Automatizace pomocí prvků uživatelského rozhraní
Desktopové toky využívají prvky uživatelského rozhraní k interakci s aplikacemi a webovými stránkami, aniž by se uchylovalo k rozpoznávání obrazu a absolutním souřadnicím. Prvky uživatelského rozhraní se používají jako vstup ve většině akcí automatizace uživatelského rozhraní a prohlížeče a identifikují konkrétní prvky v oknech a webových stránkách.
Prvky uživatelského rozhraní
Při nasazování automatizace uživatelského rozhraní nebo akce automatizace prohlížeče můžete být požádáni, abyste jako vstup zadali prvek uživatelského rozhraní. Chcete-li přidat nový prvek uživatelského rozhraní, můžete to provést přímo z vlastností akce nebo prostřednictvím podokna prvků uživatelského rozhraní návrháře toku.
Každá z těchto skupin akcí přijímá jiný typ prvků uživatelského rozhraní. Akce automatizace uživatelského rozhraní akceptují prvky uživatelského rozhraní plochy, zatímco akce automatizace prohlížeče akceptují prvky webového uživatelského rozhraní.

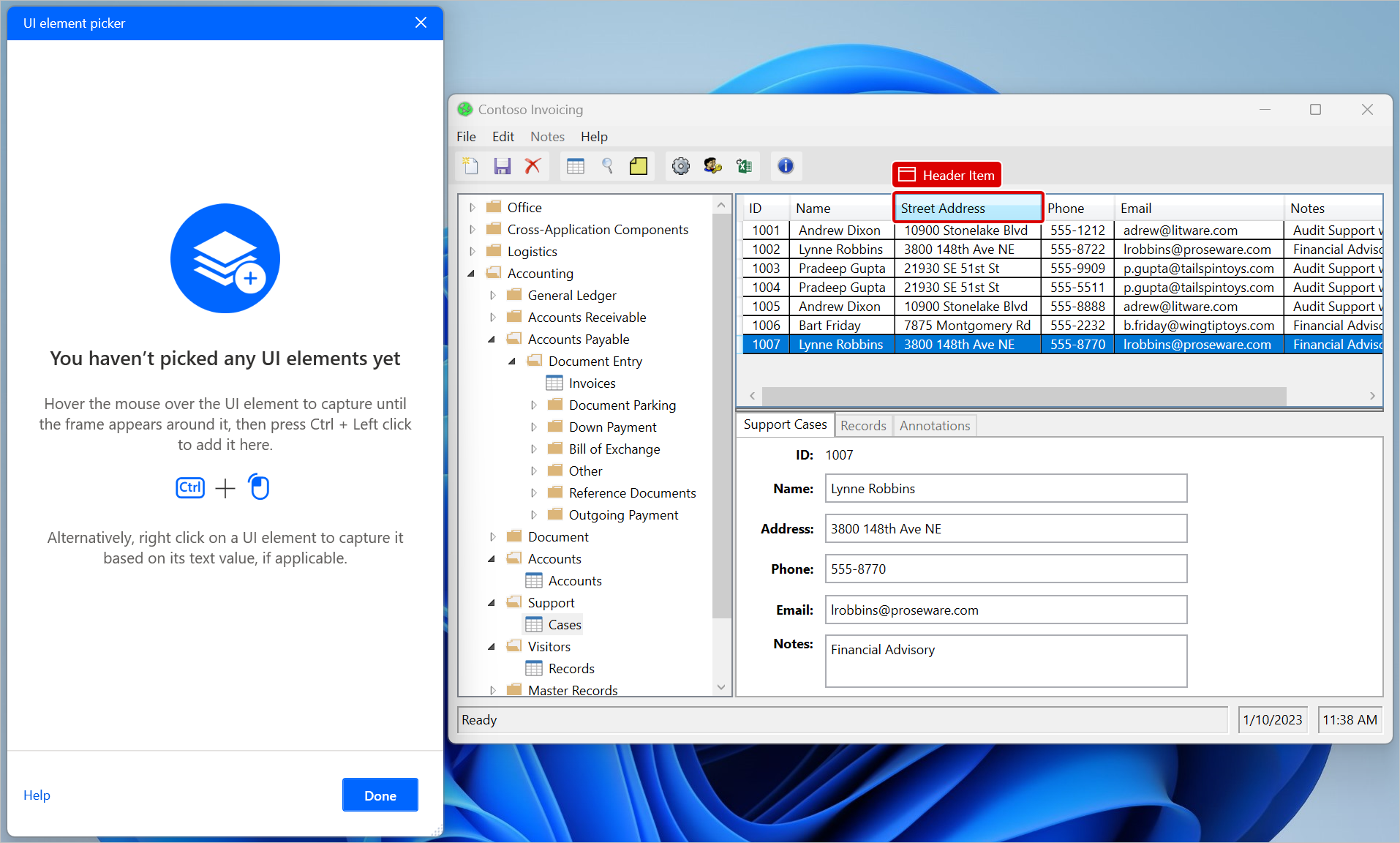
Chcete-li do svého toku přidat nový prvek uživatelského rozhraní, přidejte nový prvek uživatelského rozhraní prostřednictvím akce nebo podokna prvků uživatelského rozhraní, zvýrazněte příslušný prvek, stiskněte Ctrl a klikněte levým tlačítkem. Po dokončení výběru vyberte Hotovo.

