Vytváření složených uživatelských rozhraní založených na mikroslužbách
Tip
Tento obsah je výňatek z eBooku, architektury mikroslužeb .NET pro kontejnerizované aplikace .NET, které jsou k dispozici na .NET Docs nebo jako zdarma ke stažení PDF, které lze číst offline.

Architektura mikroslužeb často začíná zpracováním dat a logiky na straně serveru, ale v mnoha případech se uživatelské rozhraní stále zpracovává jako monolit. Pokročilejším přístupem označovaným jako mikro front-endy je ale také návrh uživatelského rozhraní aplikace na základě mikroslužeb. To znamená, že složené uživatelské rozhraní vytvořené mikroslužbami namísto mikroslužeb na serveru a jenom monolitická klientská aplikace, která mikroslužby využívá. S tímto přístupem je možné mikroslužby, které sestavíte, dokončit logikou i vizuální reprezentací.
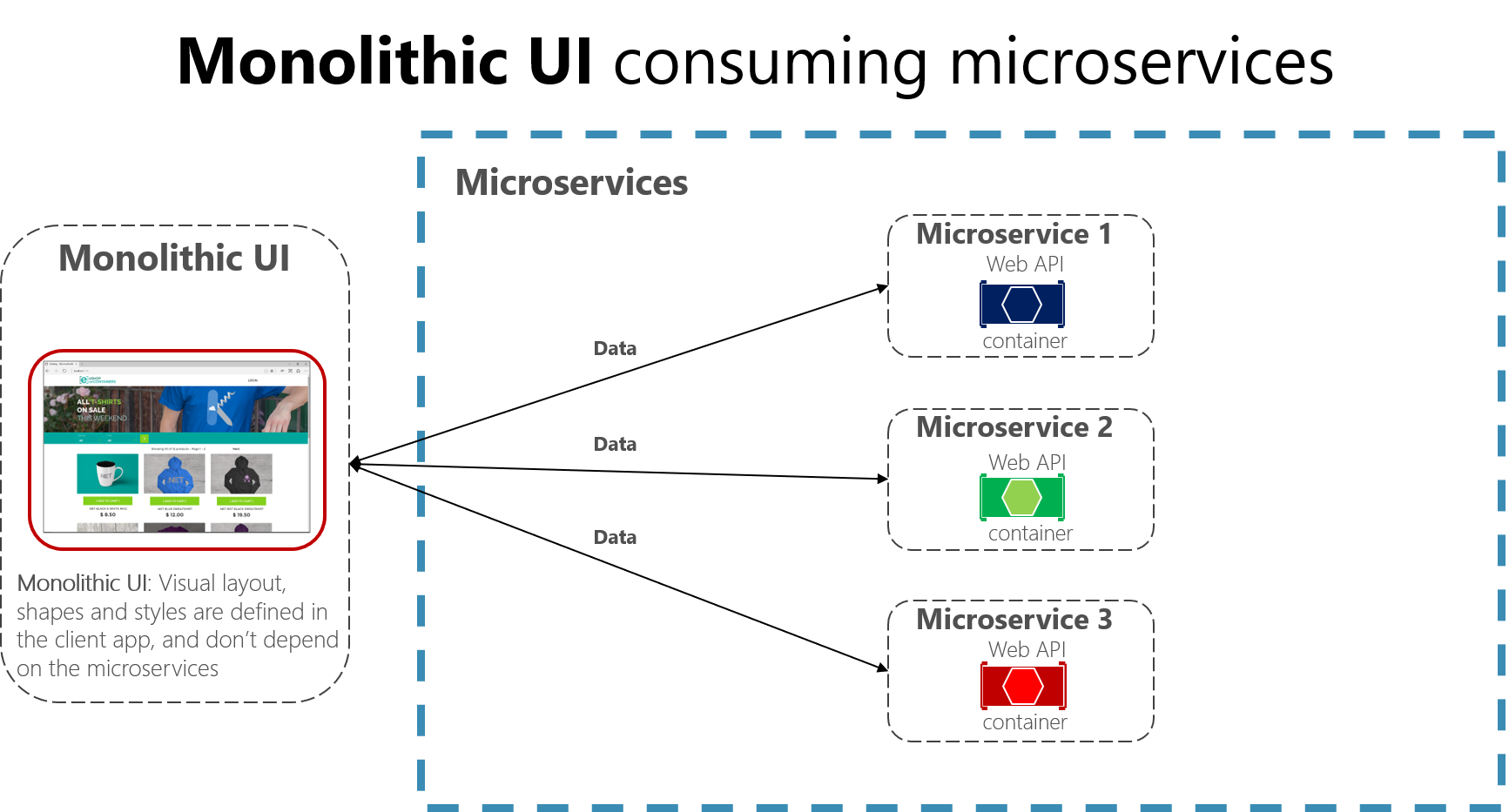
Obrázek 4–20 ukazuje jednodušší přístup k pouhému využívání mikroslužeb z monolitické klientské aplikace. Samozřejmě můžete mít službu ASP.NET MVC mezi vytvářením HTML a JavaScriptu. Obrázek je zjednodušení, které zdůrazňuje, že máte jedno (monolitické) klientské uživatelské rozhraní, které využívá mikroslužby, které se zaměřují pouze na logiku a data, a ne na obrazec uživatelského rozhraní (HTML a JavaScript).

