Prezentace zachycení zobrazení sestavy
Záložky sestavy power BI zachytit aktuální stav vložené stránky sestavy, včetně stavu vizuálů a libovolného řezu nebo filtrování. Uživatelé můžou sestavu vrátit do tohoto stavu tak, že přistupují k zachycené nebo sdílené záložce. Pomocí rozhraní API klienta Power BI můžete ukládat záložky zobrazení se sestavami a umožnit uživatelům sestav zachytit a sdílet vlastní záložky.
Zobrazení sestav
Uživatelé můžou:
- Zobrazení se záložkou uložená jako součást sestavy
- K vytvoření přizpůsobeného zobrazení sestavy použijte filtry, průřezy a další ovládací prvky.
- Zachyťte aktuální zobrazení uložením záložky.
- Sdílejte zachycené zobrazení s ostatními tak, že jim pošlete odkaz.
- Vraťte se do záložek zobrazení, která vytvořili během aktuální relace zobrazení.
Zachycení prostředí prezentace zobrazení sestav
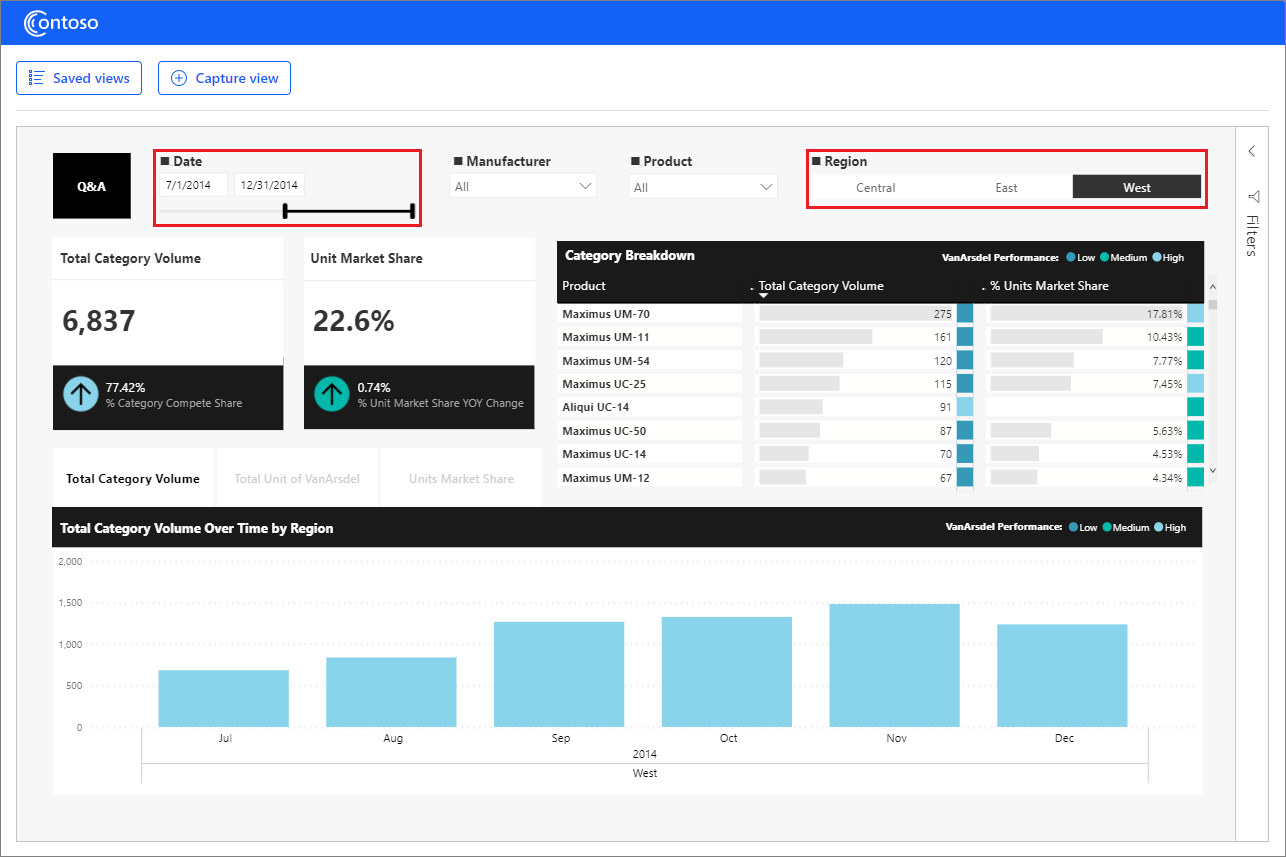
V zobrazeních sestav Capture prezentace představuje imaginární konglomerat s názvem Contoso data o výkonu ve vložené sestavě Power BI. Sestava používá Q&A, dvě karty pro více řádků, maticové a sloupcové grafy k zobrazení dat 2014 pro všechny jejich výrobce, produkty a oblasti. Vizuály mají ovládací prvky filtru a průřezu, aby uživatelé mohli zúžit a zobrazit části dat.
