Orchestrace aplikací Node.js v .NET Aspire
V tomto článku se dozvíte, jak v projektu .NET.NET Aspire používat aplikace Node.js a Node Package Manager (npm). Ukázková aplikace v tomto článku ukazuje zkušenosti Angular, Reacta Vueclient. Pro podporu těchto scénářů existují následující .NET.NET Aspire rozhraní API – a jsou součástí Aspire.Hosting.NodeJS balíčku NuGet:
Rozdíl mezi těmito dvěma rozhraními API spočívá v tom, že první se používá k hostování Node.js aplikací, zatímco druhá se používá k hostování aplikací, které se spouštějí z balíčku .json oddíl scripts souboru a odpovídající příkaz npm run <script-name>.
Spropitné
Ukázkový zdrojový kód pro tento článek je k dispozici na GitHuba podrobnosti o ukázkách kódu najdete na stránce : .NET Aspire s Angular, React a Vue.
Důležitý
I když se tento článek zaměřuje na front-endové bity aplikace Single-Page (SPA), je dostupná další ukázka Node.js na stránce ukázek kódu : .NET AspireNode.js ukázky, která předvádí použití Node.js jako server aplikace pomocí express.
Požadavky
Pokud chcete pracovat s .NET.NET Aspire, potřebujete místně nainstalovat následující:
- .NET 8.0 nebo .NET 9.0
- Modul runtime kontejneru kompatibilní s OCI, například:
- Docker Desktop nebo Podman. Další informace najdete v tématu běhové prostředí kontejneru.
- Integrované vývojové prostředí (IDE) nebo editor kódu, například:
- Visual Studio 2022 verze 17.9 nebo novější (volitelné)
-
Visual Studio Code (volitelné)
- C# Dev Kit: Rozšíření (volitelné)
- JetBrains Rider s pluginem .NET.NET Aspire (volitelně)
Další informace najdete v tématu .NET.NET Aspire nastavení a nástrojea .NET.NET Aspire SDK.
Kromě toho je potřeba na počítač nainstalovat Node.js. Ukázková aplikace v tomto článku byla vytvořena s Node.js verze 20.12.2 a npm verze 10.5.1. Pokud chcete ověřit verze Node.js a npm, spusťte následující příkazy:
node --version
npm --version
Pokud chcete stáhnout Node.js (včetně npm), podívejte se na stránku stažení Node.js.
Klonování ukázkového zdrojového kódu
Pokud chcete naklonovat ukázkový zdrojový kód z GitHub, spusťte následující příkaz:
git clone https://github.com/dotnet/aspire-samples.git
Po naklonování úložiště přejděte do složky samples/AspireWithJavaScript:
cd samples/AspireWithJavaScript
Z tohoto adresáře je v následujícím seznamu popsáno šest podřízených adresářů.
- AspireJavaScript.Angular: Aplikace Angular, která využívá rozhraní API pro předpověď počasí a zobrazuje data v tabulce.
- AspireJavaScript.AppHost: Projekt .NET.NET Aspire, který orchestruje ostatní aplikace v této ukázce. Další informace naleznete v tématu .NET.NET Aspire přehled orchestrace.
- AspireJavaScript.MinimalApi: Rozhraní API HTTP, které vrací náhodně generovaná data předpovědi počasí.
- AspireJavaScript.React: Aplikace React, která využívá rozhraní API pro předpověď počasí a zobrazuje data v tabulce.
- AspireJavaScript.ServiceDefaults: Výchozí sdílený projekt pro projekty .NET.NET Aspire. Další informace viz .NET.NET Aspire výchozí nastavení služby.
- AspireJavaScript.Vue: Aplikace Vue, která využívá rozhraní API pro předpověď počasí a zobrazuje data v tabulce.
