Přehled expanderu
Ovládací prvek Expander poskytuje způsob, jak poskytnout obsah v rozbalitelné oblasti, která se podobá okně a obsahuje záhlaví.
Vytvoření jednoduchého rozbalovacího prvku
Následující příklad ukazuje, jak vytvořit jednoduchý Expander ovládací prvek. Tento příklad vytvoří Expander, který vypadá tak, jako na předchozím obrázku.
<Expander Name="myExpander" Background="Tan"
HorizontalAlignment="Left" Header="My Expander"
ExpandDirection="Down" IsExpanded="True" Width="100">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua
</TextBlock>
</Expander>
Content a HeaderExpander mohou také obsahovat složitý obsah, jako objekty RadioButton a Image.
Nastavení směru rozšiřující se oblasti obsahu
Oblast obsahu ovládacího prvku Expander můžete nastavit tak, aby se rozbalil jedním ze čtyř směrů (Down, Up, Leftnebo Right) pomocí vlastnosti ExpandDirection. Když je oblast obsahu sbalená, zobrazí se pouze ExpanderHeader a její přepínací tlačítko. Ovládací prvek Button, na němž je zobrazená směrová šipka, slouží jako přepínací tlačítko pro rozbalení nebo sbalení oblasti obsahu. Po rozbalení se Expander pokusí zobrazit veškerý jeho obsah v oblasti podobné okně.
Řízení velikosti expandéru v panelu
Pokud je ovládací prvek Expander uvnitř ovládacího prvku rozložení, který dědí z Panel, například StackPanel, nezadávejte Height na Expander, pokud je vlastnost ExpandDirection nastavena na Down nebo Up. Podobně nezadávejte Width na Expander, pokud je vlastnost ExpandDirection nastavena na Left nebo Right.
Když nastavíte rozměr velikosti na ovládacím prvku Expander ve směru zobrazení rozšířeného obsahu, Expander převezme kontrolu nad oblastí, kterou obsah používá, a zobrazí kolem něj ohraničení. Ohraničení se zobrazí i v případě, že je obsah sbalený. Pokud chcete nastavit velikost rozbalené oblasti obsahu, nastavte rozměry obsahu Expander, nebo pokud chcete možnost posouvání, nastavte ji na ScrollViewer, která obsah ohraničuje.
Pokud je ovládací prvek Expander posledním prvkem v DockPanel, Windows Presentation Foundation (WPF) automaticky nastaví rozměry Expander tak, aby se rovnaly zbývající oblasti DockPanel. Chcete-li zabránit tomuto výchozímu chování, nastavte vlastnost LastChildFill objektu DockPanel na falsenebo se ujistěte, že Expander není posledním prvkem v DockPanel.
Vytváření posouvatelného obsahu
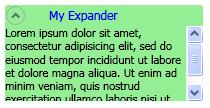
Pokud je obsah příliš velký pro velikost oblasti obsahu, můžete obsah Expander zabalit do ScrollViewer, aby bylo možné obsah posunout. Ovládací prvek Expander automaticky neposkytuje možnosti posouvání. Následující obrázek znázorňuje ovládací prvek Expander, který obsahuje ovládací prvek ScrollViewer.
Expander v ScrollViewer

Když umístíte ovládací prvek Expander do ScrollViewer, nastavte vlastnost dimenze ScrollViewer, která odpovídá směru, ve kterém se obsah Expander otevře na velikost oblasti obsahu Expander. Pokud například nastavíte vlastnost ExpandDirection na Expander na Down (oblast obsahu se otevře dolu), nastavte vlastnost Height na ovládacím prvku ScrollViewer na požadovanou výšku oblasti obsahu. Pokud místo toho nastavíte rozměr výšky u samotného obsahu, ScrollViewer toto nastavení nerozpozná, a proto neposkytuje posouvání obsahu.
Následující příklad ukazuje, jak vytvořit Expander ovládací prvek, který má složitý obsah a který obsahuje ScrollViewer ovládací prvek. Tento příklad vytvoří Expander, který se podobá obrázku na začátku této části.
