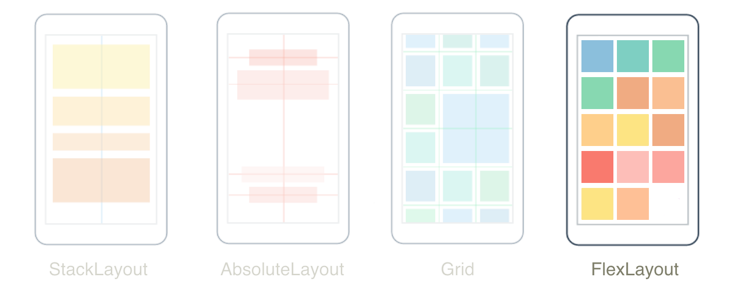
FlexLayout

Víceplatformní uživatelské rozhraní aplikace .NET (.NET MAUI) FlexLayout je rozložení, které umožňuje vodorovně a svisle uspořádat podřízené položky do zásobníku a může také zabalit podřízené položky, pokud je příliš mnoho, aby se vešly do jednoho řádku nebo sloupce. Kromě toho FlexLayout může řídit orientaci a zarovnání a přizpůsobit se různým velikostem obrazovky. FlexLayoutje založen na modulu šablon stylů CSS (Cascading Style Sheets).
Třída FlexLayout definuje následující vlastnosti:
AlignContent, typuFlexAlignContent, který určuje, jak bude modul rozložení rozmístit prostor mezi a kolem podřízených položek, které byly rozloženy na více řádcích. Výchozí hodnota této vlastnosti jeStretch. Další informace naleznete v tématu AlignContent.AlignItems, typuFlexAlignItems, který označuje, jak bude modul rozložení rozmístit prostor mezi a kolem dětí podél křížové osy. Výchozí hodnota této vlastnosti jeStretch. Další informace naleznete v tématu AlignItems.Direction, typuFlexDirection, který definuje směr a hlavní osu dětí. Výchozí hodnota této vlastnosti jeRow. Další informace naleznete v tématu Směr.JustifyContent, typuFlexJustify, který určuje, jak se mezera rozděluje mezi podřízené položky podél hlavní osy a kolem ní. Výchozí hodnota této vlastnosti jeStart. Další informace naleznete v tématu OdůvodněníContent.Position, typuFlexPosition, který určuje, zda je pozice podřízených položek relativní, nebo pomocí pevných hodnot. Výchozí hodnota této vlastnosti jeRelative.Wrap, typuFlexWrap, který určuje, zda jsou podřízené položky rozloženy na jeden řádek nebo na více řádcích. Výchozí hodnota této vlastnosti jeNoWrap. Další informace naleznete v tématu Zalamování.AlignSelf, typuFlexAlignSelf, což je připojená vlastnost, která označuje, jak modul rozložení rozdělí prostor mezi a kolem podřízených položek pro konkrétní dítě podél křížové osy. Výchozí hodnota této vlastnosti jeAuto. Další informace naleznete v tématu AlignSelf.Basis, typuFlexBasis, což je připojená vlastnost, která definuje počáteční hlavní velikost podřízeného objektu před rozdělením volného místa podle jiných hodnot vlastností. Výchozí hodnota této vlastnosti jeAuto. Další informace najdete v tématu Basis.Grow, typufloat, což je připojená vlastnost, která určuje velikost dostupného prostoru, který má dítě použít na hlavní ose. Výchozí hodnota této vlastnosti je 0,0. Zpětné volání ověření zajišťuje, že když je vlastnost nastavena, její hodnota je větší nebo rovna 0. Další informace najdete v tématu Růst.Order, typuint, což je připojená vlastnost, která určuje, zda má být dítě rozloženo před nebo po jiných podřízených objektech v kontejneru. Výchozí hodnota této vlastnosti je 0. Další informace najdete v tématu Objednávka.Shrink, typufloat, což je připojená vlastnost, která řídí, jak má podřízený objekt zmenšit, aby se všechny podřízené položky vešly do kontejneru. Výchozí hodnota této vlastnosti je 1,0. Zpětné volání ověření zajišťuje, že když je vlastnost nastavena, její hodnota je větší nebo rovna 0. Další informace naleznete v tématu Zmenšení.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb a styl.
Důležité
Pokud jsou položky ve FlexLayout sloupci uspořádány, FlexLayout má svislou hlavní osu a vodorovnou křížovou osu. Pokud jsou položky v FlexLayout řádku uspořádány, FlexLayout má vodorovnou hlavní osu a svislou křížovou osu.