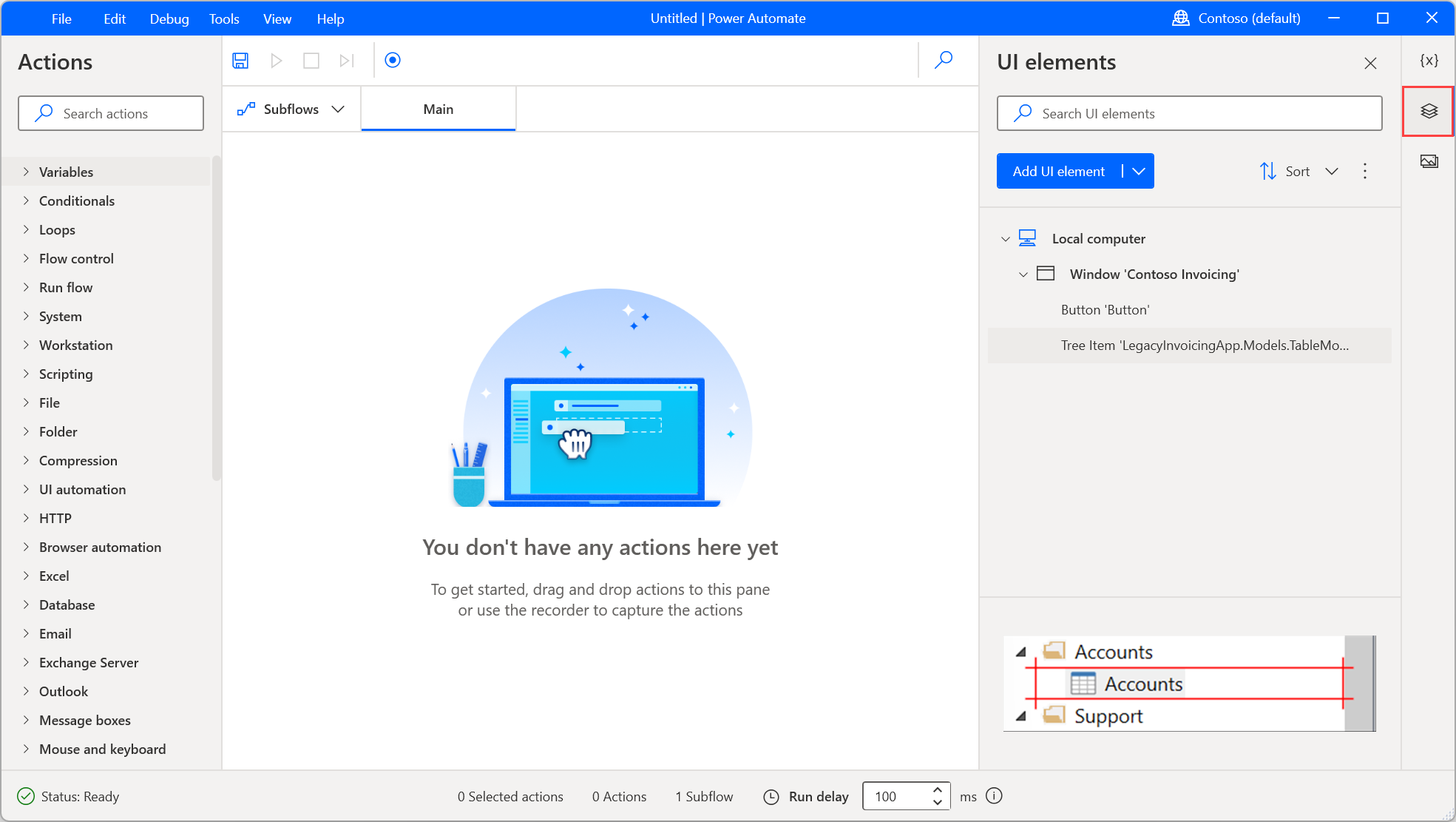
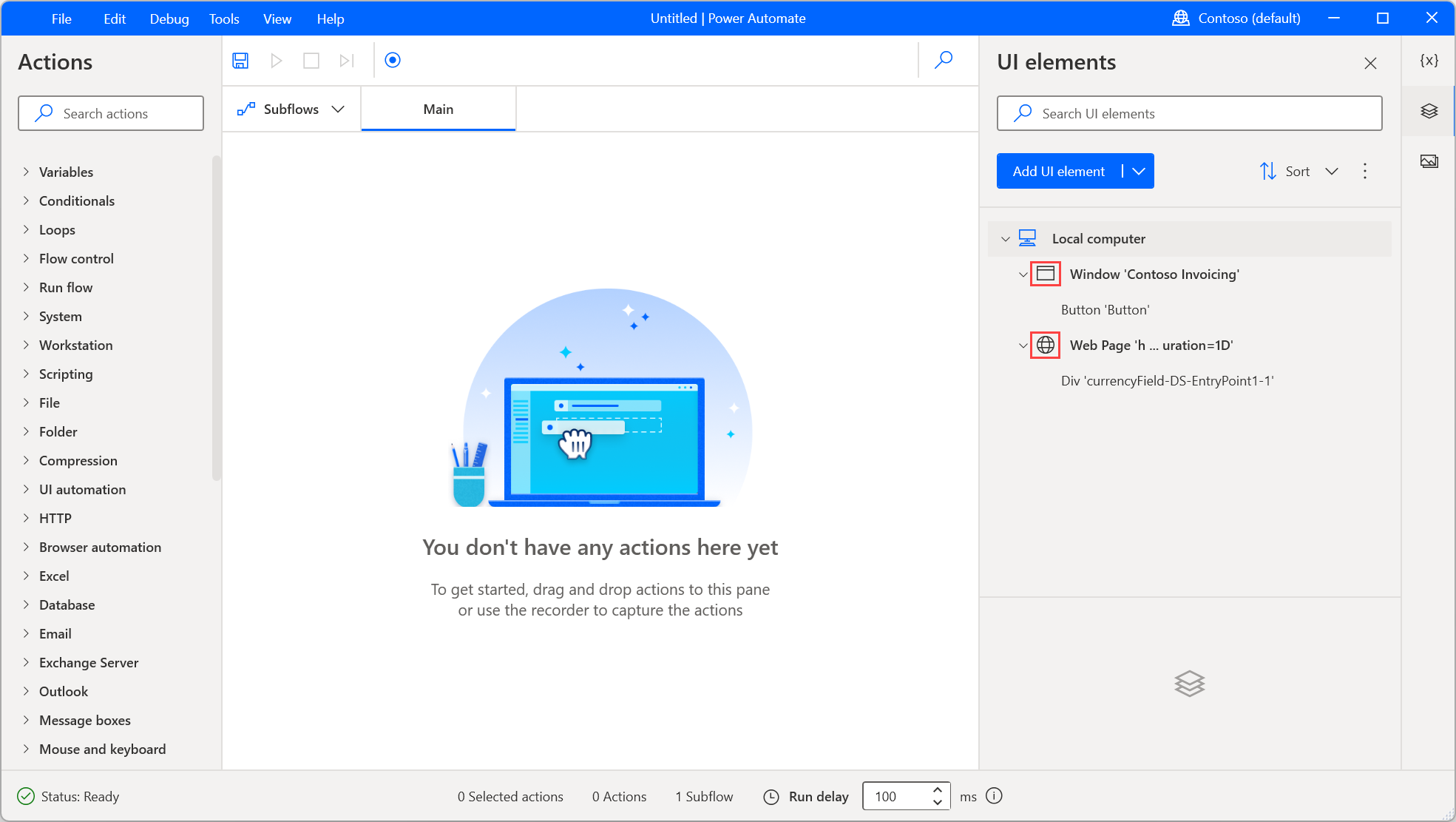
Všechny zachycené prvky uživatelského rozhraní budou přidány do podokna prvků uživatelského rozhraní. Chcete-li otevřít podokno prvků uživatelského rozhraní, vyberte kartu Prvky uživatelského rozhraní na pravé straně návrháře toku.

