Přidání sestavy nebo řídicího panelu Power BI na webovou stránku v portálu
Poznámka
- S účinností od října 2022 se portály Power Apps mění na Power Pages.
- Toto téma se vztahuje na starší funkce. Nejnovější informace naleznete v dokumentaci Microsoft Power Pages.
Tip
Tento článek vysvětluje, jak přidat sestavu nebo řídicí panel Power BI pomocí značky powerbi Liquid. Chcete-li přidat Komponentu Power BI na webovou stránku ve vašem portálu pomocí portálového studia, přejděte na Přidat komponentu Power BI webové stránky pomocí Studia portálů.
Sestavu Power BI nebo řídicí panel lze přidat na webovou stránku na portálu pomocí značky powerbi Liquid. Značku powerbi použijte v poli Kopírovat na webové stránce nebo v poli Zdroj ve webové šabloně.
Když přidáváte sestavu nebo řídicí panel Power BI, které byly vytvořeny v novém pracovním prostoru Power BI, musíte ve značce powerbi Liquid nastavit typ ověřování jako powerbiembedded.
Poznámka
- Pokud jste ve značce powerbi Liquid zadali jako typ ověřování Microsoft Entra ID, musíte ji nasdílet s požadovanými uživateli pře přidáním zabezpečené sestavy nebo řídicího panelu Power BI na webovou stránku na portálu. Více informací: Sdílení pracovního prostoru Power BI a Sdílení řídicího panelu a sestavy Power BI.
- powerbiembedded podporuje řídicí panely a sestavy Power BI, které se připojují k Azure Analysis Services. K předání hodnoty pro vlastnost CustomData v kódu Liquid můžete také použít vlastnost "customdata".
- Stránkované sestavy Power BI se nepodporují.
Příklad:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Další informace o tom, jak získat cestu k řídicímu panelu a ID dlaždice řídicího panelu, najdete v dalších částech tohoto článku.
Použití řídicího panelu nebo sestavy pro připojení k Azure Analysis Services
Značka powerbi Liquid může přidat řídicí panel nebo sestavu, která se připojí k Azure Analysis Services.
Chcete-li přidat řídicí panel nebo sestavu, které se připojují k Azure Analysis Services, použijte parametr CustomData v připojovacím řetězci.
Příklad:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Volitelná značka customdata může být konfigurována jako řetězec nebo generována dynamicky na základě atributu objektu pomocí tečky (".") nebo hranatých závorek ("[]"), které oddělují objekt a atribut, vložené do dvou párů složených závorek.
Příklady:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Značka customdata vrací řetězec, a proto může být nutné tento řetězec v dotazu DAX převést na celé číslo.
Důležité
- Portály nepodporují řídicí panel nebo sestavu Power BI připojující se k Azure Analysis Services, které používají datovou bránu pro připojení k místnímu zdroji dat.
- Vaše verze portálu musí být 9.3.4.x nebo novější, aby tato funkce pracovala správně.
Azure Analysis Services a role (RLS)
Značka roles je u sestav a řídicích panelů založených na Azure Analysis Services volitelná. Pokud se nepoužívá, výchozí rolí je ta role, ke které je aplikace přiřazena v Azure Analysis Services.
Tato značka však může být nezbytná ke specifikaci určité role (nebo rolí) mezi několika dostupnými rolemi a může být stále vyžadována při použití zabezpečení na úrovni řádků.
Role jsou obsaženy v databázi Azure Analysis Services a ne v samotné sestavě, na rozdíl od jiných typů zpráv Power BI.
V kódu Liquid není určena žádná role.
Pokud v kódu Liquid není zadána žádná role, role Azure Analysis Services bude určena podle rolí, ke kterým má aplikace přístup, a bude filtrovat výsledky na základě daných vlastních dat podle dotazu DAX v rolích. To znamená, že všechny dostupné role budou kombinovat své přístupy, ale budou i nadále filtrovat, pokud jsou poskytnutá vlastní data relevantní. Tento scénář se nejčastěji uplatní u sestav nebo řídicích panelů Azure Analysis Services s jednou dlaždicí.
V kódu Liquid je určena žádná role.
Role Azure Analysis Services lze poskytnout v kódu Liquid, podobně jako role RLS. Použití těchto rolí může být vyžadováno, pokud je k dispozici více rolí, ale pro stránku chcete použít konkrétní role. Při použití libovolných rolí v připojovacím řetězci je nutné zadat roli Azure Analysis Services. Například řídicí panely s více dlaždicemi, které používají dlaždice Azure Analysis Services s dlaždicemi RLS.
Při použití dlaždic Azure Analysis Services v řídicím panelu platí následující informace:
- Pokud se v řídicím panelu s dalšími dlaždicemi, které vyžadují role, použije dlaždice Azure Analysis Services, je třeba do seznamu rolí přidat roli Azure Analysis Services.
- Lze použít více dlaždic z různých zdrojů Azure Analysis Services s jejich vlastními rolemi, ale vlastní data musí být pro každou z nich stejná a v kódu Liquid nelze použít více hodnot vlastních dat. Značka customdata a parametr customdata pro EffectiveIdentity má pouze řetězcovou hodnotu.
Získání cesty řídicího panelu nebo sestavy
Přihlaste se do Power BI
Otevřete řídicí panel nebo sestavu, kterou chcete vložit na portál.
Zkopírujte adresu URL z panelu adresy.