FlexLayout a jeho podřízené položky mohou být částečně stylovány pomocí šablon stylů CSS (Cascading). Další informace naleznete v tématu Styling apps using Cascading Style Sheets (CSS).
Orientace a zarovnání
Vlastnosti Direction, , Wrap, AlignItemsJustifyContentAlignContenta Position svázatelné vlastnosti lze nastavit na FlexLayout řízení orientace a zarovnání všech podřízených položek.
Směr
Vlastnost Direction typu FlexDirectiondefinuje směr a hlavní osu podřízených položek. Výčet FlexDirection definuje následující členy:
Column, což označuje, že podřízené položky by měly být skládané svisle.ColumnReverse(nebo "column-reverse" v JAZYCE XAML), což označuje, že podřízené položky by měly být skládané svisle v obráceném pořadí.Row, což označuje, že podřízené položky by měly být skládané vodorovně. Toto je výchozí hodnotaDirectionvlastnosti.RowReverse(nebo "row-reverse" v XAML), což označuje, že podřízené položky by měly být skládané vodorovně v obráceném pořadí.
Direction Pokud je vlastnost nastavena na Column, nebo ColumnReverse, hlavní osa bude osa y a položky budou skládané svisle. Pokud je vlastnost nastavena Direction na Rowhodnotu , nebo RowReverse, hlavní osa bude osa x a podřízené položky budou skládané vodorovně.
Poznámka:
V jazyce XAML můžete zadat hodnotu této vlastnosti pomocí názvů členů výčtu malými, velkými nebo smíšenými písmeny nebo můžete použít dva další řetězce zobrazené v závorkách.
Zalomení
Vlastnost Wrap typu FlexWrapurčuje, zda jsou podřízené položky rozloženy na jednom řádku nebo na více řádcích. Výčet FlexWrap definuje následující členy:
NoWrap, což označuje, že podřízené položky jsou rozloženy do jedné čáry. Toto je výchozí hodnotaWrapvlastnosti.Wrap, který označuje, že položky jsou v případě potřeby rozloženy do více řádků.Reverse(nebo "wrap-reverse" v XAML), což označuje, že položky jsou v případě potřeby rozloženy na více řádků v obráceném pořadí.
Wrap Pokud je vlastnost nastavena NoWrap na a hlavní osa je omezena a hlavní osa není dostatečně široká nebo dostatečně vysoká, aby se vešla do všech podřízených položek, FlexLayout pokusy o zmenšení položek. Faktor zmenšení podřízených položek Shrink můžete řídit pomocí připojené bindable vlastnosti.
Pokud je vlastnost nastavena Wrap Wrap na nebo WrapReverse, AlignContent lze vlastnost použít k určení způsobu distribuce řádků.
Do blokuContent
Vlastnost JustifyContent typu FlexJustifyurčuje, jak se prostor rozděluje mezi podřízené položky podél hlavní osy a kolem ní. Výčet FlexJustify definuje následující členy:
Start(nebo "flex-start" v XAML), což označuje, že podřízené položky by měly být zarovnány na začátku. Toto je výchozí hodnotaJustifyContentvlastnosti.Center, což označuje, že podřízené položky by měly být zarovnány kolem středu.End(nebo "flex-end" v XAML), což označuje, že podřízené položky by měly být zarovnány na konci.SpaceBetween(neboli "mezera mezi" v JAZYCE XAML), což označuje, že podřízené položky by měly být rovnoměrně rozdělené, přičemž první podřízená položka je na začátku a poslední podřízená položka je na konci.SpaceAround(neboli "space-around" v XAML), což označuje, že podřízené položky by měly být rovnoměrně rozdělené, přičemž první a poslední děti mají poloviční velikost.SpaceEvenly, což znamená, že děti by měly být rovnoměrně rozděleny, přičemž všechny děti mají stejné místo kolem nich.
AlignItems
Vlastnost AlignItems typu FlexAlignItemsoznačuje, jak bude modul rozložení rozmístit prostor mezi a kolem podřízených objektů podél křížové osy. Výčet FlexAlignItems definuje následující členy:
Stretch, což označuje, že děti by měly být roztaženy. Toto je výchozí hodnotaAlignItemsvlastnosti.Center, což označuje, že podřízené položky by měly být zarovnány kolem středu.Start(nebo "flex-start" v XAML), což označuje, že podřízené položky by měly být zarovnány na začátku.End(nebo "flex-end" v XAML), což označuje, že podřízené položky by měly být zarovnány na konci.