Instalujte závislosti client
Ukázková aplikace ukazuje, jak používat javascriptové client aplikace, které jsou postavené na Node.js. Každá client aplikace byla napsána buď pomocí příkazu šablony npm create, nebo ručně. Následující tabulka uvádí příkazy šablony použité k vytvoření každé client aplikace spolu s výchozím portem:
| Typ aplikace | Příkaz Vytvořit šablonu | Výchozí port |
|---|---|---|
| Angular | npm create @angular@latest |
4200 |
| React | Nepoužíli jste šablonu. | PORT env var |
| Vue | npm create vue@latest |
5173 |
Spropitné
Nemusíte spouštět žádné z těchto příkazů, protože ukázková aplikace už zahrnuje klienty. Místo toho, je to bod odkazu, ze kterého byli klienti vytvořeni. Další informace naleznete v tématu npm-init.
Abyste mohli aplikaci spustit, musíte nejprve nainstalovat závislosti pro každou client. Uděláte to tak, že přejdete do každé složky client a spustíte příkazy npm install (nebo alias 'install' s příkazy npm i).
Nainstalovat závislosti Angular
npm i ./AspireJavaScript.Angular/
Další informace o aplikaci Angular naleznete, když prozkoumejte Angularclient.
Nainstalujte závislosti React
npm i ./AspireJavaScript.React/
Další informace o aplikaci React naleznete pomocí prozkoumání Reactclient.
Nainstalovat závislosti Vue
npm i ./AspireJavaScript.Vue/
Další informace o aplikaci Vue najdete v , kde můžete prozkoumat Vueclient.
Spuštění ukázkové aplikace
Pokud chcete spustit ukázkovou aplikaci, zavolejte příkaz dotnet run, který je hostiteli aplikace orchestrátoru AspireJavaScript.AppHost.csproj jako přepínač --project:
dotnet run --project ./AspireJavaScript.AppHost/AspireJavaScript.AppHost.csproj
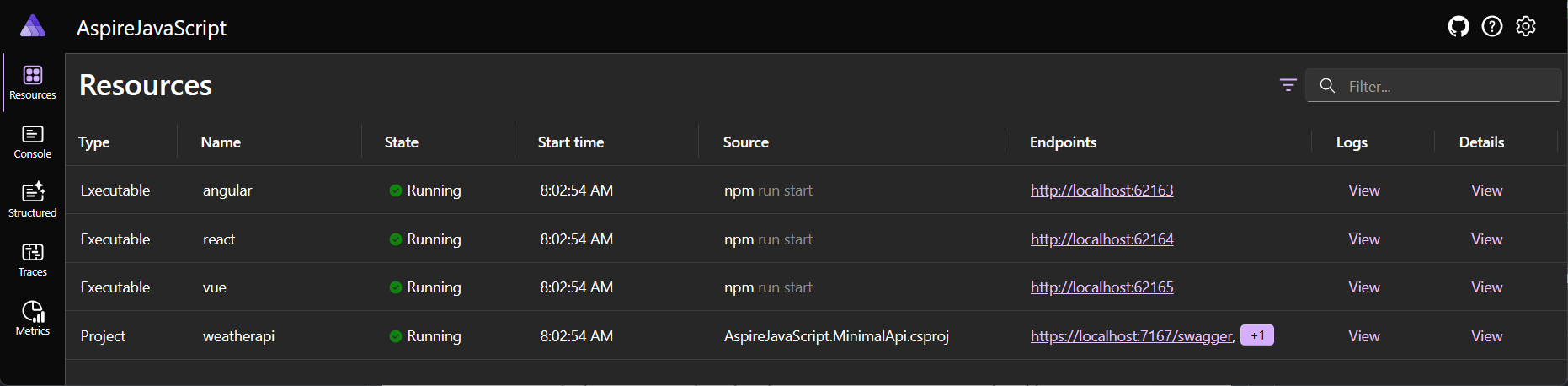
Řídicí panel
Koncový bod služby weatherapi směřuje na stránku Swagger UI, která dokumentuje rozhraní HTTP API. Každá client aplikace tuto službu využívá k zobrazení dat předpovědi počasí. Jednotlivé client aplikace můžete zobrazit tak, že přejdete na odpovídající koncový bod na řídicím panelu .NET Aspire. Jejich snímky obrazovek a změny provedené od výchozího bodu šablony jsou podrobně popsané v následujících částech.