Prvky lze seřadit abecedně pomocí možnosti Seřadit na kartě prvků uživatelského rozhraní. Chcete-li odstranit všechny prvky uživatelského rozhraní, které nejsou použity v žádné akci, vyberte ikonu teček vedle možnosti Seřadit a pak vyberte položku Odstranit nepoužívané prvky uživatelského rozhraní.
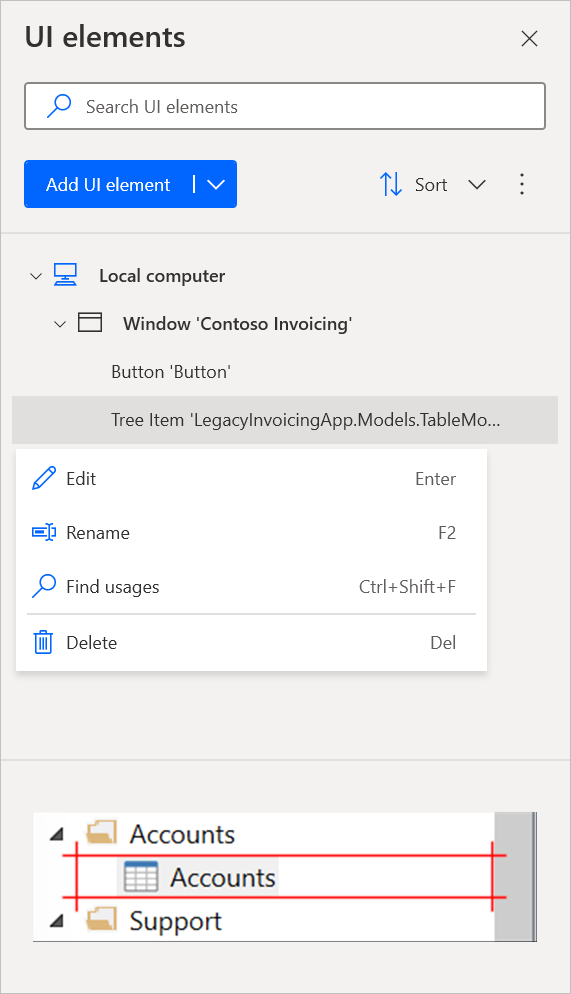
Chcete-li přejmenovat nebo odstranit prvek uživatelského rozhraní, klikněte pravým tlačítkem na příslušnou položku a vyberte příslušnou funkci.
Chcete-li zjistit, kde se v toku konkrétní prvek uživatelského rozhraní používá, klikněte na něj pravým tlačítkem a vyberte příkaz Najít použití. Výsledky zobrazí všechny akce, které používají tento prvek uživatelského rozhraní. Poklepáním na výsledek zvýrazníte akci na pracovní ploše.

Typy prvků uživatelského rozhraní
Toky desktopu podporují dva typy prvků uživatelského rozhraní na základě jejich zdroje: prvky uživatelského rozhraní pro stolní počítače a prvky webového uživatelského rozhraní.
Desktopové prvky uživatelského rozhraní lze zachytit z jakékoli aplikace Windows, včetně newebové části prohlížečů, jako je adresní řádek.
Tyto prvky uživatelského rozhraní můžete použít jako vstup v akcích automatizace uživatelského rozhraní k označení komponenty, se kterou chcete pracovat. Výběr prvků uživatelského rozhraní akcí automatizace uživatelského rozhraní zobrazuje a umožňuje zachytit pouze prvky uživatelského rozhraní pro stolní počítače.
Důležité
Uživatelé mohou zachytit prvky z webových stránek pomocí nástroje pro výběr prvků uživatelského rozhraní akcí automatizace uživatelského rozhraní. Jejich selektory však budou reprezentovat prvky plochy, nikoli prvky webu.
Prvky webového uživatelského rozhraní lze zachytit z webových stránek a použít je pouze v automatizačních akcích prohlížeče.
Akce automatizace prohlížeče přijímají výhradně prvky uživatelského rozhraní zachycené z webových stránek. Stávající prvky uživatelského rozhraní zachycené z desktopových aplikací se proto nezobrazují ve výběru prvků UI těchto akcí.
Další informace o automatizaci desktopů a webu naleznete v tématu Automatizace desktopových toků a Automatizace webových toků.
Prvky uživatelského rozhraní pro webové stránky
Chcete-li zachytit prvek uživatelského rozhraní z webové stránky, musíte nainstalovat příslušné rozšíření prohlížeče. Více informací o podporovaných prohlížečích a požadovaném rozšíření naleznete v článku Používání prohlížečů a správa rozšíření.
Rozlišení desktopu od prvků webového uživatelského rozhraní
Panel prvků uživatelského rozhraní zobrazuje charakteristické vizuální indikace, které uživatelům pomáhají rychle rozpoznat prvky uživatelského rozhraní plochy a webu.

Stejné ikony se zobrazují také během snímání, takže můžete potvrdit typ prvku ještě před jeho uložením.

