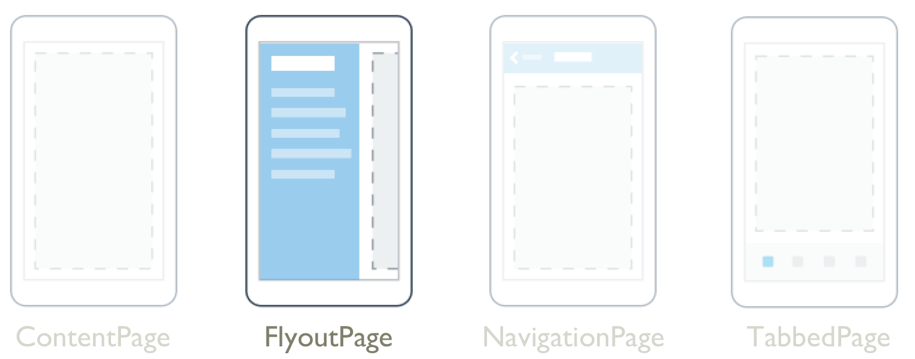
FlyoutPage

Uživatelské rozhraní .NET Multi-Platform App UI (.NET MAUI) FlyoutPage je stránka, která spravuje dvě související stránky informací – kontextovou stránku, která prezentuje položky, a stránku podrobností, která zobrazuje podrobnosti o položkách na informační stránce.
A FlyoutPage má dvě chování rozložení:
- V automaticky otevírané rozložení se stránka podrobností týká nebo částečně pokrývá kontextovou stránku. Výběrem položky na kontextové stránce přejdete na odpovídající stránku podrobností. Aplikace spuštěné na telefonech vždy používají toto chování rozložení.
- V rozděleném rozložení se na levé straně zobrazí kontextová stránka a stránka podrobností je vpravo. Aplikace spuštěné na tabletech nebo na ploše můžou toto chování rozložení používat ve výchozím nastavení ve Windows.
Další informace o chování rozložení naleznete v tématu Chování rozložení.
FlyoutPage definuje následující vlastnosti:
Detail, typu Page, definuje stránku podrobností zobrazenou pro vybranou položku na kontextové stránce.Flyout, typu Page, definuje kontextovou stránku.FlyoutLayoutBehavior, typuFlyoutLayoutBehavioroznačuje chování rozložení kontextových a podrobných stránek.IsGestureEnabled, typubool, určuje, zda gesto potáhnutí se přepne mezi informačním rámečkem a stránkami podrobností. Výchozí hodnota této vlastnosti jetrue.IsPresented, typubool, určuje, zda se zobrazí kontextová nebo podrobná stránka. Výchozí hodnota této vlastnosti jefalse, která zobrazuje stránku podrobností. Měla by být nastavená tak, abytruezobrazovala kontextovou stránku.
Objekty IsGestureEnableda IsPresentedFlyoutLayoutBehavior vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
FlyoutPage také definuje IsPresentedChanged událost, která je vyvolána při IsPresented změně hodnoty vlastnosti.
Upozorňující
FlyoutPage není kompatibilní s aplikacemi .NET MAUI Shell a pokud se pokusíte použít FlyoutPage v aplikaci Shell, vyvolá se výjimka. Další informace o aplikacích Shell najdete v tématu Shell.
Vytvoření informační stránky
Pokud chcete vytvořit kontextovou FlyoutPage stránku, vytvořte objekt a nastavte ho Flyout a Detail jeho vlastnosti. Vlastnost by měla být nastavena Flyout na objekt a Detail vlastnost by měla být nastavena TabbedPagena , NavigationPagenebo ContentPage objekt.ContentPage To vám pomůže zajistit konzistentní uživatelské prostředí na všech platformách.
Důležité
Funkce A FlyoutPage je navržená tak, aby byla kořenovou stránkou aplikace a jejím použitím jako podřízená stránka v jiných typech stránek mohla vést k neočekávanému a nekonzistentnímu chování.
Následující příklad ukazuje FlyoutPage , který nastaví Flyout a Detail vlastnosti:
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
V tomto příkladu Flyout je vlastnost nastavena na ContentPage objekt a Detail vlastnost je nastavena na NavigationPage obsahující ContentPage objekt.