Ve stejné relaci terminálu, kterou jste použili ke spuštění aplikace, stiskněte kombinaci kláves Ctrl + C, abyste aplikaci zastavili.
Prozkoumání hostitele aplikace
Abyste pochopili, jak se jednotlivé prostředky aplikace client orchestrují, podívejte se do hostitelského projektu aplikace. Hostitel aplikace vyžaduje balíček NuGet Aspire.Hosting.NodeJS pro hostování aplikací Node.js.
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net8.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.NodeJs" Version="9.0.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\AspireJavaScript.MinimalApi\AspireJavaScript.MinimalApi.csproj" />
</ItemGroup>
<Target Name="RestoreNpm" BeforeTargets="Build" Condition=" '$(DesignTimeBuild)' != 'true' ">
<ItemGroup>
<PackageJsons Include="..\*\package.json" />
</ItemGroup>
<!-- Install npm packages if node_modules is missing -->
<Message Importance="Normal" Text="Installing npm packages for %(PackageJsons.RelativeDir)" Condition="!Exists('%(PackageJsons.RootDir)%(PackageJsons.Directory)/node_modules')" />
<Exec Command="npm install" WorkingDirectory="%(PackageJsons.RootDir)%(PackageJsons.Directory)" Condition="!Exists('%(PackageJsons.RootDir)%(PackageJsons.Directory)/node_modules')" />
</Target>
</Project>
Soubor projektu také definuje cíl sestavení, který zajistí, že se před sestavením hostitele aplikace nainstalují závislosti npm. Kód hostitele aplikace (Program.cs) deklaruje prostředky aplikace client pomocí rozhraní API AddNpmApp(IDistributedApplicationBuilder, String, String, String, String[]).
var builder = DistributedApplication.CreateBuilder(args);
var weatherApi = builder.AddProject<Projects.AspireJavaScript_MinimalApi>("weatherapi")
.WithExternalHttpEndpoints();
builder.AddNpmApp("angular", "../AspireJavaScript.Angular")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("react", "../AspireJavaScript.React")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithEnvironment("BROWSER", "none") // Disable opening browser on npm start
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("vue", "../AspireJavaScript.Vue")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("reactvite", "../AspireJavaScript.Vite")
.WithReference(weatherApi)
.WithEnvironment("BROWSER", "none")
.WithHttpEndpoint(env: "VITE_PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.Build().Run();
Předchozí kód:
- Vytvoří DistributedApplicationBuilder.
- Přidá do hostitele aplikace službu "weatherapi" jako projekt.
- Označí koncové body HTTP jako externí.
- S odkazem na službu weatherapi přidáangular", "react" a "vue" client aplikace jako aplikace npm.
- Každá client aplikace je nakonfigurovaná tak, aby běžela na jiném portu kontejneru, a k určení portu používá proměnnou prostředí
PORT. - Všechny client aplikace také spoléhají na Dockerfile k sestavení image kontejneru a jsou nakonfigurované tak, aby se v manifestu publikování vyjadřovaly jako kontejner z rozhraní API PublishAsDockerFile.
- Každá client aplikace je nakonfigurovaná tak, aby běžela na jiném portu kontejneru, a k určení portu používá proměnnou prostředí
Další informace o síťování vnitřní smyčky najdete v přehledu síťování vnitřní smyčky .NET.NET Aspire. Další informace o nasazování aplikací najdete v části o formátu manifestu .NET.NET Aspire pro tvůrce nástrojů k nasazení.
Když hostitel aplikace orchestruje spuštění každé client aplikace, použije příkaz npm run start. Tento příkaz je definován v scripts části balíčku .json soubor pro každou aplikaci client. Skript start slouží ke spuštění aplikace client na zadaném portu. Každá client aplikace využívá proxy server k vyžádání služby weatherapi.
Proxy server je nakonfigurovaný v:
- Soubor proxy.conf.js pro Angularclient.
- Soubor webpack.config.js pro Reactclient.
- Soubor vite.config.ts pro Vueclient.
