Běžné webové technologie na straně klienta
Tip
Tento obsah je výňatek z eBooku, architekta moderních webových aplikací s ASP.NET Core a Azure, který je k dispozici na webu .NET Docs nebo jako bezplatný soubor PDF ke stažení, který si můžete přečíst offline.

"Weby by měly vypadat dobře uvnitř i ven." - Paul Cookson
ASP.NET základní aplikace jsou webové aplikace a obvykle spoléhají na webové technologie na straně klienta, jako jsou HTML, CSS a JavaScript. Oddělením obsahu stránky (HTML) od rozložení a stylu (CSS) a jeho chování (prostřednictvím JavaScriptu) můžou složité webové aplikace využívat princip Oddělení obav. Budoucí změny struktury, návrhu nebo chování aplikace je možné snadněji provést, pokud tyto obavy nejsou propletené.
I když jsou HTML a CSS relativně stabilní, JavaScript prostřednictvím aplikačních architektur a nástrojů, se kterými vývojáři pracují při vytváření webových aplikací, se vyvíjí rychlostí kritického bodu. V této kapitole se podíváme na několik způsobů, jak je JavaScript používán webovými vývojáři, a poskytuje základní přehled knihoven na straně klienta Angular a React.
Poznámka:
Blazor poskytuje alternativu k architekturám JavaScriptu pro vytváření bohatých interaktivních klientských uživatelských rozhraní.
HTML
HTML je standardní jazyk značek používaný k vytváření webových stránek a webových aplikací. Jeho prvky tvoří stavební bloky stránek, které představují formátovaný text, obrázky, vstupy formulářů a další struktury. Když prohlížeč odešle požadavek na adresu URL, ať už načítání stránky nebo aplikace, první věc, která se vrátí, je dokument HTML. Tento dokument HTML může odkazovat nebo obsahovat další informace o jeho vzhledu a rozložení ve formě šablon stylů CSS nebo chování ve formě JavaScriptu.
CSS
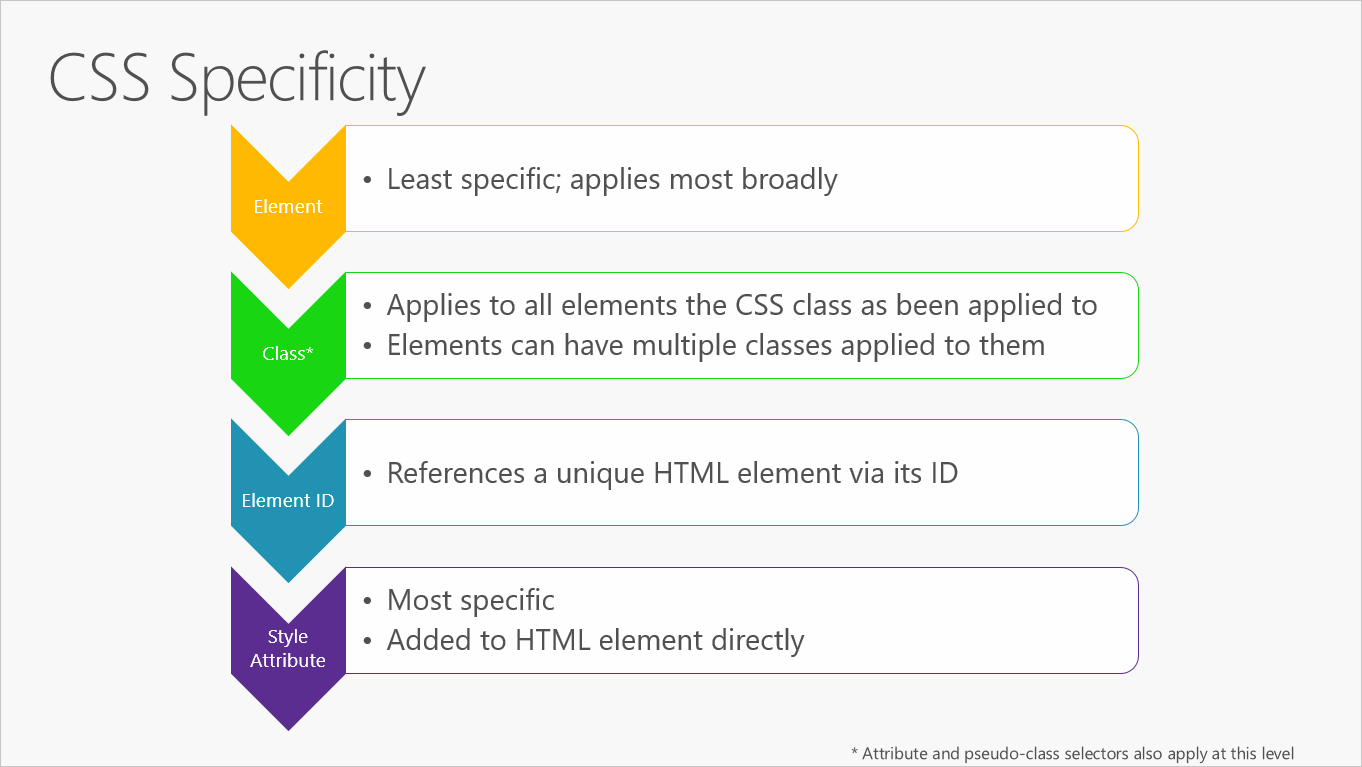
Šablony stylů CSS (Cascading Style Sheets) slouží k řízení vzhledu a rozložení elementů HTML. Styly CSS lze použít přímo u elementu HTML, definovaného samostatně na stejné stránce nebo definované v samostatném souboru a odkazované stránkou. Styly se kaskádují podle toho, jak se používají k výběru daného elementu HTML. Například styl se může použít pro celý dokument, ale přepíše se stylem použitým u konkrétního prvku. Podobně by se styl specifický pro element přepsal stylem, který se použil u třídy CSS použité na element, který by se následně přepsal stylem, který cílí na konkrétní instanci tohoto prvku (přes jeho ID). Obrázek 6–1

