Rozšíření front-endu Microsoft Fabric
Sadu Microsoft Fabric Workload Development Kit můžete použít k vytváření úloh a vytváření vlastních funkcí, které rozšiřují prostředí Fabric. Platforma Fabric je navržená tak, aby byla interoperabilní s možnostmi nezávislého dodavatele softwaru (ISV). Editor položek můžete například použít k vytvoření nativního konzistentního uživatelského prostředí vložením front-endu nezávislých výrobců softwaru do kontextu položky pracovního prostoru Fabric.
V tomto článku použijete ukázkové úložiště pro vývoj úloh Microsoft Fabric jako vodítko k integraci vlastní webové aplikace úloh uživatelského prostředí s Microsoft Fabric. Tento projekt a podrobné příklady vám pomůžou bezproblémově integrovat vlastní komponenty uživatelského rozhraní a akce do prostředí modulu runtime Fabric pro efektivní experimentování a přizpůsobení.
Ukázkový front-end projektu úloh uživatelského prostředí je standardní webová aplikace React , která zahrnuje klientskou sadu SDK pro úlohy jako standardní balíček npm, aby poskytovala funkce.
IsV hostuje a spouští projekt uvnitř elementu sandboxu <iframe> na portálu Fabric. Představuje prostředí uživatelského rozhraní specifické pro isV, včetně editoru položek.
Sada SDK poskytuje všechna potřebná rozhraní, rozhraní API a funkce bootstrap, které jsou potřeba k transformaci běžné webové aplikace na mikro front-endovou webovou aplikaci, která bezproblémově funguje na portálu Fabric.
Sada SDK poskytuje ukázkový projekt úloh uživatelského prostředí. Ukázka:
- Předvádí, jak používat většinu dostupných volání sady SDK.
- Ukazuje příklad rozšiřitelného pásu karet založeného na uživatelském rozhraní Fluent, který odpovídá vzhledu a chování prostředků infrastruktury.
- Umožňuje snadné přizpůsobení.
- Umožňuje sledovat změny v prostředcích infrastruktury v reálném čase, když je zapnutý vývojářský režim Fabric.
Požadavky
Webová aplikace úloh uživatelského prostředí
Tento balíček je založený na uživatelském rozhraní Fluent a je navržený pro React.
Manifest front-endu úloh uživatelského prostředí
Front-endový manifest úlohy uživatelského prostředí je prostředek JSON, který poskytuje výrobce softwaru. Soubor obsahuje základní informace o úloze, včetně adresy URL webové aplikace pro úlohy a různých podrobností uživatelského rozhraní, jako je zobrazovaný název položky ISV a přidružené ikony. IsV může soubor manifestu použít k přizpůsobení toho, co se stane, když uživatelé pracují s položkami na portálu Fabric.
V tomto balíčku se soubory manifestu front-endu nacházejí ve složce balíčku. Soubor manifestu obsahuje podrobný popis manifestu úlohy a jeho součástí.
Povolení funkce vývoje úloh v prostředcích infrastruktury
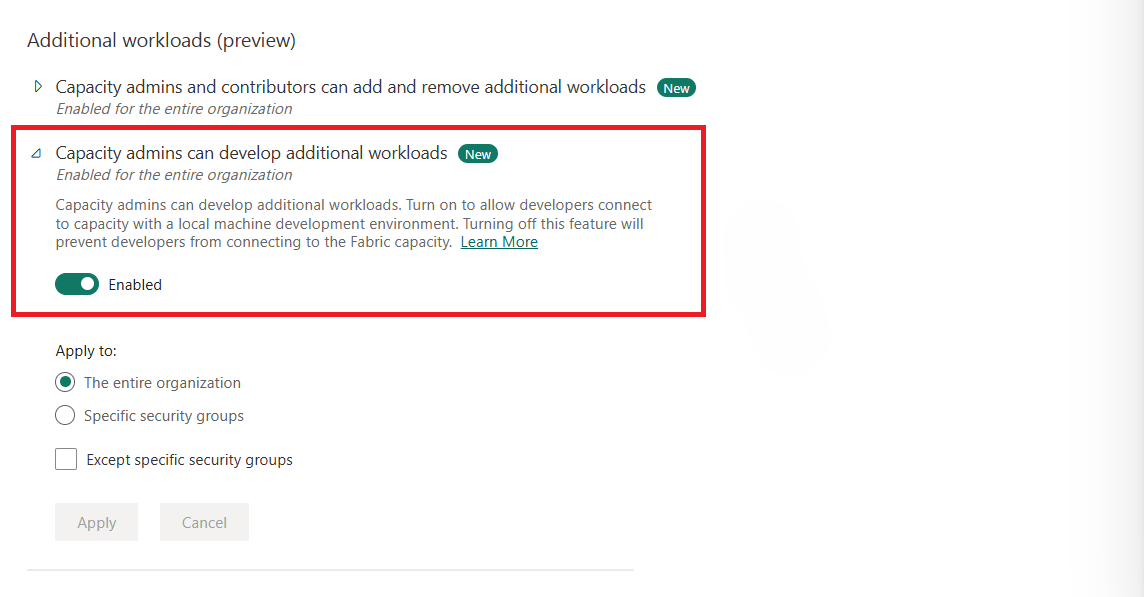
Správce tenanta musí nejprve povolit funkci vývoje úloh na portálu pro správu Microsoft Fabric. Tuto funkci je možné povolit pro celou organizaci nebo pro konkrétní skupiny v rámci organizace. Pokud chcete pro správce tenanta povolit funkci vývoje úloh pro konkrétní skupiny, proveďte kroky popsané v části Povolení nastavení vývojového tenanta.

