Vytvoření první adaptivní karty
Adaptivní karty ve službě Power Automate mohou buď sdílet bloky informací, nebo shromažďovat data prostřednictvím formuláře pro daný zdroj dat.
V obou případech budete muset určit, které datové sady budete sdílet, a/nebo jaká data bude formulář muset shromáždit.
Tip
Místo složitých tabulkových polí používejte jednoduché bloky dat.
Předpoklady
Microsoft Teams s nainstalovanou aplikací Pracovní postupy.
Přidat akci
V tomto postupu přidáte akci, která bude používat data z předchozích akcí v tomto toku k publikování informací do kanálu Microsoft Teams.
Přihlaste se do Power Automate
V levém navigačním panelu vyberte Moje toky.
Vyberte Nový tok>Okamžitý cloudový tok.
Pojmenujte svůj tok.
Jako trigger vyberte Ručně aktivovat tok.
Vyberte Vytvořit.
V návrháři vyberte Nový krok.
Vyhledejte Microsoft Teams a jako akci pak vyberte Odeslání adaptivní karty na kanál Teams a čekání na odpověď.
Vyberte Tým a Kanál, do kterého chcete kartu publikovat.
Do pole Zpráva vložte tento kód JSON.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }V kódu JSON nahraďte následující položky.
Důležité
Při nahrazování neodebírejte žádné uvozovky. Volby aut můžete upravit tak, aby vyhovovaly vašim potřebám:
Text, který se má změnit Nový text Header Tagline Text Anketa Power Automate Poll Header Preferovaný model auta Poll Question Dejte prosím hlas svému preferovanému modelu auta ze zde uvedených možností. Nahraďte latinský text důvodem neboli obchodním kontextem, proč tuto anketu pořádáte. Pomocí této ankety mezi zaměstnanci zjišťujeme, jestli bychom měli nabízet parkovací místa přizpůsobená pro nejoblíbenější auta. Choice 1 (nahraďte oba výskyty) Tesla Choice 2 (nahraďte oba výskyty) Lexus Choice 3 (nahraďte oba výskyty) Honda Vyberte Nový krok a pak vyhledejte a vyberte jednu z akcí Odeslat e-mail, ke kterým máte přístup.
Zadejte příjemce e-mailu jako osobu, která vybrala okamžité tlačítko (použijte značku E-mail z dynamického obsahu v oblasti trigger).
Následujícím způsobem nakonfigurujte Text e-mailu. Nahraďte slova ve složených závorkách {} dynamickými tokeny:
Vaše odpověď na anketu byla {acPollChoices} (acPollChoices je dynamický obsah z akce čekání na odpověď). Odeslal ji uživatel {User Name} (User Name je dynamický obsah z triggeru)
Testování adaptivní karty
Pokud chcete svůj výtvor otestovat, spusťte jej a potvrďte následující:
Spuštění toku proběhlo bez chyb a tok čeká na odpověď, přičemž na obrazovce, kde jste jej spustili, se zobrazuje indikátor čekání na akci adaptivní karty.
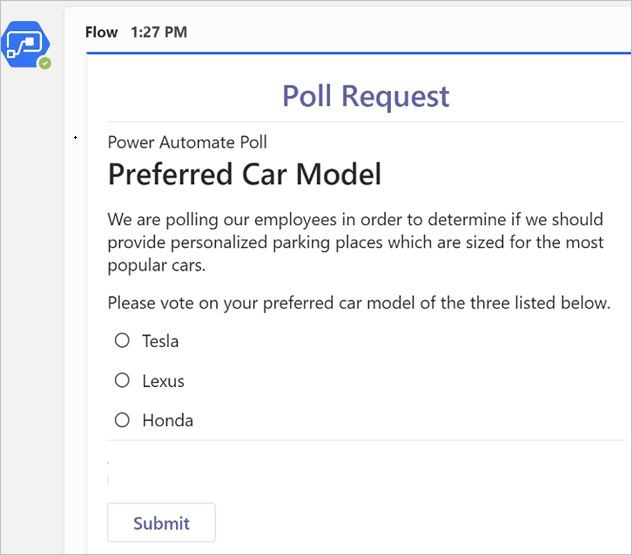
V kanálu Teams je publikována nová adaptivní karta.
Když na tuto kartu odpovíte tím, že vyberete některý model auta a pak v dolní části adaptivní karty vyberete tlačítko Odeslat:
Na adaptivní kartě by se neměly zobrazovat žádné chyby.
Spuštění toku proběhne úspěšně.
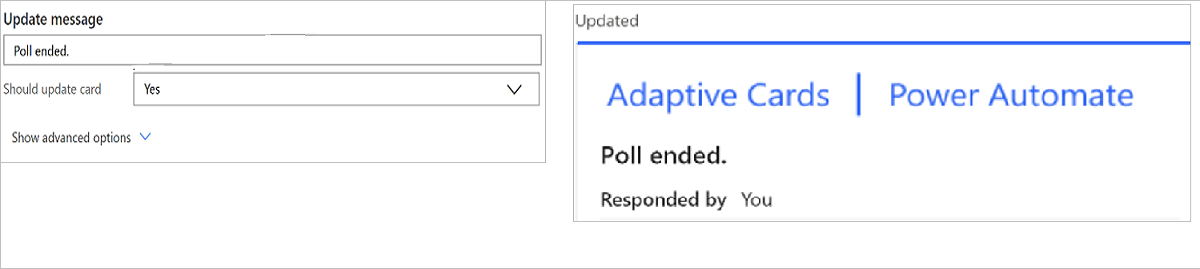
Nahrazení karty je relevantní po odeslání, pokud jste nakonfigurovali oblast Zpráva aktualizace v dolní části akcí čekání na odpověď (které se zobrazují vedle příslušné náhradní karty). V opačném případě se všechna odeslání formulář jednoduše obnoví.

