Optimalizace obrázků pro klasické weby publikování SharePointu
Rychlost načítání webové stránky závisí na kombinované velikosti všech komponent potřebných k vykreslení stránky, včetně obrázků, HTML, JavaScriptu a šablon stylů CSS. Obrázky představují skvělý způsob, jak váš web zatraktivnější, ale jejich velikost může mít vliv na výkon. Optimalizací obrázků pomocí komprese a změny velikosti a použitím spritů můžete odsadit efekty velkých obrázků. Pomocí verzí obrázků SharePointu můžete nahrát jeden velký obrázek a zobrazit jeho části, aby se místo opětovného načtení znovu použil.
Poznámka
Toto téma se týká klasických webů publikování SharePointu, ne moderních portálových webů. Informace o optimalizaci obrázků na moderních portálových webech SharePointu najdete v tématu Optimalizace obrázků na stránkách moderního portálu SharePointu.
Použití spritů k urychlení načítání obrázků

Sprit obrázku obsahuje mnoho menších obrázků. Pomocí šablon stylů CSS vyberete část složeného obrázku, která se má zobrazit na konkrétní části stránky s absolutním umístěním. V podstatě přesunete jeden obrázek po stránce místo načtení více obrázků a malou část obrázku zviditelníte malým oknem, ve kterém se koncovému uživateli zobrazí požadovaná část obrázku spritu. SharePoint používá sprity k zobrazení různých ikon v souboru spcommon.png spritu.
Co je tady popsané:
- Komprese obrázků
- Optimalizace obrázků
- Verze obrázků SharePointu
To může zvýšit výkon, protože místo několika stáhnete jenom jeden obrázek a pak tuto image do mezipaměti a znovu použijete. I když image nezůstane uložená v mezipaměti, protože má jednu image místo více imagí, snižuje tato metoda celkový počet požadavků HTTP na server, čímž se zkrátí doba načítání stránek. Toto je ve skutečnosti forma sdružování obrázků. Tato technika je užitečná, pokud se obrázky často nemění, například ikony, jak je znázorněno v příkladu SharePointu uvedeném výše. V sadě Microsoft Visual Studio se můžete podívat, jak používat Web Essentials, opensourcový projekt od jiného výrobce, založený na komunitě. Další informace najdete v tématu Minifikace a sdružování v SharePointu.
Použití komprese a optimalizace obrázků k urychlení načítání stránek
Komprese a optimalizace obrázků spočívá ve zmenšení velikosti souborů obrázků, které používáte na webu. Nejlepší technikou, jak zmenšit velikost obrázku, je často změnit velikost obrázku na maximální rozměry, které budou zobrazeny na webu. Nemá smysl mít obrázek větší, než se kdy bude zobrazovat. Pomocí editoru obrázků se ujistěte, že obrázky mají správné rozměry, je rychlý a snadný způsob, jak zmenšit velikost stránky.
Jakmile mají obrázky správnou velikost, dalším krokem je optimalizace komprese těchto obrázků. K dispozici jsou různé nástroje pro kompresi a optimalizaci, včetně fotogalerie a nástrojů třetích stran. Klíčem ke kompresi je co nejvíce zmenšit velikost souboru bez ztráty viditelné kvality pro koncové uživatele. Nezapomeňte komprimované soubory otestovat na displeji s vysokým rozlišením, abyste měli jistotu, že budou pořád vypadat dobře.
Zrychlení stahování stránek pomocí verzí obrázků SharePointu
Verze obrázků jsou funkce v SharePointu, která umožňuje poskytovat různé verze obrázků na základě předdefinovaných rozměrů obrázků. To je zvlášť důležité, pokud je k dispozici uživatelsky generovaný obsah obrázku nebo pokud jsou rozměry obrázku, jako je šířka a výška, pevně stanoveny šablonou stylů CSS na webu. I když je obrázek opravený pomocí šablon stylů CSS, obrázek v plném rozlišení se stále načte. V takovém případě je možné velikost souboru zmenšit pomocí verzí obrázků.
Poznámka
Verze jsou k dispozici pouze pro SharePoint, pokud je povoleno publikování. Publikování můžete povolit v nastavení > Nastavení Nastavení > webu Spravovat funkce > webu Publikování serveru SharePoint Server. Možnost se jinak nezobrazí.
Změna velikosti verze obrázku funguje tak, že vezme nejmenší rozměr, který definujete, šířku nebo výšku, a pak změní velikost obrázku tak, aby se velikost druhého rozměru automaticky změnila na základě uzamčeného poměru stran. Ve výchozím nastavení ořízne obrázek ze středu o zbývající rozměry. Pokud například definujete verzi 100px na šířku a 50 px na výšku a původní obrázek má šířku 1000 px a 800 px na výšku, změní se jeho velikost tak, aby rozměr 800 px byl nyní 50 px a rozměr 1 000 px (nyní 62,5 px) se ořízne ze středu obrázku.
Postup je poměrně jednoduchý, ale aby obrázky používaly verze, musí být verze před přidáním obrázků na sharepointovém webu. Kromě toho musíte mít také zapnuté funkce Infrastruktura publikování serveru SharePoint Server (úroveň kolekce webů) a Publikování serveru SharePoint Server (na úrovni webu).
Přidání verze obrázku pro urychlení načítání stránky
Ověřte, že uživatelský účet, který provádí tento postup, má minimálně oprávnění k návrhu webu nejvyšší úrovně kolekce webů a že se web publikuje na webové stránce.
Ve webovém prohlížeči přejděte na web nejvyšší úrovně kolekce webů publikování.
Zvolte ikonu Nastavení .
Na stránce Nastavení webu uvidíte v části Vzhled a chování předdefinované verze imagí.
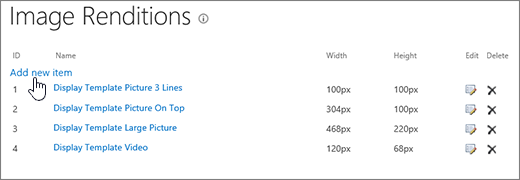
Můžete použít výchozí verze nebo zvolit Image Verze a vytvořit novou verzi.

Na stránce Verze obrázku zvolte Přidat novou položku.

Na stránce Nová verze obrázku zadejte do pole Název název verze.
Do textových polí Šířka a Výška zadejte šířku a výšku verze v pixelech a pak zvolte Uložit.

Vlastní oříznutí s použitím verzí obrázků
Ve výchozím nastavení se verze image generuje ze středu image. Verzi obrázku pro jednotlivé obrázky můžete upravit oříznutím části obrázku, kterou chcete použít. Obrázky můžete oříznout jednotlivě podle verze. Oříznutí obrázků urychlí načítání stránky pomocí sharepointové mezipaměti objektů blob k vytvoření verze obrázku pro každou verzi. Tímto způsobem se sníží zatížení serveru, protože velikost obrázku se změní jenom jednou a pak je připravená k vícenásobnému poskytování koncovým uživatelům. Další informace o tom, jak oříznout verzi obrázku, najdete v tématu Oříznutí verze obrázku.