GridView – přehled
GridView režim zobrazení je jedním z režimů ListView zobrazení ovládacího prvku. Třída GridView a její podpůrné třídy umožňují vám a vašim uživatelům zobrazit kolekce položek v tabulce, která obvykle používá tlačítka jako interaktivní záhlaví sloupců. Toto téma představuje GridView třídu a popisuje její použití.
Co je zobrazení GridView?
Režim GridView zobrazení zobrazí seznam datových položek vazbou datových polí ke sloupcům a zobrazením záhlaví sloupce pro identifikaci pole. Výchozí GridView styl implementuje tlačítka jako záhlaví sloupců. Pomocí tlačítek pro záhlaví sloupců můžete implementovat důležité možnosti interakce uživatelů; Uživatelé mohou například kliknout na záhlaví sloupce a seřadit GridView data podle obsahu konkrétního sloupce.
Poznámka:
Ovládací prvky tlačítka, které GridView se používají pro záhlaví sloupců, jsou odvozeny z ButtonBase.
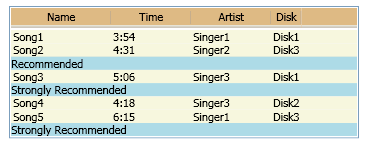
Následující obrázek znázorňuje GridView zobrazení ListView obsahu.

GridView sloupce jsou reprezentovány GridViewColumn objekty, které mohou automaticky velikost jejich obsahu. Volitelně můžete explicitně nastavit konkrétní šířku GridViewColumn . Sloupce můžete změnit přetažením úchytu mezi záhlavími sloupců. Můžete také dynamicky přidávat, odebírat, nahrazovat a měnit pořadí sloupců, protože tato funkce je integrovaná do GridView. GridView Nelze však přímo aktualizovat zobrazená data.
Následující příklad ukazuje, jak definovat GridView , který zobrazuje data zaměstnanců. V tomto příkladu ListViewEmployeeInfoDataSource definuje jako ItemsSource. Definice vlastností vazby DisplayMemberBindingGridViewColumn obsahu k EmployeeInfoDataSource kategoriím dat.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
Následující obrázek znázorňuje tabulku, kterou vytvořil předchozí příklad. Ovládací prvek GridView zobrazí data z ItemsSource objektu:

Rozložení a styl GridView
Buňky sloupců a záhlaví sloupce mají stejnou šířku GridViewColumn . Ve výchozím nastavení každý sloupec velikostí šířky tak, aby odpovídal obsahu. Volitelně můžete sloupec nastavit na pevnou šířku.
Související datový obsah se zobrazuje ve vodorovných řádcích. Například na předchozím obrázku se jako sada zobrazí příjmení, křestní jméno a id každého zaměstnance, protože se zobrazí ve vodorovném řádku.
Definování a stylování sloupců v objektu GridView
Při definování datového pole, které se má zobrazit v objektu GridViewColumn, použijte DisplayMemberBindingCellTemplate, nebo CellTemplateSelector vlastnosti. Vlastnost DisplayMemberBinding má přednost před některou z vlastností šablony.
Chcete-li určit zarovnání obsahu ve sloupci , GridViewdefinujte CellTemplate. HorizontalContentAlignment Nepoužívejte vlastnosti a VerticalContentAlignment vlastnosti pro ListView obsah, který je zobrazen pomocí .GridView
Chcete-li zadat vlastnosti šablony a stylu pro záhlaví sloupců, použijte GridView, GridViewColumna GridViewColumnHeader třídy. Další informace naleznete v tématu GridView Header Styles and Templates Overview.
Přidání vizuálních prvků do objektu GridView
Pokud chcete do režimu zobrazení přidat vizuální prvky, například CheckBox ovládací Button prvky, GridView použijte šablony nebo styly.
Pokud explicitně definujete vizuální prvek jako datovou položku, může se zobrazit pouze jednou v objektu GridView. Toto omezení existuje, protože prvek může mít pouze jeden nadřazený prvek, a proto se může ve vizuálním stromu zobrazit pouze jednou.
Styling Rows in a GridView
GridViewRowPresenter Pomocí a GridViewHeaderRowPresenter tříd naformátujte a zobrazte řádky GridView. Příklad, jak stylovat řádky v GridView režimu zobrazení, viz Styl řádku v ListView, který implementuje GridView.