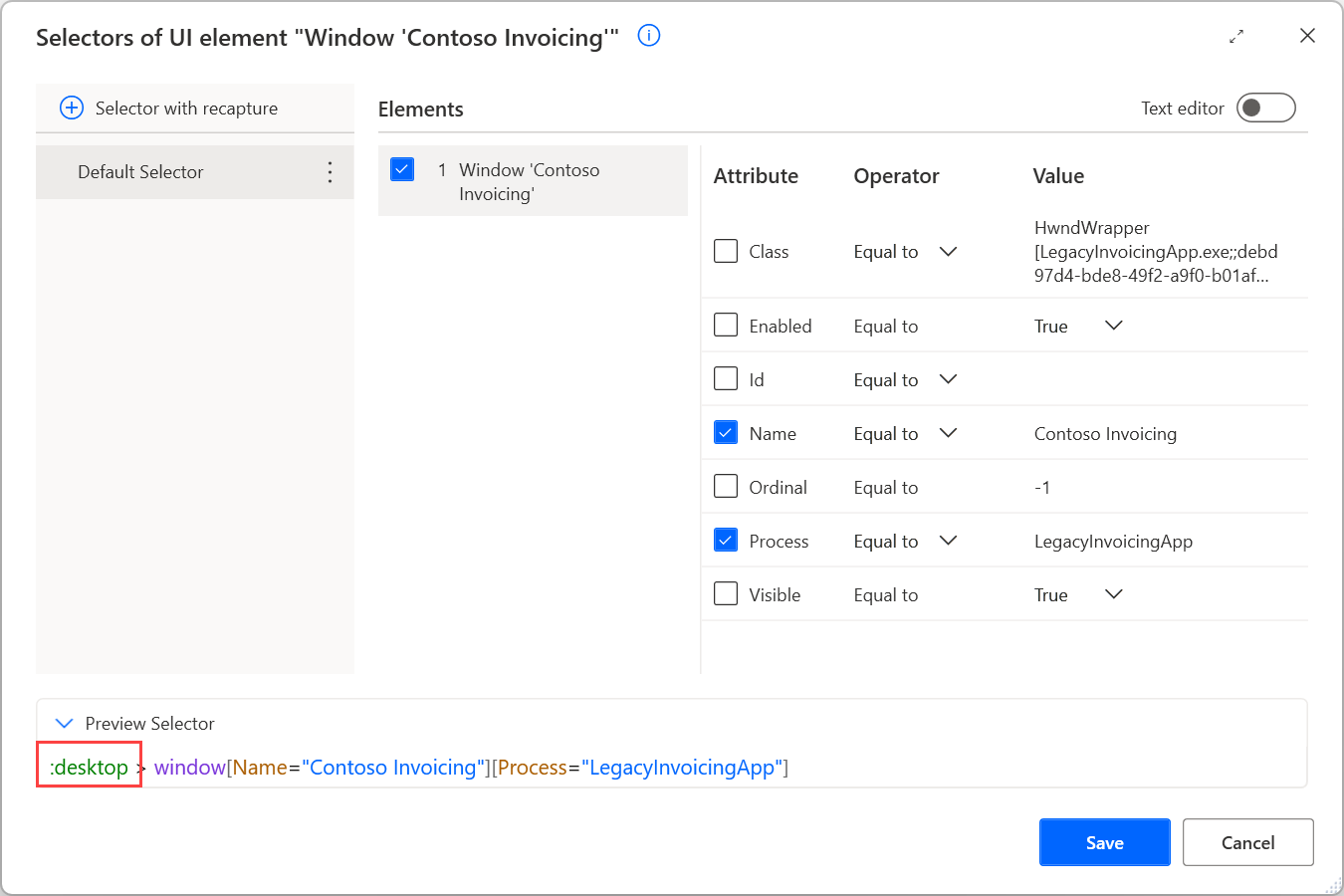
Další metodou, jak zkontrolovat typ prvku uživatelského rozhraní, je zkontrolovat jeho selektory. Prvky uživatelského rozhraní pro desktop mají obvykle jako nadřazený prvek plochu, zatímco prvky webového uživatelského rozhraní mají jako kořenový prvek webovou stránku.

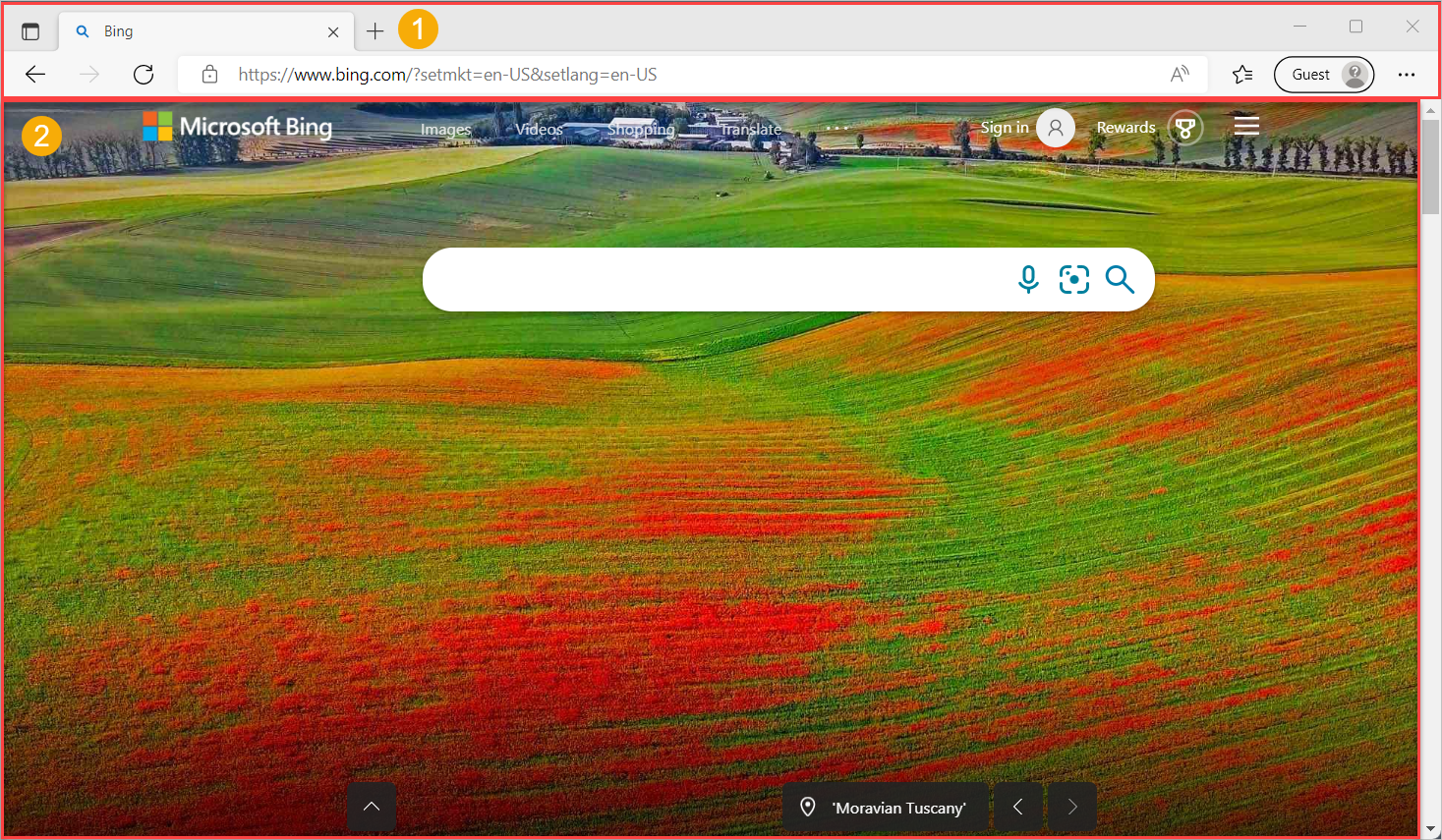
Prvky uživatelského rozhraní v oknech prohlížeče
Aplikační část prohlížeče (1) by měla být automatizována pomocí prvků uživatelského rozhraní desktopu. Můžete například použít akce automatizace uživatelského rozhraní k interakci s adresním řádkem nebo kartami.