Toto je jedna ze dvou vlastností, která označuje, jak jsou podřízené položky zarovnány na křížové ose. V každém řádku jsou podřízené položky roztažené nebo zarovnané na začátku, na střed nebo na konci každé položky.
U každého jednotlivého podřízeného objektu AlignItems lze toto nastavení přepsat pomocí AlignSelf připojené vlastnosti bindable.
AlignContent
Vlastnost AlignContent typu FlexAlignContenturčuje, jak bude modul rozložení distribuovat prostor mezi a kolem podřízených položek, které byly rozloženy na více řádcích. Výčet FlexAlignContent definuje následující členy:
Stretch, což označuje, že děti by měly být roztaženy. Toto je výchozí hodnotaAlignContentvlastnosti.Center, což označuje, že podřízené položky by měly být zarovnány kolem středu.Start(nebo "flex-start" v XAML), což označuje, že podřízené položky by měly být zarovnány na začátku.End(nebo "flex-end" v XAML), což označuje, že podřízené položky by měly být zarovnány na konci.SpaceBetween(neboli "mezera mezi" v JAZYCE XAML), což označuje, že podřízené položky by měly být rovnoměrně rozdělené, přičemž první podřízená položka je na začátku a poslední podřízená položka je na konci.SpaceAround(neboli "space-around" v XAML), což označuje, že podřízené položky by měly být rovnoměrně rozdělené, přičemž první a poslední děti mají poloviční velikost.SpaceEvenly, což znamená, že děti by měly být rovnoměrně rozděleny, přičemž všechny děti mají stejné místo kolem nich.
Vlastnost AlignContent nemá žádný vliv, pokud je pouze jeden řádek nebo sloupec.
Podřízené zarovnání a změna velikosti
Vlastnosti AlignSelf, , BasisOrderGrow, a Shrink připojené svázatelné vlastnosti lze nastavit u podřízených položek řízení orientace podřízenostiFlexLayout, zarovnání a velikosti.
Zarovnat sama
Vlastnost AlignSelf typu FlexAlignSelfoznačuje, jak modul rozložení rozdělí prostor mezi a kolem podřízených položek pro konkrétní dítě podél křížové osy. Výčet FlexAlignSelf definuje následující členy:
Auto, který označuje, že podřízená položka by měla být zarovnaná podle hodnoty zarovnání nadřazeného objektu. Toto je výchozí hodnotaAlignSelfvlastnosti.Stretch, což označuje, že dítě by mělo být roztaženo.Center, což označuje, že dítě by mělo být zarovnané kolem středu.Start(nebo "flex-start" v JAZYCE XAML), což označuje, že podřízená položka by měla být zarovnaná na začátku.End(nebo "flex-end" v JAZYCE XAML), což označuje, že podřízená položka by měla být zarovnaná na konci.
U každého jednotlivého podřízeného objektu FlexLayout, tato vlastnost přepíše AlignItems vlastnost nastavena na objektu FlexLayout. Výchozí nastavení Auto znamená použití AlignItems tohoto nastavení.
V jazyce XAML je tato vlastnost nastavena na podřízenou položku bez odkazu na nadřazenou FlexLayout položku:
<Label FlexLayout.AlignSelf="Center"
... />
Ekvivalentní kód jazyka C# je:
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Objednávka
Vlastnost Order typu intumožňuje změnit pořadí uspořádání podřízených položek FlexLayout . Výchozí hodnota této vlastnosti je 0.
Obvykle jsou děti uspořádány v pořadí, ve kterém jsou přidány FlexLayoutdo . Toto pořadí však lze přepsat nastavením této vlastnosti na nenulovou celočíselnou hodnotu u jednoho nebo více podřízených položek. Potom FlexLayout uspořádá podřízené položky na základě hodnot jejich Order vlastností. Podřízené položky se stejnými Order hodnotami vlastností jsou uspořádány v pořadí, ve kterém jsou přidány do objektu FlexLayout.