Následující příklad ukazuje definici objektu FlyoutMenuPage , který je typu ContentPage:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<CollectionView x:Name="collectionView"
x:FieldModifier="public"
SelectionMode="Single">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts"
IconSource="contacts.png"
TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList"
IconSource="todo.png"
TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders"
IconSource="reminders.png"
TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1"
Margin="20,0"
Text="{Binding Title}"
FontSize="20"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
V tomto příkladu se kontextová stránka skládá z CollectionView dat naplněných dat nastavením jeho ItemsSource vlastnosti na pole FlyoutPageItem objektů. Následující příklad ukazuje definici FlyoutPageItem třídy:
public class FlyoutPageItem
{
public string Title { get; set; }
public string IconSource { get; set; }
public Type TargetType { get; set; }
}
Vlastnost A DataTemplate je přiřazena k CollectionView.ItemTemplate vlastnosti, aby se zobrazily jednotlivé FlyoutPageItemobjekty . Obsahuje DataTemplate soubor, který se skládá z a Image Label.Grid Zobrazí Image hodnotu vlastnosti a Label zobrazí Title hodnotu vlastnosti pro každý z nich FlyoutPageItem.IconSource Kromě toho má stránka informačního rámečku nastavenou její Title a IconImageSource vlastnosti. Ikona se zobrazí na stránce podrobností za předpokladu, že má stránka podrobností záhlaví.
Poznámka:
Stránka Flyout musí mít nastavenou Title vlastnost nebo dojde k výjimce.
Následující snímek obrazovky ukazuje výsledný kontext:

Vytvoření a zobrazení stránky podrobností
Objekt FlyoutMenuPage obsahuje CollectionView odkazovaný z MainPage třídy. To umožňuje MainPage třídě zaregistrovat obslužnou rutinu SelectionChanged události. To umožňuje MainPage objektu nastavit Detail vlastnost na stránku, která představuje vybranou CollectionView položku. Následující příklad ukazuje obslužnou rutinu události:
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.collectionView.SelectionChanged += OnSelectionChanged;
}
void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.CurrentSelection.FirstOrDefault() as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
if (!((IFlyoutPageController)this).ShouldShowSplitMode)
IsPresented = false;
}
}
}
V tomto příkladu obslužná rutina OnSelectionChanged události načte CurrentSelection z objektu CollectionView a nastaví stránku podrobností na instanci typu stránky uložené ve TargetType vlastnosti FlyoutPageItem. Stránka podrobností se zobrazí nastavením FlyoutPage.IsPresented vlastnosti na false, za předpokladu, že FlyoutPage nepoužívá rozdělené rozložení. FlyoutPage Při použití rozložení rozdělení se zobrazí kontextové a podrobné stránky, takže není nutné nastavit FlyoutPage.IsPresented vlastnost.
Chování rozložení
FlyoutPage Způsob zobrazení kontextových a podrobných stránek závisí na provedení zařízení, na kterém aplikace běží, orientaci zařízení a na hodnotě FlyoutLayoutBehavior vlastnosti. Tato vlastnost by měla být nastavena na hodnotu výčtu FlyoutLayoutBehavior , která definuje následující členy:
Default– stránky se zobrazují ve výchozím nastavení platformy.Popover– stránka podrobností pokrývá nebo částečně pokrývá kontextovou stránku.Split– na levé straně se zobrazí kontextová stránka a stránka podrobností je vpravo.SplitOnLandscape– rozdělená obrazovka se používá, když je zařízení v orientaci na šířku.SplitOnPortrait– rozdělená obrazovka se používá, když je zařízení v orientaci na výšku.
Následující příklad ukazuje, jak nastavit vlastnost na FlyoutLayoutBehavior FlyoutPage:
<FlyoutPage ...
FlyoutLayoutBehavior="Split">
...
</FlyoutPage>
Důležité
Hodnota FlyoutLayoutBehavior vlastnosti má vliv jenom na aplikace spuštěné na tabletech nebo na ploše. Aplikace běžící na telefonech vždy mají Popover chování.
 Procházení ukázky
Procházení ukázky