Použití kontejnerů Dockeru s rozšířením Synapse VS Code
Aby bylo možné použít rozšíření Synapse VS Code, musí být splněny určité požadavky, například připravené prostředí sady JDK. Pro zjednodušení procesu nastavení jsme vyvinuli novou funkci, která se integruje s vývojovým kontejnerem VS Code. Tato funkce umožňuje otevřít rozšíření Synapse VS Code v kontejneru se všemi nezbytnými předpoklady, které už jsou nainstalované, a usnadnit tak uživatelům začátek.
Rozšíření Synapse VS Code se bezproblémově integruje s kontejnery Dockeru a poskytuje konzistentní vývojové prostředí na různých platformách. Tato funkce umožňuje pracovat s podporovanými položkami infrastruktury, jako jsou poznámkové bloky, v kontejnerizovaném prostředí, které je izolované od místního počítače. Kontejnerizované prostředí zajišťuje, aby se nainstalovaly a správně nakonfigurovaly všechny potřebné závislosti. Díky tomu se můžete soustředit na vývoj poznámkových bloků bez obav o nastavení prostředí.
Synapse poskytuje image Dockeru pro podporu rozšíření VS Code. Image Dockeru obsahuje všechny požadované závislosti pro spuštění rozšíření Synapse VS Code, včetně sady Java Development Kit (JDK), Conda a rozšíření Jupyter pro VS Code. Tento obrázek je hadicován na Registr artefaktů Microsoft a lze jej vytáhnout z následujícího umístění: . Abychom uživatelům usnadnili začátek, vytvořili jsme ukázku s devcontainer.json souborem, který můžete použít k otevření rozšíření Synapse VS Code v kontejneru. Začněte podle následujících kroků.
Synapse poskytuje image Dockeru pro podporu rozšíření VS Code. Image Dockeru zahrnuje všechny potřebné závislosti, jako je Sada Java Development Kit (JDK), Conda a rozšíření Jupyter pro VS Code. Tato image je hostovaná na Registr artefaktů Microsoft. Abyste mohli rychle začít, můžete ukázku se souborem devcontainer.json použít k otevření rozšíření Synapse VS Code v kontejneru, jak je popsáno v dalších částech.
Požadavky
Aby bylo možné používat kontejnery Dockeru s rozšířením Synapse VS Code, je potřeba splnit následující požadavky:
- Instalace Docker Desktopu
- Nainstalujte sadu VS Code Remote Development Pack.
Začínáme
Naklonujte ukázku vývojového kontejneru Synapse VS Code.
Otevřete ukázkovou složku ve VS Code a zobrazí se výzva k opětovnému otevření složky v kontejneru. Vyberte tlačítko Znovu otevřít v kontejneru.
Rozšíření Pro vzdálený vývoj VS Code začne sestavovat image a kontejner Dockeru. Dokončení může trvat několik minut.
