Testování javascriptové webové aplikace na straně klienta
V tomto kurzu zjistíte, jak pomocí vývojového proxy serveru otestovat, jak ukázková javascriptová webová aplikace na straně klienta zpracovává chyby rozhraní API.
Požadavky
V této části kurzu se předpokládá, že jste na počítači nainstalovali a nakonfigurovali dev proxy server. Pokud ne, udělejte to teď.
Pokud chcete postupovat podle tohoto kurzu, potřebujete:
Stažení ukázkové aplikace
Stáhněte si ukázkovou aplikaci.
Tip
Ukázkovou aplikaci si také můžete stáhnout spuštěním příkazu na příkazovém řádku devproxy preset get demo-randomerror-js.
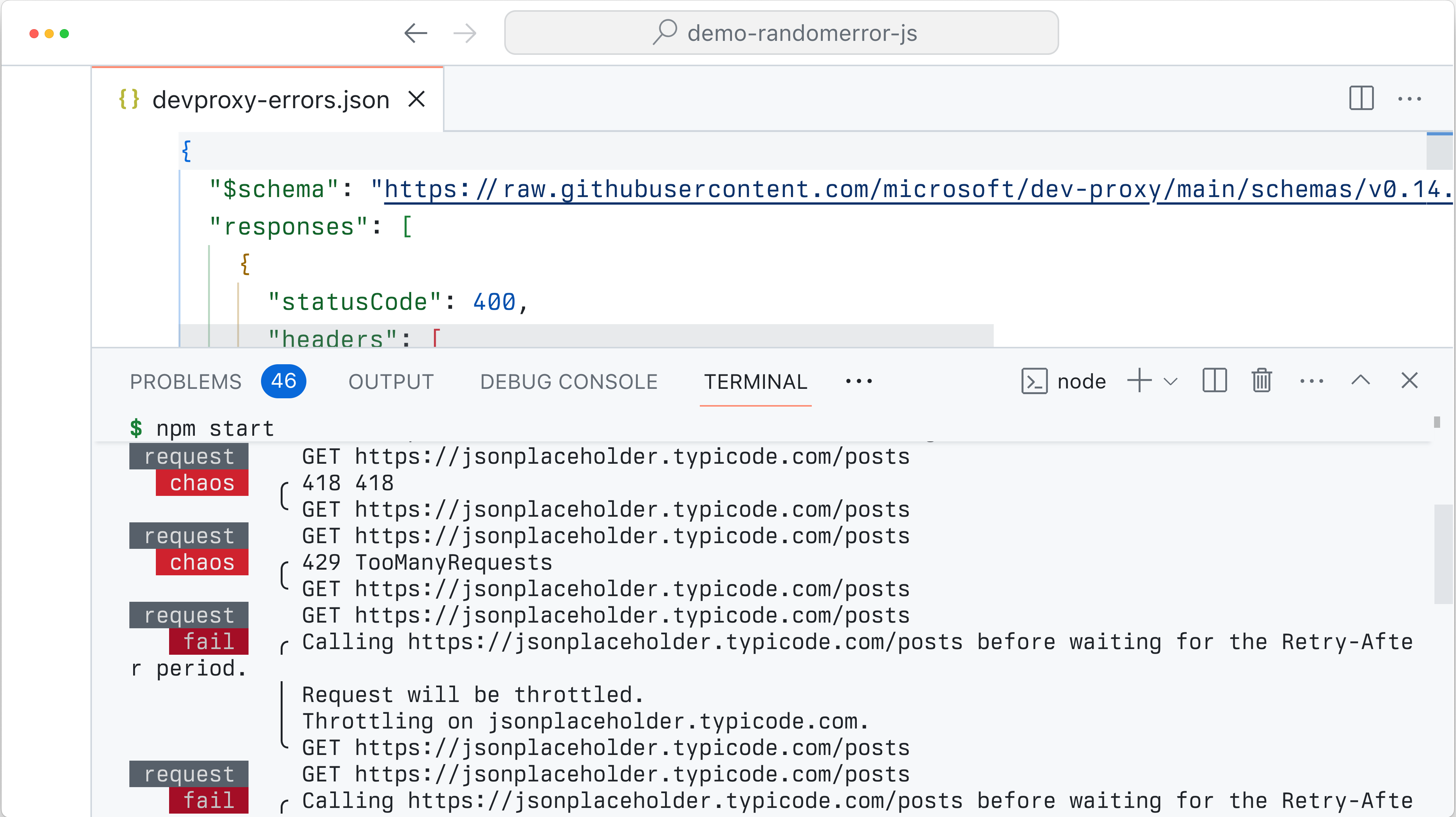
Ukázková aplikace se dodává s přednastaveným vývojovým proxy serverem. Předvolba je nakonfigurovaná tak, aby simulovala náhodné chyby požadavků rozhraní API vydaných aplikací. Předvolba obsahuje RetryAfterPlugintaké , který vám pomůže určit, jestli aplikace po omezení rozhraní API přejde z volání.
