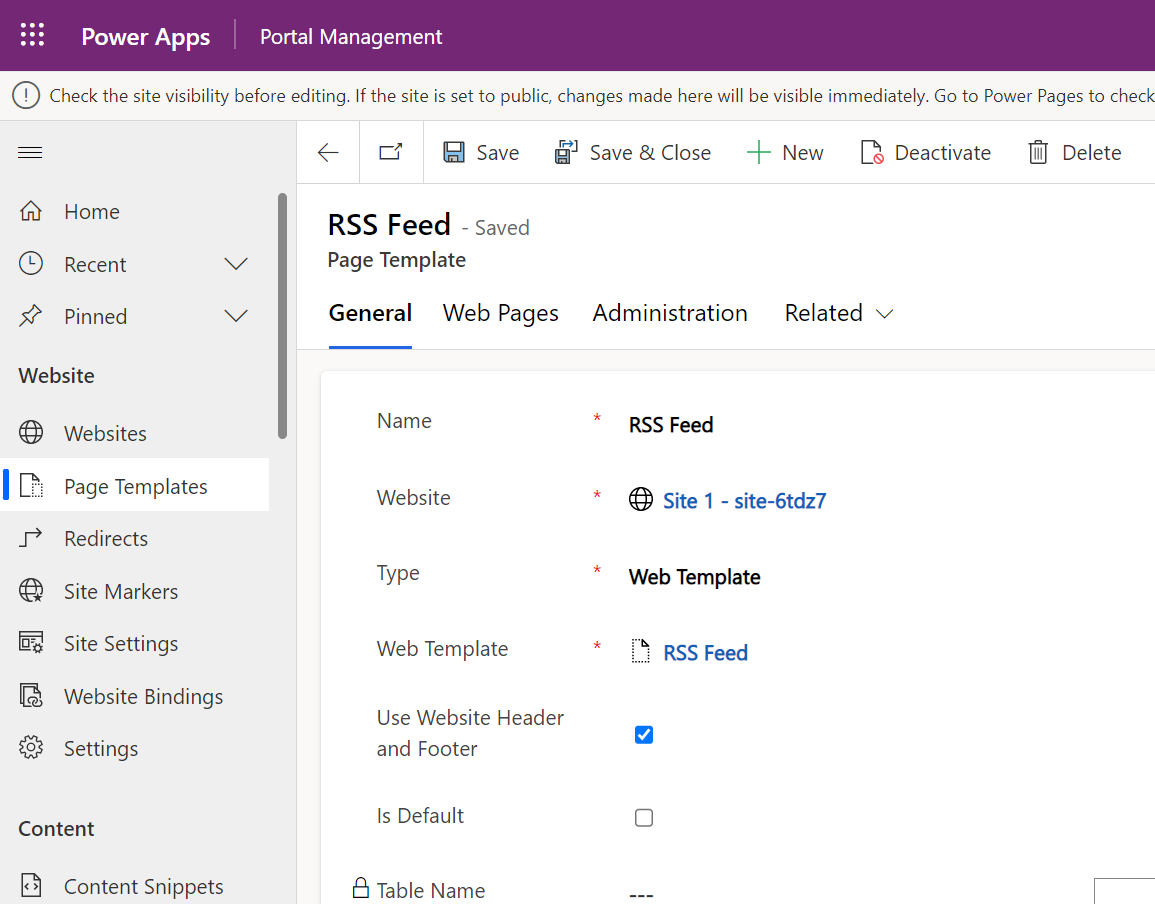
Nyní vytvoříme novou šablonu stránky, která nám umožní přiřadit naši šablonu informačního kanálu RSS k libovolné webové stránce na našem webu. Zrušili jsme výběr možnosti Použít záhlaví a zápatí webu, protože chceme převzít celou odpověď stránky pro náš informační kanál.

Krok 4: Vytvoření webové stránky pro hostování informačního kanálu RSS
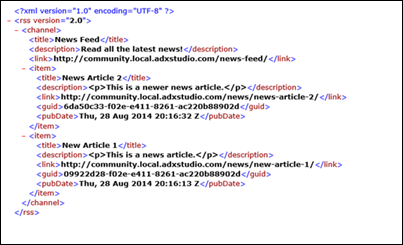
Nyní zbývá pouze vytvořit novou webovou stránku pomocí rozložení stránky Informační kanál RSS k hostování našeho informačního kanálu. Pokud si vyžádáme tuto novou webovou stránku, obdržíme kód XML našeho informačního kanálu RSS:

V tomto příkladu jsme se naučili, jak můžeme kombinovat jazyk Liquid, webové šablony, zobrazení Dataverse a funkce pro správu obsahu webů za účelem vytvoření vlastního informačního kanálu RSS. Kombinace těchto funkcí nabízí široké možnosti vlastního nastavení jakékoli aplikace Power Pages.
Viz také
Vytvoření vlastní šablony stránky pomocí jazyka Liquid a šablony stránky webové šablony
Zobrazení seznamu přidruženého k aktuální stránce
Zobrazení záhlaví webu a primárního navigačního panelu
Zobrazení až tří úrovní hierarchie stránek pomocí hybridní navigace