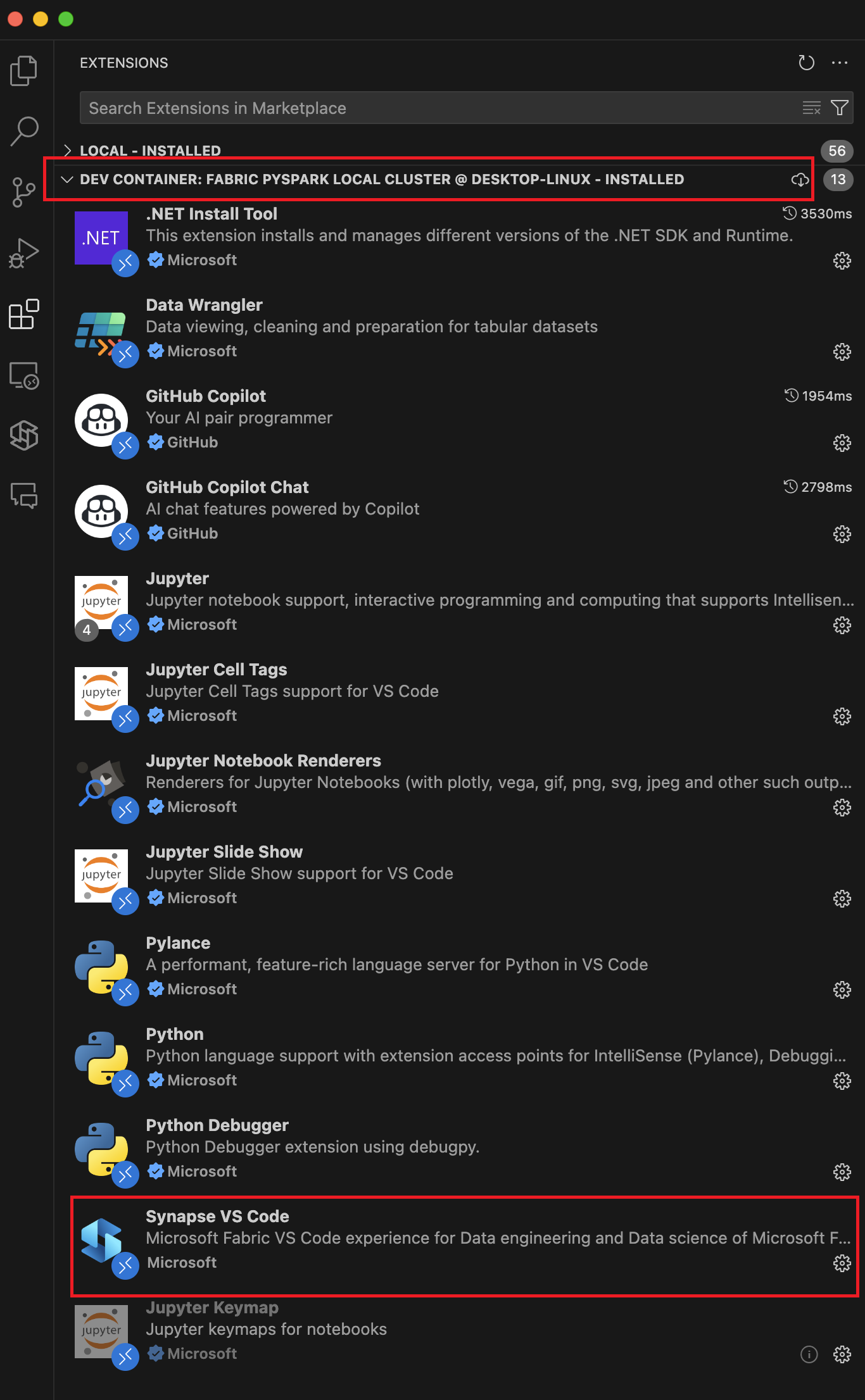
Po zprovoznění kontejneru bude mít zobrazení Rozšíření samostatnou část pro rozšíření spuštěná v kontejneru. Zobrazí se rozšíření Synapse VS Code spuštěné v kontejneru. Teď můžete s rozšířením začít pracovat stejně jako na místním počítači.

Můžete vytvořit nový poznámkový blok nebo otevřít existující poznámkový blok a začít spouštět buňky kódu. Poznámkový blok funguje v kontejnerizovaném prostředí odděleně od místního počítače. Další balíčky Pythonu můžete nainstalovat pomocí správce balíčků Conda, který ovlivní jenom prostředí kontejneru, a ne místní systém. Pokud chcete zkontrolovat aktuální prostředí modulu runtime, otevřete terminál ve VS Code a spusťte příkaz
cat /etc/os-release. Výstup zobrazí verzi operačního systému a další relevantní informace.Pokud chcete kontejner zastavit, vyberte zelenou ikonu v levém dolním rohu okna VS Code a vyberte Remote-Containers: Znovu otevřít místně. Tím se kontejner zastaví a vrátíte se do místního počítače.
Soubor devcontainer.json můžete také přizpůsobit a přidat do kontejneru další závislosti nebo konfigurace. Další informace o přizpůsobení souboru devcontainer.json najdete v dokumentaci ke službě VS Code Dev Container.