Na druhou stranu by načtené webové stránky v prohlížeči (2) měly být automatizovány pomocí prvků webového uživatelského rozhraní a akcí automatizace prohlížeče.
Při zaznamenávání záznamník automaticky rozliší oblast aplikace prohlížeče od webových stránek a vygeneruje příslušné prvky uživatelského rozhraní a akce.

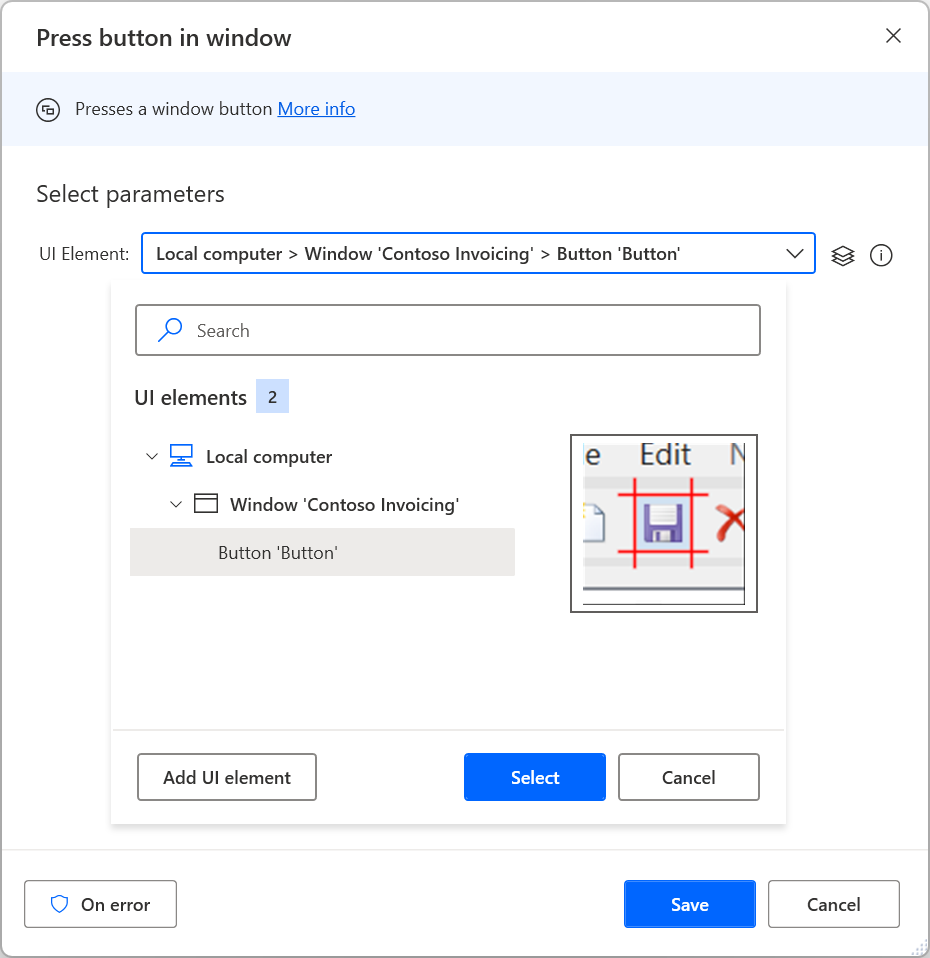
Přetažení prvků webového uživatelského rozhraní nemusí fungovat podle očekávání kvůli jejich přirozeným omezením. Řešením je zachycení desktopových prvků uživatelského rozhraní na webové stránce otevřením nástroje pro výběr prvků uživatelského rozhraní pomocí akce skupiny automatizace uživatelského rozhraní výběrem možnosti Přidat prvek uživatelského rozhraní v rámci parametru UI element. Zachycený prvek uživatelského rozhraní je desktopového typu a lze jej použít v akci Drag and drop UI element in window. Mějte na paměti, že desktopové prvky uživatelského rozhraní lze použít pouze v akcích skupiny akcí automatizace uživatelského rozhraní Power Automate pro desktopy. Je důležité si uvědomit, že desktopové prvky uživatelského rozhraní na webových stránkách nejsou tak spolehlivé jako jejich webové protějšky a podléhají podrobnostem aplikace prohlížeče, například verzi prohlížeče.
Vlastnosti prvku uživatelského rozhraní
Všechny prvky uživatelského rozhraní se skládají z jednoho nebo více selektorů, které určují uživatelské rozhraní nebo webovou komponentu, s níž Power Automate komunikuje.
Poznámka:
Uživatelé mohou vytvořit více selektorů pro prvek uživatelského rozhraní. Kdykoli některý volič selže, Power Automate použije následující selektor v definovaném pořadí.
