Používání vylepšených ovládacích prvků HTML a import fragmentů HTML
Tento článek podrobně popisuje, jak používat živé kódování a značkování vlastního kódu v editoru e-mailů Customer Insights - Journeys.
Jako obchodník chcete posílat e-maily, které jsou poutavé a přizpůsobené vašim zákazníkům. Někdy může být nutné upravit kód HTML nebo přidat vlastní kód HTML, abyste dosáhli specifického návrhu a možností rozložení. Úprava kódu HTML nebo import vlastního kódu HTML však může způsobit problémy s vykreslováním a rozdíly v zobrazení mezi různými e-mailovými klienty a zařízeními. Abychom vám pomohli s těmito problémy, editor e-mailů Customer Insights - Journeys obsahuje vylepšené ovládací prvky HTML, které umožňují upravovat e-maily v reálném čase a chránit vlastní kód před následným zpracováním.
Tato funkce umožňuje:
- Označit část e-mailu jako vlastní a zajistit, že je chráněna před změnami při následném zpracování a vykreslování.
- Kódovat v HTML a změny si ihned prohlédnout v e-mailu.
- Importovat HTML kód do e-mailového editoru jako vlastní sekci.
Další části vysvětlují, jak používat funkci vylepšených ovládacích prvků HTML v editoru e-mailů, a popisují její výhody a omezení.
Poznámka:
Berte na vědomí, že když vytvoříte vlastní sekci, veškerá podpora vykreslování je ztracena.
Povolení vylepšených ovládacích prvků HTML
Zapnutí nebo vypnutí této funkce:
- Přejděte na Nastavení>Přehled>Přepínače funkcí.
- Povolte nebo zakažte vylepšené ovládací prvky HTML uvnitř sekce E-mailový editor.
Jak používat vylepšené ovládací prvky HTML
Poznámka:
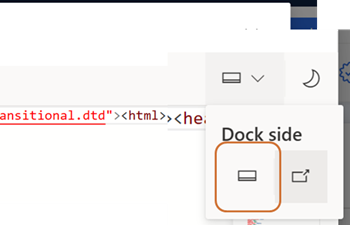
Chcete-li mít co nejlepší prostředí, přesuňte dok do spodní části stránky, jak je znázorněno níže.

Chcete-li označit části e-mailu jako vlastní, musíte použít funkci Označit sekci jako vlastní. Tato funkce umožňuje označit, že určité části e-mailu nesmí být pozměněny následným zpracováním a měly by si zachovat původní chování při vykreslování. Můžete také vybrat libovolnou sekci e-mailu a upravit kód HTML přímo v editoru kódu.
Chcete-li použít funkci značkování vlastního kódu, postupujte takto:
Vyberte sekci e-mailu, kterou chcete označit jako vlastní.
Vyberte tlačítko Označit sekci jako vlastní v levém horním rohu okna editoru HTML.

Prohlédněte si vybraný kód ohraničený značkami vlastního kódu v editoru kódu a označený kód zvýrazněný zeleným okrajem v živém náhledu vašeho e-mailu a v okně HTML.
Chcete-li importovat fragment kódu HTML, vyberte tlačítko Importovat fragment kódu v horní části okna editoru HTML. Otevře se okno, ve kterém můžete importovat fragment kódu, který můžete použít ve svých e-mailech.
Chcete-li do e-mailu vložit fragment kódu, postupujte takto:
Vyberte sekci, ve které chcete importovat kód.
Vyberte Importovat fragment kódu v okně editoru HTML.

Podívejte se na fragment kódu přidaný do editoru HTML a živý náhled e-mailu zvýrazněný zeleným okrajem v živém náhledu e-mailu a v okně HTML.
Výhody a omezení funkce vylepšených ovládacích prvků HTML
Funkce vylepšených ovládacích prvků HTML poskytuje několik výhod pro obchodníky, kteří chtějí ve svých e-mailech používat vlastní kód HTML. Zde jsou některé výhody:
- Zjednodušení procesu vytváření e-mailů tím, že umožňuje kódovat a zobrazovat e-maily v reálném čase.
- Poskytnutí větší kontroly nad zobrazováním informací a jejich vykreslování na různých zařízeních a v e-mailových klientech.
- Ochrana vašeho vlastního kódu před následným zpracováním a zajištění, že se zobrazí tak, jak bylo zamýšleno.
- Snížení potřeby externích nástrojů a služeb pro úpravu a testování e-mailů.
- Pomoc s vyhnutím se problémům s vykreslováním a lístkům podpory poskytnutím uživatelsky přívětivého editoru HTML.
Funkce vylepšených ovládacích prvků HTML má však také určitá omezení, o kterých byste měli vědět. Zde jsou některá omezení:
- Označením sekce jako vlastní je deaktivováno veškeré zpracování kompatibility e-mailových klientů a před odesláním byste měli své e-maily otestovat.
- Absence podpory dynamického obsahu a tokenů personalizace. Tyto funkce se nemusí zobrazovat správně nebo mohou způsobit chyby v e-mailovém klientovi.
Funkci vylepšených ovládacích prvků HTML byste měli používat opatrně a dodržovat osvědčené postupy pro vytváření e-mailů s vlastním kódem HTML.