StackLayout

Uživatelské rozhraní víceplatformních aplikací .NET (.NET MAUI) StackLayout uspořádá podřízená zobrazení v jednorozměrném zásobníku, a to vodorovně nebo svisle. Ve výchozím nastavení má objekt StackLayout svislé uspořádání. Kromě toho StackLayout lze použít jako nadřazené rozložení, které obsahuje jiná podřízená rozložení.
Třída StackLayout definuje následující vlastnosti:
Orientation, typuStackOrientation, představuje směr, ve kterém jsou umístěna podřízená zobrazení. Výchozí hodnota této vlastnosti jeVertical.Spacing, typudoubleoznačuje velikost mezery mezi každým podřízeným zobrazením. Výchozí hodnota této vlastnosti je 0.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb a styl.
Svislá orientace
Následující XAML ukazuje, jak vytvořit svisle orientované StackLayout zobrazení, které obsahuje různá podřízená zobrazení:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
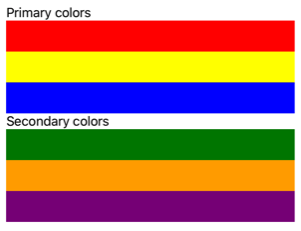
Tento příklad vytvoří svislou StackLayout obsahující Label objekty a BoxView objekty. Ve výchozím nastavení není mezi podřízenými zobrazeními mezera:

Ekvivalentní kód jazyka C# je:
public class VerticalStackLayoutPage : ContentPage
{
public VerticalStackLayoutPage()
{
Title = "Vertical StackLayout demo";
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Poznámka:
Hodnota Margin vlastnosti představuje vzdálenost mezi elementem a jeho sousedními prvky. Další informace naleznete v tématu Ovládací prvky pozice.
Vodorovná orientace
Následující XAML ukazuje, jak vytvořit vodorovně orientované StackLayout nastavením jeho Orientation vlastnosti na Horizontal:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red"
WidthRequest="40" />
<BoxView Color="Yellow"
WidthRequest="40" />
<BoxView Color="Blue"
WidthRequest="40" />
<BoxView Color="Green"
WidthRequest="40" />
<BoxView Color="Orange"
WidthRequest="40" />
<BoxView Color="Purple"
WidthRequest="40" />
</StackLayout>
</ContentPage>
Tento příklad vytvoří vodorovný StackLayout obsahující BoxView objekty bez mezery mezi podřízenými zobrazeními:

Ekvivalentní kód jazyka C# je:
public class HorizontalStackLayoutPage : ContentPage
{
public HorizontalStackLayoutPage()
{
Title = "Horizontal StackLayout demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center
};
stackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Green, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, WidthRequest = 40 });
Content = stackLayout;
}
}
Mezera mezi podřízenými zobrazeními
Mezery mezi podřízenými zobrazeními v objektu StackLayout lze změnit nastavením Spacing vlastnosti na double hodnotu:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
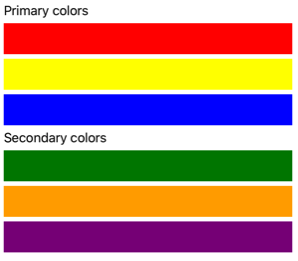
Tento příklad vytvoří svislý StackLayout obsah a BoxView Label objekty, které mají mezi nimi šest jednotek nezávislých na zařízení:

