Hledání prostředí .NET MAUI
Prostředí .NET Multi-Platform App UI (.NET MAUI) zahrnuje integrované funkce vyhledávání, které poskytuje SearchHandler třída. Funkci vyhledávání lze přidat na stránku nastavením Shell.SearchHandler připojené vlastnosti na podtříděný SearchHandler objekt. Výsledkem je přidání vyhledávacího pole v horní části stránky:

Při zadání dotazu do vyhledávacího pole se Query vlastnost aktualizuje a při každé aktualizaci OnQueryChanged se metoda spustí. Tuto metodu lze přepsat, aby se oblast návrhů hledání naplnila daty:

Když je výsledek vybrán z oblasti návrhů hledání, OnItemSelected spustí se metoda. Tuto metodu lze přepsat tak, aby správně reagovala, například přechodem na stránku podrobností.
Vytvoření obslužné rutiny vyhledávání
Funkce vyhledávání lze do aplikace Shell přidat podtřídou SearchHandler třídy a přepsáním OnQueryChanged a OnItemSelected metodami:
public class AnimalSearchHandler : SearchHandler
{
public IList<Animal> Animals { get; set; }
public Type SelectedItemNavigationTarget { get; set; }
protected override void OnQueryChanged(string oldValue, string newValue)
{
base.OnQueryChanged(oldValue, newValue);
if (string.IsNullOrWhiteSpace(newValue))
{
ItemsSource = null;
}
else
{
ItemsSource = Animals
.Where(animal => animal.Name.ToLower().Contains(newValue.ToLower()))
.ToList<Animal>();
}
}
protected override async void OnItemSelected(object item)
{
base.OnItemSelected(item);
Animal animal = item as Animal;
string navigationTarget = GetNavigationTarget();
if (navigationTarget.Equals("catdetails") || navigationTarget.Equals("dogdetails"))
{
// Navigate, passing a string
await Shell.Current.GoToAsync($"{navigationTarget}?name={((Animal)item).Name}");
}
else
{
string lowerCasePropertyName = navigationTarget.Replace("details", string.Empty);
// Capitalise the property name
string propertyName = char.ToUpper(lowerCasePropertyName[0]) + lowerCasePropertyName.Substring(1);
var navigationParameters = new Dictionary<string, object>
{
{ propertyName, animal }
};
// Navigate, passing an object
await Shell.Current.GoToAsync($"{navigationTarget}", navigationParameters);
}
}
string GetNavigationTarget()
{
return (Shell.Current as AppShell).Routes.FirstOrDefault(route => route.Value.Equals(SelectedItemNavigationTarget)).Key;
}
}
Přepsání OnQueryChanged má dva argumenty: oldValue, který obsahuje předchozí vyhledávací dotaz a newValuekterý obsahuje aktuální vyhledávací dotaz. Oblast návrhů hledání lze aktualizovat nastavením SearchHandler.ItemsSource vlastnosti na IEnumerable kolekci obsahující položky, které odpovídají aktuálnímu vyhledávacímu dotazu.
Když uživatel vybere výsledek hledání, OnItemSelected provede se přepsání a SelectedItem vlastnost se nastaví. V tomto příkladu metoda přejde na jinou stránku, která zobrazuje data o vybraném Animal. Další informace o navigaci naleznete v tématu Navigace prostředí.
Poznámka:
Další SearchHandler vlastnosti lze nastavit tak, aby ovládly vzhled vyhledávacího pole.
Využití obslužné rutiny vyhledávání
Podtřídu SearchHandler lze využívat nastavením Shell.SearchHandler připojené vlastnosti k objektu typu podtřídy na stránce s využitím:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true"
DisplayMemberName="Name" />
</Shell.SearchHandler>
...
</ContentPage>
Ekvivalentní kód jazyka C# je:
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name"
});
Metoda AnimalSearchHandler.OnQueryChanged vrátí List objekty Animal . Vlastnost DisplayMemberName je nastavena na Name vlastnost každého Animal objektu, a proto data zobrazená v oblasti návrhů budou každý název zvířete.
Upozorňující
SearchHandler.DisplayMemberName není bezpečné a nemělo by se používat s úplným ořezáváním nebo NativeAOT. Místo toho byste měli poskytnout ItemTemplate definici vzhledu SearchHandler výsledků. Další informace najdete v tématu Definování vzhledu položky výsledků hledání, oříznutí aplikace .NET MAUI a nativního nasazení AOT.
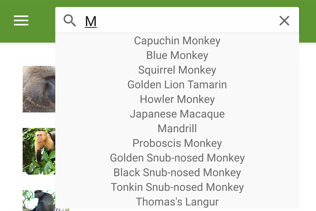
Vlastnost ShowsResults je nastavená na truehodnotu , aby se při zadávání vyhledávacího dotazu zobrazily návrhy hledání:

