Mnohoúhelník
Třída .NET Multi-Platform App UI (.NET MAUI) Polygon je odvozena od Shape třídy a lze ji použít k kreslení mnohoúhelníku, které jsou propojené řady čar, které tvoří uzavřené obrazce. Informace o vlastnostech, které Polygon třída dědí z Shape třídy, naleznete v tématu Obrazce.
Polygon definuje následující vlastnosti:
- Points, typu PointCollection, což je kolekce
Pointstruktur, které popisují vrcholové body mnohoúhelníku. - FillRule, typu FillRule, který určuje, jak se určuje vnitřní výplň obrazce. Výchozí hodnota této vlastnosti je
FillRule.EvenOdd.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Typ PointsCollection je objekty ObservableCollection Point . Struktura Point definuje X a Y vlastnosti typu double, které představují dvojici souřadnic x a y v 2D prostoru. Points Vlastnost by proto měla být nastavena na seznam dvojic souřadnic x a souřadnic y, které popisují mnohoúhelníkové vrcholové body oddělené jedním čárkou a/nebo jednou nebo více mezerami. Například 40 10 70 80 a 40 10, 70 80 jsou obě platné.
Další informace o výčtu FillRule naleznete v tématu Vyplnit pravidla.
Vytvoření mnohoúhelníku
Pokud chcete nakreslit mnohoúhelník, vytvořte Polygon objekt a nastavte jeho Points vlastnost na vrcholy obrazce. Čára se automaticky nakreslí, která spojí první a poslední body. Chcete-li malovat vnitřní část mnohoúhelníku, nastavte jeho Fill vlastnost na -odvozený Brushobjekt. Chcete-li dát mnohoúhelník obrysu, nastavte jeho Stroke vlastnost na -odvozený Brushobjekt. Vlastnost StrokeThickness určuje tloušťku obrysu mnohoúhelníku. Další informace o Brush objektech naleznete v tématu Štětce.
Následující příklad XAML ukazuje, jak nakreslit vyplněný mnohoúhelník:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
V tomto příkladu se nakreslí vyplněný mnohoúhelník, který představuje trojúhelník:

Následující příklad XAML ukazuje, jak nakreslit přerušovaný mnohoúhelník:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
V tomto příkladu je obrys mnohoúhelníku přerušovaný:

Další informace o kreslení přerušovaného mnohoúhelníku naleznete v tématu Kreslení přerušovaných obrazců.
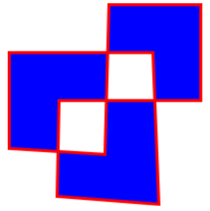
Následující příklad XAML ukazuje mnohoúhelník, který používá výchozí pravidlo výplně:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
V tomto příkladu je chování výplně každého mnohoúhelníku určeno pomocí EvenOdd pravidla výplně.

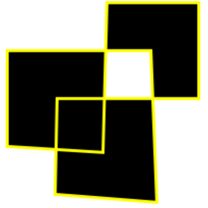
Následující příklad XAML ukazuje mnohoúhelník, který používá Nonzero pravidlo výplně:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

V tomto příkladu je chování výplně každého mnohoúhelníku určeno pomocí Nonzero pravidla výplně.
 Procházení ukázky
Procházení ukázky