Tip
Vlastnost Spacing lze nastavit na záporné hodnoty, aby se podřízená zobrazení překrývala.
Ekvivalentní kód jazyka C# je:
public class StackLayoutSpacingPage : ContentPage
{
public StackLayoutSpacingPage()
{
Title = "StackLayout Spacing demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Umístění a velikost podřízených zobrazení
Velikost a umístění podřízených zobrazení v rámci závisí StackLayout na hodnotách podřízených zobrazení HeightRequest a WidthRequest vlastností a na hodnotách jejich HorizontalOptions a VerticalOptions vlastností. Ve svislém StackLayoutpohledu se podřízená zobrazení rozbalí, aby vyplnila dostupnou šířku, pokud není explicitně nastavená jejich velikost. Podobně se v horizontálních StackLayoutpodřízených zobrazeních rozbalí, aby vyplnila dostupnou výšku, pokud jejich velikost není explicitně nastavená.
Vlastnosti HorizontalOptions objektu StackLayouta VerticalOptions jeho podřízených zobrazení lze nastavit na pole ze LayoutOptions struktury, která zapouzdřuje předvolbu rozložení zarovnání. Tato předvolba rozložení určuje umístění a velikost podřízeného zobrazení v rámci nadřazeného rozložení.
Následující příklad XAML nastaví předvolby zarovnání pro každé podřízené zobrazení v :StackLayout
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
V tomto příkladu jsou předvolby zarovnání nastaveny na Label objekty pro řízení jejich umístění v rámci StackLayout. Pole Start, , EndCentera Fill jsou použity k definování zarovnání Label objektů v rámci nadřazeného StackLayoutobjektu :

Objekt StackLayout respektuje jenom předvolby zarovnání podřízených zobrazení, které jsou v opačném směru k orientaci objektu StackLayout. Pro podřízená zobrazení Label v rámci svisle orientovaného objektu StackLayout se proto nastavují vlastnosti HorizontalOptions na jedno z těchto polí zarovnání:
Start, která umístí na Label levou stranu StackLayout.Center: Zarovná objekt Label v objektu StackLayout na střed.End, která umístí na Label pravou stranu StackLayout.Fill: Zajistí, aby objekt Label vyplnil celou šířku objektu StackLayout.
Ekvivalentní kód jazyka C# je:
public class AlignmentPage : ContentPage
{
public AlignmentPage()
{
Title = "Alignment demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Start", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Start });
stackLayout.Add(new Label { Text = "Center", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Center });
stackLayout.Add(new Label { Text = "End", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.End });
stackLayout.Add(new Label { Text = "Fill", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Fill });
Content = stackLayout;
}
}
Další informace o zarovnání najdete v tématu Zarovnání zobrazení v rozloženích.
Vnořené objekty StackLayout
Lze StackLayout použít jako nadřazené rozložení, které obsahuje vnořené podřízené StackLayout objekty nebo jiná podřízená rozložení.
Následující xaml ukazuje příklad vnoření StackLayout objektů:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red"
WidthRequest="40" />
<Label Text="Red"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow"
WidthRequest="40" />
<Label Text="Yellow"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue"
WidthRequest="40" />
<Label Text="Blue"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
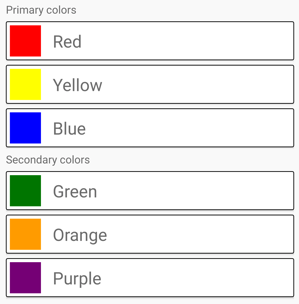
V tomto příkladu nadřazený StackLayout objekt obsahuje vnořené StackLayout objekty uvnitř Frame objektů. Nadřazený objekt StackLayout je orientovaný svisle, zatímco podřízené StackLayout objekty jsou orientované vodorovně:

Důležité
Čím hlouběji vnořujete StackLayout objekty a další rozložení, tím více výpočtů rozložení se provede, což může mít vliv na výkon. Další informace najdete v tématu Volba správného rozložení.
Ekvivalentní kód jazyka C# je:
public class CombinedStackLayoutPage : ContentPage
{
public CombinedStackLayoutPage()
{
Title = "Combined StackLayouts demo";
Frame frame1 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame1StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame1StackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
frame1StackLayout.Add(new Label { Text = "Red", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame1.Content = frame1StackLayout;
Frame frame2 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame2StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame2StackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
frame2StackLayout.Add(new Label { Text = "Yellow", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame2.Content = frame2StackLayout;
Frame frame3 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame3StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame3StackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
frame3StackLayout.Add(new Label { Text = "Blue", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame3.Content = frame3StackLayout;
...
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(frame1);
stackLayout.Add(frame2);
stackLayout.Add(frame3);
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(frame4);
stackLayout.Add(frame5);
stackLayout.Add(frame6);
Content = stackLayout;
}
}
 Procházení ukázky
Procházení ukázky