Vytvoření aplikace .NET MAUI Shell
Pomocí šablony projektu aplikace .NET MAUI je možné vytvořit aplikaci prostředí .NET MAUI (Multiplatformní uživatelské rozhraní aplikace .NET MAUI) a potom popsat vizuální hierarchii aplikace ve AppShell třídě.
Podrobný návod, jak vytvořit aplikaci Shell, najdete v tématu Vytvoření aplikace .NET MAUI.
Popis vizuální hierarchie aplikace
Vizuální hierarchie aplikace .NET MAUI Shell je popsána v podtřídě Shell třídy, která název AppShellšablony projektu . Podtříděná Shell třída se skládá ze tří hlavních hierarchických objektů:
- FlyoutItem nebo TabBar. A FlyoutItem představuje jednu nebo více položek v informačním rámečku a mělo by se použít, když navigační vzor aplikace vyžaduje kontext. A TabBar představuje dolní panel karet a měl by se použít, když navigační vzor aplikace začíná dolními kartami a nevyžaduje kontext. Každý FlyoutItem objekt nebo TabBar objekt je podřízený objekt.Shell
- Tab, který představuje seskupený obsah, navigace po dolních kartách. Každý Tab objekt je podřízený objektu nebo TabBar objektuFlyoutItem.
- ShellContent, který představuje ContentPage objekty pro každou kartu. Každý ShellContent objekt je podřízený objektu Tab . Pokud v objektu Tabexistuje více než jeden ShellContent objekt, budou se objekty procházet horními kartami.
Tyto objekty nepředstavují žádné uživatelské rozhraní, ale spíše uspořádání hierarchie vizuálů aplikace. Prostředí vezme tyto objekty a vytvoří uživatelské rozhraní navigace pro obsah.
Následující XAML ukazuje příklad podtříděné Shell třídy:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
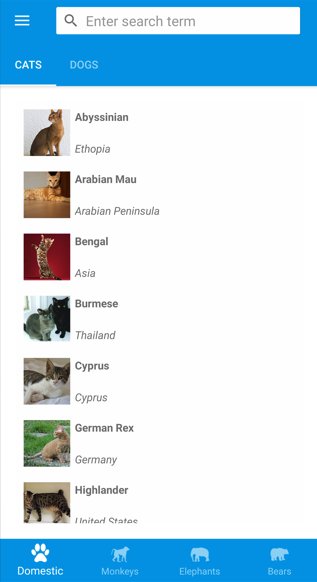
Při spuštění zobrazí tento XAML CatsPage, protože se jedná o první položku obsahu deklarovanou v podtřídě Shell třídy:

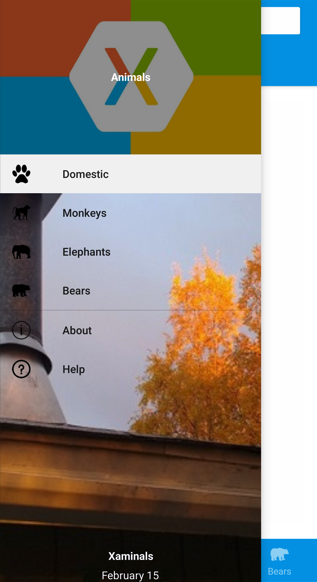
Stisknutím ikony hamburgeru nebo potáhnutím prstem zleva zobrazíte informační panel:

V informačním rámečku se zobrazí více položek, protože FlyoutDisplayOptions vlastnost je nastavena na AsMultipleItemshodnotu . Další informace najdete v tématu Možnosti zobrazení informačního rámečku.
Důležité
V aplikaci Shell se stránky vytvářejí na vyžádání v reakci na navigaci. Toho lze dosáhnout pomocí DataTemplate rozšíření značek k nastavení ContentTemplate vlastnosti každého ShellContent objektu ContentPage na objekt.
 Procházení ukázky
Procházení ukázky