Získání ID dlaždice řídicího panelu
Přihlaste se do Power BI
Otevřete řídicí panel, z něhož chcete vložit dlaždici na portál.
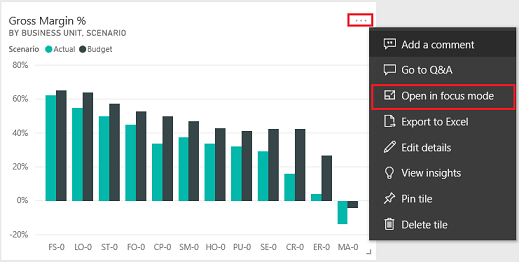
Přejděte myší na dlaždici, vyberte Více možnostía potom vyberte Otevřít ve vybraném režimu.

Zkopírujte ID dlaždice z adresy URL v řádku adresy. ID dlaždice je hodnota za /tiles/.

Jak používat JavaScriptovou knihovnu klienta powerbi na portálech
Pro zprávy nebo řídicí panely Power BI Embedded v portálu můžete použít knihovnu JavaScript powerbi-client. Další informace o knihovně JavaScript powerbi-client najdete ve wiki Javascriptu Power BI.
Níže je ukázkový JavaScript k aktualizaci nastavení sestavy nebo ke zpracování událostí. Tato ukázka zakáže podokno filtru, zakáže navigaci na stránce a povolí událost dataSelected.
Důležité
- K zakázání nebo povolení podokna filtru použijte knihovnu JavaScript powerbi-client. Pokud však chcete omezit přístup k datům nebo konfigurovat zabezpečení, použijte Zabezpečení na úrovni řádků (RLS) s Power BI. Zakázání podokna filtru neomezuje přístup k datům a podokno lze znovu povolit pomocí kódu knihovny JavaScriptu.
- Knihovna JavaScript powerbi-client je podporována pouze pro tok PowerBI vložený.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Postup přidání vlastního JavaScriptu na webovou stránku:
- Otevřete aplikaci Správa portálu.
- V levém podokně vyberte Webové stránky.
- Vyberte webovou stránku, která obsahuje sestavu nebo řídicí panel Power BI.
- Vyberte kartu Rozšířený.
- Zkopírujte a vložte JavaScript uvnitř části Vlastní JavaScript.
- Zvolte Uložit a zavřít.
Nyní si popíšeme ukázkové operace JavaScriptu a různé možnosti.
Získejte odkaz na vloženou sestavu HTML
Získejte odkaz na vloženou sestavu HTML.
var embedContainer = $(".powerbi")[0];
Více informací: Získejte odkaz na existující komponentu Power BI s ohledem na obsahující prvek
Získejte odkaz na vloženou sestavu
var report = powerbi.get(embedContainer);
Práce s podokny Power BI
Pro práci s podokny Power BI na webové stránce portálu můžete použít nastavení podoken. Pomocí nastavení filtrů můžete například skrýt nebo zobrazit podokno nebo pracovat s nastavením navigace na stránce.
Níže je ukázka pro odstranění podokna filtrů:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Níže je ukázka práce s navigací na stránce i s filtry:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Více informací: Aktualizace nastavení a Vložení konfigurace – nastavení
Zpracování událostí
Vložená komponenta může vydávat události po vyvolání dokončení provedeného příkazu. Například níže je ukázka pro událost dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Více informací: Zpracování událostí
Viz také
- Přidat komponentu Power BI na webové stránky pomocí Studia portálů
- Nastavení integrace služby Power BI
- značka powerbi Liquid
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).