Funkce pro zmírnění
Funkce pro usnadnění umožňují použít vlastní matematické vzorce na animace. Můžete například chtít, aby se objekt realisticky odrazil nebo se choval, jako by byl na pružině. K odhadu těchto efektů byste mohli použít Key-Frame nebo dokonce animací Od/Do/By, ale trvalo by to značné množství práce a animace by byla méně přesná než použití matematického vzorce.
Kromě možnosti vytvořit vlastní funkci easingu děděním z EasingFunctionBasemůžete použít jednu z několika funkcí easing, které poskytuje běhové prostředí, k vytvoření běžných efektů.
BackEase: Zatáhne pohyb animace mírně zpět, než začne animovat ve vyznačené dráze.
BounceEase: Vytvoří efekt odrazu.
CircleEase: Vytvoří animaci, která zrychluje a/nebo zpomaluje pomocí kruhové funkce.
CubicEase: Vytvoří animaci, která zrychluje a/nebo zpomaluje pomocí vzorce f(t) = t3.
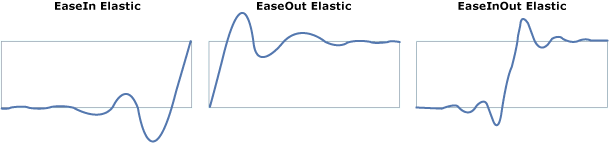
ElasticEase: Vytvoří animaci, která se podobá oscilující pružině tam a zpět, dokud se neustálí.
ExponentialEase: Vytvoří animaci, která zrychluje a/nebo zpomaluje pomocí exponenciálního vzorce.
PowerEase: Vytvoří animaci, která urychlí a/nebo se zmenšuje pomocí vzorce f(t) = tp kde p se rovná vlastnosti Power.
QuadraticEase: Vytvoří animaci, která zrychluje a/nebo zpomaluje pomocí vzorce f(t) = t2.
QuarticEase: Vytvoří animaci, která zrychluje a/nebo zpomaluje pomocí vzorce f(t) = t4.
QuinticEase: Vytvořte animaci, která zrychluje a/nebo zpomaluje, používající vzorec f(t) = t5.
SineEase: Vytvoří animaci, která zrychluje a/nebo zpomaluje pomocí sinusového vzorce.
Pokud chcete použít funkci usnadnění animace, použijte vlastnost EasingFunction animace, která určuje funkci usnadnění, která se má použít na animaci. Následující příklad používá uvolňovací funkci BounceEase na DoubleAnimation pro vytvoření efektu odrazu.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
V předchozím příkladu byla funkce easing použita na animaci From/To/By. Tyto funkce můžete také použít na animace Key-Frame. Následující příklad ukazuje, jak pomocí klíčových snímků s funkcemi usnadnění přidruženými k nim vytvořit animaci obdélníku, který se stáhne nahoru, zpomalí, pak expanduje dolů (jako když padá) a pak se odrazí, až se zastaví.
<Rectangle Name="myRectangle" Width="200" Height="200" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="Height"
Storyboard.TargetName="myRectangle">
<!-- This keyframe animates the ellipse up to the crest
where it slows down and stops. -->
<EasingDoubleKeyFrame Value="30" KeyTime="00:00:02">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<!-- This keyframe animates the ellipse back down and makes
it bounce. -->
<EasingDoubleKeyFrame Value="200" KeyTime="00:00:06">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounces="5" EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
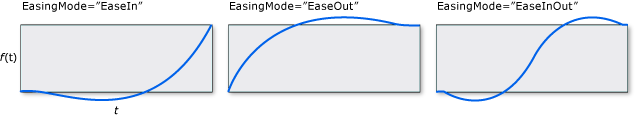
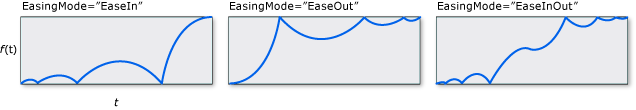
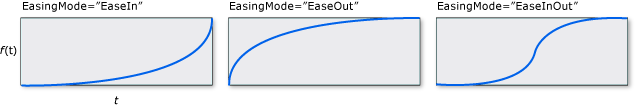
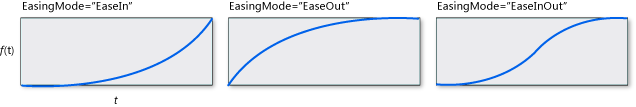
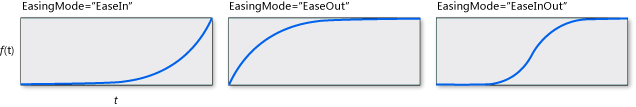
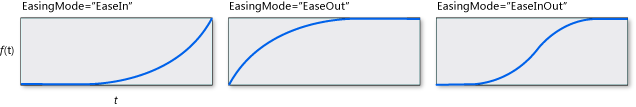
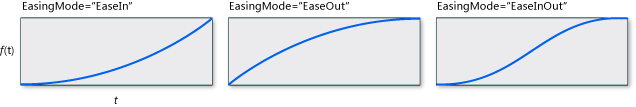
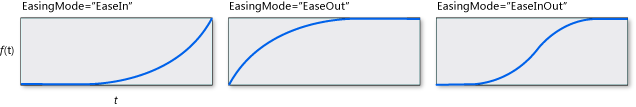
