Vytváření a správa poznámkových bloků Microsoft Fabric v editoru Visual Studio Code pro web
Visual Studio Code pro web nabízí bezplatné prostředí založené na prohlížeči bez nutnosti instalace. Umožňuje rychlé a bezpečné procházení úložišť kódu a jednoduchých úprav. Začněte tím, že přejdete na web pro vývoj VS Code.
Rozšíření Synapse VS Code lze také použít ve VS Code pro webové prostředí. Toto rozšíření podporuje prostředí poznámkového bloku CRUD (vytvoření, čtení, aktualizace a odstranění) v prostředcích infrastruktury. Změny z VS Code pro webové prostředí se okamžitě použijí v pracovním prostoru. Rozšíření také podporuje spouštění poznámkových bloků ve VS Code pro webové prostředí.
Důležité
Rozšíření Synapse VS Code Remote je aktuálně ve verzi Preview.
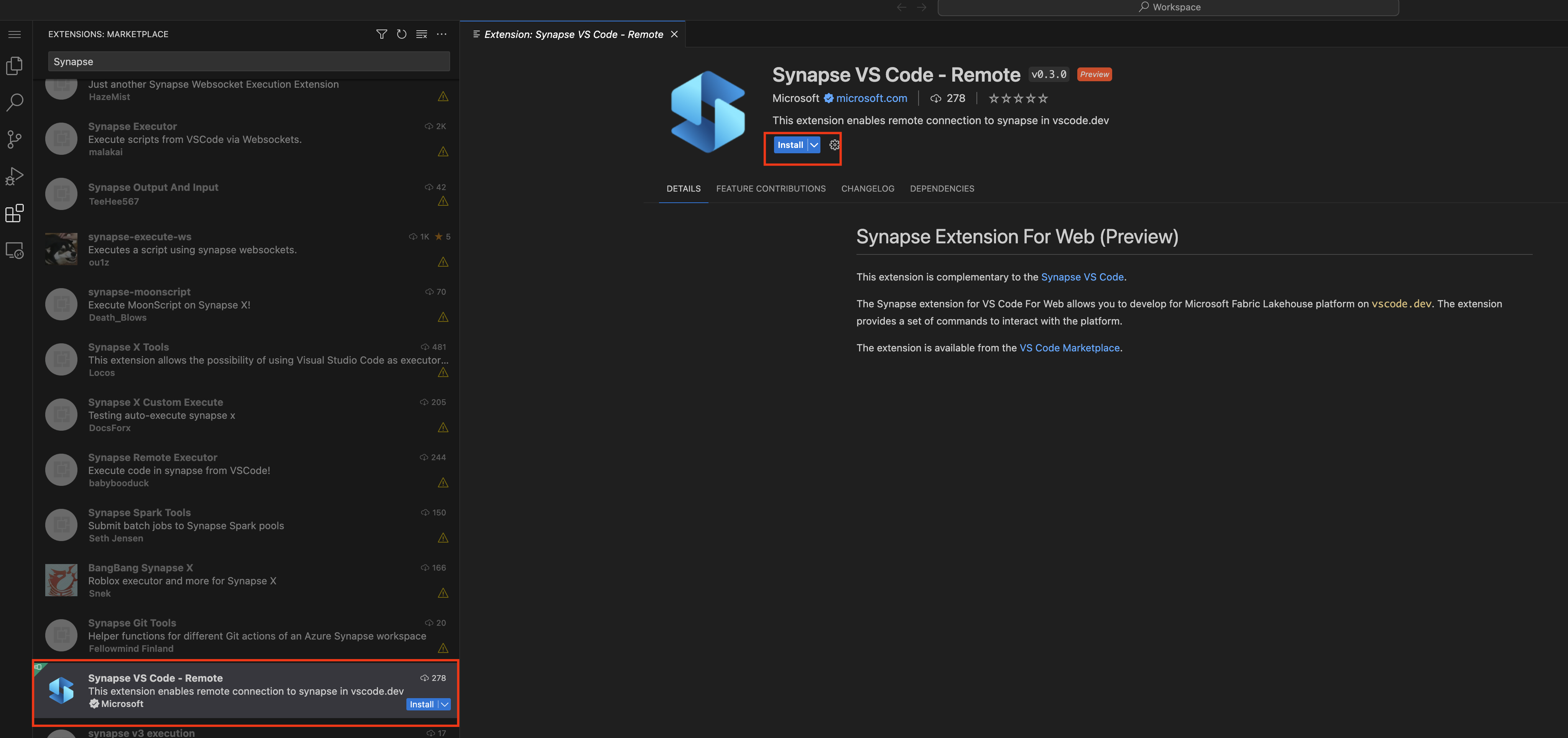
Instalace rozšíření Synapse VS Code pro web
- Přejděte z prohlížeče.https://insider.vscode.dev
- V levém navigačním panelu vyberte ikonu Rozšíření.
- Vyhledejte Synapse a vyberte rozšíření Synapse VS Code – Remotes
- klikněte na Nainstalovat.