Prozkoumejte Angularclient
Původní šablona Angular obsahuje několik klíčových úprav. První je přidání souboru proxy.conf.js. Tento soubor se používá k přesměrování žádostí z Angularclient do služby WeatherAPI.
module.exports = {
"/api": {
target:
process.env["services__weatherapi__https__0"] ||
process.env["services__weatherapi__http__0"],
secure: process.env["NODE_ENV"] !== "development",
pathRewrite: {
"^/api": "",
},
},
};
Hostitel aplikace .NET.NET Aspire nastaví proměnnou prostředí services__weatherapi__http__0, která se používá k rozlišení koncového bodu služby "weatherapi". Předchozí konfigurace proxy serverů přesměrovává HTTP požadavky, které začínají na /api, na cílovou adresu URL zadanou s proměnnou prostředí.
Druhou aktualizací je pro balíček . Souborjson. Tento soubor slouží ke konfiguraci Angularclient tak, aby běžela na jiném portu než na výchozím portu. Toho dosáhnete pomocí proměnné prostředí PORT a balíčku run-script-os npm k nastavení portu.
{
"name": "angular-weather",
"version": "0.0.0",
"engines": {
"node": ">=20.12"
},
"scripts": {
"ng": "ng",
"start": "run-script-os",
"start:win32": "ng serve --port %PORT%",
"start:default": "ng serve --port $PORT",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^18.1.1",
"@angular/common": "^18.1.1",
"@angular/compiler": "^18.1.1",
"@angular/core": "^18.1.1",
"@angular/forms": "^18.1.1",
"@angular/platform-browser": "^18.1.1",
"@angular/platform-browser-dynamic": "^18.1.1",
"@angular/router": "^18.1.1",
"rxjs": "~7.8.0",
"tslib": "^2.6.3",
"zone.js": "~0.14.8"
},
"devDependencies": {
"@angular-devkit/build-angular": "^18.1.1",
"@angular/cli": "^18.1.1",
"@angular/compiler-cli": "^18.1.1",
"@types/jasmine": "~5.1.0",
"jasmine-core": "~5.2.0",
"karma": "~6.4.3",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.1.0",
"typescript": "~5.5.3",
"run-script-os": "^1.1.6"
}
}
Oddíl scripts balíčku .json soubor slouží k definování skriptu start. Tento skript používá příkaz npm start ke spuštění aplikace Angularclient. Skript start je nakonfigurovaný tak, aby pomocí balíčku run-script-os nastavil port a delegoval na příkaz ng serve, který předává příslušný přepínač --port na základě syntaxe odpovídající operačnímu systému.
Aby bylo možné provádět volání HTTP do služby weatherapi, musí být aplikace Angularclient nakonfigurovaná tak, aby umožnila vložení AngularHttpClient pro účely injektování závislostí. Toho dosáhnete pomocí pomocné funkce provideHttpClient při konfiguraci aplikace v souboru app.config.ts.
import { ApplicationConfig } from '@angular/core';
import { provideHttpClient } from '@angular/common/http';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes),
provideHttpClient()
]
};
Aplikace Angularclient musí nakonec volat na koncový bod /api/WeatherForecast, aby načetla data předpovědi počasí. Existuje několik aktualizací HTML, CSS a TypeScript, z nichž všechny jsou provedeny v následujících souborech:
- app.component.css: Aktualizujte šablony stylů CSS tak, aby styl tabulky.
- app.component.html: aktualizujte kód HTML tak, aby zobrazoval data předpovědi počasí v tabulce.
