Kreslení naformátovaného textu
Toto téma obsahuje přehled funkcí FormattedText objektu. Tento objekt poskytuje ovládací prvek nízké úrovně pro kreslení textu v aplikacích WINDOWS Presentation Foundation (WPF).
Přehled technologií
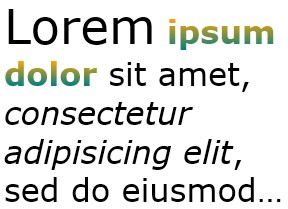
Objekt FormattedText umožňuje nakreslit víceřádkový text, ve kterém může být každý znak textu individuálně formátován. Následující příklad ukazuje text s několika použitými formáty.

Poznámka
Pro ty vývojáře, kteří migrují z rozhraní API Win32, jsou v tabulce v části migrace Win32 uvedeny příznaky Win32 DrawText a přibližný ekvivalent ve Windows Presentation Foundation (WPF).
Důvody použití formátovaného textu
WPF obsahuje více ovládacích prvků pro kreslení textu na obrazovku. Každý ovládací prvek se zaměřuje na jiný scénář a má vlastní seznam funkcí a omezení. Obecně platí, že prvek TextBlock by se měl použít, pokud je vyžadována omezená podpora textu, například stručná věta v uživatelském rozhraní. Label lze použít v případě, že je vyžadována minimální podpora textu. Další informace naleznete v tématu Dokumenty WPF.
Objekt FormattedText poskytuje větší funkce formátování textu než textové ovládací prvky WPF (Windows Presentation Foundation) a může být užitečné v případech, kdy chcete text použít jako dekorativní prvek. Další informace naleznete v následující části Převod formátovaného textu na geometrii.
Kromě toho je objekt FormattedText užitečný pro vytváření textově orientovaných DrawingVisual-odvozených objektů. DrawingVisual je jednoduchá třída kreslení, která se používá k vykreslení obrazců, obrázků nebo textu. Další informace naleznete v tématu Hit Test using DrawingVisuals Sample.
Použití objektu FormattedText
Pokud chcete vytvořit formátovaný text, zavolejte konstruktor FormattedText a vytvořte objekt FormattedText. Po vytvoření počátečního formátovaného textového řetězce můžete použít rozsah stylů formátování.
Vlastnost MaxTextWidth použijte k omezení textu na konkrétní šířku. Text se automaticky zalomí, aby nepřekračoval zadanou šířku. Vlastnost MaxTextHeight použijte k omezení textu na určitou výšku. Text zobrazí elipsu, "…" pro text, který překračuje určenou výšku.

U jednoho nebo více znaků můžete použít více stylů formátování. Můžete například volat oba metody SetFontSize a SetForegroundBrush, které změní formátování prvních pěti znaků v textu.
Následující příklad kódu vytvoří objekt FormattedText a pak na text použije několik stylů formátování.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Měrná jednotka velikosti písma
Stejně jako u jiných textových objektů v aplikacích WPF (Windows Presentation Foundation) používá objekt FormattedText jako měrnou jednotku pixely nezávislé na zařízení. Většina aplikací Win32 ale používá body jako měrnou jednotku. Pokud chcete použít zobrazovaný text v jednotkách bodů v aplikacích Windows Presentation Foundation (WPF), musíte převést jednotky nezávislé na zařízení (1/96 palce na jednotku) na body. Následující příklad kódu ukazuje, jak provést tento převod.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Převod formátovaného textu na geometrii
Formátovaný text můžete převést na objekty Geometry, což vám umožní vytvářet další typy vizuálně zajímavého textu. Můžete například vytvořit objekt Geometry na základě obrysu textového řetězce.

Následující příklady ilustrují několik způsobů, jak vytvořit zajímavé vizuální efekty úpravou tahu, výplně a zvýraznění převedeného textu.



Když je text převeden na objekt Geometry, už se nejedná o kolekci znaků – znaky v textovém řetězci nelze upravovat. Vzhled převedeného textu ale můžete ovlivnit úpravou jeho vlastností tahu a výplně. Tah odkazuje na obrys převedeného textu; výplň odkazuje na oblast uvnitř obrysu převedeného textu. Další informace viz Vytvoření textu s obrysem.
Formátovaný text můžete také převést na objekt PathGeometry a použít ho ke zvýraznění textu. Můžete například použít animaci na objekt PathGeometry tak, aby animace následuje obrys formátovaného textu.
Následující příklad ukazuje formátovaný text, který byl převeden na objekt PathGeometry. Animovaná elipsa následuje cestu tahů vykresleného textu.