Obrázek 6–1 Pravidla specificity šablon stylů CSS v pořadí
Nejlepší je zachovat styly ve svých samostatných souborech šablon stylů a použít kaskádové filtrování založené na výběru k implementaci konzistentních a opakovaně použitelných stylů v aplikaci. Umístění pravidel stylu v html by se mělo vyhnout a použití stylů u konkrétních jednotlivých prvků (nikoli u celých tříd prvků nebo prvků, u kterých byla použita konkrétní třída CSS), by měla být výjimka, nikoli pravidlo.
Preprocesory šablon stylů CSS
Šablony stylů CSS nemají podporu podmíněné logiky, proměnných a dalších funkcí programovacího jazyka. Velké šablony stylů proto často obsahují poměrně hodně opakování, protože stejná barva, písmo nebo jiné nastavení se používá u mnoha různých variant prvků HTML a tříd CSS. Preprocesory šablon stylů CSS vám můžou pomoct s dodržováním principu DRY přidáním podpory proměnných a logiky.
Nejoblíbenější preprocesory CSS jsou Sass a LESS. Rozšíření css i zpětné kompatibility s ním, což znamená, že prostý soubor CSS je platný soubor SASs nebo LESS. Sass je založený na Ruby a LESS je založený na JavaScriptu a oba se obvykle spouštějí jako součást místního procesu vývoje. Oba mají k dispozici nástroje příkazového řádku a také integrovanou podporu v sadě Visual Studio pro jejich spouštění pomocí úloh Gulp nebo Grunt.
JavaScript
JavaScript je dynamický, interpretovaný programovací jazyk, který byl standardizován ve specifikaci jazyka ECMAScript. Jedná se o programovací jazyk webu. Stejně jako CSS lze JavaScript definovat jako atributy v elementech HTML, jako bloky skriptu na stránce nebo v samostatných souborech. Stejně jako šablony stylů CSS se doporučuje uspořádat JavaScript do samostatných souborů, aby byl co nejvíce oddělený od KÓDU HTML, který najdete na jednotlivých webových stránkách nebo zobrazeních aplikací.
Při práci s JavaScriptem ve webové aplikaci je potřeba provést několik úloh:
Výběr elementu HTML a načtení nebo aktualizace jeho hodnoty
Dotazování webového rozhraní API pro data
Odeslání příkazu do webového rozhraní API (a reagování na zpětné volání s jeho výsledkem)
Provádění ověření.