-
app.component.ts: Aktualizujte TypeScript tak, aby volal endpoint
/api/WeatherForecasta zobrazoval data v tabulce.
import { Component, Injectable } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { HttpClient } from '@angular/common/http';
import { WeatherForecasts } from '../types/weatherForecast';
@Injectable()
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'weather';
forecasts: WeatherForecasts = [];
constructor(private http: HttpClient) {
http.get<WeatherForecasts>('api/weatherforecast').subscribe({
next: result => this.forecasts = result,
error: console.error
});
}
}
spuštěná aplikace Angular
Pokud chcete vizualizovat aplikaci Angularclient, přejděte na koncový bodangularna řídicím panelu .NET Aspire. Následující obrázek znázorňuje aplikaci Angularclient:
Prozkoumejte Reactclient
Aplikace React nebyla napsána pomocí šablony a místo toho byla napsána ručně. Kompletní zdrojový kód najdete v úložišti dotnet/aspire-samples. Některé klíčové body zájmu najdete v souboru src/App.js:
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [forecasts, setForecasts] = useState([]);
const requestWeather = async () => {
const weather = await fetch("api/weatherforecast");
console.log(weather);
const weatherJson = await weather.json();
console.log(weatherJson);
setForecasts(weatherJson);
};
useEffect(() => {
requestWeather();
}, []);
return (
<div className="App">
<header className="App-header">
<h1>React Weather</h1>
<table>
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
{(
forecasts ?? [
{
date: "N/A",
temperatureC: "",
temperatureF: "",
summary: "No forecasts",
},
]
).map((w) => {
return (
<tr key={w.date}>
<td>{w.date}</td>
<td>{w.temperatureC}</td>
<td>{w.temperatureF}</td>
<td>{w.summary}</td>
</tr>
);
})}
</tbody>
</table>
</header>
</div>
);
}
export default App;
Funkce App je vstupním bodem aplikace Reactclient. Používá hooky useState a useEffect ke správě stavu dat o předpovědi počasí. Rozhraní API fetch slouží k odeslání HTTP požadavku na koncový bod /api/WeatherForecast. Odpověď se pak převede na JSON a nastaví jako stav dat pro předpověď počasí.
const HTMLWebpackPlugin = require("html-webpack-plugin");
module.exports = (env) => {
return {
entry: "./src/index.js",
devServer: {
port: env.PORT || 4001,
allowedHosts: "all",
proxy: [
{
context: ["/api"],
target:
process.env.services__weatherapi__https__0 ||
process.env.services__weatherapi__http__0,
pathRewrite: { "^/api": "" },
secure: false,
},
],
},
output: {
path: `${__dirname}/dist`,
filename: "bundle.js",
},
plugins: [
new HTMLWebpackPlugin({
template: "./src/index.html",
favicon: "./src/favicon.ico",
}),
],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: [
"@babel/preset-env",
["@babel/preset-react", { runtime: "automatic" }],
],
},
},
},
{
test: /\.css$/,
exclude: /node_modules/,
use: ["style-loader", "css-loader"],
},
],
},
};
};
Předchozí kód definuje module.exports následujícím způsobem:
- Vlastnost
entryje nastavena na soubor src/index.js. -
devServerspoléhá na proxy server, který předává požadavky ke službě "weatherapi", nastaví port na proměnnou prostředíPORTa povolí všechny hostitele. - Výsledkem
outputje složka se souborem bundle.js. - Sada
pluginsnastavila soubor src/index.html jako šablonu a zpřístupnila soubor favicon.ico.
Poslední aktualizace se týkají následujících souborů:
- App.css: Aktualizujte CSS pro stylování tabulky.
-
App.js: Aktualizujte JavaScript tak, aby volal koncový bod
/api/WeatherForecasta zobrazoval data v tabulce.
