Jak definovat a odkazovat na prostředek WPF (WPF .NET)
Tento příklad ukazuje, jak definovat prostředek a odkazovat na něj. Na prostředek se dá odkazovat prostřednictvím XAML nebo kódu.
Příklad XAML
Následující příklad definuje dva typy prostředků: SolidColorBrush prostředek a několik Style prostředků.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Prostředky
SolidColorBrush prostředek MyBrush slouží k zadání hodnoty několika vlastností, které mají hodnotu typu Brush. Na tento zdroj se odkazuje prostřednictvím hodnoty x:Key.
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
V předchozím příkladě se k prostředku MyBrush přistupuje pomocí StaticResource Markup Extension. Zdroj je přiřazen k vlastnosti, která může přijmout typ definovaného prostředku. V tomto případě vlastnosti Background, Foregrounda Fill.
Všechny prostředky ve slovníku prostředků musí obsahovat klíč. Pokud jsou však styly definovány, mohou vynechat klíč, jak je vysvětleno v další části.
Prostředky jsou také vyžadovány v pořadí, v jakém se nacházejí ve slovníku, pokud použijete StaticResource Markup Extension pro jejich odkazování z jiného prostředku. Ujistěte se, že všechny prostředky, na které odkazujete, jsou definovány v kolekci dříve, než je požadován prostředek. Další informace naleznete v tématu Statické prostředky.
V případě potřeby můžete obejít striktní pořadí vytváření odkazů na prostředky pomocí rozšíření DynamicResource Markup Extension, abyste odkazovali na prostředek za běhu, ale měli byste vědět, že tato DynamicResource technika má výkonnostní důsledky. Další informace naleznete v tématu dynamické prostředky.
Stylové zdroje
Následující příklad odkazuje na styly implicitně a explicitně:
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
V předchozím příkladu kódu zdroje Style, TitleText a Labelcílí každý na konkrétní typ ovládacího prvku. V tomto případě oba cílí na TextBlock. Styly nastavují různé vlastnosti cílových ovládacích prvků, pokud na prostředek stylu odkazuje jeho klíč prostředku pro vlastnost Style.
Styl, který cílí na ovládací prvek Border, ale nedefinuje klíč. Pokud je klíč vynechán, typ objektu, na který cílí TargetType vlastnost, se implicitně používá jako klíč pro styl. Když je styl přiřazen k určitému typu, stává se výchozím stylem pro všechny ovládací prvky tohoto typu, pokud jsou tyto ovládací prvky v dosahu tohoto stylu. Další informace naleznete v tématu Styly, šablony DataTemplate a implicitní klíče.
Příklady kódu
Následující fragmenty kódu demonstrují vytváření a nastavení prostředků prostřednictvím kódu.
Vytvořte prostředek stylu
K vytvoření prostředku a jeho přiřazení ke slovníku prostředků může dojít kdykoli. Po vytvoření prostředku se ale automaticky aktualizují pouze elementy XAML, které používají syntaxi DynamicResource.
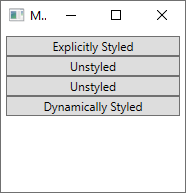
Podívejte se například na následující okno. Má čtyři tlačítka. Čtvrté tlačítko používá DynamicResource k tomu, aby se samo stylizovalo. Tento prostředek ale ještě neexistuje, takže vypadá jako normální tlačítko:
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

Následující kód se vyvolá při kliknutí na první tlačítko a provede následující úlohy:
- Vytvoří některé barvy pro snadné použití.
- Vytvoří nový styl.
- Přiřazuje nastavovače stylu.
- Přidá styl jako zdroj s názvem
buttonStyle1do slovníku zdrojů okna. - Přiřadí styl přímo tlačítku, které vyvolává událost
Click.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
Po spuštění kódu se okno aktualizuje:

Všimněte si, že styl čtvrtého tlačítka byl aktualizován. Styl byl použit automaticky, protože tlačítko použilo Rozšíření značek DynamicResource odkazovat na styl, který ještě neexistuje. Jakmile byl styl vytvořen a přidán do prostředků okna, byl aplikován na tlačítko. Další informace naleznete v tématu dynamické prostředky.
Najděte prostředek
Následující kód prochází logickým stromem objektu XAML, ve kterém je spuštěn, a vyhledá zadaný prostředek. Prostředek může být definován počínaje samotným objektem, přes jeho nadřazenou položku, až ke kořeni, což je samotná aplikace. Následující kód vyhledá prostředek, počínaje samotným tlačítkem:
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Explicitní odkaz na prostředek
Pokud máte odkaz na prostředek, a to buď tak, že ho vyhledáte nebo vytvoříte, můžete ho přiřadit přímo k vlastnosti:
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Viz také
.NET Desktop feedback