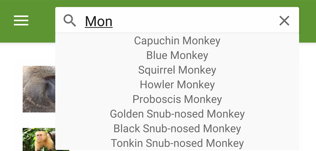
Při změně vyhledávacího dotazu se aktualizuje oblast návrhů hledání:

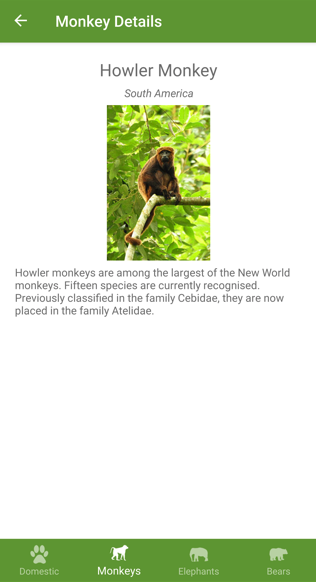
Když je vybraný výsledek hledání, MonkeyDetailPage přejde se na stránku podrobností o vybrané opici:

Definování vzhledu položky výsledků hledání
Kromě zobrazení string dat ve výsledcích hledání může být vzhled každé položky výsledků hledání definován nastavením SearchHandler.ItemTemplate vlastnosti na DataTemplate:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:AnimalSearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10"
ColumnDefinitions="0.15*,0.85*">
<Image Source="{Binding ImageUrl}"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</controls:AnimalSearchHandler.ItemTemplate>
</controls:AnimalSearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
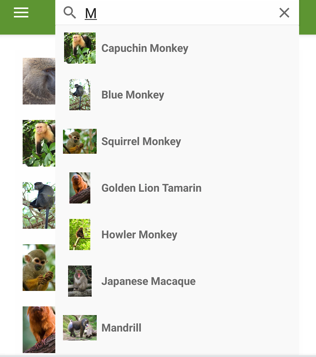
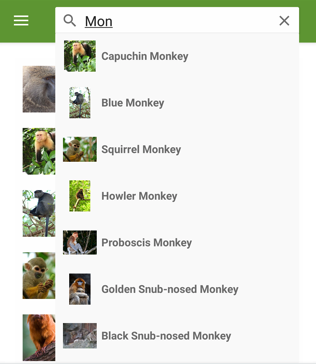
Prvky zadané v definici DataTemplate vzhledu každé položky v oblasti návrhů. V tomto příkladu je rozložení v rámci spravované DataTemplate pomocí .Grid Image Obsahuje Grid objekt a Label objekt, který se obě sváže s vlastnostmi každého Monkey objektu.
Následující snímek obrazovky ukazuje výsledek šablonování jednotlivých položek v oblasti návrhů:

Další informace o šablonách dat najdete v tématu Šablony dat.
Viditelnost vyhledávacího pole
Ve výchozím nastavení je při SearchHandler přidání v horní části stránky vyhledávací pole viditelné a plně rozbalené. Toto chování však lze změnit nastavením SearchHandler.SearchBoxVisibility vlastnosti na jeden ze členů výčtu SearchBoxVisibility :
Hidden– vyhledávací pole není viditelné nebo přístupné.Collapsible– vyhledávací pole je skryté, dokud uživatel neprovede akci, která ji odhalí. V iOSu je vyhledávací pole odhaleno svislým odrazem obsahu stránky a v Androidu je vyhledávací pole odhaleno klepnutím na ikonu otazníku.Expanded– vyhledávací pole je viditelné a plně rozbalené. Toto je výchozí hodnotaSearchBoxVisibilityvlastnosti.
Důležité
V iOSu vyžaduje sbalitelné vyhledávací pole iOS 11 nebo novější.
Následující příklad ukazuje, jak skrýt vyhledávací pole:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler SearchBoxVisibility="Hidden"
... />
</Shell.SearchHandler>
...
</ContentPage>
Fokus vyhledávacího pole
Klepnutím do vyhledávacího pole vyvoláte klávesnici na obrazovce s vyhledávacím polem, které získává vstupní fokus. Toho lze dosáhnout také prostřednictvím kódu programu voláním Focus metody, která se pokusí nastavit vstupní fokus na vyhledávací pole a v případě úspěchu se vrátí true . Když vyhledávací pole získá fokus, Focused událost se aktivuje a zavolá se přepsatelná OnFocused metoda.
Když má vyhledávací pole vstupní fokus, klepnutím na jinam na obrazovce zavřete klávesnici na obrazovce a vyhledávací pole ztratí vstupní fokus. Toho lze dosáhnout také prostřednictvím kódu programu voláním Unfocus metody. Když vyhledávací pole ztratí fokus, Unfocused událost se aktivuje a zavolá se přepsatelná OnUnfocus metoda.
Stav fokusu vyhledávacího pole lze načíst prostřednictvím IsFocused vlastnosti, která vrátí true , pokud SearchHandler má aktuálně fokus vstupu.
Klávesnice Vyhledávací obslužné rutiny
Klávesnice, která se zobrazí, když uživatelé interagují s objektem SearchHandler , lze programově nastavit prostřednictvím Keyboard vlastnosti na jednu z následujících vlastností třídy Keyboard :
Chat– používá se pro textování a místa, kde jsou emoji užitečné.Default– výchozí klávesnice.Email– používá se při zadávání e-mailových adres.Numeric– používá se při zadávání čísel.Plain– používá se při zadávání textu bez zadáníKeyboardFlags.Telephone– používá se při zadávání telefonních čísel.Text– používá se při zadávání textu.Url– používá se pro zadávání cest k souborům a webovým adresám.
To lze provést v XAML následujícím způsobem:
<SearchHandler Keyboard="Email" />
Třída Keyboard má také metodu Create továrny, kterou lze použít k přizpůsobení klávesnice zadáním velkých písmen, kontroly pravopisu a chování návrhu. KeyboardFlags Hodnoty výčtu se zadají jako argumenty metody s vráceným přizpůsobeným Keyboard kódem. Výčet KeyboardFlags obsahuje následující hodnoty:
None– na klávesnici nejsou přidány žádné funkce.CapitalizeSentence– označuje, že první písmeno prvního slova každé zadané věty bude automaticky velkými písmeny.Spellcheck– označuje, že kontrola pravopisu se provede u zadaného textu.Suggestions– označuje, že dokončování slov bude nabízeno na zadaném textu.CapitalizeWord– označuje, že první písmeno každého slova bude automaticky velkými písmeny.CapitalizeCharacter– označuje, že každý znak bude automaticky velkými písmeny.CapitalizeNone– značí, že nedojde k automatickému psaní velkých písmen.All– označuje, že kontrola pravopisu, dokončování slov a velká písmena věty budou na zadaném textu.
Následující příklad kódu XAML ukazuje, jak přizpůsobit výchozí nastavení Keyboard pro dokončování slov a velká písmena každého zadaného znaku:
<SearchHandler Placeholder="Enter search terms">
<SearchHandler.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</SearchHandler.Keyboard>
</SearchHandler>
 Procházení ukázky
Procházení ukázky