Otevření poznámkového bloku s rozšířením Synapse VS Code pro web
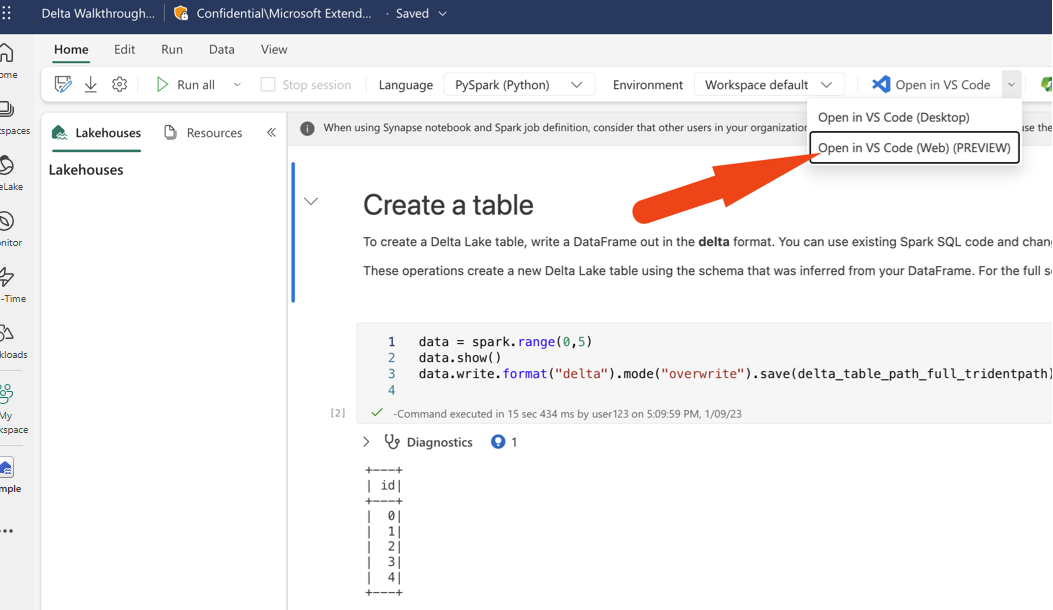
Poznámkový blok ve VS Code pro webové prostředí můžete otevřít kliknutím na tlačítko Otevřít v editoru VS Code(web) na stránce pro vytváření poznámkových bloků na portálu Fabric. Po výběru tlačítka se otevře samostatná karta prohlížeče s editorem VS Code pro webové prostředí. Pokud jste rozšíření ještě nenainstalovali, automaticky se nainstaluje a aktivuje a poznámkový blok se otevře.
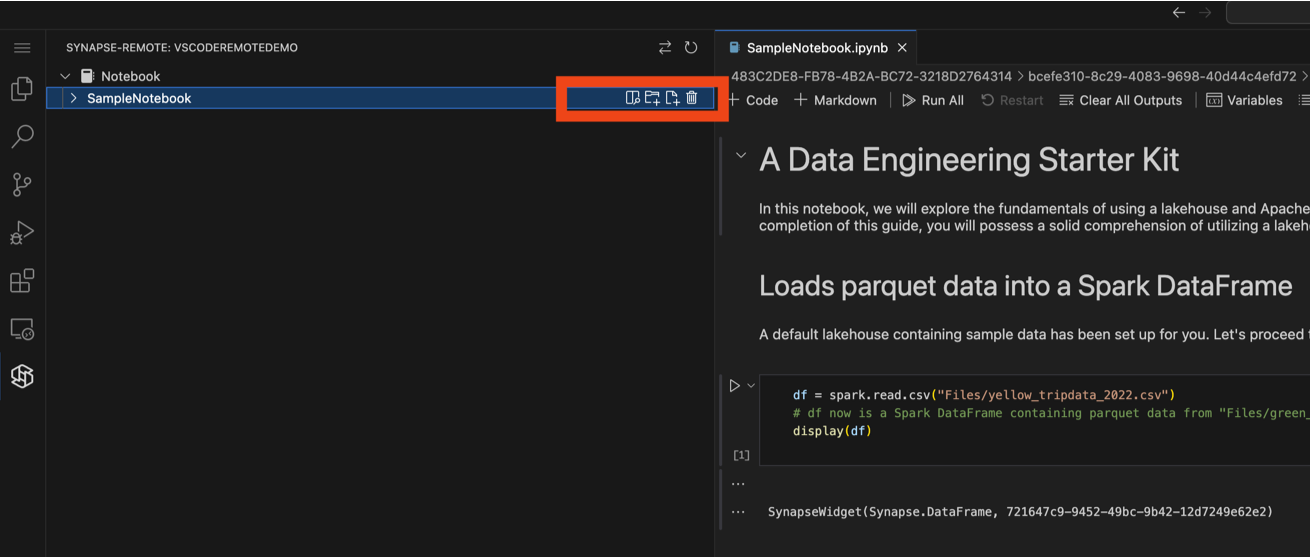
Správa poznámkových bloků a systému souborů poznámkového bloku
Uzel stromu poznámkového bloku obsahuje seznam všech položek poznámkového bloku v aktuálním pracovním prostoru. Pro každou položku poznámkového bloku můžete provést následující akce:
- Otevření poznámkového bloku
- Odstranění poznámkového bloku
- Přidání nového souboru prostředků
- Přidání nové složky prostředků
Můžete také odstranit jakýkoli existující soubor nebo složku v systému souborů poznámkového bloku.

