Podpora režimu vysokého kontrastu ve vizuálech Power BI
Nastavení vysokého kontrastu ve Windows usnadňuje zobrazení textu a grafiky zobrazením více odlišných barev. Tento článek popisuje, jak do vizuálů Power BI přidat podporu režimu vysokého kontrastu. Další informace najdete v tématu Podpora vysokého kontrastu v Power BI.
Pokud chcete zobrazit implementaci podpory vysokého kontrastu, přejděte do úložiště vizuálů PowerBI-visuals-sampleBarChart.
Pokud chcete zobrazit vizuál v režimu vysokého kontrastu, musíte:
- Při inicializaci rozpoznáte režim vysokého kontrastu a barvy.
- Nakreslete vizuál správně při implementaci.
Inicializace
Člen colorPalette options.host má několik vlastností pro režim vysokého kontrastu. Pomocí těchto vlastností určete, jestli je režim vysokého kontrastu aktivní a jestli je, jaké barvy se mají použít.
Zjištění, že Power BI je v režimu vysokého kontrastu
Pokud
host.colorPalette.isHighContrastjetrue, režim vysokého kontrastu je aktivní a vizuál by se měl nakreslit odpovídajícím způsobem.Získání barev s vysokým kontrastem
Při zobrazení v režimu vysokého kontrastu by se vizuál měl omezit na následující nastavení:
Barva popředí se používá k kreslení čar, ikon, textu a obrysu nebo výplně obrazců.
Barva pozadí se používá pro pozadí a jako barva výplně obrysových obrazců.
Barva vybraná na popředí se používá k označení vybraného nebo aktivního prvku.
Barva hypertextového odkazu se používá jenom pro text hypertextového odkazu.
Poznámka:
Pokud je potřeba sekundární barva, můžete barvu popředí použít s určitou neprůhledností (nativní vizuály Power BI používají 40% neprůhlednost). Pomocí této střídmé možnosti můžete snadno zobrazit podrobnosti vizuálu.
Během inicializace můžete do constructor metody uložit následující hodnoty:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Nebo můžete objekt během inicializace uložit host a během aktualizace přistupovat k příslušným colorPalette vlastnostem.
Implementace
Konkrétní implementace podpory vysokého kontrastu se liší od vizuálu po vizuál a závisí na podrobnostech grafického návrhu. Aby bylo možné snadno rozlišit důležité podrobnosti s omezenými barvami, obvykle režim vysokého kontrastu vyžaduje návrh, který se mírně liší od výchozího režimu.
Nativní vizuály Power BI se řídí těmito pokyny:
- Všechny datové body používají stejnou barvu (popředí).
- Všechny texty, osy, šipky a čáry používají barvu popředí.
- Silné obrazce se nakreslují jako obrysy s tlustými tahy (nejméně dva pixely) a barvou výplně pozadí.
- Pokud jsou datové body relevantní, rozlišují se různými obrazci značek a datové čáry se rozlišují různou přerušováním.
- Když je datový prvek zvýrazněný, všechny ostatní prvky změní jejich neprůhlednost na 40 %.
- U průřezů a aktivních prvků filtru použijte barvu vybranou na popředí.
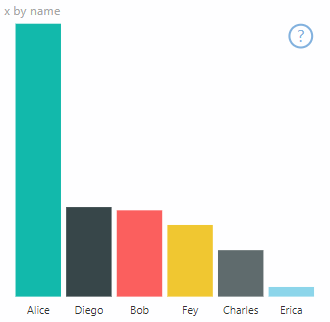
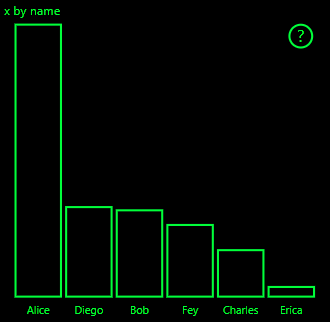
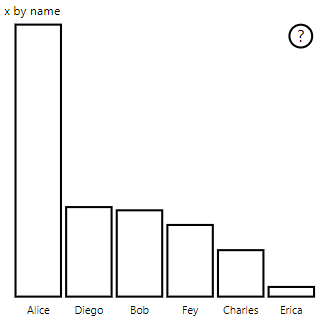
Následující ukázkový pruhový graf je nakreslený dvěma pixely silného obrysu popředí a výplně pozadí. Porovnejte vzhled s výchozími barvami a s následujícími motivy s vysokým kontrastem:
Příklad
Následující kód ukazuje jedno místo ve visualTransform funkci, která byla změněna tak, aby podporovala vysoký kontrast. Volá se jako součást vykreslování během aktualizace. Úplnou implementaci tohoto kódu najdete barChart.ts v souboru v úložišti vizuálu PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}