Jak na to: Vytvoření lineárního přechodu
GDI+ poskytuje vodorovné, svislé a diagonální lineární přechody. Ve výchozím nastavení se barva lineárního přechodu uniformně změní. Lineární přechod ale můžete přizpůsobit tak, aby se barva změnila ne uniformním způsobem.
Poznámka
Příklady v tomto článku jsou metody, které se volají z obslužné rutiny události určitého ovládacího prvku Paint.
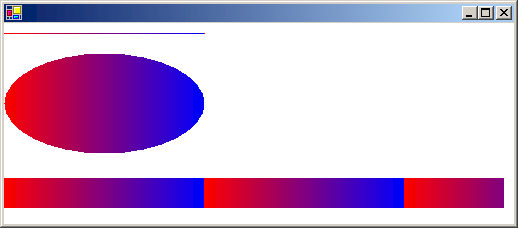
Následující příklad vyplní linii, elipsu a obdélník vodorovným lineárním přechodovým štětcem.
Konstruktor LinearGradientBrush přijímá čtyři argumenty: dva body a dvě barvy. První bod (0, 10) je přidružen k první barvě (červené) a druhý bod (200, 10) je přidružen k druhé barvě (modrá). Jak byste očekávali, čára nakreslená z (0, 10) na (200, 10) se postupně mění z červené na modrou.
Čísla 10 v bodech (0, 10) a (200, 10) nejsou důležitá. Důležité je, že dva body mají stejnou druhou souřadnici – čára, která je spojuje, je vodorovná. Elipsa a obdélník se také postupně mění z červené na modrou, zatímco vodorovná souřadnice přechází od 0 do 200.
Následující obrázek znázorňuje čáru, tři tečky a obdélník. Všimněte si, že barevný přechod se opakuje, protože vodorovná souřadnice se zvyšuje nad 200.

Chcete-li použít vodorovné lineární přechody
Jako třetí a čtvrtý argument předejte neprůžnou červenou a neprůhnou modrou barvu.
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
V předchozím příkladu se barevné komponenty při přechodu z vodorovné souřadnice 0 na vodorovnou souřadnici 200 mění lineárně. Například bod, jehož první souřadnice je v polovině mezi 0 a 200, bude mít modrou komponentu, která je v polovině mezi 0 a 255.
GDI+ umožňuje upravit způsob, jakým se barva liší od jednoho okraje přechodu na druhou. Předpokládejme, že chcete vytvořit přechodový štětec, který se změní z černé na červenou podle následující tabulky.
| Vodorovná souřadnice | Komponenty RGB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Všimněte si, že červená komponenta je v polovině intenzity, když vodorovná souřadnice je pouze 20 procent cesty od 0 do 200.
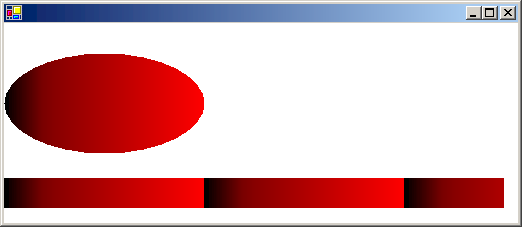
Následující příklad nastaví vlastnost LinearGradientBrush.Blend pro přiřazení tří relativních intenzit ke třem relativním pozicím. Stejně jako v předchozí tabulce je relativní intenzita 0,5 spojena s relativní pozicí 0,2. Kód vyplní elipsu a obdélník gradientním štětcem.
Následující ilustrace znázorňuje výslednou elipsu a obdélník.

Přizpůsobení lineárních přechodů
Jako třetí a čtvrtý argument předejte neprůhlednou černou a neprůhlednou červenou.
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Přechody v předchozích příkladech byly vodorovné; to znamená, že se barva postupně mění, jak se pohybujete podél jakékoli vodorovné čáry. Můžete také definovat svislé přechody a diagonální přechody.
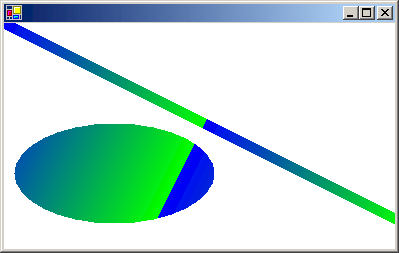
Následující příklad předá body (0, 0) a (200, 100) konstruktoru LinearGradientBrush. Barva modrá je spojena s (0, 0) a barva zelená je spojena s (200, 100). Čára (s šířkou pera 10) a elipsa jsou vyplněny lineárním přechodovým štětcem.
Následující obrázek znázorňuje čáru a elipsu. Všimněte si, že barva v elipse se postupně mění, když se pohybujete podél jakékoli přímky, která je rovnoběžná s přímkou procházející body (0, 0) a (200, 100).

Vytvořit diagonální lineární přechody
Jako třetí a čtvrtý argument předejte neprůhlednou modrou a neprůhlednou zelenou.
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
Viz také
.NET Desktop feedback
