Q&A ve vložených analytických možnostech Power BI
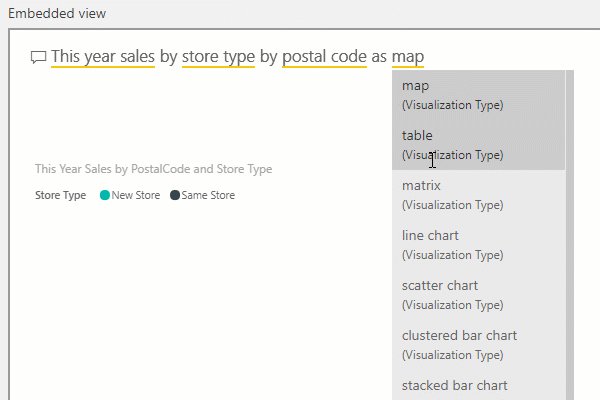
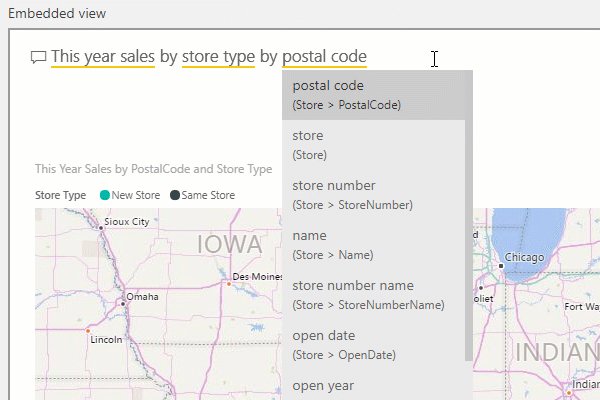
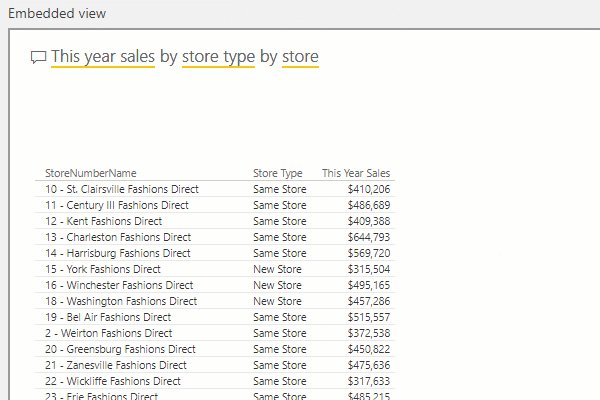
Vložené analýzy Power BI nabízejí způsob, jak začlenit Q&A do aplikace. Vaši uživatelé můžou klást otázky pomocí přirozeného jazyka a získávat okamžité odpovědi ve formě vizuálů, jako jsou grafy nebo grafy.

V rámci aplikace existují dva režimy vložení Q&A: pouze interaktivní a výsledek. Interaktivní režim umožňuje psát otázky a zobrazovat je ve vizuálu. Pokud máte uloženou otázku nebo nastavenou otázku, kterou chcete zobrazit, můžete použít pouze režim výsledku vyplněním otázky v konfiguraci pro vložení.
Tady je příklad kódu JavaScriptu:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Nastavit otázku
Pokud použijete režim výsledků se sadou otázek, můžete do rámce vložit další otázky. Odpověď na novou otázku okamžitě nahradí předchozí výsledek. Nový vizuál se vykreslí tak, aby odpovídal nové otázce.
Jedním z příkladů tohoto použití by byl často kladený seznam otázek. Uživatel může projít otázky a nechat je odpovědět ve stejné vložené části.
Fragment kódu pro použití JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Vizuální vykreslená událost
V interaktivním režimu může být aplikace upozorněna událostí změny dat pokaždé, když se vykreslený vizuál změní tak, aby cílil na aktualizovaný vstupní dotaz při psaní.
Naslouchání události visualRendered vám umožní uložit otázky pro pozdější použití.
Fragment kódu pro použití JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token pro vložení
Vytvořte token pro vložení z sémantického modelu, který spustí část Q&A. Další informace najdete v operaci generování tokenu.
Související obsah
Vyzkoušení vkládání Q&A pomocí ukázky pro vložení JavaScriptu
Máte ještě další otázky? Zeptejte se Komunita Power BI