Konfigurace výběru položky CollectionView
Uživatelské rozhraní aplikace .NET s více platformami (.NET MAUI) CollectionView definuje následující vlastnosti, které řídí výběr položky:
SelectionMode, typuSelectionMode, režim výběru.SelectedItem, typuobject, vybraná položka v seznamu. Tato vlastnost má výchozí režim vazbyTwoWaya mánullhodnotu, pokud není vybrána žádná položka.SelectedItems, typuIList<object>, vybrané položky v seznamu. Tato vlastnost má výchozí režim vazbyOneWaya mánullhodnotu, pokud nejsou vybrány žádné položky.SelectionChangedCommand, typu ICommand, který se spustí při změně vybrané položky.SelectionChangedCommandParameter, typuobject, což je parametr, který je předán doSelectionChangedCommand.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Ve výchozím nastavení CollectionView je výběr zakázaný. Toto chování však lze změnit nastavením SelectionMode hodnoty vlastnosti na jeden ze členů výčtu SelectionMode :
None– označuje, že položky nelze vybrat. Tato hodnota je výchozí.Single– označuje, že lze vybrat jednu položku se zvýrazněnou vybranou položkou.Multiple– označuje, že lze vybrat více položek se zvýrazněnými vybranými položkami.
CollectionViewdefinuje událost, která se aktivuje při SelectedItem změně vlastnosti, a to SelectionChanged buď kvůli uživateli, který vybere položku ze seznamu, nebo když aplikace nastaví vlastnost. Kromě toho se tato událost aktivuje také při SelectedItems změně vlastnosti. Objekt SelectionChangedEventArgs , který doprovází SelectionChanged událost, má dvě vlastnosti, oba typy IReadOnlyList<object>:
PreviousSelection– seznam vybraných položek před změnou výběru.CurrentSelection– seznam vybraných položek po změně výběru.
Kromě toho má metoduUpdateSelectedItems, CollectionView která aktualizuje SelectedItems vlastnost seznamem vybraných položek a zároveň aktivuje pouze jedno oznámení o změně.
Jeden výběr
Pokud je vlastnost nastavena SelectionMode na Single, lze vybrat jednu položku v objektu CollectionView . Při výběru SelectedItem položky je vlastnost nastavena na hodnotu vybrané položky. Když se tato vlastnost změní, SelectionChangedCommand spustí se (s hodnotou SelectionChangedCommandParameter předání do objektu ICommand) a SelectionChanged událost se aktivuje.
Následující příklad XAML ukazuje CollectionView , že může reagovat na výběr jedné položky:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
V tomto příkladu OnCollectionViewSelectionChanged kódu se obslužná rutina události spustí při SelectionChanged spuštění události, přičemž obslužná rutina události načítá dříve vybranou položku a aktuální vybranou položku:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Důležité
Událost SelectionChanged může být aktivována změnami, ke kterým dojde v důsledku změny SelectionMode vlastnosti.
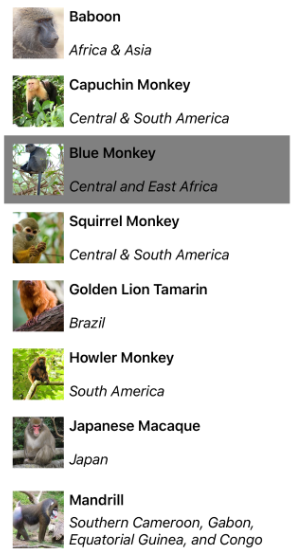
Následující snímek obrazovky ukazuje výběr jedné položky v :CollectionView

Vícenásobný výběr
Pokud je vlastnost nastavena SelectionMode na Multiple, lze vybrat více položek v objektu CollectionView . Při výběru SelectedItems položek je vlastnost nastavena na vybrané položky. Když se tato vlastnost změní, SelectionChangedCommand provede se (s hodnotou SelectionChangedCommandParameter předání události ICommanda SelectionChanged událostí se aktivuje.
Následující příklad XAML ukazuje CollectionView , že může reagovat na výběr více položek:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
V tomto příkladu OnCollectionViewSelectionChanged kódu se obslužná rutina události spustí při SelectionChanged spuštění události, přičemž obslužná rutina události načítá dříve vybrané položky a aktuální vybrané položky:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Důležité
Událost SelectionChanged může být aktivována změnami, ke kterým dojde v důsledku změny SelectionMode vlastnosti.
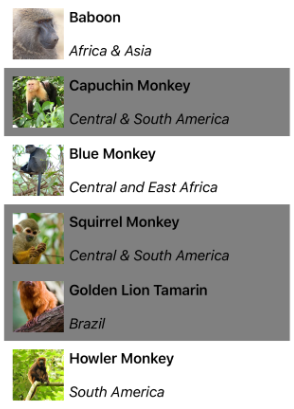
Následující snímek obrazovky ukazuje výběr více položek v :CollectionView

