DevToolsPlugin
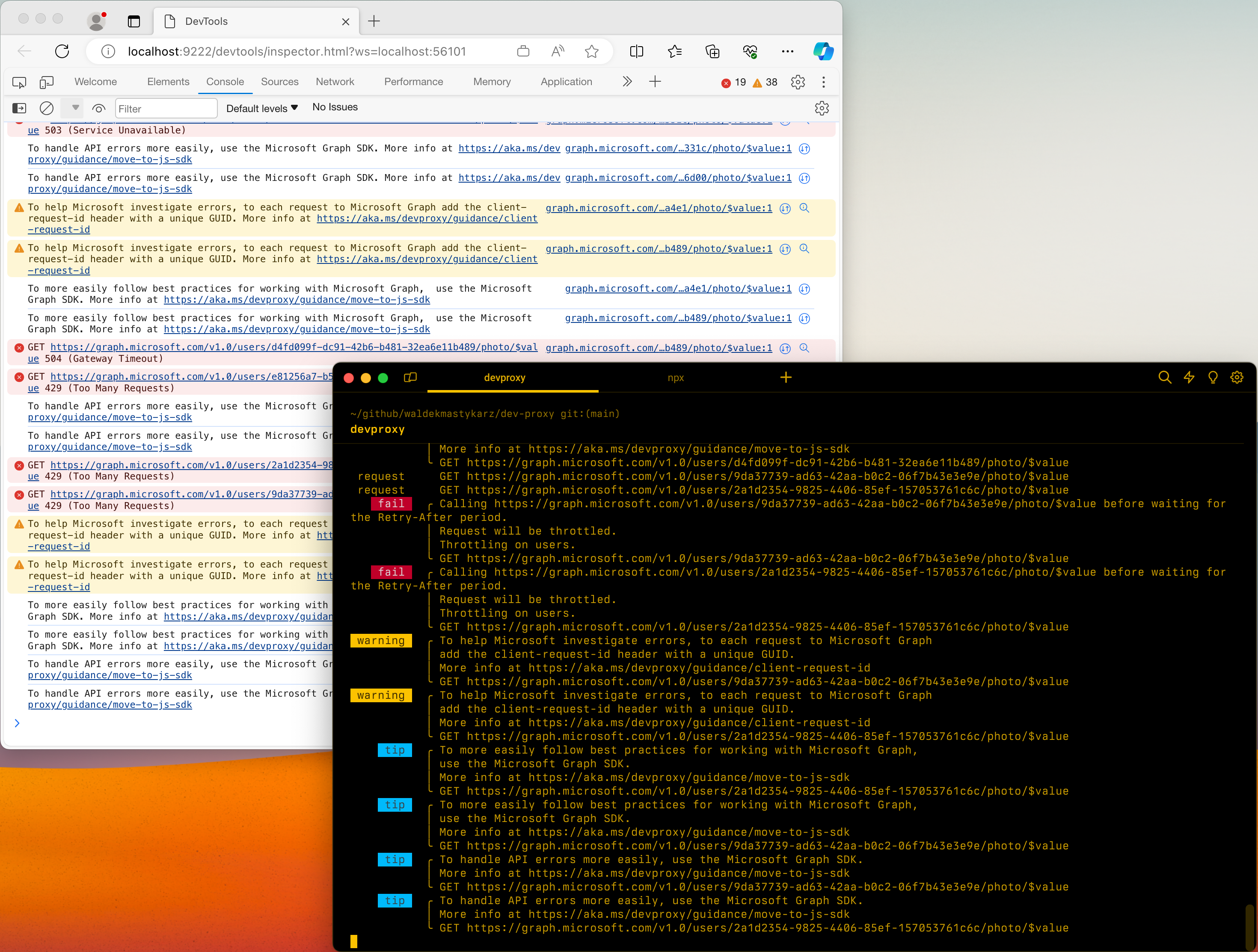
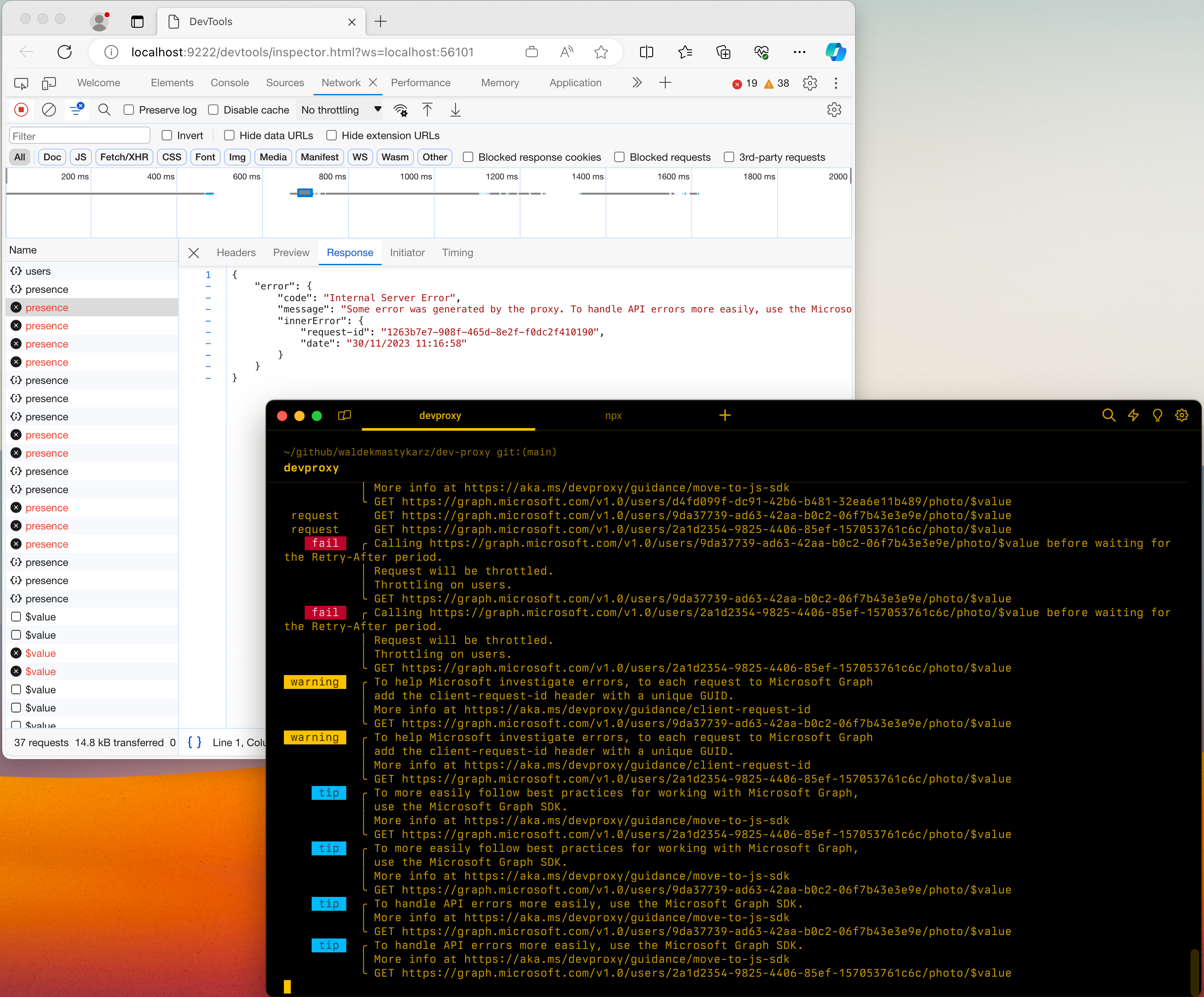
Zpřístupňuje zprávy proxy pro vývojáře a informace o zachycených požadavcích a odpovědích v Chrome DevTools.
Definice instance modulu plug-in
{
"name": "DevToolsPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "devTools"
}
Příklad konfigurace
{
"devTools": {
"preferredBrowser": "Edge"
}
}
Vlastnosti konfigurace
| Vlastnost | Popis | Default |
|---|---|---|
preferredBrowser |
Který prohlížeč použít ke spuštění Dev Tools. Podporované hodnoty: Edge, EdgeDev, Chrome |
Edge |
Možnosti příkazového řádku
Žádné
Známé problémy
Dev Tools se neotevřou v Microsoft Edgi ve Windows
Použijete dev proxy ve Windows a nakonfigurujete ho tak, aby používal Microsoft Edge k zobrazení Dev Tools. Po spuštění dev proxy se spustí inspektor, ale nástroje pro vývoj se neotevře nebo se otevřou prázdné.
Pokud chcete tento problém vyřešit:
- Otevřít Microsoft Edge
- Přejděte na Nastavení.
- Otevřete systém a výkon.
- Zakázat zvýšení spouštění
- Zavřete všechna okna a procesy Microsoft Edge.
- Spuštění vývojového proxy serveru
Spolupracujte s námi na GitHubu
Zdroj tohoto obsahu najdete na GitHubu, kde můžete také vytvářet a kontrolovat problémy a žádosti o přijetí změn. Další informace najdete v našem průvodci pro přispěvatele.