Spuštění vývojového proxy serveru a ukázkové aplikace
- Na příkazovém řádku změňte pracovní adresář na místo, kde se nachází ukázková aplikace.
- Spuštěním příkazu spusťte ukázkovou aplikaci a proxy server pro vývoj.
npm start
Testování ukázkové aplikace
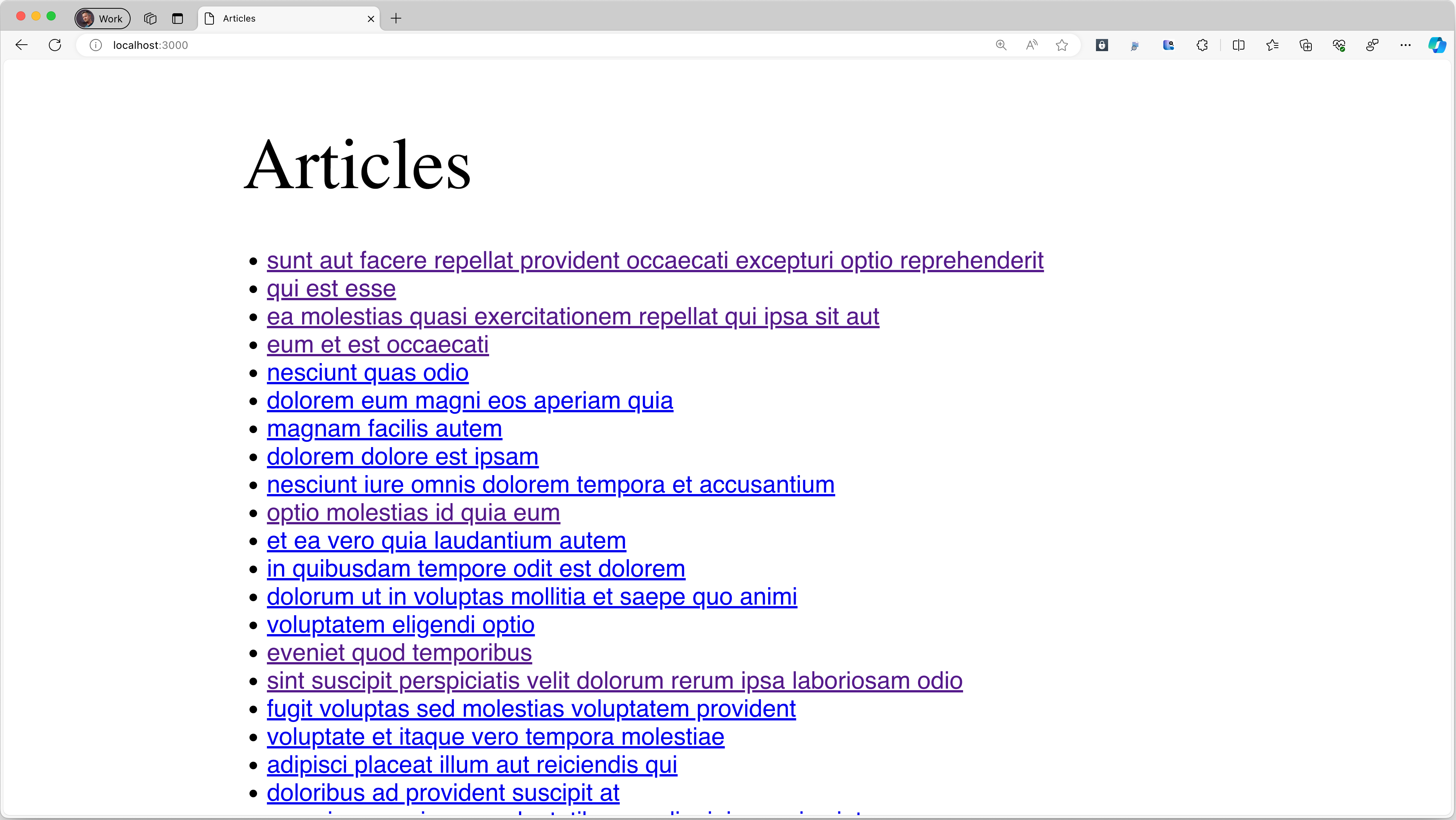
Ve webovém prohlížeči přejděte na
http://localhost:3000- Pokud se zobrazí prázdná stránka, zkontrolujte okno Konzola. Je možné, že dev Proxy už simulovat chybu rozhraní API, kterou aplikace nezpracovala!
Projděte si seznam článků a podívejte se, jak aplikace zpracovává chyby rozhraní API, které simuluje vývoj proxy server.
- Další informace o chybách najdete v okně konzoly a na příkazovém řádku, kde běží dev proxy server.
Stisknutím ctrl + C zastavte dev proxy.