Jeden předběžný výběr
SelectionMode Pokud je vlastnost nastavena na Single, lze jednu položku v objektu CollectionView předem vybrat nastavením SelectedItem vlastnosti na položku. Následující příklad XAML ukazuje CollectionView , že se předem nevybíná jedna položka:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Poznámka:
Vlastnost SelectedItem má výchozí režim vazby TwoWay.
Data SelectedItem vlastnosti jsou svázaná s SelectedMonkey vlastností připojeného modelu zobrazení, který je typu Monkey. Ve výchozím nastavení se používá vazba, TwoWay takže pokud uživatel změní vybranou položku, hodnota SelectedMonkey vlastnosti je nastavena na vybraný Monkey objekt. Vlastnost SelectedMonkey je definována ve MonkeysViewModel třídě a je nastavena na čtvrtou položku Monkeys kolekce:
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
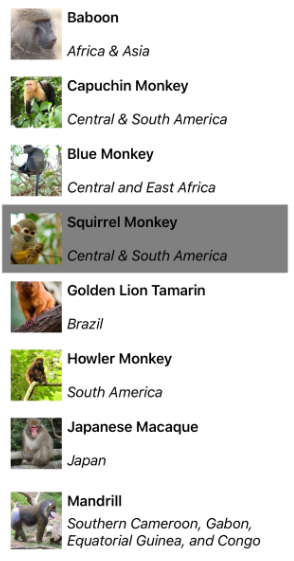
Proto po zobrazení CollectionView je čtvrtá položka v seznamu předem vybrána:

Vícenásobné předběžné výběry
Pokud je vlastnost nastavena SelectionMode na Multiple, lze předem vybrat více položek.CollectionView Následující příklad XAML ukazuje CollectionView , že umožňuje předběžné výběry více položek:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Poznámka:
Vlastnost SelectedItems má výchozí režim vazby OneWay.
Data SelectedItems vlastnosti jsou svázaná s SelectedMonkeys vlastností připojeného modelu zobrazení, který je typu ObservableCollection<object>. Vlastnost SelectedMonkeys je definována ve MonkeysViewModel třídě a je nastavena na druhou, čtvrtou a pátou položku v kolekci Monkeys :
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
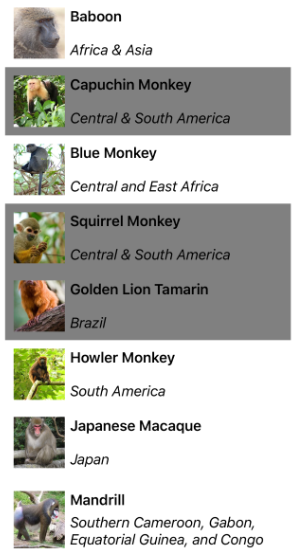
Proto se při CollectionView zobrazení předem vybere druhá, čtvrtá a pátá položka v seznamu:

Vymazat výběry
Vlastnosti SelectedItem a SelectedItems vlastnosti lze vymazat nastavením nebo objekty, ke kterým jsou vázány, na null. Pokud některé z těchto vlastností vymažete, SelectionChanged vyvolá se událost s prázdnou CurrentSelection vlastností a provede se SelectionChangedCommand .
Zpracování opětovného výběru
Běžným scénářem je, že uživatelé vyberou položku v sadě CollectionView a pak přejdou na jinou stránku. Když přejdou zpět, položka je stále vybraná, což způsobí, že se jim nedaří znovu vybrat danou položku. Chcete-li povolit opětovné výběry, měli byste výběr položky na kartě CollectionView:
<CollectionView ...
SelectionChanged="OnCollectionViewSelectionChanged" />
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView();
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
Následující příklad ukazuje kód obslužné rutiny události pro SelectionChanged událost:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var cv = (CollectionView)sender;
if (cv.SelectedItem == null)
return;
cv.SelectedItem = null;
}
Změna barvy vybrané položky
CollectionViewSelected VisualState obsahuje, který lze použít k zahájení vizuální změny vybrané položky v sadě CollectionView. Běžným případem použití je VisualState změna barvy pozadí vybrané položky, která je znázorněna v následujícím příkladu XAML:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
</ContentPage>
Důležité
Obsahuje Style Selected VisualState musí mít TargetType hodnotu vlastnosti, která je typem kořenového prvku objektu DataTemplate, který je nastaven jako ItemTemplate hodnota vlastnosti.
Ekvivalentní kód jazyka C# pro styl obsahující stav vizuálu je:
using static Microsoft.Maui.Controls.VisualStateManager;
...
Setter backgroundColorSetter = new() { Property = BackgroundColorProperty, Value = Colors.LightSkyBlue };
VisualState stateSelected = new() { Name = CommonStates.Selected, Setters = { backgroundColorSetter } };
VisualState stateNormal = new() { Name = CommonStates.Normal };
VisualStateGroup visualStateGroup = new() { Name = nameof(CommonStates), States = { stateSelected, stateNormal } };
VisualStateGroupList visualStateGroupList = new() { visualStateGroup };
Setter vsgSetter = new() { Property = VisualStateGroupsProperty, Value = visualStateGroupList };
Style style = new(typeof(Grid)) { Setters = { vsgSetter } };
// Add the style to the resource dictionary
Resources.Add(style);
V tomto příkladu Style.TargetType je hodnota vlastnosti nastavena, Grid protože kořenový prvek objektu ItemTemplate je .Grid Určuje Selected VisualState, že při výběru BackgroundColor položky CollectionView je položka nastavena na LightSkyBlue:

Další informace o stavech vizuálů najdete v tématu Stavy vizuálů.
Zakázat výběr
CollectionView výběr je ve výchozím nastavení zakázaný. Pokud CollectionView je však povolen výběr, můžete ho SelectionMode zakázat nastavením vlastnosti na None:
<CollectionView ...
SelectionMode="None" />
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
Pokud je vlastnost nastavena SelectionMode na None, položky v objektu CollectionView nelze vybrat, SelectedItem vlastnost zůstane nulla SelectionChanged událost se neaktivuje.
Poznámka:
Když je vybrána položka a SelectionMode vlastnost se změní z Single na None, SelectedItem vlastnost bude nastavena null na a SelectionChanged událost se aktivuje s prázdnou CurrentSelection vlastností.
 Procházení ukázky
Procházení ukázky