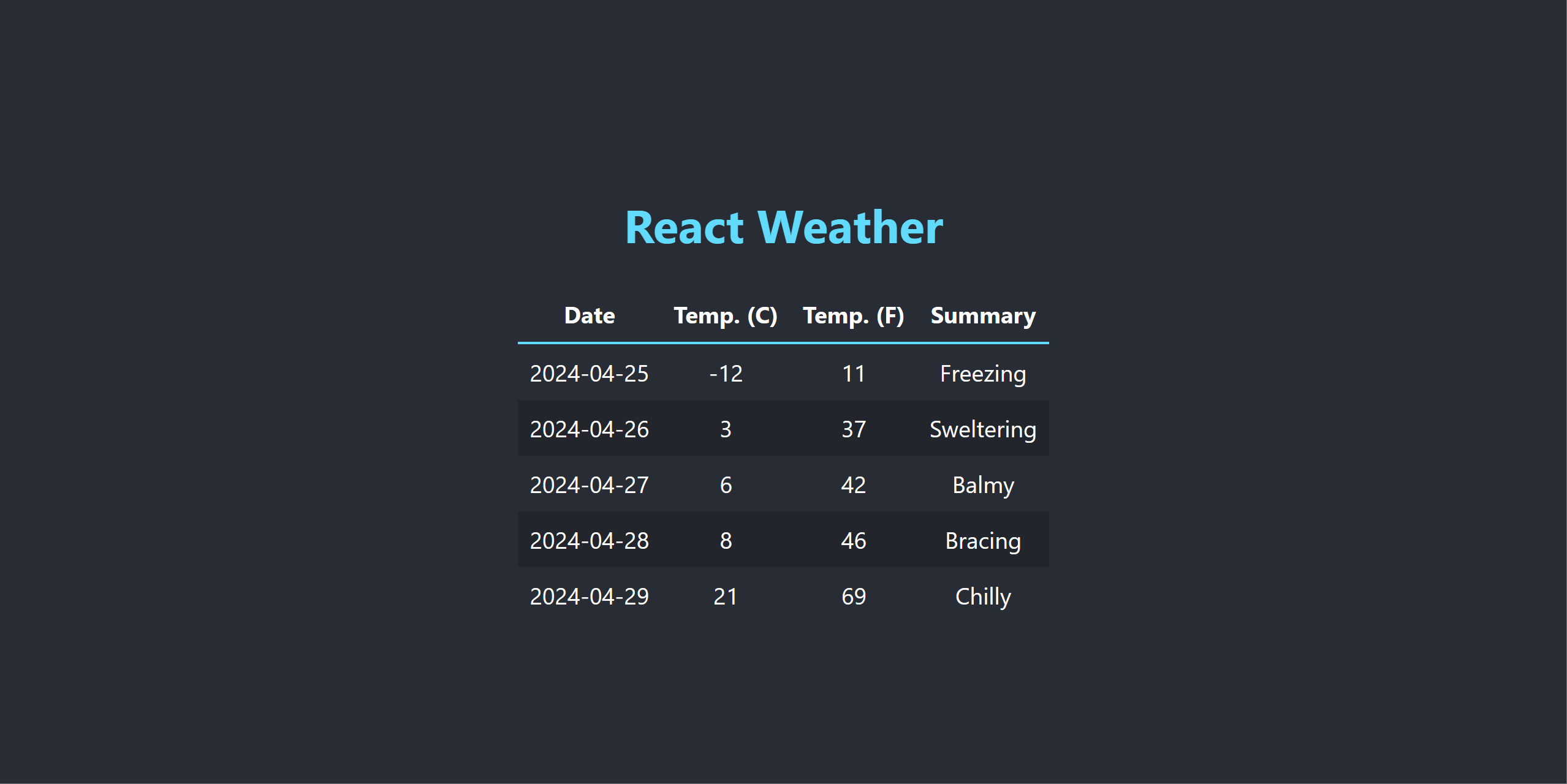
spuštěná aplikace React
Pokud chcete vizualizovat aplikaci Reactclient, přejděte na koncový bodreactna řídicím panelu .NET Aspire. Následující obrázek znázorňuje aplikaci Reactclient:
Prozkoumejte Vueclient
Původní šablona Vue obsahuje několik klíčových úprav. Primární aktualizací bylo přidání vyvolání fetch v souboru TheWelcome.vue pro načtení dat předpovědi počasí z koncového bodu /api/WeatherForecast. Následující fragment kódu ukazuje volání fetch:
<script lang="ts">
interface WeatherForecast {
date: string
temperatureC: number
temperatureF: number
summary: string
};
type Forecasts = WeatherForecast[];
export default {
name: 'TheWelcome',
data() {
return {
forecasts: [],
loading: true,
error: null
}
},
mounted() {
fetch('api/weatherforecast')
.then(response => response.json())
.then(data => {
this.forecasts = data
})
.catch(error => {
this.error = error
})
.finally(() => (this.loading = false))
}
}
</script>
<template>
<table>
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
<tr v-for="forecast in (forecasts as Forecasts)">
<td>{{ forecast.date }}</td>
<td>{{ forecast.temperatureC }}</td>
<td>{{ forecast.temperatureF }}</td>
<td>{{ forecast.summary }}</td>
</tr>
</tbody>
</table>
</template>
<style>
table {
border: none;
border-collapse: collapse;
}
th {
font-size: x-large;
font-weight: bold;
border-bottom: solid .2rem hsla(160, 100%, 37%, 1);
}
th,
td {
padding: 1rem;
}
td {
text-align: center;
font-size: large;
}
tr:nth-child(even) {
background-color: var(--vt-c-black-soft);
}
</style>
Vzhledem k tomu, že po integraci TheWelcome následuje akce mounted, volá se koncový bod /api/weatherforecast k načtení dat předpovědi počasí. Odpověď se pak nastaví jako vlastnost dat forecasts. K nastavení server portu používá aplikace Vueclient proměnnou prostředí PORT. Toho dosáhnete aktualizací souboru vite.config.ts:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: true,
port: parseInt(process.env.PORT ?? "5173"),
proxy: {
'/api': {
target: process.env.services__weatherapi__https__0 || process.env.services__weatherapi__http__0,
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
secure: false
}
}
}
})
Kromě toho konfigurace Vite určuje vlastnost server.proxy pro předávání požadavků do služby weatherapi. Toho dosáhnete pomocí proměnné prostředí services__weatherapi__http__0, která je nastavena hostitelem aplikace .NET.NET Aspire.