Všechny tyto úlohy můžete provádět jenom pomocí JavaScriptu, ale existuje mnoho knihoven, které tyto úlohy usnadňují. Jednou z prvních a nejúspěšnějších knihoven je jQuery, která je stále oblíbenou volbou pro zjednodušení těchto úloh na webových stránkách. Pro jednostrákové aplikace (SPA) jQuery neposkytuje mnoho požadovaných funkcí, které Nabízí Angular a React.
Starší webové aplikace s jQuery
I když javascriptové standardy architektury, jQuery je stále běžně používanou knihovnou pro práci s HTML/CSS a vytváření aplikací, které volají AJAX na webová rozhraní API. JQuery ale funguje na úrovni modelu DOM (Browser Document Object Model) a ve výchozím nastavení nabízí pouze imperativní model, nikoli deklarativní.
Představte si například, že pokud hodnota textového pole překročí 10, měl by být prvek na stránce viditelný. V jQuery by se tato funkce obvykle implementovala napsáním obslužné rutiny události s kódem, který by kontroloval hodnotu textového pole a nastavil viditelnost cílového prvku na základě této hodnoty. Tento proces je imperativní přístup založený na kódu. Jiná architektura může místo toho použít vazby dat k vytvoření vazby viditelnosti prvku na hodnotu textového pole deklarativní. Tento přístup nevyžaduje psaní kódu, ale vyžaduje pouze dekorování prvků spojených s atributy datové vazby. Vzhledem k tomu, že chování na straně klienta roste složitější, přístupy k datovým vazbám často vedou k jednodušším řešením s menší složitostí kódu a podmíněné složitosti.
jQuery vs. spa Framework
| Koeficient | jQuery | Angular |
|---|---|---|
| Abstrahuje dom. | Ano | Ano |
| Podpora AJAX | Ano | Ano |
| Deklarativní datová vazba | Ne | Ano |
| Směrování ve stylu MVC | Ne | Ano |
| Šablonování | Ne | Ano |
| Směrování s přímým propojením | Ne | Ano |
Většinu funkcí jQuery chybí vnitřně lze přidat přidáním dalších knihoven. Architektura SPA, jako je Angular, však tyto funkce poskytuje integrovanější způsobem, protože je navržena se všemi z nich na mysli od začátku. JQuery je také imperativní knihovna, což znamená, že potřebujete volat funkce jQuery, aby bylo možné provádět cokoli s jQuery. Většinu práce a funkcí, které architektury SPA poskytují, je možné provádět deklarativním způsobem, což nevyžaduje zápis skutečného kódu.
Datová vazba je skvělým příkladem této funkce. V jQuery obvykle k získání hodnoty elementu DOM nebo nastavení hodnoty elementu obvykle trvá pouze jeden řádek kódu. Tento kód však musíte napsat, kdykoli potřebujete změnit hodnotu prvku, a někdy k tomu dojde ve více funkcích na stránce. Dalším běžným příkladem je viditelnost prvků. V jQuery může existovat mnoho různých míst, kde byste napsali kód, který určuje, jestli byly určité prvky viditelné. V každém z těchto případů by při použití datové vazby nemusel být žádný kód zapsán. Jednoduše byste sváželi hodnotu nebo viditelnost prvků na stránce s modelem zobrazení a změny tohoto modelu zobrazení by se automaticky projevily ve vázaných elementech.
Angular SPA
Angular zůstává jedním z nejoblíbenějších javascriptových architektur na světě. Vzhledem k tomu, Angular 2, tým znovu sestavil architekturu od základů (pomocí TypeScriptu) a rebranded from the original AngularJS name to Angular. Odteď už několik let je přepracovaný Angular robustním rozhraním pro vytváření jednostránka aplikací.
Aplikace Angular jsou sestavené ze součástí. Komponenty kombinují šablony HTML se speciálními objekty a řídí část stránky. Tady je jednoduchá komponenta z dokumentace Angularu:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent { name = 'Angular'; }
Komponenty jsou definovány pomocí funkce dekorátoru @Component , která přebírá metadata o komponentě. Vlastnost selektoru identifikuje ID prvku na stránce, kde se tato komponenta zobrazí. Vlastnost šablony je jednoduchá šablona HTML, která obsahuje zástupný symbol odpovídající vlastnosti názvu komponenty definované na posledním řádku.