Nastavení front-endu
Nastavení front-endu ukázkového projektu:
Ověřte, že jsou nainstalované Node.js a npm. Instalace npm musí být verze 9 nebo novější. V opačném případě nainstalujte nejnovější verze Node.js a npm.
Naklonujte ukázkové úložiště pro vývoj úloh Microsoft Fabric.
Následující seznam popisuje rozložení adresáře balíčků, komponenty a prostředky:
- Balíček: Umístění balíčku úloh. Balíček obsahuje front-endové prostředky, včetně manifestů a prostředků.
- src: Kód úlohy, který zahrnuje tyto prostředky:
- index.ts: Hlavní inicializační soubor, včetně
bootstrapaindex.workerindex.uiprvků iFrame (viz podrobnosti dále v tomto článku). - App.tsx: Tento soubor směruje cesty na stránky. Například
/sample-workload-editorje směrován naSampleWorkloadEditorfunkci v částicomponents. - assets: Umístění obrázků (.jpg, .jpeg a png), na které lze odkazovat v manifestu a jak je znázorněno v uživatelském rozhraní. Například
assets/github.jpgse v manifestu nastaví jako ikona produktu. - komponenty: Umístění kódu uživatelského rozhraní, včetně zobrazení editoru a dalších zobrazení, která ukázka používá (pás karet, ověřovací stránka a panely).
- controller: Kontroler volá rozhraní API sady SDK.
- modely: Kontrakty a modely používané uživatelským rozhraním a ke komunikaci s back-endem často používaného rozhraním.
- index.ts: Hlavní inicializační soubor, včetně
- nástroje: Prvky, které můžete použít k vytváření nastavení a konfigurací.
- webpack.config.js: Tento soubor použijte ke konfiguraci místního serveru Node.js.
- Webová konfigurace a čtečka manifestu /procesor.
- ověření: Ukázka se používá
validateSchema.jsk ověření schémat souborů JSON produktu a položky. Je nakonfigurovaná tak, aby běžela nanpm start.
Ve složce úložiště přejděte do front-endové složky a nainstalujte soubory projektu:
<repository folder>\Frontend> npm installSpusťte server spuštěním následujícího příkazu:
<repository folder>\Frontend> npm startTento příkaz spustí místní Node.js server (pomocí webpacku), ke kterému se Microsoft Fabric připojí, když je v režimu vývojáře.
Informace o podrobnostech o portu, které se zobrazí po spuštění serveru, najdete v poznámkách k místnímu hostitelskému serveru.
Aktuální port je
60006.Po spuštění serveru localhost přejděte na adresu URL
127.0.0.1:60006/manifestsa otevřete agregovaný manifest vytvořený ve složce Frontend/Package .Pokud změníte soubory ve složce Frontend/Package , spusťte
npm startto znovu.Toto nastavení je trvalé v aktuálním prohlížeči.

Příklad "Hello world"
Spuštění testovacího scénáře "hello world":
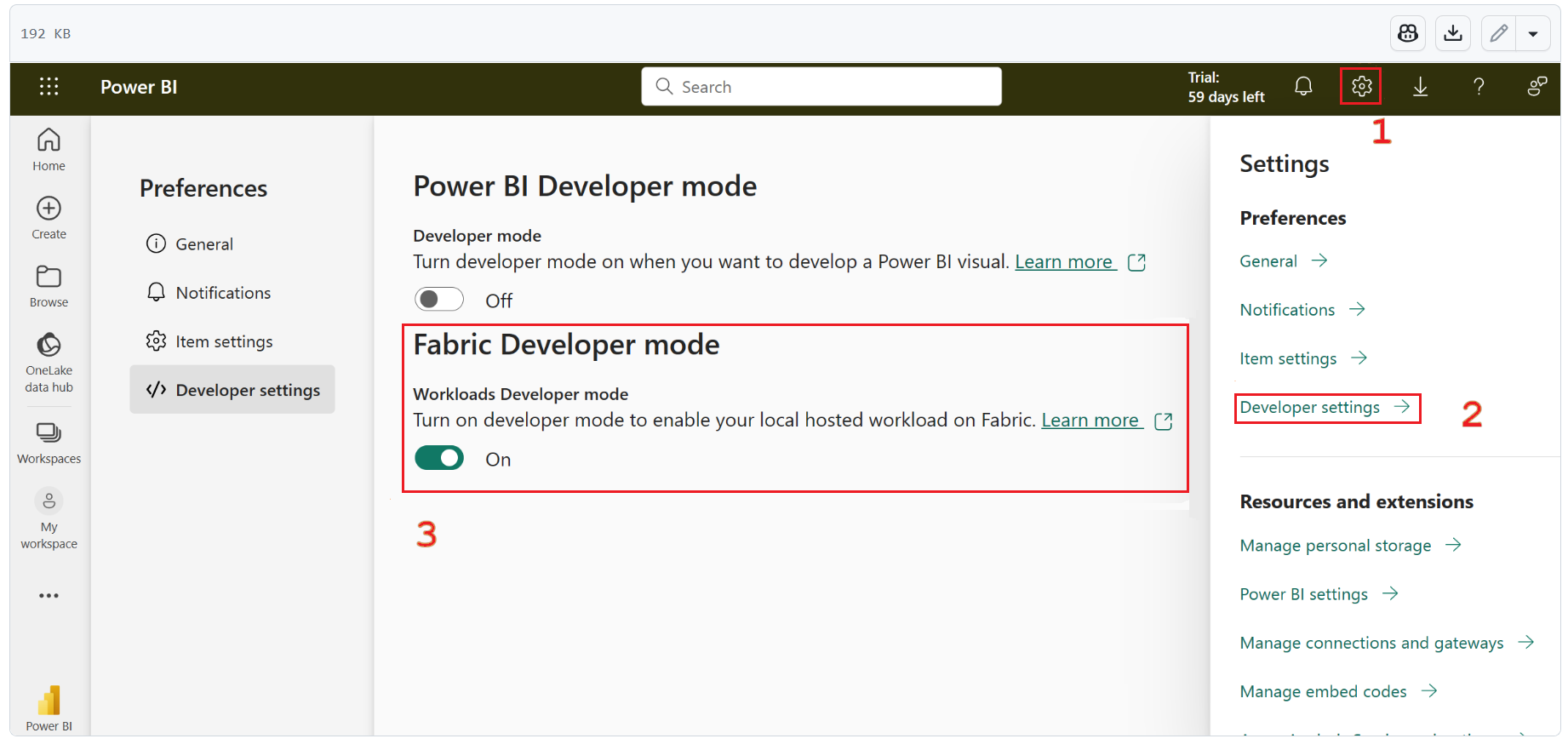
Spusťte místní server (postupujte podle kroků v části Začínáme se spouštěním ukázek úloh front-endu i back-endu) a ujistěte se, že je povolený vývojářský režim.
