Přehled oken WPF (WPF .NET)
Uživatelé interagují s aplikacemi WPF (Windows Presentation Foundation) prostřednictvím oken. Primárním účelem okna je zobrazovat obsah, který vizualizuje data a umožňuje uživatelům pracovat s daty. Aplikace WPF poskytují svá vlastní okna prostřednictvím třídy Window. Tento článek představuje Window a následně se věnuje základům vytváření a správy oken v aplikacích.
Důležité
Tento článek používá kód XAML vygenerovaný z projektu C#. Pokud používáte Visual Basic, může XAML vypadat trochu jinak. Tyto rozdíly se obvykle vyskytují u hodnot atributů x:Class. Jazyk C# obsahuje kořenový obor názvů projektu, zatímco Visual Basic nikoli.
Šablony projektu pro jazyk C# vytvářejí typ App obsažený v souboru app.xaml. V jazyce Visual Basic má typ název Application a soubor má název Application.xaml.
Třída Window
Ve WPF je okno zapouzdřeno třídou Window, která slouží k následujícím účelům:
- Zobrazení okna
- Konfigurace velikosti, umístění a vzhledu okna
- Hostování obsahu specifického pro aplikaci
- Správa doby života okna
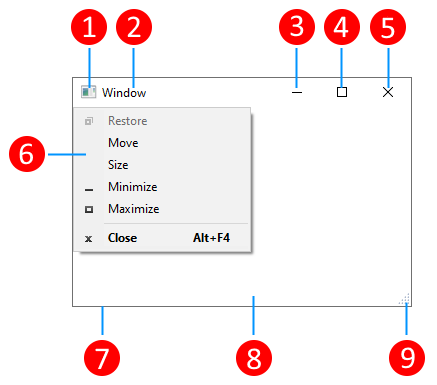
Na následujícím obrázku jsou znázorněny jednotlivé části okna:

Okno je rozděleno na dvě oblasti: neklientskou a klientskou.
Neklientská oblast okna je implementována prostřednictvím WPF a zahrnuje části okna, které jsou společné pro většinu oken, včetně následujících:
- Záhlaví (1 až 5)
- Ikona (1)
- Název (2)
- Tlačítka Minimalizovat (3), Maximalizovat (4) a Zavřít (5)
- Systémová nabídka (6) s položkami nabídky Zobrazí se při kliknutí na ikonu (1)
- Okraj (7)
Klientská oblast okna je oblast v rámci neklientské oblasti okna a slouží vývojářům k přidávání obsahu specifického pro aplikaci, například řádků nabídek, panelů nástrojů a ovládacích prvků.
- Klientská oblast (8)
- Úchyt pro změnu velikosti (9) Tento ovládací prvek je přidán do klientské oblasti (8).
Implementace okna
Implementace typického okna zahrnuje vzhled i chování, přičemž vzhled definuje, jak okno vypadá pro uživatele, a chování definuje způsob, jakým okno funguje, když s ním uživatelé pracují. V rámci WPF můžete vzhled a chování okna implementovat pomocí kódu nebo XAML kódu.
Obecně však platí, že vzhled okna je implementován pomocí XAML kódu a jeho chování je implementováno pomocí kódu na pozadí, jak je znázorněno v následujícím příkladu.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
</Window>
Následující kód je kód na pozadí pro XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
Public Class Window1
End Class
Aby spolu soubor s XAML kódem a soubor s kódem mohly spolupracovat, je třeba následující:
V souboru s XAML kódem musí element
Windowobsahovat atributx:Class. Při sestavování aplikace způsobí existence atributux:Class, že nástroj MSBuild (Microsoft Build Engine) vygeneruje třídupartialodvozenou od třídy Window s názvem, který je určen atributemx:Class. To vyžaduje přidání deklarace názvového prostoru XML pro schéma XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). Vygenerovaná třídapartialimplementuje metoduInitializeComponent, která se volá za účelem registrace událostí a nastavení vlastností implementovaných v rámci XAML kódu.V kódu na pozadí musí být třída
partialtřídou se stejným názvem, který je uveden v atributux:Classv XAML kódu, a musí být odvozena od třídy Window. To umožňuje přiřadit soubor s kódem na pozadí ke tříděpartial, která je vygenerována pro soubor s XAML kódem při sestavování aplikace. Další informace naleznete v části Kompilace aplikace WPF.V kódu na pozadí musí třída Window implementovat konstruktor, který volá metodu
InitializeComponent. MetodaInitializeComponentje implementována třídoupartialvygenerovanou ze souboru s XAML kódem pro registraci událostí a nastavení vlastností, které jsou definovány v souboru s XAML kódem.
Poznámka:
Když do projektu přidáte novou třídu Window pomocí sady Visual Studio, implementuje se Window jak pomocí XAML kódu, tak pomocí kódu na pozadí a zahrnuje konfiguraci nutnou k vytvoření přidružení mezi soubory s XAML kódem a kódem na pozadí, jak je zde uvedeno.
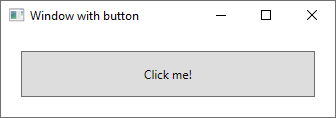
Po nastavení této konfigurace se můžete zaměřit na definování vzhledu okna v XAML kódu a implementaci jeho chování v kódu na pozadí. V následujícím příkladu je zobrazeno okno s tlačítkem, které definuje obslužnou rutinu události pro událost Click. To je implementováno v XAML a obslužná rutina je implementována v kódu na pozadí.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
<Button Click="Button_Click">Click This Button</Button>
</Window>
Následující kód je kód na pozadí pro XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Public Class Window1
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
Konfigurace okna pro Microsoft Build Engine
Způsob implementace okna určuje způsob jeho konfigurace pro MSBuild (Microsoft Build Engine). Pro okno definované jak pomocí XAML kódu, tak pomocí kódu na pozadí:
- Soubory s XAML kódem jsou konfigurovány jako položky
Pageplatformy MSBuild. - Soubory s kódem na pozadí jsou konfigurovány jako položky
Compileplatformy MSBuild.
Projekty .NET SDK za vás automaticky importují správné položky Page a Compile a nemusíte je deklarovat. Když je projekt nakonfigurován pro WPF, soubory s XAML kódem se automaticky importují jako položky Page a odpovídající soubor s kódem na pozadí se importuje jako Compile.
Projekty MSBuild neimportují automaticky typy. Musíte je deklarovat sami:
<Project>
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Informace o sestavování aplikací WPF naleznete v části Kompilace aplikace WPF.
Doba života okna
Stejně jako každá jiná třída má i okno svou životnost, která začíná při vytvoření jeho první instance, po níž je otevřeno, aktivováno/deaktivováno a nakonec zavřeno.
Otevření okna
Pokud chcete otevřít okno, musíte nejprve vytvořit jeho instanci, což je vidět na následujícím příkladu:
using System.Windows;
namespace WindowsOverview
{
public partial class App : Application
{
private void Application_Startup(object sender, StartupEventArgs e)
{
// Create the window
Window1 window = new Window1();
// Open the window
window.Show();
}
}
}
Class Application
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
' Create the window
Dim window As New Window1
' Open the window
window.Show()
End Sub
End Class
V tomto příkladu je vytvořena instance Window1 při spuštění aplikace, k čemuž dojde při vyvolání události Startup. Další informace o spouštěcím okně najdete v tématu Jak získat nebo nastavit hlavní okno aplikace.
Při vytvoření instance okna je odkaz na něj automaticky přidán do seznamu oken, který je spravován objektem Application. První okno, jehož instance má být vytvořena, automaticky nastaví Application jako hlavní okno aplikace.
Okno se nakonec otevře voláním metody Show, jak je znázorněno na následujícím obrázku:

Okno otevřené voláním Show je nemodální okno a aplikace nebrání uživatelům v interakci s jinými okny v aplikaci. Otevření okna pomocí ShowDialog otevře okno jako modální a zabrání interakci uživatele s konkrétním oknem. Další informace naleznete v tématu Přehled dialogových oken.
Při volání Show se před zobrazením okna provedou inicializační operace, aby se vytvořila infrastruktura, která mu umožní přijímat vstupy od uživatele. Při inicializaci okna je vyvolána událost SourceInitialized a okno je zobrazeno.
Další informace najdete v tématu Jak otevřít okno nebo dialogové okno.
Spouštěcí okno
V předchozím příkladu byl pomocí události Startup spuštěn kód, který zobrazil úvodní okno aplikace. Místo toho můžete jako zkratku zadat cestu k souboru XAML v aplikaci pomocí StartupUri. Aplikace automaticky vytvoří a zobrazí okno určené touto vlastností.
<Application x:Class="WindowsOverview.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WindowsOverview"
StartupUri="ClippedWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Vlastnictví okna
Okno otevřené pomocí metody Show nemá implicitní relaci s oknem, které ho vytvořilo. Uživatelé mohou pracovat s oběma okny nezávisle na sobě, což znamená, že v obou oknech lze provádět následující činnosti:
- Zakrýt druhé okno (pokud není u jednoho z oken nastavena vlastnost Topmost na
true). - Minimalizovat, maximalizovat a obnovit okno, aniž by to mělo vliv na druhé okno.
Některá okna vyžadují relaci s oknem, které je otevírá. Například aplikace integrovaného vývojového prostředí (IDE) může otevírat okna vlastností a nástrojů, jejichž typickým chováním je zakrytí okna, ze kterého byla tato nová okna vytvořena. Kromě toho by se taková okna měla vždy zavírat, minimalizovat, maximalizovat a obnovovat podle okna, ze kterého byla vytvořena. Takovou relaci lze vytvořit tak, že jedno okno bude vlastnit druhé, čehož se dosáhne nastavením vlastnosti Ownervlastněného okna s odkazem na okno vlastníka. To je ukázáno v následujícím příkladu.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create a window and make the current window its owner
var ownedWindow = new ChildWindow1();
ownedWindow.Owner = this;
ownedWindow.Show();
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Create a window and make the current window its owner
Dim ownedWindow As New ChildWindow1
ownedWindow.Owner = Me
ownedWindow.Show()
End Sub
Po vytvoření vlastnictví:
- Vlastněné okno může odkazovat na okno vlastníka kontrolou hodnoty jeho vlastnosti Owner.
- Okno vlastníka může zjistit všechna okna, která vlastní, zkontrolováním hodnoty své vlastnosti. OwnedWindows.
Aktivace okna
Když se okno poprvé otevře, stane se aktivním oknem. Aktivní okno je okno, které aktuálně zaznamenává vstupy uživatele, například stisknutí kláves a kliknutí myší. Když se okno aktivuje, vyvolá událost Activated.
Poznámka:
Při prvním otevření okna jsou vyvolány události Loaded a ContentRendered až po vyvolání události Activated. S ohledem na tuto skutečnost lze okno fakticky považovat za otevřené při vyvolání události ContentRendered.
Po aktivování okna může uživatel aktivovat jiné okno ve stejné aplikaci nebo aktivovat jinou aplikaci. Jakmile k tomu dojde, aktuálně aktivní okno se deaktivuje a vyvolá událost Deactivated. Stejně tak když uživatel vybere aktuálně deaktivované okno, stane se toto okno opět aktivním a je vyvolána událost Activated.
Jedním z častých důvodů pro zpracování událostí Activated a Deactivated je povolení a zakázání funkce, která může být spuštěna pouze tehdy, když je okno aktivní. Některá okna například zobrazují interaktivní obsah, který vyžaduje neustálý vstup nebo pozornost uživatele, včetně her a přehrávačů videa. Následující příklad je zjednodušený přehrávač videa, který vám ukáže, jak události Activated a Deactivated zpracovávat a jak toto chování implementovat.
<Window x:Class="WindowsOverview.CustomMediaPlayerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Activated="Window_Activated"
Deactivated="Window_Deactivated"
Title="CustomMediaPlayerWindow" Height="450" Width="800">
<Grid>
<MediaElement x:Name="mediaElement" Stretch="Fill"
LoadedBehavior="Manual" Source="numbers.mp4" />
</Grid>
</Window>
Následující kód je kód na pozadí pro XAML.
using System;
using System.Windows;
namespace WindowsOverview
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow() =>
InitializeComponent();
private void Window_Activated(object sender, EventArgs e)
{
// Continue playing media if window is activated
mediaElement.Play();
}
private void Window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
mediaElement.Pause();
}
}
}
Public Class CustomMediaPlayerWindow
Private Sub Window_Activated(sender As Object, e As EventArgs)
' Continue playing media if window Is activated
mediaElement.Play()
End Sub
Private Sub Window_Deactivated(sender As Object, e As EventArgs)
' Pause playing if media is being played and window is deactivated
mediaElement.Pause()
End Sub
End Class
Po deaktivaci okna mohou jiné typy aplikací stále spouštět kód na pozadí. Poštovní klient může například pokračovat v dotazování poštovního serveru, zatímco uživatel používá jiné aplikace. Takové aplikace často v době, kdy je hlavní okno deaktivováno, vykazují odlišné nebo dodatečné chování. V případě poštovního programu to může znamenat jak přidání nové položky pošty do složky doručené pošty, tak přidání ikony oznámení do oznamovací oblasti systému. Oznamovací ikona se musí zobrazit až tehdy, když okno pošty není aktivní, což se zjistí kontrolou vlastnosti IsActive.
Pokud se dokončí úloha na pozadí, okno může chtít uživatele upozornit naléhavěji voláním metody Activate. Pokud uživatel interaguje s jinou aplikací aktivovanou při volání metody Activate, začne blikat tlačítko okna na hlavním panelu. Pokud však uživatel interaguje s aktuální aplikací, volání Activate přenese okno do popředí.
Poznámka:
Aktivaci v oboru aplikace lze zpracovat pomocí událostí Application.Activated a Application.Deactivated.
Zabránění aktivaci okna
Existují situace, kdy by se okna neměla při zobrazení aktivovat, například okna konverzace v aplikaci pro chat nebo okna oznámení v e-mailové aplikaci.
Pokud má vaše aplikace okno, které by se nemělo při zobrazení aktivovat, můžete před prvním voláním metody ShowActivated nastavit jeho vlastnost false na Show. V důsledku toho:
- Okno se neaktivuje.
- Není vyvolána událost Activated okna.
- Aktuálně aktivované okno zůstane aktivované.
Okno se však aktivuje, jakmile ho uživatel aktivuje kliknutím do klientské nebo neklientské oblasti. V tomto případě:
- Okno se aktivuje.
- Je vyvolána událost Activated okna.
- Dříve aktivované okno se deaktivuje.
- V reakci na akce uživatele jsou pak podle očekávání vyvolány události Deactivated a Activated okna.
Zavření okna
Při zavření okna uživatelem začíná jeho životnost končit. Jakmile je okno zavřeno, nelze ho již znovu otevřít. Okno lze zavřít pomocí prvků v neklientské oblasti, včetně následujících:
- Položka Zavřítsystémové nabídky.
- Stisknutí kláves ALT + F4.
- Stisknutí tlačítka Zavřít.
- Stisknutí klávesy ESC, když je pro tlačítko v modálním okně nastavena vlastnost IsCancel na
true.
Pro klientskou oblast můžete nastavit více mechanismů pro zavření okna, z nichž nejběžnější jsou následující:
- Položka Ukončit v nabídce Soubor, obvykle pro hlavní okna aplikace.
- Položka Zavřít v nabídce Soubor, obvykle v sekundárním okně aplikace.
- Tlačítko Zrušit, obvykle v modálním dialogovém okně.
- Tlačítko Zavřít, obvykle v nemodálním dialogovém okně.
Pokud chcete zavřít okno v reakci na některý z těchto vlastních mechanismů, musíte volat metodu Close. Následující příklad implementuje schopnost zavřít okno zvolením možnosti Ukončit z nabídky Soubor.
<Window x:Class="WindowsOverview.ClosingWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClosingWindow" Height="450" Width="800">
<StackPanel>
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</StackPanel>
</Window>
Následující kód je kód na pozadí pro XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class ClosingWindow : Window
{
public ClosingWindow() =>
InitializeComponent();
private void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close the current window
this.Close();
}
}
}
Public Class ClosingWindow
Private Sub fileExitMenuItem_Click(sender As Object, e As RoutedEventArgs)
' Close the current window
Me.Close()
End Sub
End Class
Poznámka:
Aplikaci lze nakonfigurovat tak, aby se automaticky vypnula, když se zavře hlavní okno aplikace (viz MainWindow) nebo když se zavře poslední okno. Další informace najdete na webu ShutdownMode.
Okno lze sice explicitně zavřít pomocí mechanismů dostupných v klientské a neklientské oblasti, lze ho však zavřít i implicitně v důsledku chování v jiných částech aplikace nebo systému Windows, včetně následujících případů:
- Uživatel se odhlásí nebo vypne systém Windows.
- Zavře se Owner okna.
- Zavře se hlavní okno aplikace ShutdownMode a je OnMainWindowClose.
- Volá se Shutdown.
Důležité
Okno nelze po zavření znovu otevřít.
Zrušení zavření okna
Když se okno zavře, vyvolá dvě události: Closing a Closed.
Closing se vyvolá před zavřením okna a poskytuje mechanismus, kterým lze zavření okna zabránit. Jedním z častých důvodů, proč byste mohli chtít zabránit zavření okna, je případ, kdy jsou v obsahu okna upravená data. V takovém případě lze událost Closing zpracovat tak, aby se zjistilo, zda se jedná o neuložená data, a pokud ano, aby se uživateli zobrazil dotaz, zda se má pokračovat v zavírání okna bez uložení dat, nebo zda se má zavírání okna zrušit. V následujícím příkladu jsou popsány klíčové aspekty zpracování události Closing.
<Window x:Class="WindowsOverview.DataWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataWindow" Height="450" Width="800"
Closing="Window_Closing">
<Grid>
<TextBox x:Name="documentTextBox" TextChanged="documentTextBox_TextChanged" />
</Grid>
</Window>
Následující kód je kód na pozadí pro XAML.
using System.Windows;
using System.Windows.Controls;
namespace WindowsOverview
{
public partial class DataWindow : Window
{
private bool _isDataDirty;
public DataWindow() =>
InitializeComponent();
private void documentTextBox_TextChanged(object sender, TextChangedEventArgs e) =>
_isDataDirty = true;
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// If data is dirty, prompt user and ask for a response
if (_isDataDirty)
{
var result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo);
// User doesn't want to close, cancel closure
if (result == MessageBoxResult.No)
e.Cancel = true;
}
}
}
}
Public Class DataWindow
Private _isDataDirty As Boolean
Private Sub documentTextBox_TextChanged(sender As Object, e As TextChangedEventArgs)
_isDataDirty = True
End Sub
Private Sub Window_Closing(sender As Object, e As ComponentModel.CancelEventArgs)
' If data is dirty, prompt user and ask for a response
If _isDataDirty Then
Dim result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo)
' User doesn't want to close, cancel closure
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End If
End Sub
End Class
Obslužné rutině události Closing je předán parametr CancelEventArgs implementující vlastnost Cancel, kterou jste nastavili na true, aby se zabránilo zavření okna.
Pokud se událost Closing nezpracuje nebo se zpracuje, ale nezruší se, okno se zavře. Těsně před samotným zavření okna je vyvolána událost Closed. V tomto okamžiku nelze zabránit zavření okna.
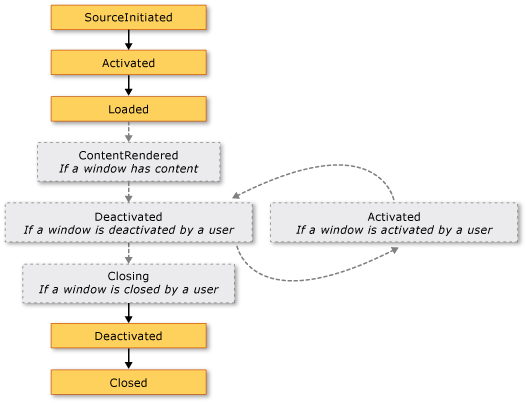
Události v průběhu doby života okna
Následující obrázek znázorňuje posloupnost hlavních událostí v průběhu doby života okna:

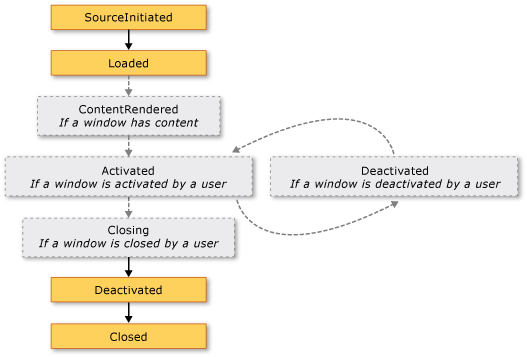
Následující obrázek znázorňuje posloupnost hlavních událostí v průběhu doby života okna, které se zobrazuje bez aktivace (ShowActivated je před zobrazením okna nastaveno na false):

Umístění okna
Když je okno otevřené, má své umístění definované rozměry X a Y vzhledem k ploše. Toto umístění lze určit kontrolou vlastností Left a Top. Nastavením těchto vlastností můžete změnit umístění okna.
Můžete také zadat počáteční umístění, když se Window poprvé zobrazí, nastavením vlastnosti WindowStartupLocation na jednu z následujících hodnot výčtu WindowStartupLocation:
- CenterOwner (výchozí)
- CenterScreen
- Manual
Pokud je spouštěcí umístění zadáno jako Manual a nejsou nastaveny vlastnosti Left a Top, Window požádá operační systém o umístění, ve kterém se má zobrazit.
Nejhornější okna a pořadí Z
Kromě pozice X a Y má okno také pozici v rozměru Z, která určuje jeho vertikální pozici vůči ostatním oknům. To se označuje jako pořadí Z okna a existují dva typy: normální pořadí Z a nejhornější pořadí Z. Umístění okna v případě normálního pořadí Z je určeno tím, zda je okno právě aktivní, nebo ne. Ve výchozím nastavení má okno normální pořadí Z. Umístění okna v případě nejhornějšího pořadí Z je také určeno tím, zda je okno právě aktivní, nebo ne. Kromě toho jsou okna v případě nejhornějšího pořadí Z vždy umístěna nad okny v normálním pořadí Z. Okno se nachází v nejhornějším pořadí Z na základě nastavení jeho vlastnosti Topmost na true.
V rámci každého typu pořadí Z se aktuálně aktivní okno zobrazuje nad všemi ostatními okny ve stejném pořadí Z.
Velikost okna
Kromě umístění na ploše má okno velikost, která je určena několika vlastnostmi, včetně různých vlastností šířky a výšky a SizeToContent.
MinWidth, Widtha MaxWidth a slouží ke správě rozsahu šířek, které může mít okno během své doby života.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
Výška okna je spravována prostřednictvím vlastností MinHeight,Height a MaxHeight.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Vzhledem k tomu, že různé hodnoty šířky a výšky určují určitý rozsah, je možné, aby šířka a výška okna s možností změny velikosti byla kdekoli v rámci určeného rozsahu pro příslušný rozměr. Chcete-li zjistit aktuální šířku a výšku, zkontrolujte vlastnosti ActualWidth a ActualHeight v uvedeném pořadí.
Pokud chcete, aby šířka a výška okna měly velikost odpovídající velikosti obsahu okna, můžete použít vlastnost SizeToContent, která má následující hodnoty:
-
SizeToContent.Manual
Nemá žádný vliv (výchozí nastavení). -
SizeToContent.Width
Přizpůsobení šířce obsahu, což má stejný vliv jako nastavení jak vlastnosti MinWidth, tak vlastnosti MaxWidth na šířku obsahu. -
SizeToContent.Height
Přizpůsobení výšce obsahu, což má stejný vliv jako nastavení jak vlastnosti MinHeight, tak vlastnosti MaxHeight na výšku obsahu. -
SizeToContent.WidthAndHeight
Přizpůsobení šířce a výšce obsahu, což má stejný vliv jako nastavení jak vlastnosti MinHeight, tak vlastnosti MaxHeight na výšku obsahu a nastavení jak vlastnosti MinWidth, tak vlastnosti MaxWidth na šířku obsahu.
Následující příklad ukazuje okno, jehož velikost se při prvním zobrazení automaticky přizpůsobí jeho obsahu, a to jak svisle, tak vodorovně.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
Následující příklad ukazuje, jak nastavit vlastnost SizeToContent v kódu, aby se určilo, jak se velikost okna přizpůsobí jeho obsahu.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Pořadí priorit pro vlastnosti velikostí
Různé vlastnosti velikosti okna v principu definují rozsah šířky a výšky okna, jehož velikost lze měnit. Aby bylo zajištěno zachování platného rozsahu, Window vyhodnocuje hodnoty vlastností velikosti podle následujícího pořadí priority.
Pro vlastnosti výšky:
- FrameworkElement.MinHeight
- FrameworkElement.MaxHeight
- SizeToContent.Height / SizeToContent.WidthAndHeight
- FrameworkElement.Height
Pro vlastnosti šířky:
- FrameworkElement.MinWidth
- FrameworkElement.MaxWidth
- SizeToContent.Width / SizeToContent.WidthAndHeight
- FrameworkElement.Width
Pořadí priorit může také určovat velikost okna při jeho maximalizaci, která se spravuje pomocí vlastnosti WindowState.
Window state
Okno, jehož velikost lze měnit, může mít v průběhu své doby života tři stavy: normální, minimalizované a maximalizované. Výchozím stavem okna je okno s normálním stavem. Okno s tímto stavem umožňuje uživateli okno přesouvat a měnit jeho velikost pomocí úchytu pro změnu velikosti nebo přetažením okraje (pokud je možné měnit jeho velikost).
Pokud má okno v minimalizovaném stavu nastavenu vlastnost ShowInTaskbar na hodnotu true, sbalí se na tlačítko na hlavním panelu, jinak se sbalí na nejmenší možnou velikost a přesune se do levého dolního rohu plochy. Velikost žádného z typů minimalizovaných oken nelze měnit přetažením okraje ani úchytu pro změnu velikosti, přestože lze minimalizované okno, které se nezobrazuje na hlavním panelu, přetahovat po ploše.
Okno s maximalizovaným stavem se rozšíří na maximální možnou velikost, která bude pouze tak velká, jak určují hodnoty jeho vlastností MaxWidth, MaxHeight a SizeToContent. Stejně jako u minimalizovaného okna nelze ani u maximalizovaného okna měnit velikost pomocí úchytu pro změnu velikosti ani přetažením okraje.
Poznámka:
Hodnoty vlastností Top, Left, Width a Height okna vždy představují hodnoty pro normální stav, i když je okno právě maximalizované nebo minimalizované.
Stav okna lze konfigurovat nastavením jeho vlastnosti WindowState, která může mít jednu z následujících hodnot výčtu WindowState:
Následující příklad ukazuje, jak vytvořit okno, které se po otevření zobrazí jako maximalizované.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Obecně byste měli nakonfigurovat počáteční stav okna nastavením vlastnosti WindowState. Po zobrazení okna s možností změny velikosti mohou uživatelé změnit stav okna stisknutím tlačítek Minimalizovat, Maximalizovat a Obnovit v záhlaví okna.
Vzhled okna
Vzhled klientské oblasti okna můžete změnit přidáním obsahu specifického pro dané okno, například tlačítek, popisků a textových polí. Pokud chcete nakonfigurovat neklientskou oblast, Window nabízí několik vlastností, jako je Icon pro nastavení ikony okna a Title pro nastavení jeho názvu.
Vzhled a chování okraje neklientské oblasti můžete změnit také nakonfigurováním režimu změny velikosti okna, stylu okna a toho, jestli se zobrazí jako tlačítko na hlavním panelu plochy.
Režim změny velikosti
V závislosti na vlastnosti WindowStyle můžete ovlivnit, zda a jak budou uživatelé moci měnit velikost okna. Styl okna má vliv na následující nastavení:
- Povolení nebo zakázání změny velikosti přetažením okraje okna myší.
- Určuje, jestli se tlačítka Minimalizovat, Maximalizovat a Zavřít zobrazí v neklientské oblasti.
- Určuje, jestli jsou povolena tlačítka Minimalizovat, Maximalizovat a Zavřít.
Způsob změny velikosti okna můžete nakonfigurovat nastavením jeho vlastnosti ResizeMode, která může mít jednu z následujících hodnot výčtu ResizeMode:
- NoResize
- CanMinimize
- CanResize (výchozí)
- CanResizeWithGrip
Stejně jako v případě WindowStyle se ani režim změny velikosti okna v průběhu doby jeho života pravděpodobně nezmění, což znamená, že ho s největší pravděpodobností nastavíte pomocí XAML kódu.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
To, zda je okno maximalizované, minimalizované nebo obnovené, můžete zjistit kontrolou vlastnosti WindowState.
Window style
Okraj, který je zobrazen z neklientské oblasti okna, je vhodný pro většinu aplikací. V závislosti na typu okna jsou však za určitých okolností zapotřebí různé typy okrajů nebo nejsou zapotřebí žádné.