Poslední aktualizace šablony se provede na soubor TheWelcome.vue. Tento soubor volá koncový bod /api/WeatherForecast, který načte data předpovědi počasí a zobrazí data v tabulce. Zahrnuje aktualizace CSS, HTML a TypeScript.
spuštěná aplikace Vue
Pokud chcete vizualizovat aplikaci Vueclient, přejděte na koncový bodvuena řídicím panelu .NET Aspire. Následující obrázek znázorňuje aplikaci Vueclient:
Důležité informace o nasazení
Ukázkový zdrojový kód pro tento článek je navržený tak, aby běžel místně. Každá client aplikace se nasadí jako image kontejneru. K sestavení obrazu kontejneru se používá Dockerfile pro každou client aplikaci. Každá Dockerfile je shodná s použitím sestavení s více fázemi k vytvoření image kontejneru připravené pro produkční prostředí.
FROM node:20 as build
WORKDIR /app
COPY package.json package.json
COPY package-lock.json package-lock.json
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
COPY --from=build /app/default.conf.template /etc/nginx/templates/default.conf.template
COPY --from=build /app/dist/weather/browser /usr/share/nginx/html
# Expose the default nginx port
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Aplikace client jsou v současnosti nakonfigurovány tak, aby fungovaly jako plnohodnotné SPA aplikace, a nejsou nakonfigurovány tak, aby fungovaly v režimu vykreslování na straně server(SSR). Sedí za nginx, který slouží k obsluhě statických souborů. Pomocí souboru default.conf.template nakonfigurují nginx, aby směroval požadavky na aplikaci client.
server {
listen ${PORT};
listen [::]:${PORT};
server_name localhost;
access_log /var/log/nginx/server.access.log main;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass ${services__weatherapi__https__0};
proxy_http_version 1.1;
proxy_ssl_server_name on;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
rewrite ^/api(/.*)$ $1 break;
}
}
Úvahy o aplikacích Node.jsserver
I když se tento článek zaměřuje na client aplikace, můžete mít scénáře, ve kterých potřebujete hostovat Node.jsserver aplikaci. Stejná sémantika se vyžaduje k hostování aplikace Node.jsserver jako aplikace client SPA. Hostitel aplikace .NET.NET Aspire vyžaduje odkaz na balíček NuGet Aspire.Hosting.NodeJS, a kód musí volat buď AddNodeApp, nebo AddNpmApp. Tato rozhraní API jsou užitečná pro přidání existujících javascriptových aplikací do hostitele aplikace .NET.NET Aspire.
