Rozhraní API filtrů vizuálů ve vizuálech Power BI
Rozhraní API filtrů vizuálů umožňuje filtrovat data ve vizuálech Power BI. Hlavním rozdílem mezi rozhraním API filtru a dalšími způsoby výběru dat je to, jak ovlivňují jiné vizuály v sestavě. Když se na vizuál použije filtr, budou se ve všech vizuálech zobrazovat jenom filtrovaná data, i když ostatní vizuály zvýrazní podporu.
Pokud chcete povolit filtrování vizuálu, soubor capabilities.json by měl obsahovat filter objekt v oddílugeneral.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Poznámka:
Rozhraní API filtrů vizuálů jsou k dispozici v balíčku powerbi-models . Tento balíček obsahuje také třídy pro vytvoření instancí filtru.
npm install powerbi-models --savePokud používáte starší verzi nástrojů (starší než 3.x.x), zahrňte
powerbi-modelsji do balíčku vizuálů. Další informace najdete v krátké příručce, přidání rozhraní API rozšířeného filtru do vlastního vizuálu. Pokud chcete zjistit, kterou verzi používáte, podívejte se doapiVersionsouboru pbiviz.json .
Všechny filtry používají IFilter rozhraní, jak je znázorněno v následujícím kódu:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Kde target je sloupec tabulky ve zdroji dat.
Existují tři rozhraní API filtru:
- Rozhraní API základního filtru
- Rozhraní API rozšířeného filtru
- Rozhraní API filtru řazené kolekce členů (více sloupců)
Rozhraní API základního filtru
Základní rozhraní filtru je zobrazeno v následujícím kódu:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Kde:
operatorje výčet s hodnotami In, NotIn a All.valuesjsou hodnoty pro podmínku.
Příklad základního filtru
Následující příklad vrátí všechny řádky, kde col1 se rovná hodnotě 1, 2 nebo 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
Ekvivalent SQL výše uvedeného příkladu je:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Chcete-li vytvořit filtr, můžete použít BasicFilter třídy v powerbi-models.
Pokud používáte starší verzi nástroje, měli byste v objektu okna získat instanci modelů, window['powerbi-models']jak je znázorněno v následujícím kódu:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Vizuál vyvolá filtr voláním applyJsonFilter() metody v rozhraní hostitele, IVisualHostkterý je poskytován vizuálu v konstruktoru metody.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Rozhraní API rozšířeného filtru
Rozhraní API rozšířeného filtru umožňuje komplexní výběr datových bodů napříč vizuály a filtrování dotazů založených na několika kritériích, jako je LessThan, Contains, Is, IsBlank atd.
Tento filtr byl představen v rozhraní API vizuálů verze 1.7.0.
Na rozdíl od základního rozhraní API v rozhraní API rozšířeného filtru:
- Vyžaduje
targetjak název,tablecolumntak i název ( základní rozhraní API mělocolumn). - Operátory jsou And a Or (na rozdíl od in).
- Filtr používá podmínky (menší než, větší než atd.) místo hodnot s rozhraním:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Operátory podmínky pro operator parametr jsou: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank a "IsNotBlank"'
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Ekvivalent SQL je:
SELECT * FROM table WHERE col1 < 0;
Úplný ukázkový kód pro použití rozhraní API rozšířeného filtru najdete v úložišti vizuálů Sampleslicer.
Rozhraní API filtru řazené kolekce členů (filtr více sloupců)
Rozhraní API filtru řazené kolekce členů bylo zavedeno v rozhraní API vizuálů 2.3.0. Podobá se rozhraní API základního filtru, ale umožňuje definovat podmínky pro několik sloupců a tabulek.
Rozhraní filtru je zobrazeno v následujícím kódu:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Kde
targetje pole sloupců s názvy tabulek:declare type ITupleFilterTarget = IFilterTarget[];Filtr může adresovat sloupce z různých tabulek.
$schemaje https://powerbi.com/product/schema#tuple.filterTypeje FilterType.Tuple.operatorumožňuje použití pouze v operátoru In .valuesje pole řazených kolekcí členů hodnot. Každá řazená kolekce členů představuje jednu povolenou kombinaci hodnot cílového sloupce.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Kompletní příklad:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Důležité
Pořadí názvů sloupců a hodnot podmínek je důležité.
Ekvivalent SQL výše uvedeného kódu je:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Obnovení filtru JSON ze zobrazení dat
Počínaje rozhraním API verze 2.2.0 můžete obnovit filtr JSON z VisualUpdateOptions, jak je znázorněno v následujícím kódu:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Když přepnete záložky, Power BI zavolá update metodu vizuálu a vizuál získá odpovídající filter objekt. Další informace najdete v tématu Přidání podpory záložek pro vizuály Power BI.
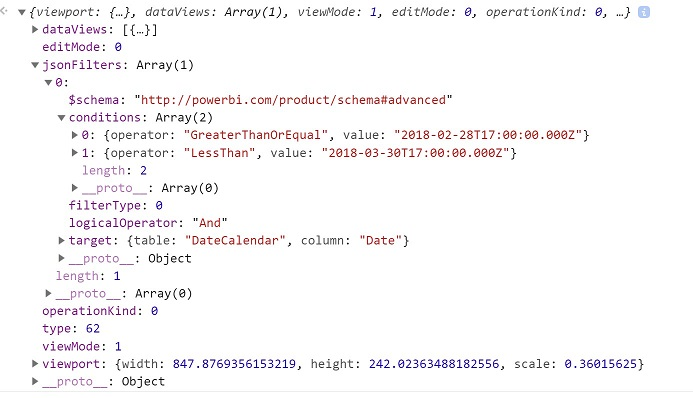
Ukázkový filtr JSON
Na následujícím obrázku je zobrazený ukázkový kód filtru JSON:

Vymazání filtru JSON
Pokud chcete filtr resetovat nebo vymazat, předejte null do rozhraní API filtru hodnotu.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Související obsah
Použití výběrů vizuálů Power BI k přidání interaktivity do vizuálu