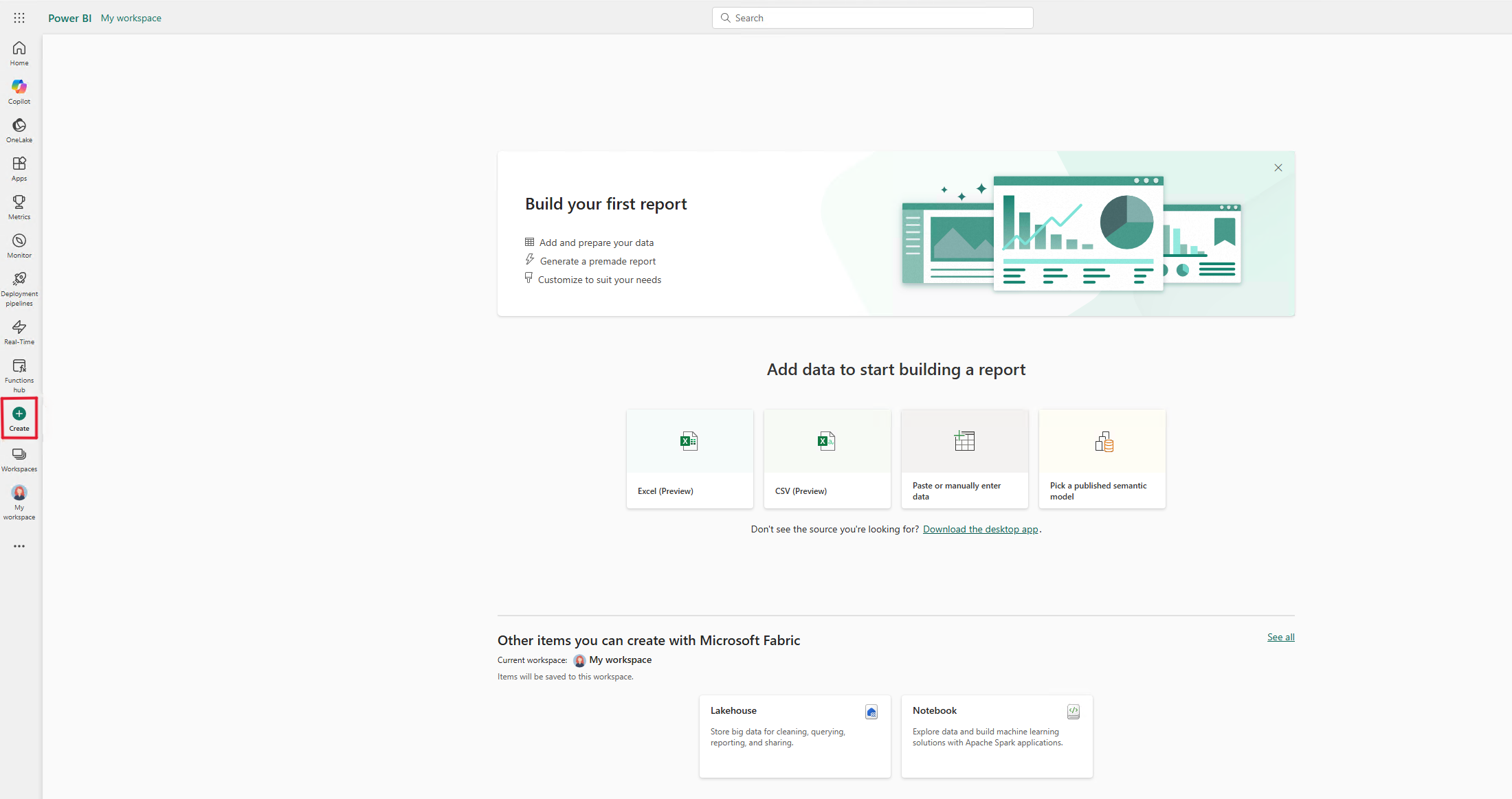
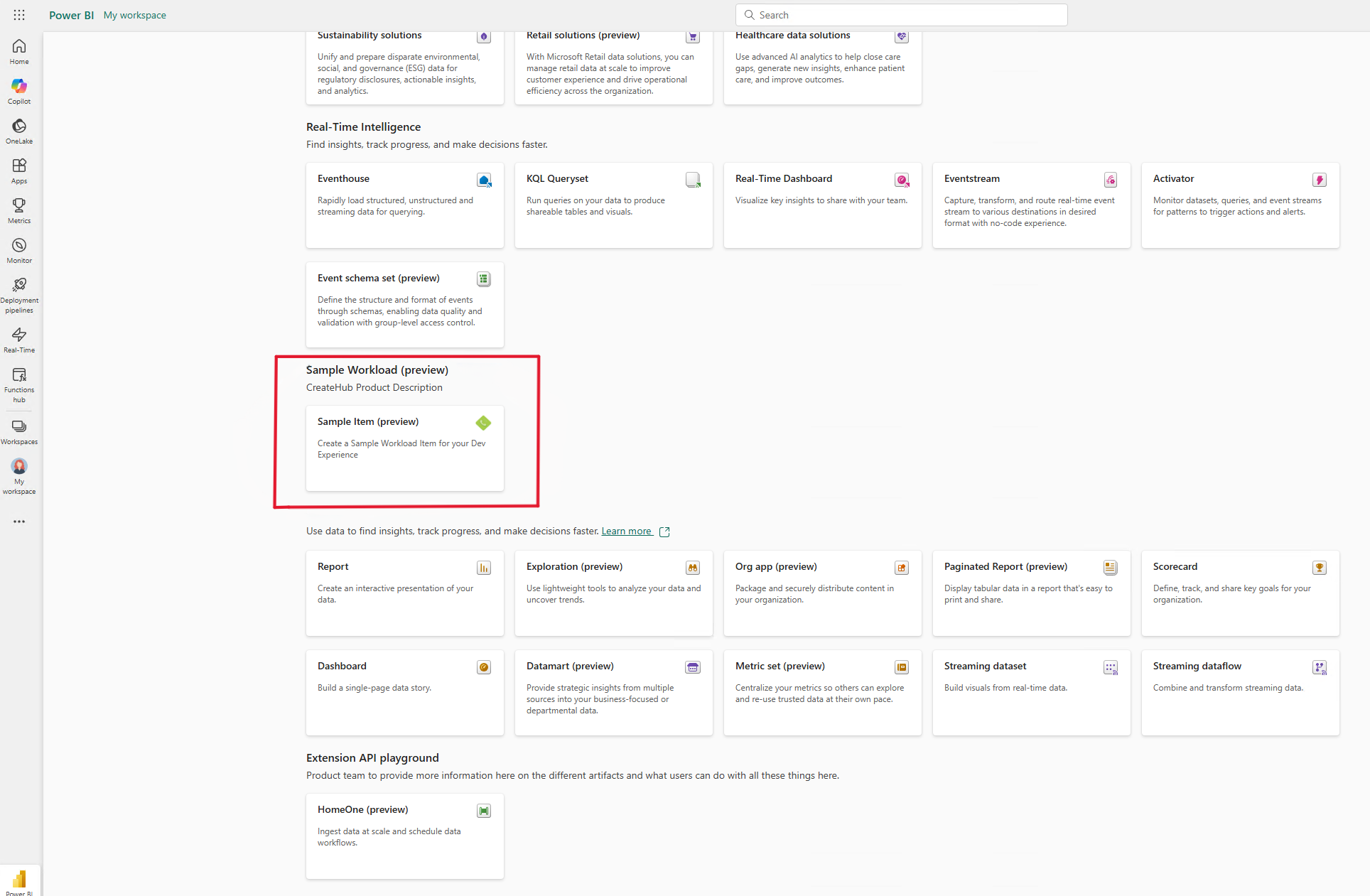
V nabídce pracovního prostoru vyberte ikonu Vytvořit centrum (někdy se ikona nachází v zobrazení více teček).

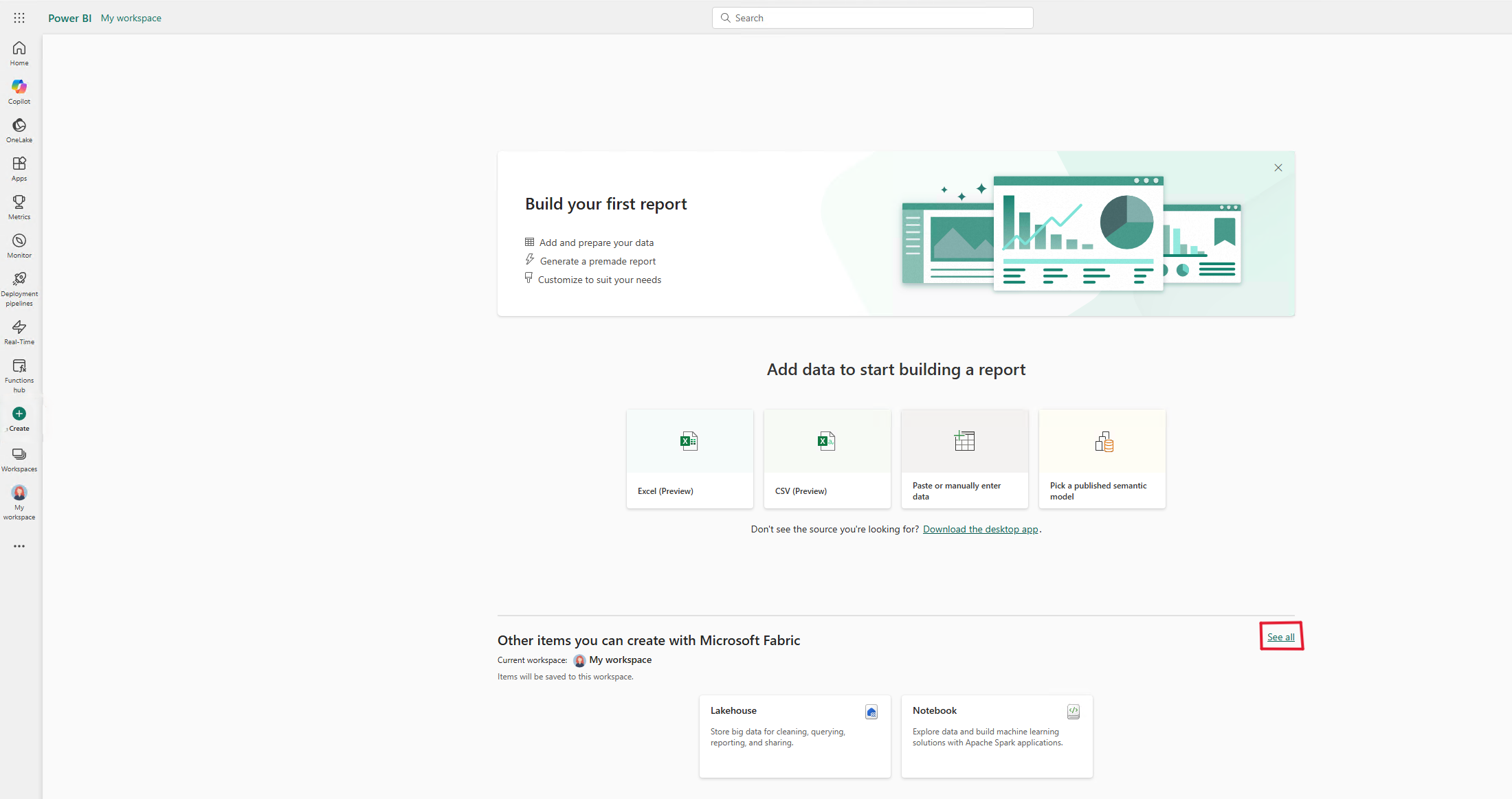
Vyberte Zobrazit vše.

V části Ukázková úloha vyberte kartu Ukázková položka a vytvořte položku.

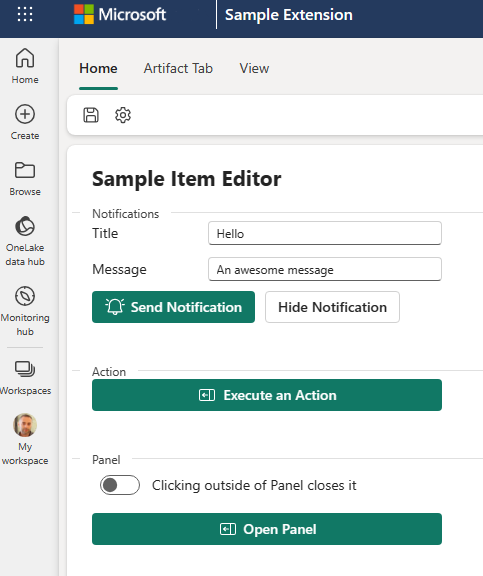
Nová položka vypadá podobně jako v tomto příkladu:

Prozkoumejte různé ovládací prvky a podívejte se na možnosti rozhraní API Fabric WorkloadClient (sada SDK pro úlohy):
- Otevření oznámení a dialogových oken
- Přejít na stránky
- Získání nastavení motivu a úloh
- Provádění akcí
Většina dostupných funkcí sady SDK se buď konfiguruje jako akce spouštěné tlačítkem, nebo je zaregistrovaná jako zpětná volání. Výsledky obvykle představují oznámení nebo okno se zprávou, které ukazuje, že bylo vyvoláno rozhraní API.
Příklad:
Provedení akce volá rozhraní API action.execute () s akcí pojmenovanou ukázkou. Akce. Funkce akce slouží k zobrazení oznámení.
Vyberte Uložit na pásu karet a volejte rozhraní API dialog.open(). Rozhraní API otevře dialogové okno, ve kterém uživatel zadá jméno a uloží položku v prostředcích infrastruktury. Další informace o dialogovém okně najdete v části CRUD.
Tlačítko Získat nastavení motivu zobrazuje seznam konfigurací motivu fabric (prostřednictvím rozhraní API motivu motivu).get().