Spouštění a ladění poznámkových bloků ve webovém prostředí VS Code
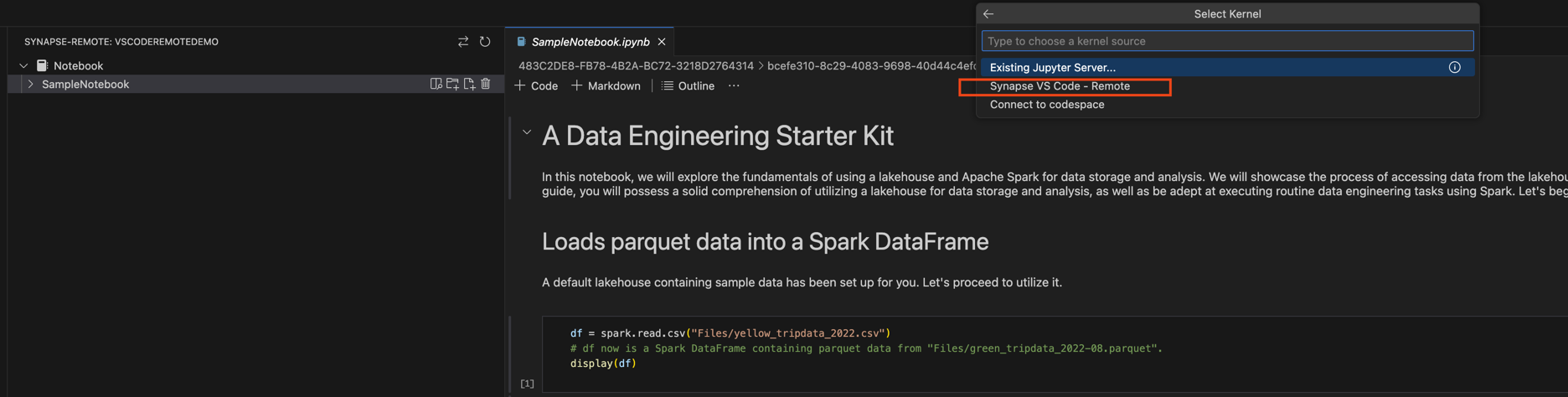
Poznámkový blok můžete spustit ve VS Code pro webové prostředí tak , že v editoru poznámkových bloků vyberete tlačítko Spustit . Než poznámkový blok spustíte, nezapomeňte jako jádro vybrat Synapse VS Code -Remote . Můžete ho vybrat v pravém horním rohu editoru poznámkových bloků.

Kromě spuštění poznámkového bloku můžete poznámkový blok také ladit ve webovém prostředí VS Code. Než spustíte ladicí relaci, spusťte v poznámkovém bloku následující kód, který tuto funkci povolí.
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
Poznámka:
- Dokončení konfigurace může trvat 2 až 5 minut. Pro každou relaci livy stačí spustit toto nastavení jenom jednou.
Po spuštění této konfigurace můžete nastavit zarážky v editoru poznámkových bloků a spustit poznámkový blok v režimu ladění. Při spuštění ladicí relace se v pravém dolním rohu editoru zobrazí oznámení, které indikuje, že je spuštěna relace ladění.

Tato ladicí relace běží na vzdáleném výpočetním prostředí a vyžaduje síťový provoz k synchronizaci informací o ladění, jako je stav zarážky. Během procesu synchronizace můžete sledovat průběh synchronizace na stavovém řádku editoru poznámkových bloků.

Důležité
Než budete pokračovat v operaci ladění, počkejte na dokončení synchronizace.