Díky práci s komponentami a šablonami mohou aplikace Angular pracovat na vyšší úrovni abstrakce a s méně celkovým kódem než aplikace napsané pomocí JavaScriptu (označovaného také jako "vanilla JS") nebo jQuery. Angular také ukládá určité pořadí, jak uspořádat soubory skriptů na straně klienta. Aplikace Angular používají podle konvence společnou strukturu složek se soubory skriptů modulů a komponent umístěnými ve složce aplikace. Skripty Angular, které se týkají sestavování, nasazování a testování aplikace, se obvykle nacházejí ve složce vyšší úrovně.
Aplikace Angular můžete vyvíjet pomocí rozhraní příkazového řádku. Začínáme s místním vývojem Angular (za předpokladu, že už máte nainstalovaný Git a npm) se skládá z jednoduchého klonování úložiště z GitHubu a spuštění npm install a npm start. Kromě toho angular dodává vlastní rozhraní příkazového řádku, které může vytvářet projekty, přidávat soubory a pomáhat s testováním, sdružováním a úlohami nasazení. Díky tomuto rozhraní příkazového řádku je Angular obzvláště kompatibilní s ASP.NET Core, která také nabízí skvělou podporu rozhraní příkazového řádku.
Společnost Microsoft vyvinula referenční aplikaci eShopOnContainers, která zahrnuje implementaci Angular SPA. Tato aplikace obsahuje moduly Angular pro správu nákupního košíku online obchodu, načítání a zobrazování položek z katalogu a zpracování vytváření objednávek. Ukázkovou aplikaci můžete zobrazit a stáhnout z GitHubu.
React
Na rozdíl od Angular, který nabízí úplnou implementaci modelu Model-View-Controller, react se zabývá pouze zobrazeními. Nejedná se o architekturu, jen o knihovnu, takže k vytvoření spa budete muset využít další knihovny. Existuje řada knihoven, které jsou navržené pro použití s Reactem k vytváření bohatých jednostrákových aplikací.
Jednou z nejdůležitějších funkcí Reactu je jeho použití virtuálního systému DOM. Virtuální dom poskytuje Reactu několik výhod, včetně výkonu (virtuální DOM může optimalizovat, které části skutečného DOM je potřeba aktualizovat) a testovatelnost (není potřeba mít prohlížeč k otestování Reactu a jeho interakcí s jeho virtuálním DOM).
React je také neobvyklý v tom, jak funguje s HTML. Místo striktního oddělení kódu a revizí (s odkazy na JavaScript, které se zobrazují v atributech HTML), React přidá HTML přímo do kódu JavaScriptu jako JSX. JSX je syntaxe podobná HTML, která se dá zkompilovat do čistého JavaScriptu. Příklad:
<ul>
{ authors.map(author =>
<li key={author.id}>{author.name}</li>
)}
</ul>
Pokud už znáte JavaScript, měl by být učení React snadné. K dispozici není skoro tolik křivky učení ani speciální syntaxe, jako je Angular nebo jiné oblíbené knihovny.
Vzhledem k tomu, že React není úplná architektura, obvykle budete chtít, aby ostatní knihovny zpracovávaly věci, jako je směrování, volání webového rozhraní API a správa závislostí. Pěkná věc je, že si můžete vybrat tu nejlepší knihovnu pro každou z těchto možností, ale nevýhodou je, že musíte udělat všechna tato rozhodnutí a ověřit, že všechny zvolené knihovny fungují dobře společně, až budete hotovi. Pokud chcete dobrý výchozí bod, můžete použít úvodní sadu, jako je React Slingshot, která předem zabalí sadu kompatibilních knihoven společně s Reactem.
Vue
Od úvodní příručky "Vue je progresivní architektura pro vytváření uživatelských rozhraní. Na rozdíl od jiných monolitických architektur je Vue navržen od základů tak, aby byl postupně adoptovatelný. Základní knihovna je zaměřená pouze na vrstvu zobrazení a snadno ji můžete vyzvednout a integrovat s jinými knihovnami nebo existujícími projekty. Na druhou stranu je Vue dokonale schopný využívat sofistikované jednostrákové aplikace v kombinaci s moderními nástroji a podpůrnými knihovnami."