void MakeExpander()
{
//Create containing stack panel and assign to Grid row/col
StackPanel sp = new StackPanel();
Grid.SetRow(sp, 0);
Grid.SetColumn(sp, 1);
sp.Background = Brushes.LightSalmon;
//Create column title
TextBlock colTitle = new TextBlock();
colTitle.Text = "EXPANDER CREATED FROM CODE";
colTitle.HorizontalAlignment= HorizontalAlignment.Center;
colTitle.Margin.Bottom.Equals(20);
sp.Children.Add(colTitle);
//Create Expander object
Expander exp = new Expander();
//Create Bullet Panel for Expander Header
BulletDecorator bp = new BulletDecorator();
Image i = new Image();
BitmapImage bi= new BitmapImage();
bi.UriSource = new Uri(@"pack://application:,,/images/icon.jpg");
i.Source = bi;
i.Width = 10;
bp.Bullet = i;
TextBlock tb = new TextBlock();
tb.Text = "My Expander";
tb.Margin = new Thickness(20,0,0,0);
bp.Child = tb;
exp.Header = bp;
//Create TextBlock with ScrollViewer for Expander Content
StackPanel spScroll = new StackPanel();
TextBlock tbc = new TextBlock();
tbc.Text =
"Lorem ipsum dolor sit amet, consectetur adipisicing elit," +
"sed do eiusmod tempor incididunt ut labore et dolore magna" +
"aliqua. Ut enim ad minim veniam, quis nostrud exercitation" +
"ullamco laboris nisi ut aliquip ex ea commodo consequat." +
"Duis aute irure dolor in reprehenderit in voluptate velit" +
"esse cillum dolore eu fugiat nulla pariatur. Excepteur sint" +
"occaecat cupidatat non proident, sunt in culpa qui officia" +
"deserunt mollit anim id est laborum.";
tbc.TextWrapping = TextWrapping.Wrap;
spScroll.Children.Add(tbc);
ScrollViewer scr = new ScrollViewer();
scr.Content = spScroll;
scr.Height = 50;
exp.Content = scr;
exp.Width=200;
exp.HorizontalContentAlignment= HorizontalAlignment.Stretch;
//Insert Expander into the StackPanel and add it to the
//Grid
sp.Children.Add(exp);
myGrid.Children.Add(sp);
}
Sub MakeExpander()
'Create containing stack panel and assign to Grid row/col
Dim sp As StackPanel = New StackPanel()
Grid.SetRow(sp, 0)
Grid.SetColumn(sp, 1)
sp.Background = Brushes.LightSalmon
'Create column title
Dim colTitle As TextBlock = New TextBlock()
colTitle.Text = "EXPANDER CREATED FROM CODE"
colTitle.HorizontalAlignment = HorizontalAlignment.Center
colTitle.Margin.Bottom.Equals(20)
sp.Children.Add(colTitle)
'Create Expander object
Dim exp As Expander = New Expander()
'Create Bullet Panel for Expander Header
Dim bp As BulletDecorator = New BulletDecorator()
Dim i As Image = New Image()
Dim bi As BitmapImage = New BitmapImage()
bi.UriSource = New Uri("pack://application:,,./images/icon.jpg")
i.Source = bi
i.Width = 10
bp.Bullet = i
Dim tb As TextBlock = New TextBlock()
tb.Text = "My Expander"
tb.Margin = New Thickness(20, 0, 0, 0)
bp.Child = tb
exp.Header = bp
'Create TextBlock with ScrollViewer for Expander Content
Dim spScroll As StackPanel = New StackPanel()
Dim tbc As TextBlock = New TextBlock()
tbc.Text = _
"Lorem ipsum dolor sit amet, consectetur adipisicing elit," + _
"sed do eiusmod tempor incididunt ut labore et dolore magna" + _
"aliqua. Ut enim ad minim veniam, quis nostrud exercitation" + _
"ullamco laboris nisi ut aliquip ex ea commodo consequat." + _
"Duis aute irure dolor in reprehenderit in voluptate velit" + _
"esse cillum dolore eu fugiat nulla pariatur. Excepteur sint" + _
"occaecat cupidatat non proident, sunt in culpa qui officia" + _
"deserunt mollit anim id est laborum."
tbc.TextWrapping = TextWrapping.Wrap
spScroll.Children.Add(tbc)
Dim scr As ScrollViewer = New ScrollViewer()
scr.Content = spScroll
scr.Height = 50
exp.Content = scr
'Insert Expander into the StackPanel and add it to the
'Grid
exp.Width = 200
exp.HorizontalContentAlignment = HorizontalAlignment.Stretch
sp.Children.Add(exp)
myGrid.Children.Add(sp)
End Sub
<Expander Width="200" HorizontalContentAlignment="Stretch">
<Expander.Header>
<BulletDecorator>
<BulletDecorator.Bullet>
<Image Width="10" Source="images\icon.jpg"/>
</BulletDecorator.Bullet>
<TextBlock Margin="20,0,0,0">My Expander</TextBlock>
</BulletDecorator>
</Expander.Header>
<Expander.Content>
<ScrollViewer Height="50">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</ScrollViewer>
</Expander.Content>
</Expander>
Použití vlastností zarovnání
Obsah můžete zarovnat nastavením vlastností HorizontalContentAlignment a VerticalContentAlignment v ovládacím prvku Expander. Když nastavíte tyto vlastnosti, zarovnání se vztahuje na záhlaví a také na rozbalený obsah.
Viz také
.NET Desktop feedback