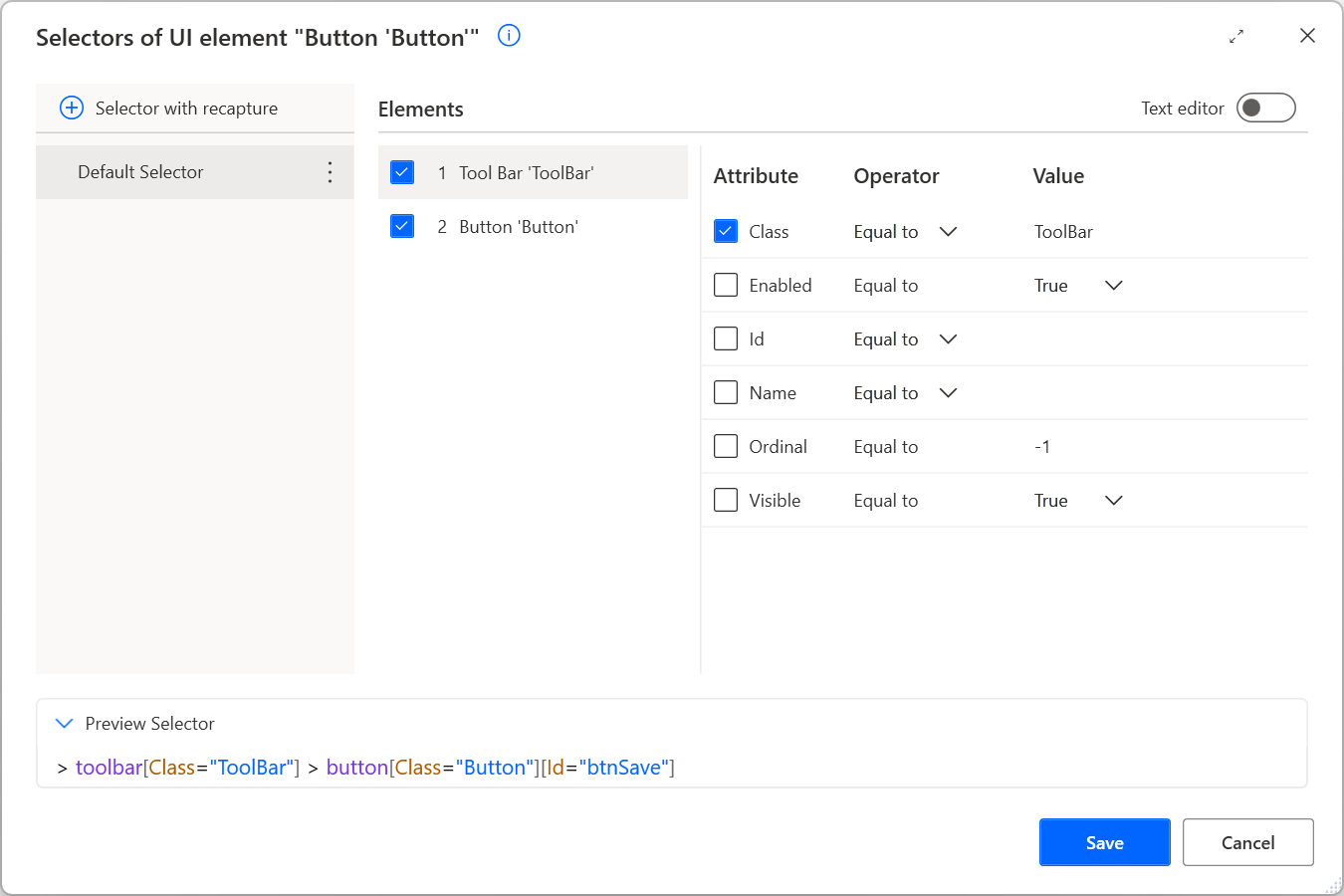
Chcete-li spravovat selektory prvku uživatelského rozhraní, klikněte pravým tlačítkem na prvek a vyberte možnost Upravit. Tato možnost vyvolá nástroj pro tvorbu selektorů, kde můžete selektory upravovat pomocí vizuálního nebo textového editoru.
Každý selektor se skládá z několika prvků představujících strukturu hierarchický prvku uživatelského rozhraní v aplikaci nebo na webové stránce. Atributy prvku každý prvek jedinečně popisují a odlišují od ostatních prvků ve stejné aplikaci.

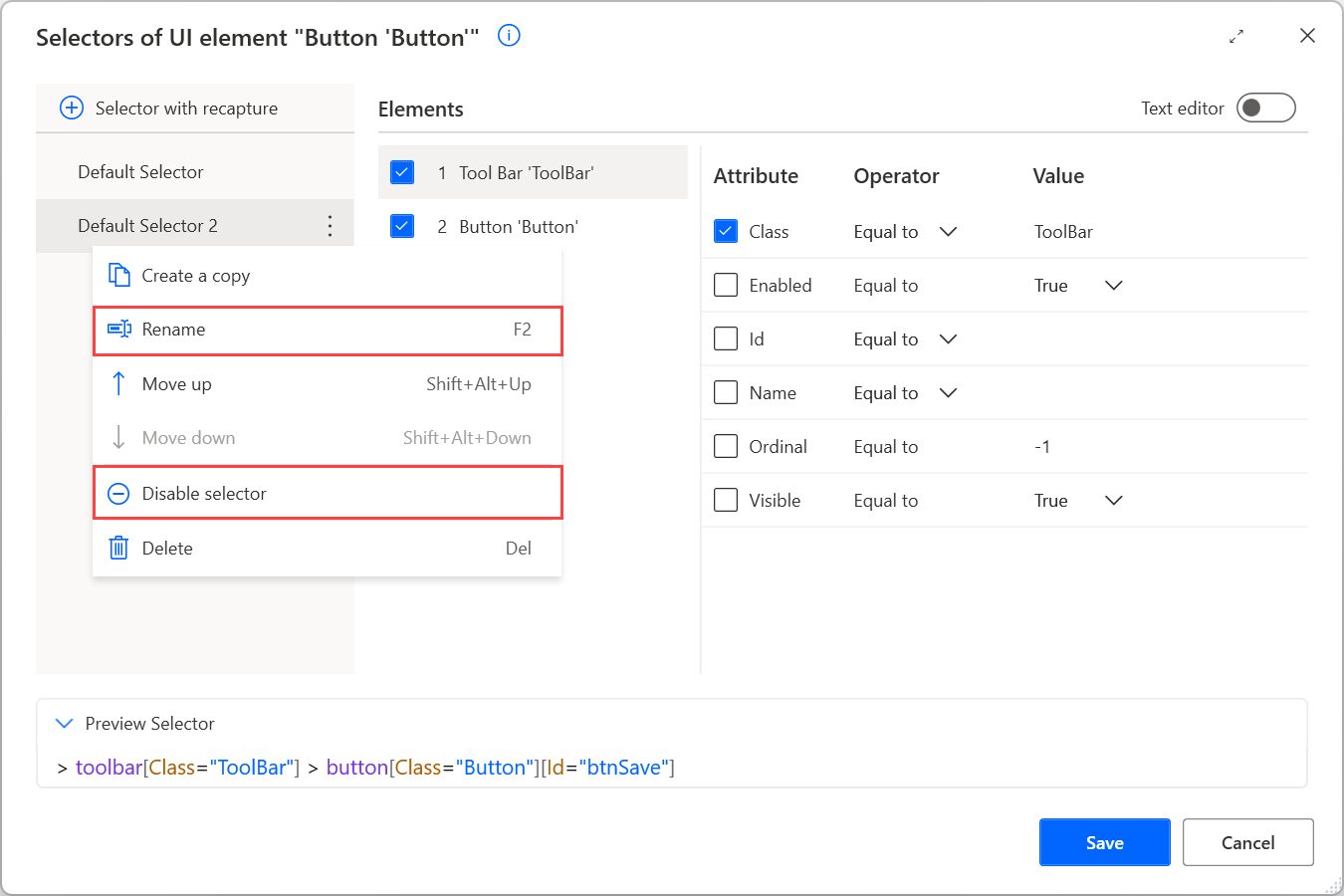
Všechny selektory jsou zobrazeny s výchozím popisným názvem, díky kterému jsou snadno dostupné. Chcete-li selektor přejmenovat, klikněte pravým tlačítkem na jeho název a vyberte Přejmenovat.