Koule sledující geometrii dráhy textu
Další informace naleznete v tématu Postupy: Vytvoření animace PathGeometry pro text.
Po převodu na objekt PathGeometry můžete vytvořit další zajímavé způsoby formátování textu. Video můžete například vystřihnout, aby se zobrazilo uvnitř.

Migrace Win32
Funkce FormattedText pro kreslicí text jsou podobné funkcím funkce Win32 DrawText. Pro ty vývojáře, kteří migrují z rozhraní API Win32, uvádí následující tabulka příznaky Win32 DrawText a přibližný ekvivalent ve Windows Presentation Foundation (WPF).
| Příznak DrawText | Ekvivalent WPF | Poznámky |
|---|---|---|
| DT_BOTTOM | Height | Použijte vlastnost Height k výpočtu odpovídající pozice 'y' pro funkci Win32 DrawText. |
| DT_CALCRECT | Height, Width | K výpočtu výstupního obdélníku použijte vlastnosti Height a Width. |
| DT_CENTER | TextAlignment | Použijte vlastnost TextAlignment s hodnotou nastavenou na Center. |
| DT_EDITCONTROL | Žádný | Nevyžaduje se. Šířka mezery a vykreslení posledního řádku jsou stejné jako v ovládacím prvku pro úpravy v rámci. |
| Ukončení s elipsou | Trimming | Použijte vlastnost Trimming s hodnotou CharacterEllipsis. Pomocí WordEllipsis získáte Win32 DT_END_ELLIPSIS s DT_WORD_ELIPSIS koncovým třímístným znakem – v tomto případě se znak tří teček objevuje pouze u slov, která se nevejdou na jeden řádek. |
| DT_EXPAND_TABS | Žádný | Nevyžaduje se. Tabulátory se automaticky rozbalí tak, aby zastavovaly každých 4 ems, což je přibližně šířka 8 znaků nezávislých na jazyce. |
| DT_EXTERNALLEADING | Žádný | Nevyžaduje se. Vnější úvodní čáry jsou vždy zahrnuty do řádkování. Pomocí vlastnosti LineHeight vytvořte uživatelsky definované řádkování. |
| DT_HIDEPREFIX | Žádný | Nepodporuje se. Před vytvořením objektu FormattedText odeberte z řetězce&. |
| DT_LEFT | TextAlignment | Toto je výchozí zarovnání textu. Použijte vlastnost TextAlignment s hodnotou nastavenou na Left. (pouze WPF) |
| DT_MODIFYSTRING | Žádný | Nepodporuje se. |
| DT_NOCLIP | VisualClip | Výřez se neprovádí automaticky. Pokud chcete vystřižovat text, použijte vlastnost VisualClip. |
| DT_NOFULLWIDTHCHARBREAK | Žádný | Nepodporuje se. |
| DT_NOPREFIX | Žádný | Nevyžaduje se. Znak&v řetězcích se vždy považuje za normální znak. |
| DT_PATHELLIPSIS | Žádný | Použijte vlastnost Trimming s hodnotou WordEllipsis. |
| DT_PREFIX | Žádný | Nepodporuje se. Pokud chcete použít podtržítka pro text, například klávesu akcelerátoru nebo odkaz, použijte metodu SetTextDecorations. |
| DT_PREFIXONLY | Žádný | Nepodporuje se. |
| DT_RIGHT | TextAlignment | Použijte vlastnost TextAlignment s hodnotou nastavenou na Right. (pouze WPF) |
| DT_RTLREADING | FlowDirection | Nastavte vlastnost FlowDirection na RightToLeft. |
| DT_SINGLELINE | Žádný | Nevyžaduje se. FormattedText objekty se chovají jako ovládací prvek s jedním řádkem, pokud není nastavena vlastnost MaxTextWidth nebo text obsahuje návratový znak řádku nebo informační kanál řádku (CR/LF). |
| DT_TABSTOP | Žádný | Nepodporuje uživatelsky definované pozice zarážky tabulátoru. |
| DT_TOP | Height | Nevyžaduje se. Hlavní odůvodnění je výchozí. Další svislé hodnoty umístění lze definovat pomocí vlastnosti Height pro výpočet odpovídající pozice Win32 DrawText y. |
| DT_VCENTER | Height | Pomocí vlastnosti Height vypočítat odpovídající pozici Win32 DrawText y. |
| DT_WORDBREAK | Žádný | Nevyžaduje se. K dělení slov dochází automaticky s objekty FormattedText. Nemůžete ho zakázat. |
| DT_WORD_ELLIPSIS | Trimming | Použijte vlastnost Trimming s hodnotou WordEllipsis. |
Viz také
- FormattedText
- dokumenty ve WPF
- Typografie ve WPF
- Vytvořit text s obrysem
- Jak na to: Vytvoření animace PathGeometry pro text
.NET Desktop feedback
