Výseč formátování přepínače
ToggleSwitch je jednoduchý řez formátování, který se používá k reprezentaci logického typu objektu ze souboru capabilities.json.

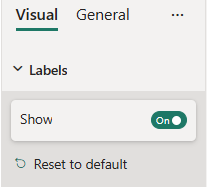
Příklad: Implementace ToggleSwitch
V tomto příkladu si ukážeme, jak vytvořit přepínač typu Toggle pomocí utilit formátovacího modelu.
Objekt schopností
Do souboru capabilities.json vložte následující fragment JSON.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"show": {
"type": {
"bool": true
}
}
}
}
}
}
Třída modelu formátování
Do souboru nastavení vložte následující fragment kódu.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
public slices: formattingSettings.Slice[] = [ this.showLabels ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Další možnosti
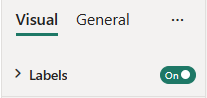
Průřez ToggleSwitch lze použít také jako přepínač karty nejvyšší úrovně.

Chcete-li nastavit přepínač ToggleSwitch na nejvyšší úrovni, odeberte prvek z pole řezů a přidejte následující řádek do konfigurace karty třídy:
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
Konečný soubor nastavení formátování by měl odpovídat tomuto příkladu:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
public slices: formattingSettings.Slice[] = [];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}