Začínáme s Vue jednoduše vyžaduje zahrnutí skriptu do souboru HTML:
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
S přidanou architekturou pak můžete deklarativní vykreslovat data do počítače DOM pomocí jednoduché syntaxe šablony Vue:
<div id="app">
{{ message }}
</div>
a pak přidejte následující skript:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
To stačí k vykreslení "Hello Vue!" na stránce. Všimněte si ale, že Vue jednoduše nevykresluje zprávu na div jednou. Podporuje vazby dat a dynamické aktualizace tak, aby pokud se hodnota message změn změnila, hodnota v objektu <div> se okamžitě aktualizuje, aby odrážela.
Samozřejmě, že to jen škrábe povrch toho, co Vue je schopen. V posledních několika letech získala velkou popularitu a má velkou komunitu. Existuje obrovský a rostoucí seznam podpůrných komponent a knihoven, které pracují s Vue, aby ho také rozšířily. Pokud chcete do webové aplikace přidat chování na straně klienta nebo zvážit vytvoření plné spa, stojí Vue za to prozkoumat.
Blazor WebAssembly
Na rozdíl od jiných architektur JavaScriptu je jednostránkové rozhraní (SPA) pro vytváření interaktivních webových Blazor WebAssembly aplikací na straně klienta pomocí .NET. Blazor WebAssembly používá otevřené webové standardy bez modulů plug-in nebo rekompilování kódu do jiných jazyků. Blazor WebAssembly funguje ve všech moderních webových prohlížečích, včetně mobilních prohlížečů.
Spouštění kódu .NET ve webových prohlížečích umožňuje WebAssembly (zkráceně wasm). WebAssembly je kompaktní formát bajtového kódu optimalizovaný pro rychlé stahování a maximální rychlost provádění. WebAssembly je otevřený webový standard a podporuje se ve webových prohlížečích bez modulů plug-in.
Kód WebAssembly má přístup k úplným funkcím prohlížeče prostřednictvím JavaScriptu, označovaného jako interoperabilita JavaScriptu, která se často zkracuje na interoperabilitu JavaScriptu nebo zprostředkovatele js. Kód .NET spuštěný prostřednictvím WebAssembly v prohlížeči běží v sandboxu JavaScriptu prohlížeče s ochranou, kterou sandbox poskytuje proti škodlivým akcím na klientském počítači.
Další informace naleznete v tématu Úvod do ASP.NET Core Blazor.
Volba architektury SPA
Při zvažování, která možnost bude nejlépe podporovat vaše SPA, mějte na paměti následující aspekty:
Je váš tým obeznámen s architekturou a jejími závislostmi (včetně TypeScriptu v některých případech)?
Jak názorný je rámec a souhlasíte s jeho výchozím způsobem provádění?
Zahrnuje (nebo doprovodnou knihovnu) všechny funkce, které vaše aplikace vyžaduje?
Je to dobře zdokumentované?
Jak aktivní je její komunita? Vytváří se s ním nové projekty?
Jak aktivní je jeho základní tým? Řeší se problémy a pravidelně se dodávají nové verze?
Architektury se stále vyvíjejí s rychlostí kritického bodu. Pomocí výše uvedených aspektů můžete zmírnit riziko výběru architektury, na které budete později litovat, že na něm závisíte. Pokud jste obzvláště rizikoví, zvažte architekturu, která nabízí komerční podporu nebo je vyvíjena velkým podnikem.
Reference – klientské webové technologie
- HTML a CSS
https://www.w3.org/standards/webdesign/htmlcss- Sass vs. LESS
https://www.keycdn.com/blog/sass-vs-less/- Styling ASP.NET Core Apps with LESS, Sass a Font Awesome
https://learn.microsoft.com/aspnet/core/client-side/less-sass-fa- Vývoj na straně klienta v ASP.NET Core
https://learn.microsoft.com/aspnet/core/client-side/- jQuery
https://jquery.com/- Angular
https://angular.io/- React
https://reactjs.org/- Vue
https://vuejs.org/- Angular vs React vs Vue: Kterou architekturu zvolit v roce 2020https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
- Hlavní javascriptové architektury pro vývoj front-endu v roce 2020
https://www.freecodecamp.org/news/complete-guide-for-front-end-developers-javascript-frameworks-2019/