Problémy se zarovnáním při použití ItemContainerStyle
Chcete-li zabránit problémům se zarovnáním mezi záhlavími sloupců a buňkami, nenastavujte vlastnost ani nezadávejte šablonu, která ovlivňuje šířku položky v objektu ItemContainerStyle. Například nenastavujte Margin vlastnost nebo nezadávejte ControlTemplate , která přidá CheckBox do ItemContainerStyle ovládacího prvku definovaný ListView objekt. Místo toho zadejte vlastnosti a šablony, které ovlivňují šířku sloupce přímo u tříd, které definují GridView režim zobrazení.
Chcete-li například přidat CheckBox do řádků v GridView režimu zobrazení, přidejte CheckBox do objektu DataTemplatea potom nastavte CellTemplate vlastnost na hodnotu DataTemplate.
Interakce uživatelů s objektem GridView
Při použití GridView v aplikaci mohou uživatelé pracovat a upravovat formátování GridViewsouboru . Uživatelé můžou například měnit pořadí sloupců, měnit velikost sloupce, vybírat položky v tabulce a procházet obsah. Můžete také definovat obslužnou rutinu události, která reaguje, když uživatel klikne na tlačítko záhlaví sloupce. Obslužná rutina události může provádět operace, jako je řazení dat zobrazených v GridView souladu s obsahem sloupce.
Následující seznam podrobně popisuje možnosti použití GridView pro interakci uživatele:
Přeuspořádat sloupce pomocí metody přetažení.
Uživatelé mohou změnit pořadí sloupců v objektu GridView tak, že stisknou levé tlačítko myši, když je nad záhlavím sloupce, a potom tento sloupec přetáhnete na nové místo. Zatímco uživatel přetáhne záhlaví sloupce, zobrazí se plovoucí verze záhlaví i plná černá čára, která ukazuje, kam se má sloupec vložit.
Pokud chcete změnit výchozí styl plovoucí verze záhlaví, zadejte ControlTemplate typ GridViewColumnHeader , který se aktivuje při Role nastavení Floatingvlastnosti . Další informace najdete v tématu Vytvoření stylu pro přetaženou záhlaví sloupce GridView.
Změňte velikost sloupce na jeho obsah.
Uživatelé můžou poklikáním na úchyt napravo od záhlaví sloupce změnit velikost sloupce tak, aby odpovídal jeho obsahu.
Poznámka:
Vlastnost můžete nastavit Width tak, aby
Double.NaNvznikl stejný efekt.Vyberte položky řádku.
Uživatelé mohou vybrat jednu nebo více položek v souboru GridView.
Pokud chcete změnit Style vybranou položku, přečtěte si téma Použití aktivačních událostí pro styl vybraných položek v ListView.
Posuňte se k zobrazení obsahu, který není na obrazovce zpočátku viditelný.
GridView Pokud velikost není dostatečně velká, aby se zobrazily všechny položky, uživatelé se mohou vodorovně nebo svisle posouvat pomocí posuvníků, které jsou poskytovány ovládacím ScrollViewer prvku. A ScrollBar je skrytý, pokud je veškerý obsah viditelný v určitém směru. Záhlaví sloupců se neposouvejte svislým posuvníkem, ale posunujte se vodorovně.
Interakce se sloupci kliknutím na tlačítka záhlaví sloupce
Když uživatelé kliknou na tlačítko záhlaví sloupce, můžou seřadit data zobrazená ve sloupci, pokud jste zadali algoritmus řazení.
Událost pro tlačítka záhlaví sloupců můžete zpracovat Click , abyste mohli poskytovat funkce, jako je algoritmus řazení. Pokud chcete zpracovat Click událost pro záhlaví jednoho sloupce, nastavte obslužnou rutinu události na objektu GridViewColumnHeader. Chcete-li nastavit obslužnou rutinu Click události, která zpracovává událost pro všechna záhlaví sloupců, nastavte obslužnou rutinu ListView ovládacího prvku.
Získání dalších vlastních zobrazení
Třída GridView , která je odvozena z ViewBase abstraktní třídy, je pouze jedním z možných režimů zobrazení třídy ListView . Další vlastní zobrazení ListView můžete vytvořit odvozením z ViewBase třídy. Příklad vlastního režimu zobrazení naleznete v tématu Vytvoření vlastního režimu zobrazení pro ListView.
GridView – podpůrné třídy
Následující třídy podporují GridView režim zobrazení.
Viz také
.NET Desktop feedback