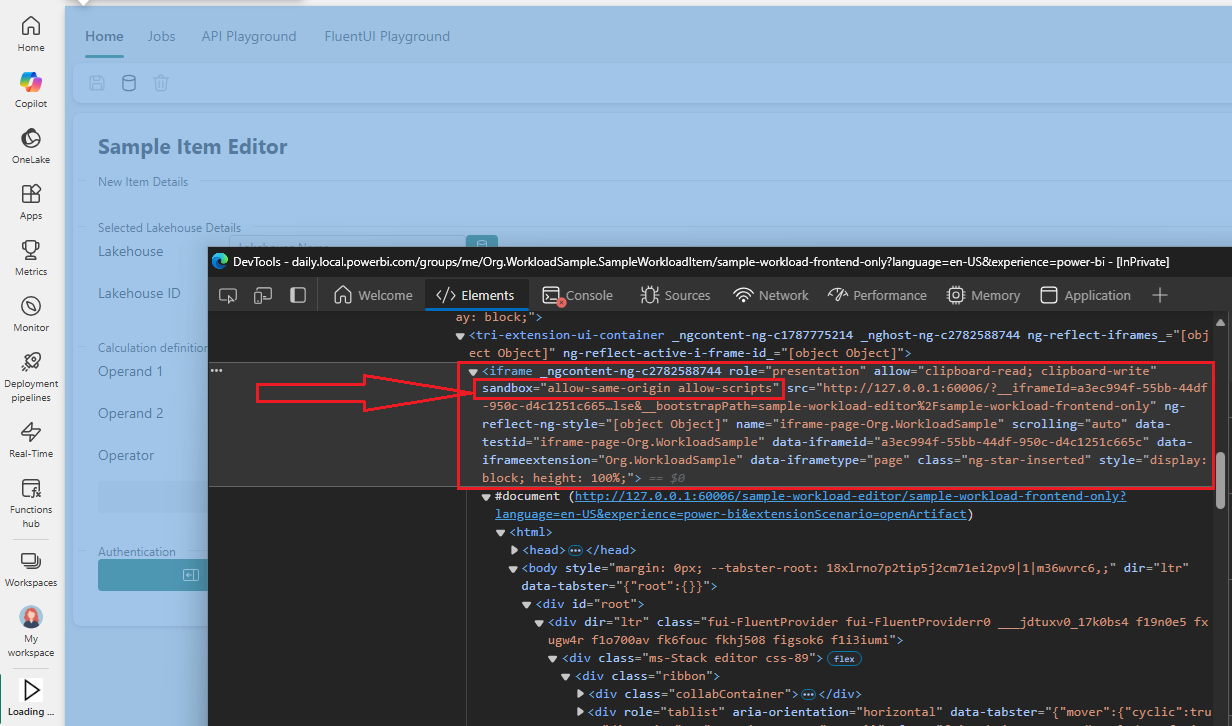
Ukázkové uživatelské rozhraní úloh je hostované v elementu sandboxu iframe Fabric, který se zobrazuje v režimu vývojáře pro webovou stránku.

Poznámka:
Element v izolovaném prostoru (sandbox) iframe podporuje atributy allow-same-origin a allow-scripts.
Další informace o sandboxu a atributech najdete v tématu MdN Web Docs.
Vysvětlení kódu
Následující části popisují prvky kódu a relevantní aspekty.
bootstrap()
Před spuštěním zkontrolujte cestu, abyste zjistili, jestli potřebujete okno zavřít. Tento krok se vyžaduje, pokud používáte ověřovací rozhraní API.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Každá aplikace úloh Infrastruktury musí podporovat inicializaci ve dvou režimech:
Režim uživatelského rozhraní: Aplikace v režimu uživatelského rozhraní se načte ve viditelných elementech iFrame. Naslouchá vlastním změnám trasy pro vykreslení odpovídajících komponent uživatelského rozhraní, jako jsou stránky, panely a dialogy.
Pracovní režim: Aplikace v pracovním režimu běží v neviditelném prvku iFrame. Neviditelný prvek iFrame se primárně používá k příjmu externích příkazů a následné reakci na ně.
Rozhraní @ms-fabric/workload-client API poskytuje metodu bootstrap() pro zjednodušení kroků inicializace. Metoda bootstrap() interně zjistí, jestli je aktuální aplikace načtena v režimu uživatelského rozhraní nebo v pracovním režimu. Potom volá příslušnou inicializační metodu (initializeUI nebo initializeWorker). Po dokončení bootstrap() inicializace upozorní mikro front-endovou architekturu infrastruktury na úspěch nebo selhání inicializace.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker je hlavní onAction registrace. Zpracovává události, které hostitel Prostředků infrastruktury odesílá, které jsou aktivovány provedením akcí.
Akce mohou být odeslány úlohou do prostředků infrastruktury a pak je volat zpět do onAction obslužné rutiny, nebo je může iniciovat hostitel Prostředků infrastruktury. Když například vyberete Vytvořit ukázkovou položku – pouze front-end, prostředky infrastruktury aktivují akci open.createSampleWorkloadFrontendOnlya obslužná rutina onAction zahájí otevření hlavní stránky uživatelského rozhraní úlohy. Aktuální hodnota pracovního prostoru objectId se také předává do prostředí jen front-endu.
Posloupnost je znázorněna v následujícím příkladu kódu:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
Funkce initialize() vykreslí dom Reactu, kde je funkce App vložena. Pokud chcete vyvolat volání rozhraní API, předejte workloadClient popisovač sady SDK, který se používá v celém kódu.
Třída FluentProvider zajišťuje konzistenci stylu napříč různými ovládacími prvky FluentUI. Tady je příklad:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Vývojový tok
- Funkce
Appsměruje kód naSampleWorkloadEditor. Funkce vrátí hodnotu proReact.JSX.Element. - Funkce obsahuje strukturu uživatelského rozhraní. Struktura uživatelského rozhraní obsahuje ovládací prvky pásu karet a stránek, jako jsou tlačítka a vstupní pole.
- Informace shromážděné od uživatele se ukládají prostřednictvím háku React
useState(). - Obslužné rutiny ovládacích prvků uživatelského rozhraní volají
SampleWorkloadControllerfunkce a předávají příslušné proměnné stavu. - Pro podporu operací CRUD se stav vytvořené/načtené položky uloží s
artifactItemworkspaceObjectIdukázkovou implementací proměnných datové části.
