Paprskové přechodové štětce
Třída .NET Multi-Platform App UI (.NET MAUI) RadialGradientBrush je odvozena od GradientBrush třídy a maluje oblast paprskovým přechodem, který kombinuje dvě nebo více barev napříč kruhem. GradientStop objekty slouží k určení barev v přechodu a jejich umístění. Další informace oobjektch GradientStop
Třída RadialGradientBrush definuje následující vlastnosti:
Center, typuPoint, který představuje střed kruhu pro paprskový přechod. Výchozí hodnota této vlastnosti je (0,5,0,5).Radius, typudouble, který představuje poloměr kruhu pro paprskový přechod. Výchozí hodnota této vlastnosti je 0,5.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Třída RadialGradientBrush má také metodu IsEmpty , která vrací bool , který představuje, zda štětec byl přiřazen jakékoli GradientStop objekty.
Poznámka:
Paprskové přechody lze také vytvořit pomocí radial-gradient() funkce CSS.
Vytvoření radialGradientBrush
Přechodové zarážky paprskového přechodového štětce jsou umístěny podél osy přechodu definované kruhem. Přechodová osa se vyzařuje ze středu kruhu do obvodu. Umístění a velikost kruhu lze změnit pomocí štětce Center a Radius vlastností. Kruh definuje koncový bod přechodu. Přechodová zarážka na 1,0 proto definuje barvu v obvodu kruhu. Přechodová zarážka na 0,0 definuje barvu uprostřed kruhu.
Chcete-li vytvořit paprskový přechod, vytvořte RadialGradientBrush objekt a nastavte jeho Center a Radius vlastnosti. Potom do kolekce přidejte dva nebo více GradientStop objektů RadialGradientBrush.GradientStops , které určují barvy v přechodu a jejich umístění.
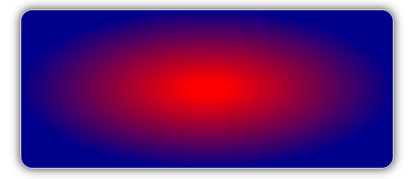
Následující příklad XAML ukazuje RadialGradientBrush , že je nastaven jako Background Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
V tomto příkladu je pozadí Frame malované RadialGradientBrush pomocí interpolace z červené na tmavě modrou. Střed paprskového přechodu je umístěn ve středu Frame:

Následující příklad XAML přesune střed paprskového přechodu do levého horního Framerohu :
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
V tomto příkladu je pozadí Frame malované RadialGradientBrush pomocí interpolace z červené na tmavě modrou. Střed paprskového přechodu je umístěn v levém horním rohu Frame:

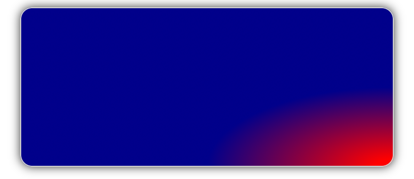
Následující příklad XAML přesune střed paprskového přechodu do pravého dolního Framerohu :
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
V tomto příkladu je pozadí Frame malované RadialGradientBrush pomocí interpolace z červené na tmavě modrou. Střed paprskového přechodu je umístěn v pravém dolním rohu Frame:

 Procházení ukázky
Procházení ukázky