Základ
Vlastnost Basis typu FlexBasisdefinuje počáteční velikost podřízeného objektu na hlavní ose před rozdělením volného místa podle jiných hodnot vlastností. Hodnota určená touto vlastností je velikost podél hlavní osy nadřazeného FlexLayoutobjektu . Proto tato vlastnost označuje šířku podřízeného objektu při uspořádání podřízených položek v řádcích nebo výšku podřízeného objektu, když jsou podřízené položky uspořádány do sloupců. Tato vlastnost se nazývá základ , protože určuje velikost, která je základem veškerého následného rozložení.
Typ FlexBasis je struktura, která umožňuje zadat velikost v jednotkách nezávislých na zařízení, nebo jako procento velikosti FlexLayout. Výchozí hodnota Basis vlastnosti je Auto, což znamená, že je použita požadovaná šířka nebo výška dítěte.
V XAML můžete použít číslo pro velikost v jednotkách nezávislých na zařízení:
<Label FlexLayout.Basis="40"
... />
Ekvivalentní kód jazyka C# je:
FlexLayout.SetBasis(label, 40);
V jazyce XAML je možné zadat procentuální hodnotu následujícím způsobem:
<Label FlexLayout.Basis="25%"
... />
Ekvivalentní kód jazyka C# je:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Prvním argumentem konstruktoru FlexBasis je desetinná float hodnota, která musí být v rozsahu od 0 do 1. Druhý argument označuje, že velikost je relativní, nikoli absolutní.
Růst
Vlastnost Grow typu floaturčuje velikost dostupného prostoru, který má dítě použít na hlavní ose. Výchozí hodnota této vlastnosti je 0,0 a její hodnota musí být větší nebo rovna 0.
Vlastnost Grow se používá, pokud Wrap je vlastnost nastavena NoWrap na a řádek podřízených položek má celkovou šířku menší než šířka objektu FlexLayout, nebo sloupec podřízených položek má kratší výšku FlexLayoutnež . Tato Grow vlastnost označuje, jak udělovat zbývající prostor mezi podřízenými objekty. Pokud je jednomu podřízené podaná kladná Grow hodnota, zabere toto dítě veškeré zbývající místo. Zbývající prostor lze také přidělit mezi dva nebo více podřízených položek.
Zmenšit
Vlastnost Shrink typu floaturčuje, jak se má podřízený objekt zmenšit, aby se všechny podřízené položky vešly do kontejneru. Výchozí hodnota této vlastnosti je 1,0 a její hodnota musí být větší nebo rovna 0.
Vlastnost Shrink se používá, pokud Wrap je vlastnost nastavena NoWrap a agregovaná šířka řádku podřízených položek je větší než šířka objektu FlexLayout, nebo agregovaná výška jednoho sloupce podřízených položek je větší než výška objektu FlexLayout. Za normálních FlexLayout okolností se tyto děti zobrazí tak, že zkonriktují jejich velikosti. Vlastnost Shrink může označit, které podřízené položky mají prioritu při zobrazení v plné velikosti.
Tip
Obě hodnoty Grow lze nastavit tak, aby vyhovovaly situacím, kdy agregované podřízené velikosti můžou být někdy menší nebo někdy větší než velikost FlexLayout.Shrink
Příklady
Následující příklady ukazují běžné použití FlexLayout.
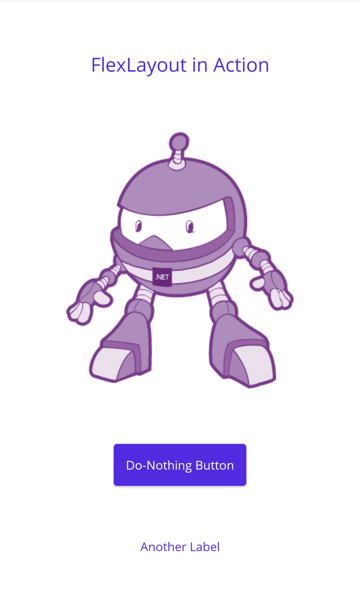
Zásobník
A FlexLayout může nahradit StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
V tomto příkladu Direction je vlastnost nastavena na Column, což způsobí uspořádání podřízených položek FlexLayout v jednom sloupci. Vlastnost AlignItems je nastavena na Center, což způsobí, že každý podřízený objekt bude vodorovně zarovnaný na střed. Vlastnost je nastavena JustifyContent tak, aby SpaceEvenly všechny zbývající svislé mezery rovnoměrně mezi všemi podřízenými položkami, nad prvním dítětem a pod posledním podřízeným objektem:

Poznámka:
Připojenou AlignSelf vlastnost lze použít k přepsání AlignItems vlastnosti pro konkrétní podřízený objekt.
