Zpoždění načítání obrázků a JavaScriptu v SharePointu
Tento článek popisuje, jak můžete zkrátit dobu načítání sharepointových stránek pomocí JavaScriptu ke zpoždění načítání obrázků a také čekáním na načtení nepotřebného JavaScriptu, dokud se stránka nenačte.
Obrázky můžou negativně ovlivnit rychlost načítání stránek na SharePointu. Ve výchozím nastavení většina moderních internetových prohlížečů při načítání stránky HTML předem načítá obrázky. Tento proces může způsobit pomalé načítání stránky, pokud obrázky nejsou viditelné na obrazovce, dokud se uživatel neposoudí dolů. Obrázky můžou prohlížeči zablokovat načtení viditelné části stránky. Chcete-li tento problém vyřešit, můžete nejprve přeskočit načítání obrázků pomocí JavaScriptu. Načítání nepotřebného JavaScriptu také může zpomalit dobu stahování na sharepointových stránkách. Tento článek popisuje některé metody, které můžete použít ke zlepšení doby načítání stránek pomocí JavaScriptu v SharePointu.
Zkrácení doby načítání stránek zpožděním načítání obrázků na sharepointových stránkách pomocí JavaScriptu
Pomocí JavaScriptu můžete zabránit webovému prohlížeči v předběžném načítání obrázků. Tato technika zrychluje celkové vykreslování dokumentu. Uděláte to tak, že odeberete hodnotu atributu src ze <značky img> a nahradíte ji cestou k souboru v datovém atributu, například: data-src. Příklady:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
V této metodě prohlížeč nestahuje obrázky okamžitě. Pokud je obrázek již v oblasti zobrazení, JavaScript řekne prohlížeči, aby načetl adresu URL z atributu data a vložil ji jako hodnotu atributu src. Obrázek se načte, jenom když se uživatel posune a zobrazí se.
K provedení této funkce je potřeba použít JavaScript.
V textovém souboru definujte funkci isElementInViewport() a zkontrolujte, jestli je prvek v části prohlížeče, která je viditelná pro uživatele.
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
Dále ve funkci loadItemsInView() použijte isElementInViewport(). Funkce loadItemsInView() načte všechny obrázky, které mají hodnotu atributu data-src, pokud jsou v části prohlížeče, která je viditelná pro uživatele. Do textového souboru přidejte následující funkci:
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
Nakonec zavolejte loadItemsInView() z souboru window.onscroll(), jak je znázorněno v následujícím příkladu. Tato funkce zajišťuje, aby se všechny obrázky, které jsou v oblasti zobrazení, načetly tak, jak je uživatel potřebuje, ale ne dříve. Do textového souboru přidejte následující:
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
V případě SharePointu musíte k události scroll na #s4-workspace <div> připojit následující funkci, protože události okna jsou přepsány, aby se zajistilo, že pás karet zůstane připojený k horní části stránky.
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
Uložte textový soubor jako javascriptový soubor s příponou .js, například delayLoadImages.js.
Po dokončení psaní delayLoadImages.js můžete obsah souboru přidat na stránku předlohy v SharePointu tak, že přidáte odkaz na skript na záhlaví na stránce předlohy. Jakmile je na stránce předlohy, použije se JavaScript na všechny stránky na sharepointovém webu, které používají toto rozložení stránky předlohy. Případně pokud máte v úmyslu používat funkce jenom na jedné stránce webu, použijte k vložení JavaScriptu na stránku webovou část Editor skriptů. Další informace najdete tady:
Příklad: Odkazování na soubor javascriptového delayLoadImages.js ze stránky předlohy v SharePointu
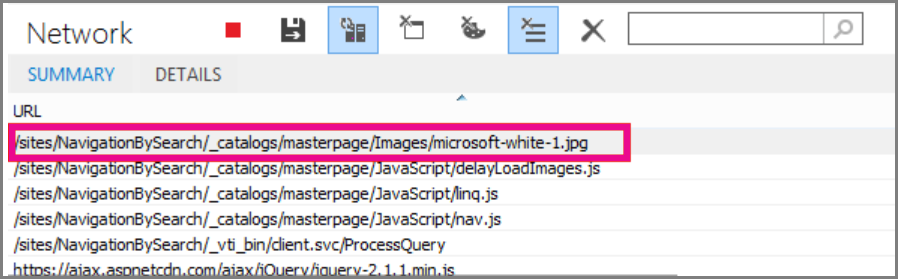
Aby tento příklad fungoval, musíte také odkazovat na jQuery na stránce předlohy. V následujícím příkladu vidíte při počátečním načtení stránky, že se načetl jenom jeden obrázek, ale na stránce jich je několik dalších.

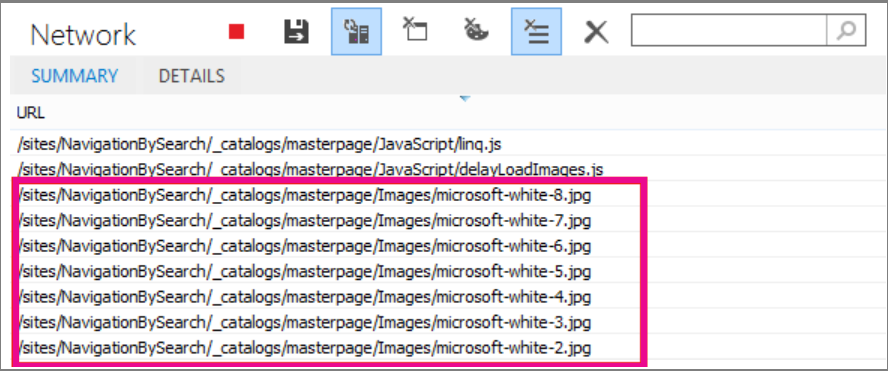
Následující snímek obrazovky ukazuje zbytek obrázků, které se stáhnou, když se posunou do zobrazení.

Zpoždění načítání obrázků pomocí JavaScriptu může být efektivní technikou zvýšení výkonu. Pokud se však tato technika použije na veřejném webu, vyhledávací weby nebudou moct procházet obrázky stejným způsobem, jakým by procházely pravidelně formovaný obrázek. Tato technika může ovlivnit řazení na vyhledávacích webech, protože metadata na samotném obrázku nejsou k dispozici, dokud se stránka nenačte. prohledávací moduly Search pouze čtou kód HTML, a proto obrázky nevidí jako obsah na stránce. Obrázky jsou jedním z faktorů, které se používají k řazení stránek ve výsledcích hledání. Alternativním řešením je použít úvodní text pro obrázky.
Ukázka kódu GitHubu: Vložení JavaScriptu za účelem zlepšení výkonu
Nenechte si ujít článek a ukázku kódu týkající se injektáže JavaScriptu na GitHubu.
Viz také
Podporované prohlížeče v Office 2013 a Microsoft 365 Apps pro velké organizace