Následující příklady používají rozhraní API notification.open():
Stát:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
Tyto příklady konfigurují konkrétní prvky uživatelského rozhraní:
Název:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Tlačítko Odeslat:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Obslužná rutina:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Kontroler:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
Operace CRUD
I když se scénář vývoje jen pro front-end snadno podporuje, kompletní prostředí pro vývojáře vyžaduje ukládání, čtení a úpravy existujících položek úloh.
Průvodce implementací back-endu podrobně popisuje, jak nastavit a používat back-end.
Když je back-end spuštěný a Org.WorkloadSample.SampleWorkloadItem typ je zaregistrovaný v prostředcích infrastruktury, můžete s tímto typem provádět operace CRUD.
Následující operace jsou vystaveny pomocí rozhraní ItemCrud API.
CREATE
Pokud chcete provést ukázkové volání create, použijte následující příklad, který ukazuje první uložení položky úlohy:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Naše ukázková implementace ukládá vytvořenou položku v artifactItemsouboru .
Položka se vytvoří v aktuálně vybraném pracovním prostoru. Pracovní prostor musí být přiřazen ke kapacitě nastavené v konfiguraci back-endu. Další informace najdete v dokumentaci k back-endu.
Pokus o vytvoření položky v nekompatibilním pracovním prostoru selže:
Zpětné
onCreateFabricItemvolání v back-endu blokujeCREATEvolání. Selhání v tomto okamžiku způsobí selhání operace a v prostředcích infrastruktury se nevytvořila žádná položka. Další informace najdete v dokumentaci k ladění back-endu a řešení potíží.V současné době se uložená položka v pracovním prostoru automaticky nezobrazí. Pokud chcete zobrazit uloženou položku v pracovním prostoru, aktualizujte stránku.
GET
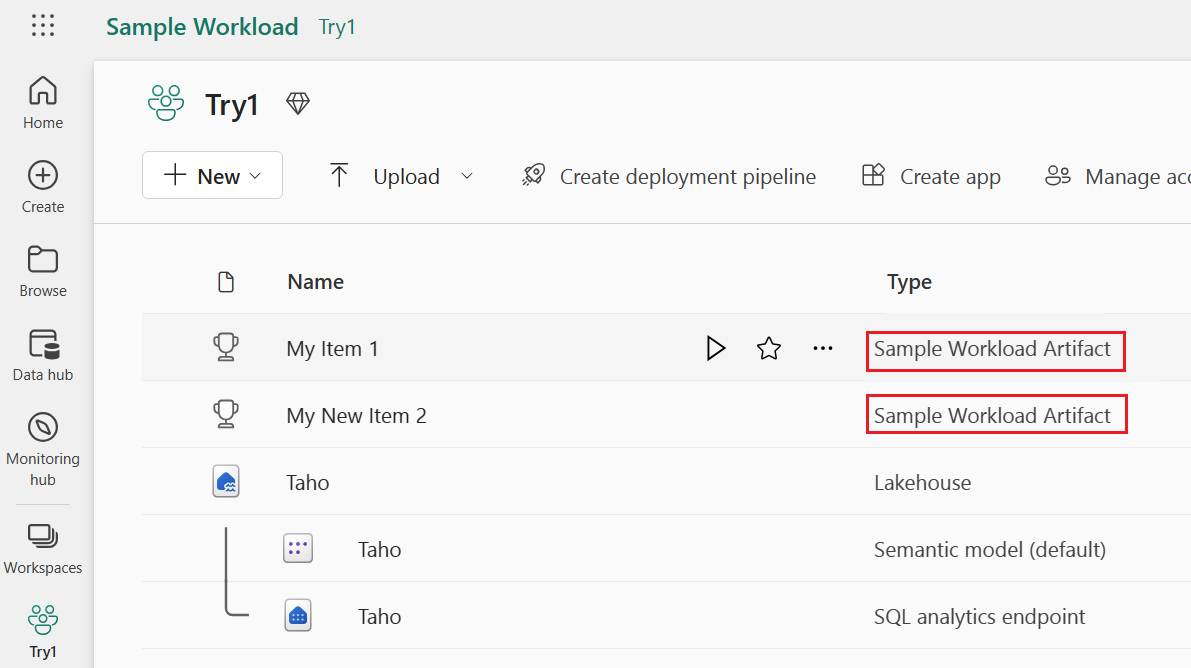
Když v zobrazení pracovního prostoru vyberete existující ukázkovou položku úlohy, prostředky infrastruktury přejdou na trasu definovanou v manifestu front-endu vartifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Při vyvolání itemCrud.getItemse data načtou z back-endu Fabric i z back-endu úlohy. Data z obou zdrojů se načtou artifactItem do objektu otevřeného grafického uživatelského rozhraní.

UPDATE
Chcete-li aktualizovat existující položku, použijte itemCrud.updateItem. Datová část úlohy se aktualizuje back-endem úlohy. V prostředcích infrastruktury se po aktualizaci změní jenom položka lastModifiedTime .
DELETE
Operaci můžete volat delete buď v zobrazení pracovního prostoru Prostředky infrastruktury jako obecnou akci dostupnou pro všechny položky, nebo prostřednictvím explicitního volání úlohy do itemCrud.deleteItem.
Oba typy volání procházejí zpětným voláním back-endu onDeleteItem úlohy.
Zobrazení aktivity ověřování
V ukázkovém editoru úloh můžete zobrazit aktivitu ověřování.
Před použitím rozhraní API pro ověřování nakonfigurujte aplikaci tak, aby se ověřila pomocí ID Microsoft Entra.
Ujistěte se také, že je soubor env.dev správně nakonfigurovaný. Další informace najdete v tématu Konfigurace místního manifestu úlohy a získání tokenu pro vaši aplikaci.
