RichTextBox – přehled
Ovládací prvek RichTextBox umožňuje zobrazit nebo upravit obsah toku včetně odstavců, obrázků, tabulek a dalších. Toto téma představuje třídu TextBox a poskytuje příklady, jak ji používat v jazyce XAML (Extensible Application Markup Language) i v jazyce C#.
TextBox nebo RichTextBox?
RichTextBox i TextBox umožňují uživatelům upravovat text, ale tyto dva ovládací prvky se používají v různých scénářích. RichTextBox je lepší volbou, když je nutné, aby uživatel upravil formátovaný text, obrázky, tabulky nebo jiný formátovaný obsah. Například úpravu dokumentu, článku nebo blogu, který vyžaduje formátování, obrázky atd., je nejlepší provést pomocí RichTextBox. TextBox vyžaduje méně systémových prostředků než RichTextBox a je ideální, když je potřeba upravit jenom prostý text (tj. použití ve formulářích). Další informace o TextBoxviz Přehled textového pole. Následující tabulka shrnuje hlavní funkce TextBox a RichTextBox.
| Řízení | Kontrola pravopisu v reálném čase | Kontextová nabídka | Formátování příkazů, jako je ToggleBold (Ctr+B) | FlowDocument obsah, jako jsou obrázky, odstavce, tabulky atd. |
|---|---|---|---|---|
| TextBox | Ano | Ano | Ne | Ne. |
| RichTextBox | Ano | Ano | Ano | Ano |
Poznámka
I když TextBox nepodporuje formátování souvisejících příkazů, jako je ToggleBold (Ctr+B), podporuje mnoho základních příkazů oba ovládací prvky, jako je MoveToLineEnd.
Funkce z výše uvedené tabulky jsou podrobněji popsány později.
Vytvoření richtextboxu
Následující kód ukazuje, jak vytvořit RichTextBox, ve které může uživatel upravovat bohatý obsah.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- A RichTextBox with no initial content in it. -->
<RichTextBox />
</Page>
Konkrétně, obsah upravovaný v RichTextBox je tokový obsah. Obsah toku může obsahovat mnoho typů prvků, včetně formátovaného textu, obrázků, seznamů a tabulek. Podrobné informace o dokumentech toku najdete v tématu Přehled dokumentu toku. Aby bylo možné obsah toku obsahovat, RichTextBox hostuje objekt FlowDocument, který zase obsahuje upravitelný obsah. Pokud chcete předvést obsah toku v RichTextBox, následující kód ukazuje, jak vytvořit RichTextBox s odstavcem a nějakým tučným textem.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<RichTextBox>
<FlowDocument>
<Paragraph>
This is flow content and you can <Bold>edit me!</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Documents;
namespace SDKSample
{
public partial class BasicRichTextBoxWithContentExample : Page
{
public BasicRichTextBoxWithContentExample()
{
StackPanel myStackPanel = new StackPanel();
// Create a FlowDocument to contain content for the RichTextBox.
FlowDocument myFlowDoc = new FlowDocument();
// Create a Run of plain text and some bold text.
Run myRun = new Run("This is flow content and you can ");
Bold myBold = new Bold(new Run("edit me!"));
// Create a paragraph and add the Run and Bold to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myRun);
myParagraph.Inlines.Add(myBold);
// Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph);
RichTextBox myRichTextBox = new RichTextBox();
// Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc;
myStackPanel.Children.Add(myRichTextBox);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class BasicRichTextBoxWithContentExample
Inherits Page
Public Sub New()
Dim myStackPanel As New StackPanel()
' Create a FlowDocument to contain content for the RichTextBox.
Dim myFlowDoc As New FlowDocument()
' Create a Run of plain text and some bold text.
Dim myRun As New Run("This is flow content and you can ")
Dim myBold As New Bold(New Run("edit me!"))
' Create a paragraph and add the Run and Bold to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myRun)
myParagraph.Inlines.Add(myBold)
' Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph)
Dim myRichTextBox As New RichTextBox()
' Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc
myStackPanel.Children.Add(myRichTextBox)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
Následující obrázek ukazuje, jak se tato ukázka zobrazuje.

Prvky jako Paragraph a Bold určují, jak se obsah uvnitř RichTextBox zobrazí. Když uživatel upravuje RichTextBox obsah, mění tento tokový obsah. Další informace o funkcích obsahu toku a o tom, jak s ním pracovat, najdete v tématu Přehled dokumentu toku.
Poznámka
Obsah toku uvnitř RichTextBox se nechová přesně jako obsah toku obsažený v jiných ovládacích prvcích. Například v RichTextBox nejsou žádné sloupce, a proto se nevyskytuje žádné chování automatické změny velikosti. Integrované funkce, jako je vyhledávání, režim zobrazení, navigace na stránce a lupa, nejsou k dispozici v rámci RichTextBox.
Kontrola pravopisu v reálném čase
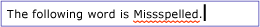
Kontrolu pravopisu v reálném čase můžete povolit v TextBox nebo RichTextBox. Když je kontrola pravopisu zapnutá, pod chybně napsanými slovy se zobrazí červená čára (viz obrázek níže).

Informace o tom, jak povolit kontrolu pravopisu, najdete v části Povolení kontroly pravopisu v textovém editoru.
Kontextová nabídka
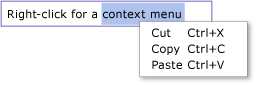
Ve výchozím nastavení mají TextBox i RichTextBox místní nabídku, která se zobrazí, když uživatel klikne pravým tlačítkem myši uvnitř ovládacího prvku. Kontextová nabídka umožňuje uživateli vyjmout, zkopírovat nebo vložit (viz obrázek níže).