E-mailové oznámení obsahuje text, ze kterého vyplývá, kdo odeslal odpověď a jaký automobil si vybral.
Blahopřejeme. Právě jste vytvořili svoji první interaktivní adaptivní kartu!

Tipy pro řešení problémů s adaptivními kartami
Mezi nejběžnější problémy, se kterými se setkáte při vytváření adaptivních karet, patří:
Chyby při spuštění toku jsou často způsobeny jedním z následujících faktorů:
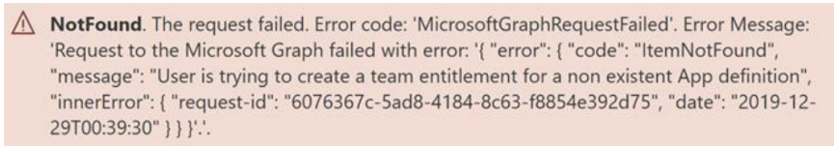
- Aplikace Pracovní postupy není nainstalována v Microsoft Teams – Nainstalujte aplikaci Pracovní postupy v Microsoft Teams.
V tomto případě může chyba připomínat tento snímek obrazovky:

Nesprávně formátovaný kód JSON – většinou to není tak složité, jak byste čekali. Nejčastěji se jedná o tyto situace:
Hodnoty v kódu JSON jsou uzavřené v oblých uvozovkách nebo uvozovky chybí. Vždy zkontrolujte, že všechny textové hodnoty v kódu JSON jsou uzavřené v dvojitých uvozovkách a že čísla jsou uzavřená v jednoduchých uvozovkách. Všechny uvozovky musí být rovné a nikoli oblé.
Formát JSON můžete ověřit vložením kódu JSON do editoru datové části karty.
Chybějící adresy URL obrázků – všechny hodnoty obrázků na adaptivních kartách musí odkazovat na platnou adresu URL. Úplný obsah obrázků není v adaptivní kartě podporován přímo. Odkazy na obrázky otestujete tak, že do prohlížeče vložíte adresu URL a zjistíte, jestli se obrázek zobrazí.
Vzhledem k omezením stylu a schématu nemusí adaptivní karty vypadat podle očekávání:
Zkontrolujte, jestli hodnoty zástupných symbolů, textové styly a jakýkoli jazyk využívající značky vyhovují požadavkům na schéma adaptivní karty (přečtěte si osvědčené postupy pro schéma adaptivní kartyzde).
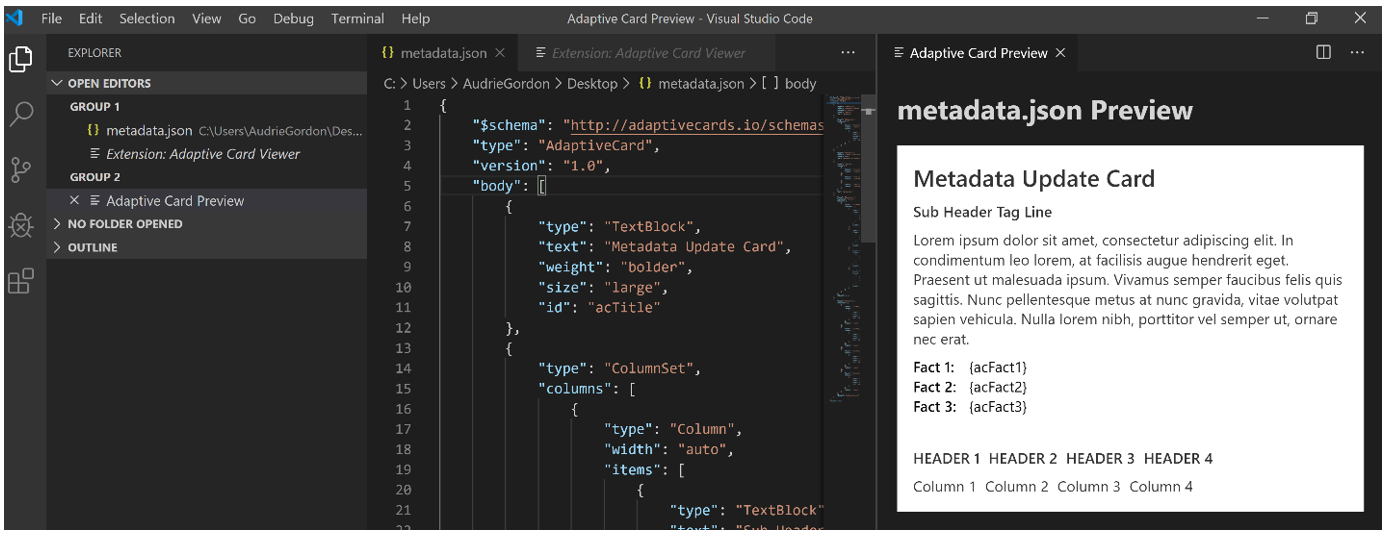
Využijte validátor adaptivních karet v sadě Visual Studio Code. V aplikaci Visual Studio Code ho nainstalujete tak, že otevřete obchod s rozšířeními a vyhledáte Adaptive Card Viewer.

Oříznutý snímek obrazovky s rozšířením Adaptive Card Viewer nainstalovaným v sadě Visual Studio Code (klávesová zkratka: Ctrl+V+A, jakmile bude povolena).
Chyby vzniklé po odeslání adaptivní karty mají často tyto příčiny:
Použití akce, která v názvu neobsahuje „čekání na odpověď“.

Pokus o více než jedno odeslání karty. Každou adaptivní kartu lze odeslat jen jednou, všechna následná odeslání budou ignorována.