Testujte JavaScriptovou webovou aplikaci na straně klienta, která volá Microsoft Graph
V tomto kurzu se dozvíte, jak pomocí dev proxy otestovat ukázkovou webovou aplikaci na straně klienta JavaScriptu, která volá Microsoft Graph.
Požadavky
V této části kurzu se předpokládá, že jste na počítači nainstalovali a nakonfigurovali Dev Proxy. Pokud ne, udělejte to nyní.
Pokud chcete postupovat podle tohoto kurzu, potřebujete:
- Tenant Microsoft 365
- Účet s oprávněními k vytváření registrací aplikací Microsoft Entra
- Git (viz Příručka nastavení Gitu od GitHubu).
- nodejs LTS.
Spropitné
Doporučujeme používat tenanta Microsoftu 365 pro vývojáře s nainstalovanými balíčky obsahu. Získejte svého bezplatného tenanta registrací do programu Microsoft 365 Developer Program.
Klonování a konfigurace ukázkové aplikace
- Stažení ukázkové aplikace
- Nakonfigurujte aplikaci podle instrukcí a.
Spuštění dev proxy serveru
Dev Proxy obsahuje přednastavenou konfiguraci pro testování aplikací, které odesílají požadavky do rozhraní Microsoft Graph a rozhraní API SharePointu Online.
- Otevřete příkazový řádek, zadejte
devproxy --config-file "~appFolder/presets/m365.json"a stiskněte Enter a spusťte Dev Proxy s konfigurací Pro Microsoft 365.
Spuštění ukázkové aplikace
- Otevřete příkazový řádek a přejděte do adresáře
samples. - Zadejte
npx lite-servera stisknutím klávesy Enter spusťte webový server ukázkové aplikace.

Testování ukázkové aplikace
- V běžící aplikaci vyberte tlačítko
Without SDK.
Opatrnost
Pokud jste po kliknutí na tlačítko Without SDK dostali prázdnou stránku, zkontrolujte, zda jste nakonfigurovali registraci aplikace Azure AD pro. K tomuto problému dochází, když chybí soubor .env obsahující Client ID registrace vaší aplikace.
- Vyberte tlačítko
Logina dokončete tok přihlášení.

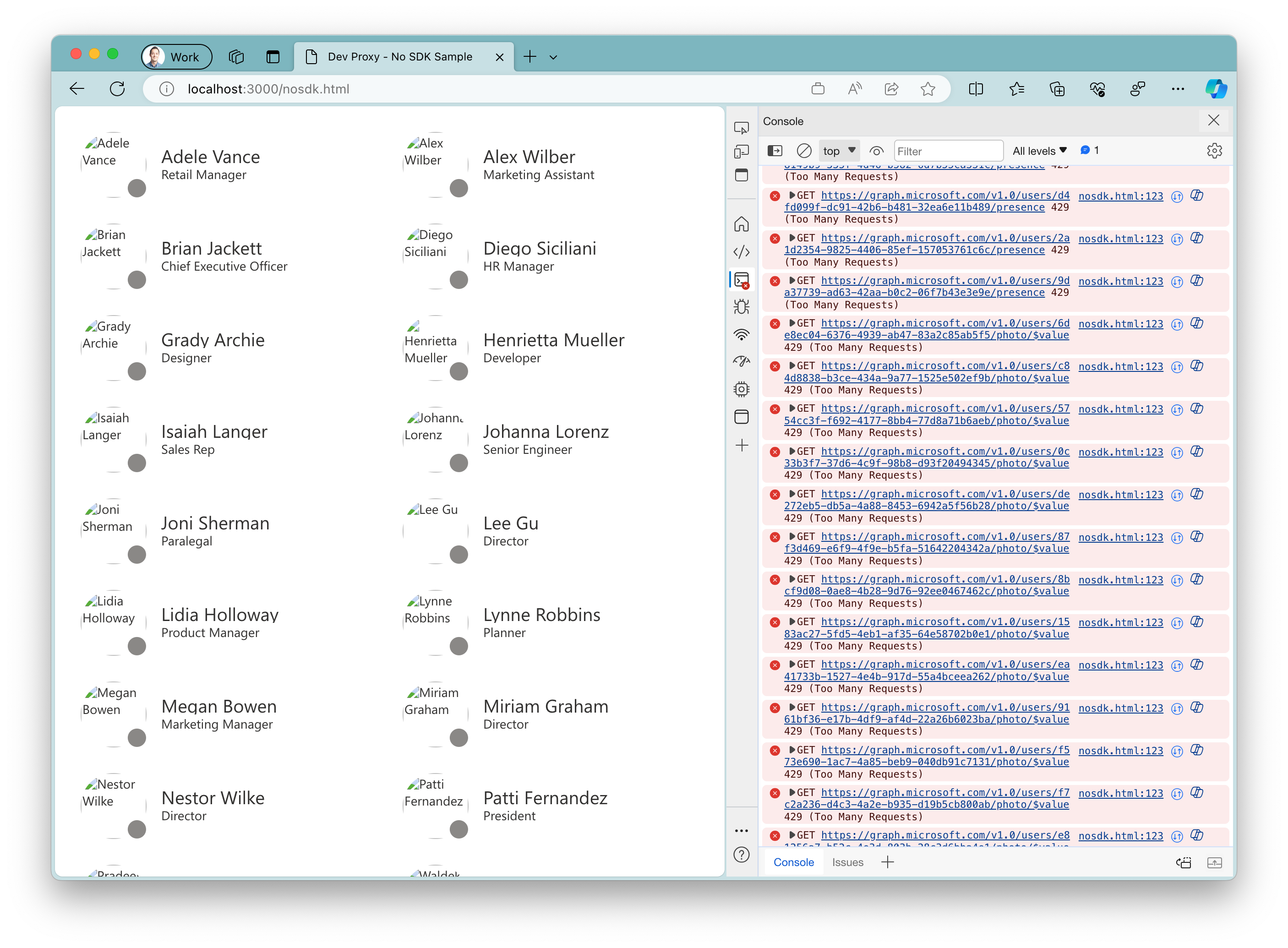
Dev Proxy zavádí do vaší aplikace chyby tím, že zachytí požadavky na Microsoft Graph. Využívá 50% šanci na neúspěšné požadavky s náhodným podporovaným stavovým kódem chyby HTTP.
Prohlédněte si výstup proxy serveru a chvíli aktualizujte ukázkovou aplikaci. Podívejte se, jak ukázková aplikace zpracovává (nebo ne) chyby zavedené proxy serverem.

- Stisknutím kláves Ctrl + C zastavte dev proxy server.