Když upravujete prvek uživatelského rozhraní pomocí více selektorů, můžete selektor deaktivovat tak, že na něj kliknete pravým tlačítkem a vyberete Zakázat. Tato funkce může být užitečná při testování.

Po úpravě selektorů použijte implementované změny výběrem možnosti Uložit. Uložením se změny ve všech selektorech projeví v jediném kroku.
Více informací o selektorech a jejich ručním vytvoření najdete v části Vytvoření vlastního selektoru.
Prvky uživatelského rozhraní s textovými selektory
Kromě výchozího způsobu generování selektorů prvků uživatelského rozhraní Power Automate podporuje vytváření selektorů na základě textové hodnoty prvku.
Tato funkce je užitečná pro scénáře automatizace, které zpracovávají prvky v desktopových aplikacích nebo webových stránkách, které vždy obsahují konkrétní texty. Selektory založené na těchto textech jsou spolehlivější a odolnější vůči možným budoucím změnám ve struktuře aplikace nebo webové stránky.
Generování textových selektorů je dostupné pouze při zachycování prvků uživatelského rozhraní pomocí výběru prvků uživatelského rozhraní (podokno prvků uživatelského rozhraní nebo akce automatizace prohlížeče / uživatelského rozhraní). Není k dispozici během záznamu.
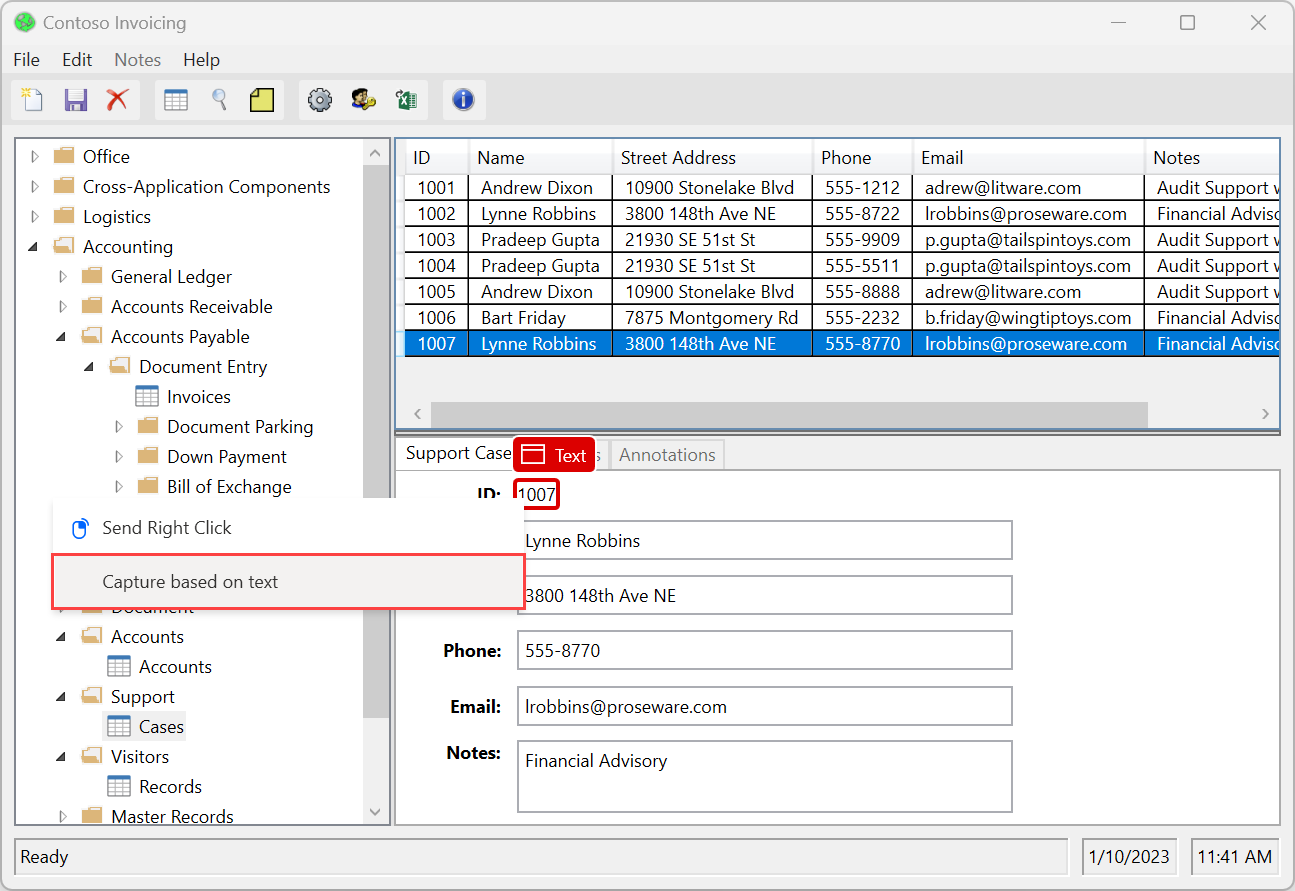
Chcete-li zachytit prvek uživatelského rozhraní pomocí textového selektoru, otevřete výběr prvku uživatelského rozhraní, klikněte pravým tlačítkem na požadovaný prvek a vyberte Zachytit na základě textu.