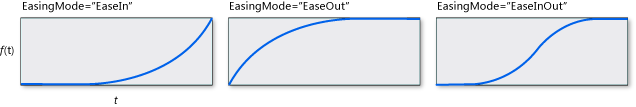
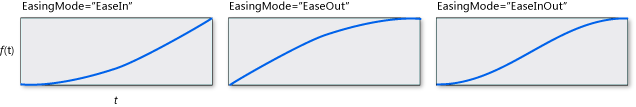
Vlastnost EasingMode můžete použít ke změně chování funkce usnadnění, tj. ke změně způsobu interpolace animace. Pro EasingModemůžete zadat tři možné hodnoty:
EaseIn: Interpolace se řídí matematickým vzorcem přidruženým k funkci usnadnění.
EaseOut: Interpolace probíhá podle 100% interpolace mínus výstup vzorce přidruženého k funkci ulehčení.
EaseInOut: Interpolace používá EaseIn pro první polovinu animace a EaseOut pro druhou polovinu.
Následující grafy ukazují různé hodnoty EasingMode, kde f(x) představuje průběh animace a t představuje čas.











Poznámka
Pomocí PowerEase můžete vytvořit stejné chování jako CubicEase, QuadraticEase, QuarticEasea QuinticEase pomocí vlastnosti Power. Pokud chcete například použít PowerEase k nahrazení CubicEase, zadejte Power hodnotu 3.
Kromě použití funkcí pro zjemnění pohybu zahrnutých v rámci běhového prostředí můžete vytvořit své vlastní funkce pro zjemnění pohybu tím, že zdědíte z EasingFunctionBase. Následující příklad ukazuje, jak vytvořit jednoduchou vlastní funkci pro zmírnění. Můžete přidat vlastní matematickou logiku určující chování funkce zjemnění přepsáním metody EaseInCore.
namespace CustomEasingFunction
{
public class CustomSeventhPowerEasingFunction : EasingFunctionBase
{
public CustomSeventhPowerEasingFunction()
: base()
{
}
// Specify your own logic for the easing function by overriding
// the EaseInCore method. Note that this logic applies to the "EaseIn"
// mode of interpolation.
protected override double EaseInCore(double normalizedTime)
{
// applies the formula of time to the seventh power.
return Math.Pow(normalizedTime, 7);
}
// Typical implementation of CreateInstanceCore
protected override Freezable CreateInstanceCore()
{
return new CustomSeventhPowerEasingFunction();
}
}
}
Namespace CustomEasingFunction
Public Class CustomSeventhPowerEasingFunction
Inherits EasingFunctionBase
Public Sub New()
MyBase.New()
End Sub
' Specify your own logic for the easing function by overriding
' the EaseInCore method. Note that this logic applies to the "EaseIn"
' mode of interpolation.
Protected Overrides Function EaseInCore(ByVal normalizedTime As Double) As Double
' applies the formula of time to the seventh power.
Return Math.Pow(normalizedTime, 7)
End Function
' Typical implementation of CreateInstanceCore
Protected Overrides Function CreateInstanceCore() As Freezable
Return New CustomSeventhPowerEasingFunction()
End Function
End Class
End Namespace
<Window x:Class="CustomEasingFunction.Window1"
xmlns:CustomEase="clr-namespace:CustomEasingFunction"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="300">
<StackPanel>
<TextBlock Margin="10" TextWrapping="Wrap">Click on the rectangle to start the animation</TextBlock>
<StackPanel x:Name="LayoutRoot" Background="White">
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="300" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- You get the EasingMode property for free on your custom
easing function.-->
<CustomEase:CustomSeventhPowerEasingFunction EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</StackPanel>
</Window>
.NET Desktop feedback