Konfigurace zobrazení
Manažer prodeje v oblasti Západ vybere west, aby se zobrazila pouze data oblasti West, a pomocí posuvníku data zpřesní časový rámec na druhou polovinu roku.

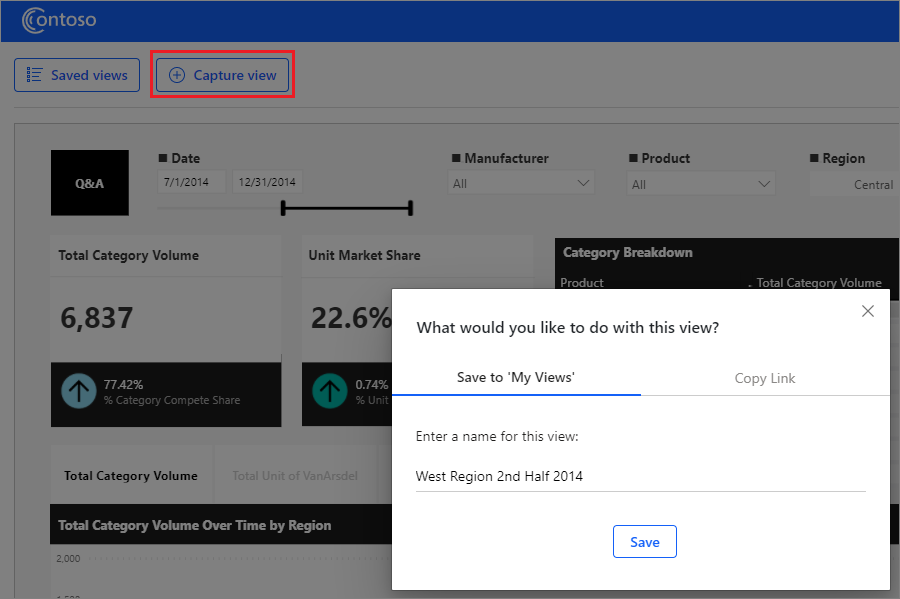
Prodejní manažer může nakonfigurované zobrazení uložit nebo sdílet výběrem zobrazení Capture. Automaticky otevírané dialogové okno umožňuje Uložit do zobrazení nebo Kopírovat odkaz.

Uložení záložky
Pokud chcete uložit záložku, manažer prodeje vybere Uložit doZobrazení , zadá název zobrazení a vybere Uložit.
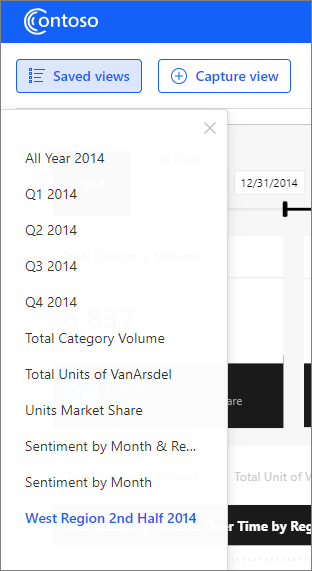
Dialogové okno se zavře a zobrazí se panel zobrazující seznam uložených záložek se zvýrazněnou novou uloženou záložkou. Výběrem libovolné záložky v seznamu se zvýrazní záložka a zobrazí se toto zobrazení. Když vyberete symbol zavření nebo tlačítko Uložená zobrazení zavře panel záložek.