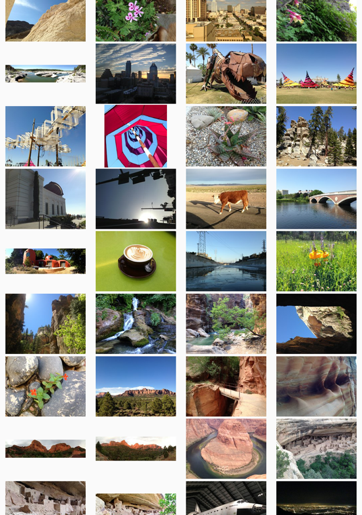
Zalamování položek
A FlexLayout může zabalit podřízené položky do dalších řádků nebo sloupců:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
V tomto příkladu Direction není vlastnost FlexLayout nastavena, takže má výchozí nastavení Row, což znamená, že podřízené položky jsou uspořádány v řádcích a hlavní osa je vodorovná. Vlastnost je nastavena Wrap na Wrap, což způsobí, že podřízené položky se zabalí do dalšího řádku, pokud je na řádek příliš mnoho podřízených položek. Vlastnost je nastavena JustifyContent tak, aby SpaceAround byla všechna zbývající mezera na hlavní ose přidělena tak, aby každá podřízená položka byla obklopena stejným množstvím místa:

Soubor kódu pro tento příklad načte kolekci fotek a přidá je do FlexLayoutsouboru .
Kromě toho FlexLayout je dítě ScrollView. Proto pokud je na stránku příliš mnoho řádků, má ScrollView výchozí Orientation vlastnost Vertical a umožňuje svislé posouvání.
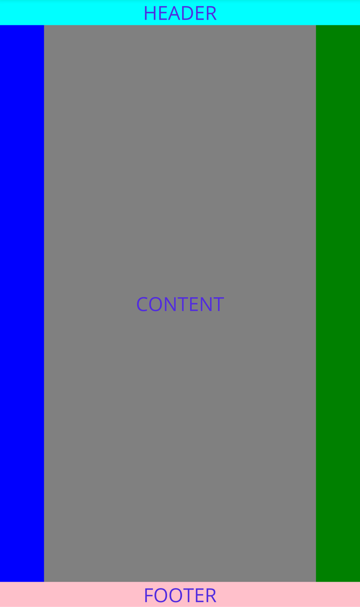
Rozložení stránky
Webovému návrhu se říká svatý grail standardní rozložení, protože je to formát rozložení, který je velmi žádoucí, ale často těžko realizovat s dokonalostí. Rozložení se skládá ze záhlaví v horní části stránky a zápatí v dolní části, přičemž obě se rozšiřují na celou šířku stránky. Zabírající střed stránky je hlavní obsah, ale často se sloupcovou nabídkou vlevo od obsahu a doplňujících informací (někdy označovaných jako doplňovací oblast) vpravo. Toto rozložení lze realizovat pomocí .FlexLayout
Následující příklad ukazuje implementaci tohoto rozložení pomocí vnořeného FlexLayout do jiného:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Navigační oblasti a oblasti s doplňováním jsou vykresleny na BoxView levé a pravé straně. První FlexLayout má svislou hlavní osu a obsahuje tři podřízené položky uspořádané do sloupce. Toto jsou záhlaví, text stránky a zápatí. Vnořená FlexLayout má vodorovnou hlavní osu se třemi podřízenými objekty uspořádanými do řádku:

V tomto příkladu Order je vlastnost nastavena na první BoxView hodnotu menší než její na stejné úrovni, aby se zobrazila jako první položka v řádku. Vlastnost je nastavena Basis pro oba BoxView objekty, aby jim poskytla šířku 50 jednotek nezávislých na zařízení. Vlastnost Grow je nastavena na vnořené FlexLayout značce, že by to FlexLayout mělo zabírat všechny nevyužité svislé místo uvnitř vnějšího FlexLayout. Kromě toho Grow je vlastnost nastavena na Label reprezentaci obsahu, aby bylo možné označit, že tento obsah je zabírat všechny nevyužité vodorovné místo uvnitř vnořené FlexLayout.
Poznámka:
K dispozici je také Shrink vlastnost, kterou můžete použít, když velikost podřízených položek překročí velikost FlexLayout , ale zabalení není žádoucí.
 Procházení ukázky
Procházení ukázky