Zobrazení dat z polí v adaptivních kartách
Adaptivní karty jsou všestranným nástrojem, který slouží k vytváření interaktivních a poutavých konverzací v aplikaci Copilot Studio a lze je použít k zobrazení pole položek. V tomto článku pro jednoduchost používáme pevně zakódovaný příklad. Data byste ale pravděpodobně získali z dynamičtějšího zdroje, jako je seznam SharePoint, pomocí Power Automate.
Inicializace proměnné se seznamem úkolů
V tomto scénáři máte seznam úkolů v poli a chcete zobrazit seznam úloh v agentovi.
Volbou Přidat uzel (+) přidejte uzel a poté vyberte Správa proměnných>Nastavit hodnotu proměnné.
Vyberte pole pod Nastavit proměnnou a poté vyberte Vytvořit novou.
Výběrem nové proměnné (například
Var1) zobrazíte panel Vlastnosti proměnné.Pojmenujte svou proměnnou na něco smysluplného, jako např
EmployeeTaskList.Do pole Na hodnotu vložte následující kód JSON:
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Parsování dat JSON do tabulky
Tento uzel pro správu proměnných slouží k převodu řetězce JSON na tabulku, kterou lze později použít v adaptivní kartě.
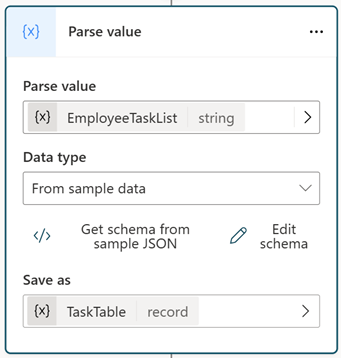
Vyberte Přidat uzel (+) a Správa proměnných>Analyzovat hodnotu.
V části Analyzovat hodnotu vyberte proměnnou
EmployeeTaskList, kterou jste vytvořili v předchozí části.V části Typ dat vyberte Z ukázkových dat.
Vyberte </> Získat schéma z ukázkového kódu JSON a pak zkopírujte a vložte stejný kód JSON do části Z ukázkových dat v nastavení Datový typ. Ukázková data automaticky vygenerují schéma a datový typ. Vyberte Potvrdit.
V sekci Uložit jako vyberte Vytvořit novou proměnnou.
Vyberte novou proměnnou a změňte Název proměnné na
TaskTable.

Zobrazení dat na adaptivní kartě
Chcete-li zobrazit data na adaptivní kartě, použijte uzel Zpráva.
Vyberte + Přidat a vyberte Adaptivní karta z rozbalovací nabídky.
Vyberte sekci Média pro zobrazení panelu Vlastnosti adaptivní karty.
Na panelu Vlastnosti adaptivní karty vpravo vyberte rozevírací seznam </> Upravit JSON a změňte jej na Vzorec.
Vložte následující kód.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Nyní můžeme odkazovat na vlastnosti záznamu JSON pomocí výrazů jako
Topic.TaskTable.employeeName.Chcete-li zobrazit položky pole na adaptivní kartě, použijte prvek Kontejner s vlastností items.
Vlastnost items přijme pole prvků jako svou hodnotu. Každý prvek v poli je zobrazen na adaptivní kartě pomocí funkce ForAll. Odkaz na pole Topic.TaskTable.employeeTasks, protože umožňuje přístup ke každé z jeho vlastností.
Pokud chcete vytvořit téma bez následování těchto pokynů, můžete vybrat Otevřít editor kódu z pravého horního příkazového řádku a vložit následující kód YAML do zobrazení editoru kódu.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}