Rychlý začátek: Přihlášení uživatelů a získání přístupového tokenu v JavaScript SPA pomocí ověřovacího toku s PKCE
Vítejte! Pravděpodobně to není stránka, kterou jste očekávali. Zatímco pracujeme na opravě, měl by vás tento odkaz dostat na správný článek:
Omlouváme se za nepříjemnosti a vážíme si vaší trpělivosti, zatímco pracujeme na vyřešení tohoto problému.
V tomto rychlém startu si stáhnete a spustíte ukázku kódu, která ukazuje, jak se jednostránková aplikace JavaScriptu (SPA) může přihlásit uživatele a volat Microsoft Graph pomocí toku kódu s PKCE (Proof Key for Code Exchange). Ukázka kódu ukazuje, jak získat přístupový token pro volání rozhraní Microsoft Graph API nebo libovolného webového rozhraní API.
Podívejte se, jak ukázka funguje pro ilustraci.
Požadavky
- Předplatné Azure – Bezplatné vytvoření předplatného Azure
- Node.js
- Visual Studio Code nebo jiný editor kódu
Krok 1: Konfigurace aplikace na webu Azure Portal
Aby ukázka kódu v tomto rychlém startu fungovala, přidejte přesměrovací URIhttp://localhost:3000/.
 Vaše aplikace je nakonfigurovaná s těmito atributy.
Vaše aplikace je nakonfigurovaná s těmito atributy.
Krok 2: Stažení projektu
Spuštění projektu s webovým serverem pomocí Node.js
Poznámka:
Enter_the_Supported_Account_Info_Here
Krok 3: Aplikace je nakonfigurovaná a připravená ke spuštění
Nakonfigurovali jsme váš projekt s hodnotami vlastností vaší aplikace.
Spusťte projekt s webovým serverem pomocí Node.js.
Pokud chcete spustit server, spusťte v adresáři projektu následující příkazy:
npm install npm startPřejděte na
http://localhost:3000/.Vyberte Přihlásit se pro spuštění přihlašovacího procesu a poté zavolejte rozhraní Microsoft Graph API.
Při prvním přihlášení se zobrazí výzva k zadání souhlasu, aby aplikace mohla přistupovat k vašemu profilu a přihlásit se. Po úspěšném přihlášení se na stránce zobrazí informace o profilu uživatele.
Více informací
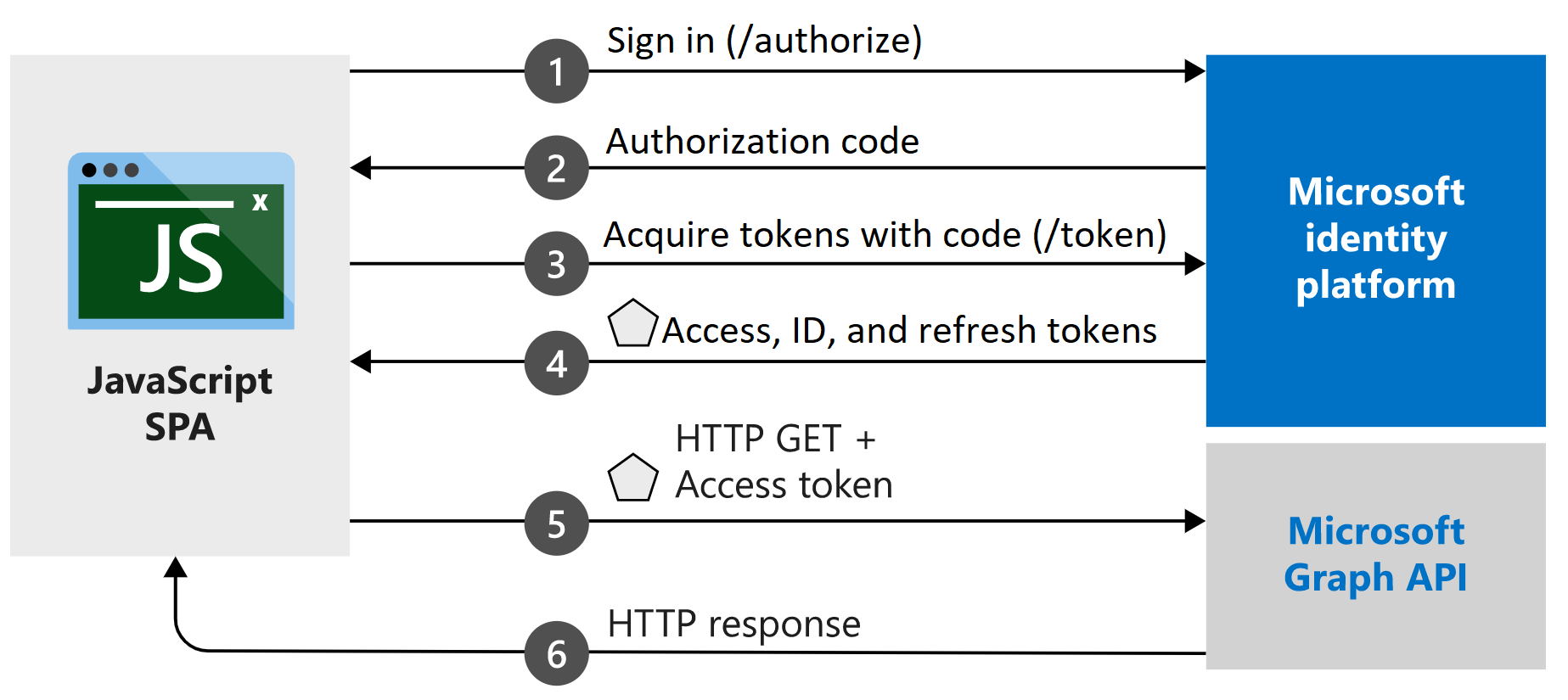
Jak ukázka funguje

MSAL.js
Knihovna MSAL.js přihlásí uživatele a požádá o tokeny, které slouží k přístupu k rozhraní API chráněnému platformou Microsoft > Identity Platform. Soubor index.html ukázky obsahuje odkaz na knihovnu:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Pokud máte nainstalované Node.js, můžete si stáhnout nejnovější verzi pomocí Node.js Správce balíčků (npm):
npm install @azure/msal-browser
Další kroky
Podrobný průvodce sestavením aplikace toku ověřovacího kódu pomocí Reactu najdete v následujícím kurzu: