Postupy: Příjem oznámení při změně stavu hodin
Událost CurrentStateInvalidated hodin nastane, když dojde k tomu, že jejich CurrentState se stane neplatným, například při spuštění nebo zastavení hodin. Tuto událost můžete zaregistrovat přímo pomocí Clocknebo se můžete zaregistrovat pomocí Timeline.
V následujícím příkladu se k animaci šířky dvou obdélníků používají Storyboard a dva objekty DoubleAnimation. Událost CurrentStateInvalidated slouží k naslouchání změnám stavu hodin.
Příklad
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
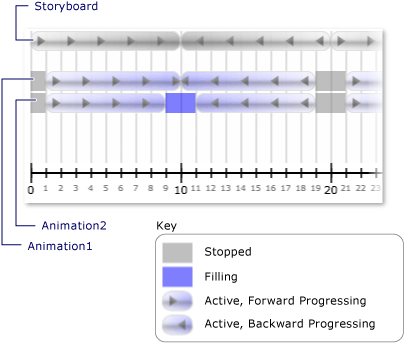
Následující obrázek znázorňuje různé stavy, do kterých animace vstupují, jakmile nadřazená časová osa (Storyboard) postupuje.

Následující tabulka ukazuje časy, kdy se událost CurrentStateInvalidated spouští v rámci Animation1.
| Čas (sekundy) | Stát |
|---|---|
| 1 | Aktivní |
| 10 | Aktivní |
| 19 | Zastavený |
| 21 | Aktivní |
| 30 | Aktivní |
| 39 | Zastavený |
Následující tabulka ukazuje časy, kdy se událost CurrentStateInvalidated v Animation2spustí:
| Čas (sekundy) | Stát |
|---|---|
| 1 | Aktivní |
| 9 | Náplň |
| 11 | Aktivní |
| 19 | Zastavený |
| 21 | Aktivní |
| 29 | Náplň |
| 31 | Aktivní |
| 39 | Zastavený |
Všimněte si, že se událost Animace1CurrentStateInvalidated aktivuje po 10 sekundách, i když její stav zůstává Active. To je proto, že se jeho stav změnil v 10 sekundách, ale změnil se z Active na Filling a pak se vrátil k Active ve stejném ticku.
.NET Desktop feedback
