Získání možností vizuálu
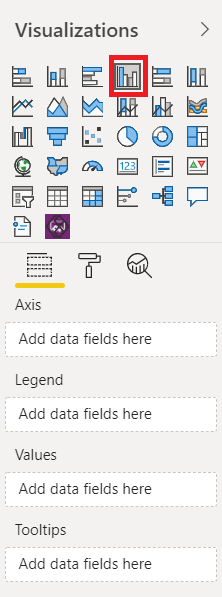
Funkce vizuálu jsou datové role, které typ vizualizace může přijmout. Tento obrázek například ukazuje vizuální možnosti skupinového sloupcového grafu v podokně Vizualizace.

Získejte možnosti vizuálu k určení dat zobrazených na úrovni sestavy nebo vizuálu. Obě rozhraní API používaná k získání funkcí vrací IVisualCapabilities.
export interface IVisualCapabilities {
dataRoles?: IVisualDataRole[];
}
dataRoles definovat role, které vizuál očekává, a způsob naplnění těchto rolí. Tato data jsou nutná k použití následujících rozhraní API vizuálních datových vazeb. Každé z těchto rozhraní API očekává, že cílový dataRolename jako vstupní parametr.
dataRoles jsou reprezentovány rozhraním IVisualDataRole:
interface IVisualDataRole {
name: string;
kind: VisualDataRoleKind;
kindPreference?: VisualDataRoleKindPreference;
displayName?: string;
description?: string;
}
-
název – jedinečný identifikátor pro
VisualDataRole. - druh – označuje druh role pro data vizuálu.
- kindPreference – označuje vizuální předvolbu, jakou roli použít.
- displayName – zobrazovaný název role.
- popis – text popisu.
V sestavě můžete načíst metadata vizuálů pro předefinované i vlastní vizuály nainstalované.
Jak získat vizuální funkce na úrovni sestavy
Pomocí rozhraní API getVisualCapabilities vyhledejte vizuální data, která se zobrazují na úrovni sestavy.
getVisualCapabilities(visualType: string): Promise<models.IVisualCapabilities>
Příklad
Níže je příklad kódu pro vyhledání možností v pruhovém grafu vizuálu na úrovni sestavy.
let capabilities = await report.getVisualCapabilities('barChart');
Jak získat vizuální funkce na úrovni vizuálu
Pomocí rozhraní API getCapabilities určete, jaká data se zobrazují na úrovni vizuálu.
getCapabilities(): Promise<models.IVisualCapabilities>
Příklad
Níže je příklad kódu pro vyhledání možností ve vizuálu na úrovni vizuálu.
let capabilities = await visual.getCapabilities();
Například získání možností pro clusteredColumnChart vrátí následující:
{
"dataRoles": [
{
"name": "Category",
"displayName": "Axis",
"description": "Fields to place on the horizontal or vertical axis",
"kind": 0
},
{
"name": "Series",
"displayName": "Legend",
"description": "The categorical field to show for color",
"kind": 0
},
{
"name": "Y",
"displayName": "Values",
"description": "The numeric amounts to plot",
"kind": 1
},
{
"name": "Rows",
"displayName": "Small multiples",
"description": "Split your visual into multiple, smaller visuals based on your selected fields",
"kind": 0
},
{
"name": "Tooltips",
"displayName": "Tooltips",
"description": "Add additional data fields that people can see in the tooltip when they hover on part of this visualization.",
"kind": 1
}
]
}