Při konfiguraci tajemství a při předávání proměnných prostředí aplikacím založeným na JavaScriptu použijte parametry bez ohledu na to, zda se jedná o aplikace client nebo server. Další informace najdete v tématu .NET.NET Aspire: Externí parametry – tajné kódy.
Použití sady OpenTelemetry JavaScript SDK
K exportu OpenTelemetry protokolů, trasování a metrik z aplikace Node.jsserver použijete JavaScript SDK OpenTelemetry.
Úplný příklad aplikace Node.jsserver pomocí sady OpenTelemetry JavaScript SDK můžete najít na ukázce kódu : stránka .NET AspireNode.js. Vezměte v úvahu soubor ukázky instrumentation.js, který ukazuje, jak nakonfigurovat sadu OpenTelemetry JavaScript SDK pro export protokolů, stop a metrik.
import { env } from 'node:process';
import { NodeSDK } from '@opentelemetry/sdk-node';
import { OTLPTraceExporter } from '@opentelemetry/exporter-trace-otlp-grpc';
import { OTLPMetricExporter } from '@opentelemetry/exporter-metrics-otlp-grpc';
import { OTLPLogExporter } from '@opentelemetry/exporter-logs-otlp-grpc';
import { SimpleLogRecordProcessor } from '@opentelemetry/sdk-logs';
import { PeriodicExportingMetricReader } from '@opentelemetry/sdk-metrics';
import { HttpInstrumentation } from '@opentelemetry/instrumentation-http';
import { ExpressInstrumentation } from '@opentelemetry/instrumentation-express';
import { RedisInstrumentation } from '@opentelemetry/instrumentation-redis-4';
import { diag, DiagConsoleLogger, DiagLogLevel } from '@opentelemetry/api';
import { credentials } from '@grpc/grpc-js';
const environment = process.env.NODE_ENV || 'development';
// For troubleshooting, set the log level to DiagLogLevel.DEBUG
//diag.setLogger(new DiagConsoleLogger(), environment === 'development' ? DiagLogLevel.INFO : DiagLogLevel.WARN);
const otlpServer = env.OTEL_EXPORTER_OTLP_ENDPOINT;
if (otlpServer) {
console.log(`OTLP endpoint: ${otlpServer}`);
const isHttps = otlpServer.startsWith('https://');
const collectorOptions = {
credentials: !isHttps
? credentials.createInsecure()
: credentials.createSsl()
};
const sdk = new NodeSDK({
traceExporter: new OTLPTraceExporter(collectorOptions),
metricReader: new PeriodicExportingMetricReader({
exportIntervalMillis: environment === 'development' ? 5000 : 10000,
exporter: new OTLPMetricExporter(collectorOptions),
}),
logRecordProcessor: new SimpleLogRecordProcessor({
exporter: new OTLPLogExporter(collectorOptions)
}),
instrumentations: [
new HttpInstrumentation(),
new ExpressInstrumentation(),
new RedisInstrumentation()
],
});
sdk.start();
}
Spropitné
Pokud chcete nakonfigurovat nastavení OTEL CORS řídicího panelu .NET.NET Aspire, podívejte se na stránku řídicího panelu OTEL CORS .NET.NET Aspire.
Shrnutí
I když existuje několik aspektů, které jsou nad rámec tohoto článku, naučili jste se vytvářet .NET Aspire projekty, které používají Node.js a Node Package Manager (npm). Dozvěděli jste se také, jak používat rozhraní API AddNpmApp k hostování Node.js aplikací a těch, které se spouštějí z balíčku .jsona souboru. Nakonec jste zjistili, jak pomocí rozhraní příkazového řádku npm vytvořit Angular, Reacta Vueclient aplikace a jak je nakonfigurovat tak, aby běžely na různých portech.
Viz také
- ukázky kódu : .NET Aspire s Angular, Reacta Vue
- Ukázky kódu .NET Aspire:Node.js aplikace