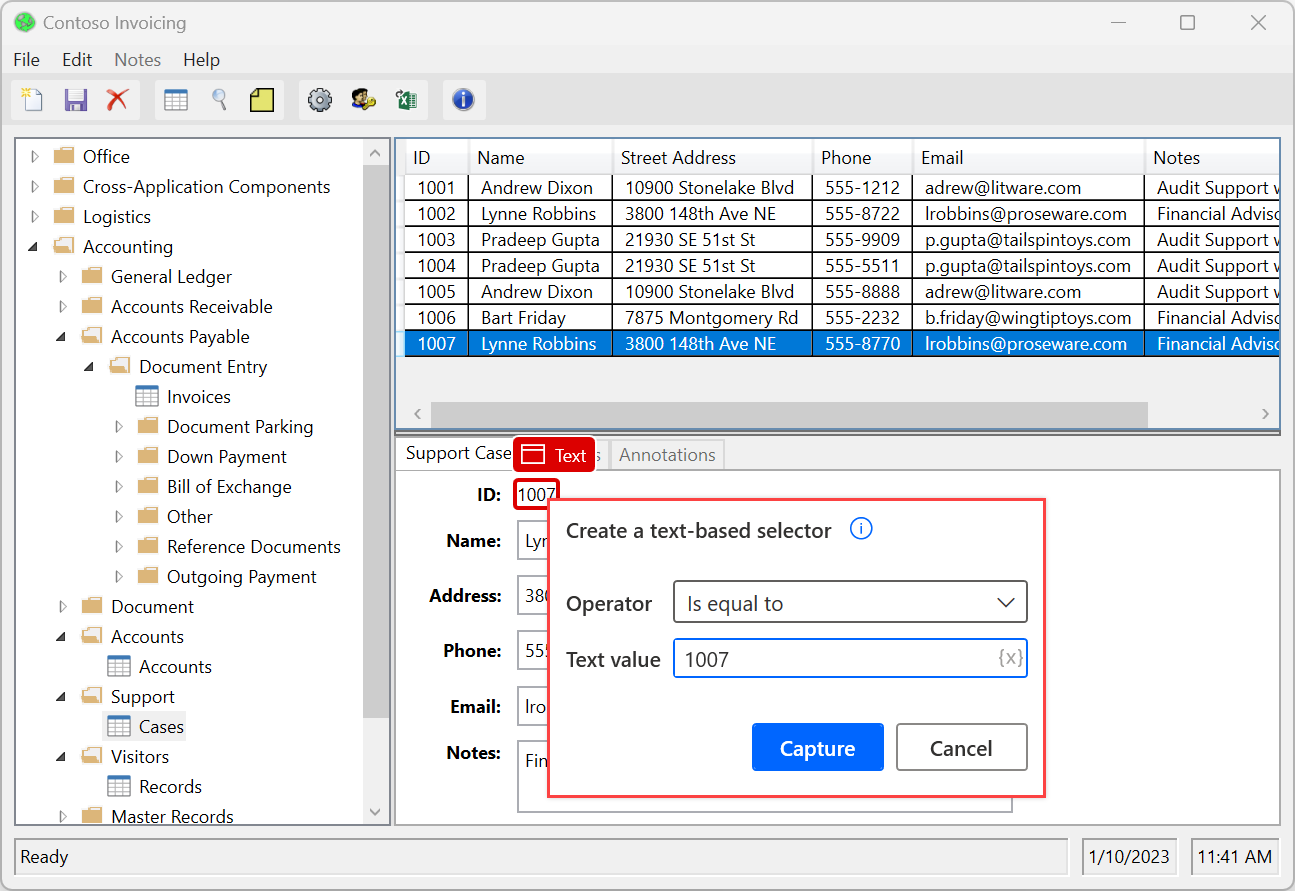
Poté se na obrazovce objeví nové okno se dvěma poli:
- Pole Textová hodnota obsahuje text prvku jako navrhovanou hodnotu. Tuto hodnotu můžete změnit na pevně zakódovanou hodnotu nebo proměnnou.
- V poli Operátor můžete nastavit různé operátory, a upravit tak funkčnost voliče.
Výběrem Zachytit přidáte prvek uživatelského rozhraní se správným textovým selektorem do úložiště prvků uživatelského rozhraní.

Textové selektory používají atribut Název zachyceného prvku pro automatizaci desktopu a atribut Text pro automatizaci prohlížeče. Jsou k dispozici pouze pro prvky uživatelského rozhraní, které samy obsahují textovou hodnotu.
Jinými slovy, jsou k dispozici pro prvky uživatelského rozhraní s atributem Název nebo Text, který obsahuje hodnotu. Nejsou dostupné pro prvky, které nemají takovou textovou hodnotu, i když mají podřízené prvky s textem ve své struktuře.
Poznámka:
Pro aplikaci SAP textové selektory používají atribut Text namísto atributu Název, který obvykle používají při automatizaci stolních počítačů. Automatizace SAP funguje efektivněji s výchozími selektory na základě atributu ID.
Známé problémy a omezení
Pokud vyberete Přidat prvek uživatelského rozhraní, najedete myší na celé okno a zvolíte zachycení prvku uživatelského rozhraní na základě textu, vygeneruje se výchozí selektor. Tento selektor obsahuje kromě atributu Název atribut Proces.
Kombinace proměnné a jiného operátoru než Rovná se vygeneruje selektor zobrazený ve vlastním textovém editoru namísto vizuálního tvůrce. Tato funkce nepodléhá existujícímu omezení, které činí výše uvedenou kombinaci nefunkční ve vizuálním tvůrci.