Kurz: Přidání přihlášení a odhlášení do webové aplikace ASP.NET Core pro externího tenanta
Tento kurz je poslední částí série, která ukazuje vytvoření webové aplikace ASP.NET Core a přípravu na ověřování pomocí Centra pro správu Microsoft Entra. Ve 2. části této série jste v editoru Visual Studio Code vytvořili projekt ASP.NET Core a nakonfigurovali ho pro ověřování. V tomto posledním kroku přidáte možnosti přihlášení a odhlášení a přihlášení a odhlášení a odhlášení z aplikace.
V tomto kurzu budete;
- Přidání možností přihlašování a odhlášení
- Přidání kódu pro zobrazení deklarací identity tokenu ID
- Přihlášení a odhlášení z aplikace pomocí toku uživatele
Požadavky
Přidání přihlášení a odhlášení
Po instalaci balíčků NuGet a přidání potřebného kódu pro ověřování musíme přidat přihlašovací prostředí a odhlásit se. Kód načte deklarace identity tokenu ID, aby zkontroloval, jestli je uživatel ověřený a používá User.Claims k extrakci deklarací identity tokenu ID.
V integrovaném vývojovém prostředí přejděte do zobrazení nebo sdílené složky a vytvořte nový soubor s názvem _LoginPartial.cshtml.
Otevřete soubor _LoginPartial.cshtml a přidejte následující kód pro přidání přihlášení a odhlášení.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Dále přidejte odkaz na soubor
_LoginPartialLayout.cshtml , který se nachází ve stejné složce. Doporučujeme ho umístit za třídu, jak je znázorněno v následujícím fragmentunavbar-collapsekódu:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
Zobrazení deklarací identity tokenu ID
Webová aplikace je teď nakonfigurovaná pro přihlášení uživatelů pomocí platformy Microsoft Identity Platform. Dalším krokem je přidání kódu, který nám umožní zobrazit deklarace identity tokenu ID. Aplikace zkontroluje, jestli je uživatel ověřený pomocí User.Identity.IsAuthenticated, a zobrazí seznam deklarací identity tokenu ID, a to tak, že projde každou položkou, ve User.Claimskteré se vrátí a Type Value.
Otevřete Views/Home/Index.cshtml a nahraďte obsah souboru následujícím fragmentem kódu:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Přihlášení k aplikaci
Spusťte aplikaci zadáním následujícího příkazu v terminálu, aby se profil spustil ve spouštěcím
httpssouboru Nastavení.json.dotnet run --launch-profile httpsOtevřete nový privátní prohlížeč a v tomto případě
https://localhost:7274zadejte identifikátor URI aplikace do prohlížeče.Pokud chcete otestovat tok registrace uživatele, který jste nakonfigurovali dříve, vyberte Možnost Žádný účet? Vytvořte ho.
V okně Vytvořit účet zadejte e-mailovou adresu zaregistrovanou ve vašem externím tenantovi, který spustí tok registrace jako uživatel vaší aplikace.
Po zadání jednorázového hesla z externího tenanta zadejte nové heslo a další podrobnosti o účtu, tento tok registrace se dokončí.
- Pokud se zobrazí okno s výzvou k přihlášení, zvolte Ano nebo Ne.
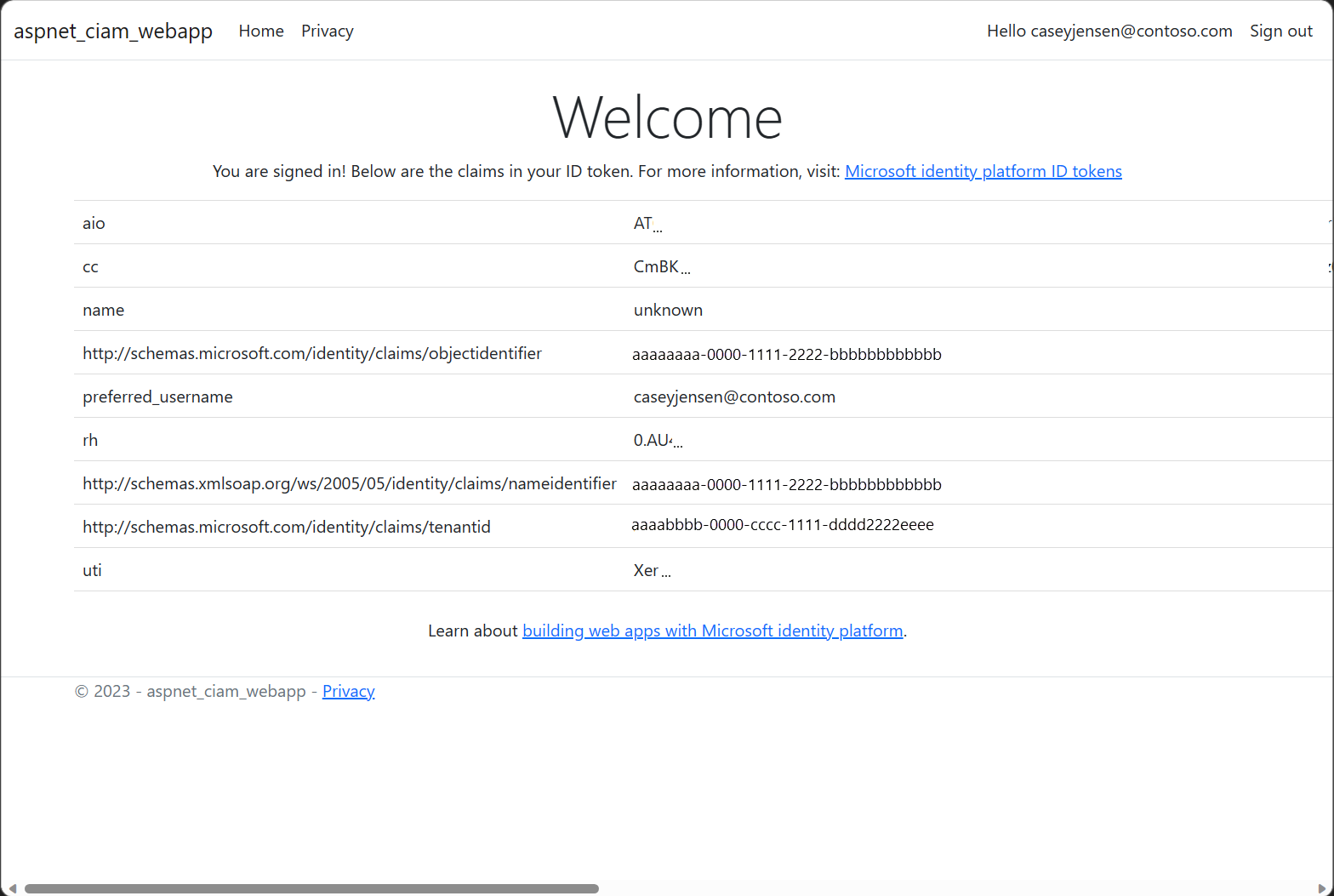
V prohlížeči se zobrazí úvodní stránka ASP.NET Core, jak je znázorněno na následujícím snímku obrazovky:

Odhlaste se z aplikace
- Pokud se chcete z aplikace odhlásit, na navigačním panelu vyberte Odhlásit se.
- Zobrazí se okno s dotazem, ze kterého účtu se má odhlásit.
- Po úspěšném odhlášení se zobrazí konečné okno s doporučením zavřít všechna okna prohlížeče.