Ladění
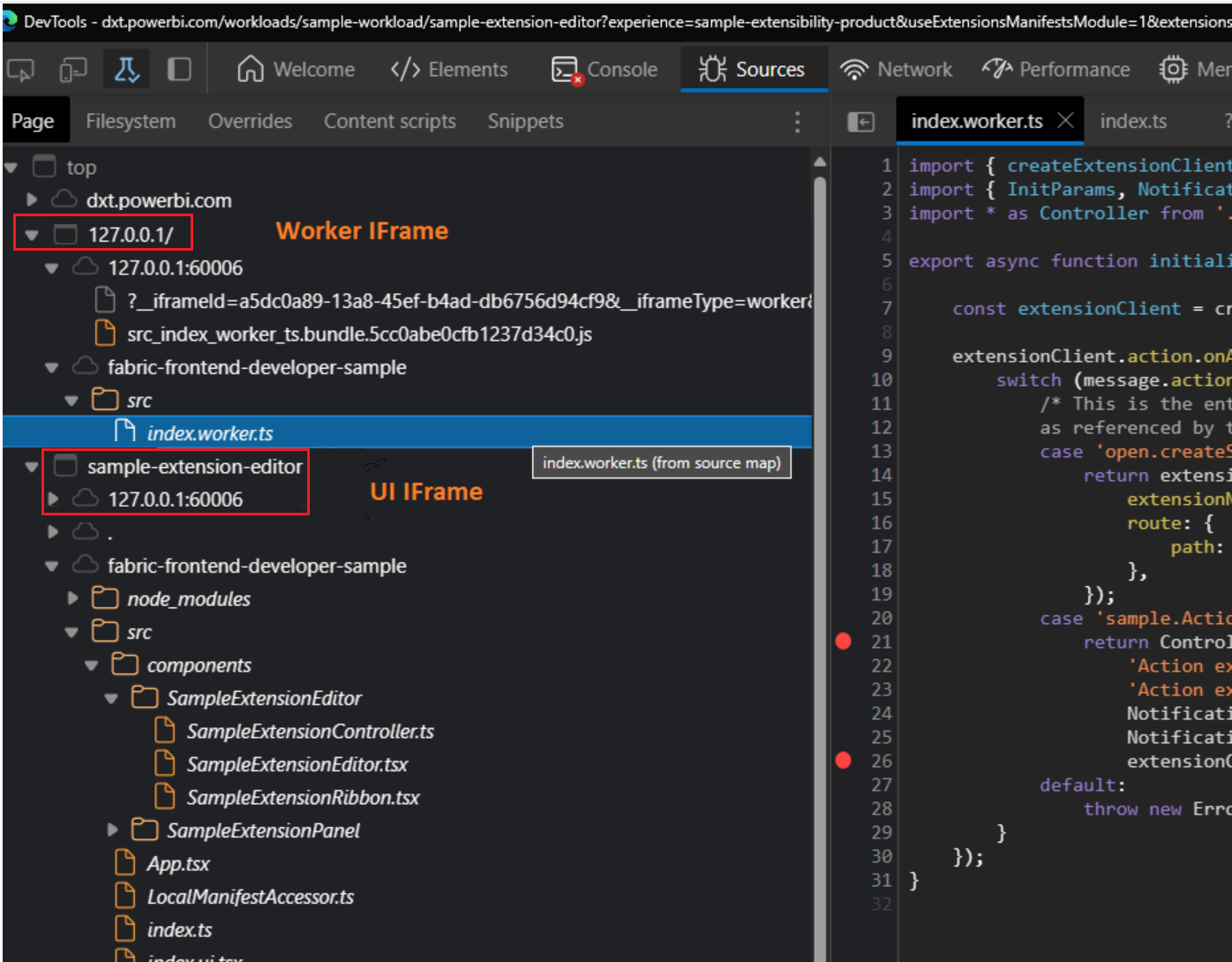
Pokud chcete zobrazit prvky prvku iframe pracovního procesu a uživatelského rozhraní, vyberte v prohlížeči klávesu F12 a otevřete vývojářské nástroje prohlížeče. Vyberte kartu Zdroje.

Do elementu iframe pracovního procesu můžete umístit zarážku a vidět hlavní switch prvek příchozí akce. Můžete také ladit prvek prvku iframe uživatelského rozhraní. Můžete například ladit kód uvnitř SampleWorkloadEditor.
Fluent UI controls
Úlohy uživatelského rozhraní používají ovládací prvky fluent ui pro vizuální konzistenci s prostředky infrastruktury a pro usnadnění vývoje. Ukázkový projekt úloh obsahuje příklady použití nejběžnějších ovládacích prvků.
Další informace naleznete v tématu Fluent UI.
Přizpůsobení manifestu front-endu
Front-endový manifest popisuje aspekty front-endu úlohy, včetně vzhledu produktu, názvů, vizuálních prostředků a dostupných akcí. Front-endový manifest je hlavním bodem kontaktu mezi prostředky infrastruktury a úlohou.
Pro naši ukázkovou úlohu se manifest načte do prostředků infrastruktury v režimu vývojáře. Části manifestu, definice a příklady manifestu se zobrazují v souborech manifestu front-endu.
Změny položek manifestu, nastavení akcí a aktualizací vizuálních prostředků se zobrazují v reálném čase po aktualizaci stránky.
Klientská sada SDK podporovaná rozhraní API
Podporují se následující rozhraní API:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Další informace najdete v tématu @ms-fabric/workload-client package.