Sdílení záložky
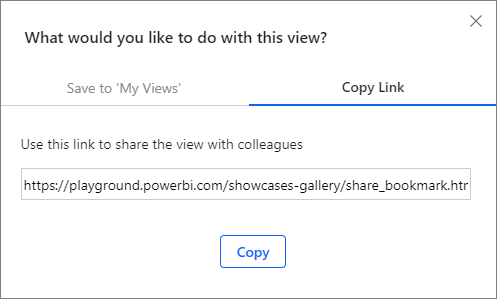
Pokud chcete získat odkaz na zobrazení, které chcete poslat zúčastněným stranám, manažer prodeje vybere kopírovat odkaz v dialogovém okně Zaznamenat a potom vybere Kopírovat odkaz zkopíruje. Když vyberete symbol zavření nebo vyberete libovolné místo mimo dialogové okno, zavřete ho.

Zobrazení se záložkou
Pokud chcete přejít do libovolného uloženého zobrazení záložek během aktuální relace zobrazení sestavy, můžou uživatelé vybrat Uložená zobrazení a rozevírací seznam záložek a vybrat zobrazení, které chtějí zobrazit. Název záložky se zvýrazní a sestava zobrazí zobrazení se záložkou.
Záložky, které uložíte při vytváření sestavy, jsou dostupné pro všechny uživatele ve všech relacích. Můžete také ukládat záložky vytvořené uživatelem mezi relacemi, ale v této prezentaci jsou záložky, které uživatelé vytvářejí, k dispozici pouze během stejné relace zobrazení nebo přímou adresou URL.
Příjemci sdílených odkazů záložek můžou pomocí odkazů v prohlížečích otevírat sestavy přímo do záložek zobrazení.
Zachycení zobrazení sestavy předvádějí kód
Kód pro implementaci prezentace je v úložišti PowerBI-Embedded-Showcases GitHubu.
Aplikace
kód HTML sestaví kontejner a prvky sestavy,Uložená zobrazení tlačítko a rozevírací seznam atlačítko a dialogové okno zobrazení Zachytit. JavaScript sestavy vloží sestavu s uloženým seznamem záložek, načte sestavu s prvním celý rok 2014 aktivní zobrazení záložkami a implementuje zachytávání, ukládání, sdílení a výběrové funkce.
V sestavě BookmarksManager třídy apply použije dříve uloženou záložku podle názvu, capture zachytí a vrátí řetězec, který představuje aktuální stav sestavy, a applyState použije dříve zachycený stav. Při použití uložené záložky můžete záložku zadat buď name, nebo state.
Další informace o operacích záložek a rozhraních API najdete v tématu Záložky sestavy.
Použití zobrazení záložky při načtení sestavy
Prezentační kód dekóduje název záložky z adresy URL zobrazení id argumentu a získá tuto záložku z místního úložiště. Prezentace pro jednoduchost používá místní úložiště, ale můžete použít libovolnou databázi. Atribut bookmark v sestavě embedConfiguration použije záložku při načítání.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Zachycení zobrazení a jeho uložení do seznamu záložek
Kód prezentace zachycuje aktuální stav sestavy, přidá nový název záložky do seznamu záložek a otevře rozevírací seznam záložek s aktivní novou záložkou.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Zobrazení vybraného zobrazení ze seznamu záložek
Tento kód nastaví vybranou záložku jako aktivní, zvýrazní ji v seznamu záložek a použije aktivní stav.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}
Související obsah
- vylepšení uživatelského prostředí pomocí záložek
Analytické hřiště Power BI Embedded Analytics