Můžete vytvořit vlastní místní nabídku, která přepíše výchozí nabídku. Další informace naleznete v části Umístění vlastní místní nabídky v RichTextBoxu.
Úpravy příkazů
Příkazy pro úpravy umožňují uživatelům formátovat upravitelný obsah uvnitř RichTextBox. Kromě základních příkazů pro úpravy RichTextBox zahrnuje příkazy formátování, které TextBox nepodporuje. Například při úpravách v RichTextBoxmůže uživatel stisknout Ctr+B a přepnout formátování tučného textu. Úplný seznam dostupných příkazů najdete v EditingCommands. Kromě používání klávesových zkratek můžete příkazy připojit k jiným ovládacím prvkům, jako jsou tlačítka. Následující příklad ukazuje, jak vytvořit jednoduchý panel nástrojů obsahující tlačítka, která může uživatel použít ke změně formátování textu.
<Window x:Class="RichTextBoxInputPanelDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="400" Width="600"
>
<Grid>
<!-- Set the styles for the tool bar. -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<!-- This tool bar contains all the editing buttons. -->
<ToolBar Name="mainToolBar" Height="30" DockPanel.Dock="Top">
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
<!-- By default pressing tab moves focus to the next control. Setting AcceptsTab to true allows the
RichTextBox to accept tab characters. -->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
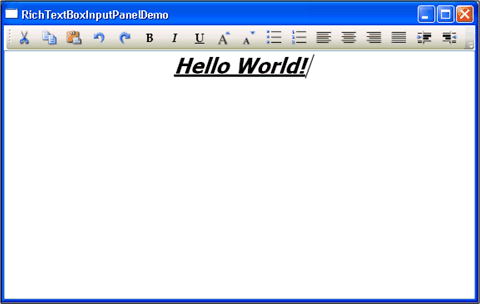
Následující obrázek ukazuje, jak se tento příklad zobrazuje.

Zjištění, kdy se změní obsah
Obvykle by se událost TextChanged měla použít ke zjištění, kdy se text v TextBox nebo RichTextBox změní, spíše než KeyDown, jak byste očekávali. Příklad najdete v tématu Zjistit, kdy se text v textovém poli změnil.
Uložení, načtení a tisk obsahu RichTextBox
Následující příklad ukazuje, jak uložit obsah RichTextBox do souboru, načíst tento obsah zpět do RichTextBoxa vytisknout obsah. Níže je uveden kód pro příklad.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SaveLoadPrintRTB" >
<StackPanel>
<RichTextBox Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
<Button Click="SaveRTBContent">Save RTB Content</Button>
<Button Click="LoadRTBContent">Load RTB Content</Button>
<Button Click="PrintRTBContent">Print RTB Content</Button>
</StackPanel>
</Page>
Níže je uvedený kód pro příklad.
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace SDKSample
{
public partial class SaveLoadPrintRTB : Page
{
// Handle "Save RichTextBox Content" button click.
void SaveRTBContent(Object sender, RoutedEventArgs args)
{
// Send an arbitrary URL and file name string specifying
// the location to save the XAML in.
SaveXamlPackage("C:\\test.xaml");
}
// Handle "Load RichTextBox Content" button click.
void LoadRTBContent(Object sender, RoutedEventArgs args)
{
// Send URL string specifying what file to retrieve XAML
// from to load into the RichTextBox.
LoadXamlPackage("C:\\test.xaml");
}
// Handle "Print RichTextBox Content" button click.
void PrintRTBContent(Object sender, RoutedEventArgs args)
{
PrintCommand();
}
// Save XAML in RichTextBox to a file specified by _fileName
void SaveXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
// Load XAML into RichTextBox from a file specified by _fileName
void LoadXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
if (File.Exists(_fileName))
{
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
// Print RichTextBox content
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
//use either one of the below
pd.PrintVisual(richTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)richTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
Imports System.IO
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Media
Namespace SDKSample
Partial Public Class SaveLoadPrintRTB
Inherits Page
' Handle "Save RichTextBox Content" button click.
Private Sub SaveRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send an arbitrary URL and file name string specifying
' the location to save the XAML in.
SaveXamlPackage("C:\test.xaml")
End Sub
' Handle "Load RichTextBox Content" button click.
Private Sub LoadRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send URL string specifying what file to retrieve XAML
' from to load into the RichTextBox.
LoadXamlPackage("C:\test.xaml")
End Sub
' Handle "Print RichTextBox Content" button click.
Private Sub PrintRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
PrintCommand()
End Sub
' Save XAML in RichTextBox to a file specified by _fileName
Private Sub SaveXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.Create)
range.Save(fStream, DataFormats.XamlPackage)
fStream.Close()
End Sub
' Load XAML into RichTextBox from a file specified by _fileName
Private Sub LoadXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
If File.Exists(_fileName) Then
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.OpenOrCreate)
range.Load(fStream, DataFormats.XamlPackage)
fStream.Close()
End If
End Sub
' Print RichTextBox content
Private Sub PrintCommand()
Dim pd As New PrintDialog()
If (pd.ShowDialog() = True) Then
'use either one of the below
pd.PrintVisual(TryCast(richTB, Visual), "printing as visual")
pd.PrintDocument(((CType(richTB.Document, IDocumentPaginatorSource)).DocumentPaginator), "printing as paginator")
End If
End Sub
End Class
End Namespace
Viz také
.NET Desktop feedback