Pokud chcete určit, jaký typ okraje bude okno mít, nastavíte pro jeho vlastnost WindowStyle jednu z následujících hodnot výčtu WindowStyle:
- None
- SingleBorderWindow (výchozí)
- ThreeDBorderWindow
- ToolWindow
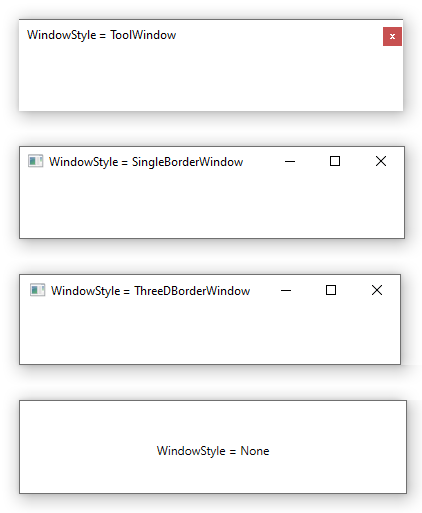
Na následujícím obrázku je znázorněn výsledek použití stylu okna:

Všimněte si, že na obrázku výše není patrný žádný znatelný rozdíl mezi SingleBorderWindow a ThreeDBorderWindow. V systému Windows XP ovlivňovala vlastnost ThreeDBorderWindow způsob vykreslování okna přidáním 3D okraje do klientské oblasti. Od systému Windows 7 jsou rozdíly mezi oběma styly minimální.
WindowStyle můžete nastavit pomocí kódu nebo XAML kódu. Vzhledem k tomu, že je nepravděpodobné, že by se v průběhu doby života okna změnila, budete ji s největší pravděpodobností konfigurovat pomocí XAML kódu.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Neobdélníkový styl okna
Existují také situace, kdy styly okrajů, které vlastnost WindowStyle umožňuje mít, nejsou dostatečné. Můžete například chtít vytvořit aplikaci s neobdélníkovým okrajem, jaký používá například přehrávač Microsoft Windows Media Player.
Podívejte se na příklad okna s řečovou bublinou, které vidíte na následujícím obrázku:

Tento typ okna lze vytvořit nastavením vlastnosti WindowStyle na None a použitím speciální podpory, kterou má Window pro průhlednost.
<Window x:Class="WindowsOverview.ClippedWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClippedWindow" SizeToContent="WidthAndHeight"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" RadiusX="10" RadiusY="10"/>
<Path Fill="White" Stretch="Fill" Stroke="#FF000000" HorizontalAlignment="Left" Margin="15,-5.597,0,-0.003" Width="30" Grid.Row="1" Data="M22.166642,154.45381 L29.999666,187.66699 40.791059,154.54395"/>
<Rectangle Fill="White" RadiusX="10" RadiusY="10" Margin="1"/>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="Greetings!" TextWrapping="Wrap" Margin="5,5,50,5"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Background="Transparent" BorderBrush="{x:Null}" Foreground="Red" Content="❌" FontSize="15" />
<Grid.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="3" Color="LightBlue"/>
</Grid.Effect>
</Grid>
</Window>
Tato kombinace hodnot dává oknu pokyn k průhlednému vykreslení. V tomto stavu nelze použít ozdobná tlačítka okna, která nejsou v klientské oblasti, a musíte zadat vlastní.
Přítomnost hlavního panelu
Výchozí vzhled okna zahrnuje tlačítko na hlavním panelu. Některé typy oken nemají tlačítko na hlavním panelu, například okna zpráv, dialogová okna nebo okna s vlastností WindowStyle nastavenou na ToolWindow. Nastavením vlastnosti ShowInTaskbar, která má ve výchozím nastavení hodnotu true, můžete ovlivnit, jestli se tlačítko zobrazí na hlavním panelu okna.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Další typy oken
NavigationWindow je okno, které je určeno k zobrazení navigovatelného obsahu.
Dialogová okna jsou okna, která se často používají ke shromažďování informací od uživatele za účelem provedení určité funkce. Když chce například uživatel otevřít soubor, zobrazí aplikace dialogové okno Otevřít soubor, aby od uživatele získala název souboru. Další informace naleznete v tématu Přehled dialogových oken.
Viz také
.NET Desktop feedback