Obrázek 4–20 Monolitická aplikace uživatelského rozhraní využívající back-endové mikroslužby
Naproti tomu složené uživatelské rozhraní je přesně vygenerováno a sestaveno vlastními mikroslužbami. Některé mikroslužby řídí vizuální tvar konkrétních oblastí uživatelského rozhraní. Klíčovým rozdílem je, že máte komponenty klientského uživatelského rozhraní (například třídy TypeScript) založené na šablonách a model ViewModel uživatelského rozhraní pro data pro tyto šablony pochází z každé mikroslužby.
V době spuštění klientské aplikace se každá komponenta klientského uživatelského rozhraní (například třídy TypeScript) zaregistruje v mikroslužbě infrastruktury, která umožňuje poskytovat Modely ViewModel pro daný scénář. Pokud mikroslužba změní tvar, změní se také uživatelské rozhraní.
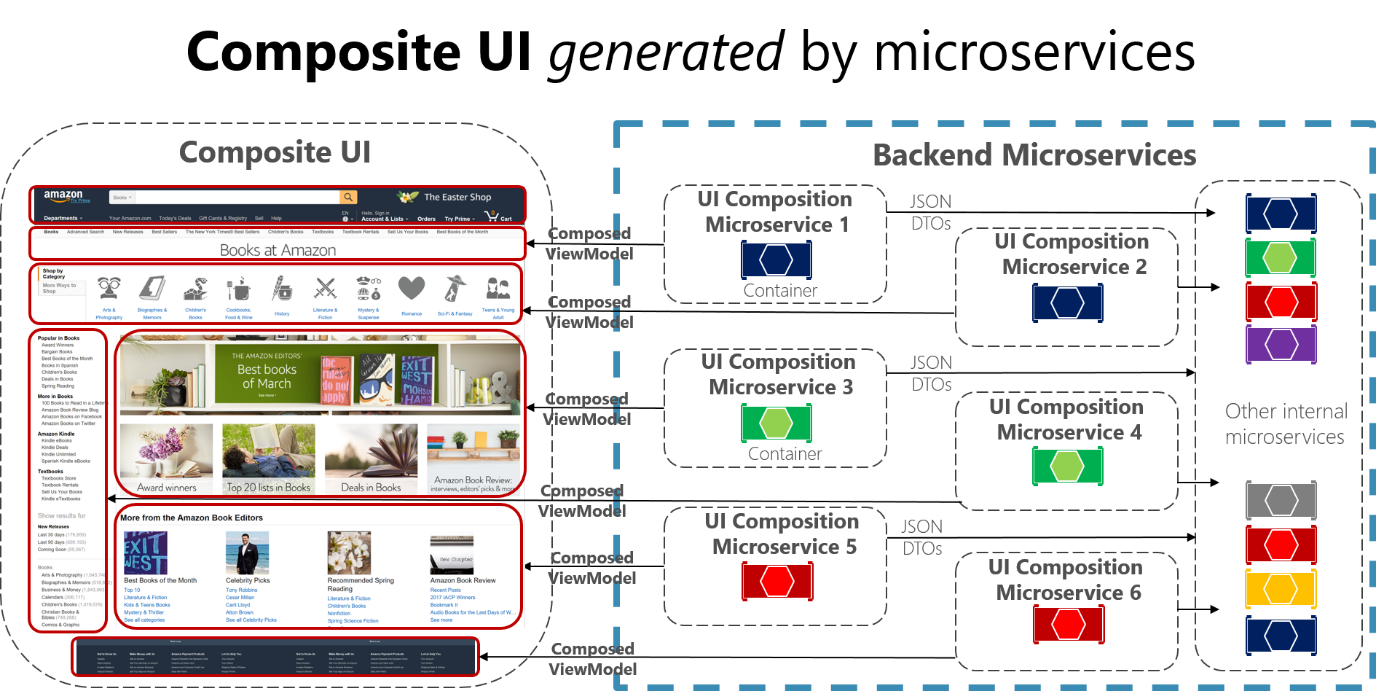
Obrázek 4–21 ukazuje verzi tohoto složeného uživatelského rozhraní. Tento přístup je zjednodušený, protože můžete mít další mikroslužby, které agregují podrobné části založené na různých technikách. Záleží na tom, jestli vytváříte tradiční webový přístup (ASP.NET MVC) nebo SPA (jednostránkové aplikace).

Obrázek 4–21 Příklad složené aplikace uživatelského rozhraní tvarované back-endovými mikroslužbami
Každá z těchto mikroslužeb složení uživatelského rozhraní by se podobala malé bráně rozhraní API. V tomto případě je ale každý zodpovědný za malou oblast uživatelského rozhraní.
Složený přístup uživatelského rozhraní, který je řízený mikroslužbami, může být náročnější nebo méně, a to v závislosti na tom, jaké technologie uživatelského rozhraní používáte. Nebudete například používat stejné techniky pro vytváření tradiční webové aplikace, kterou používáte k vytváření spa nebo nativní mobilní aplikace (jako při vývoji aplikací Xamarin, což může být pro tento přístup náročnější).
Ukázková aplikace eShopOnContainers používá monolitický přístup k uživatelskému rozhraní z několika důvodů. Nejprve je to úvod do mikroslužeb a kontejnerů. Složené uživatelské rozhraní je pokročilejší, ale také vyžaduje další složitost při návrhu a vývoji uživatelského rozhraní. Za druhé, eShopOnContainers také poskytuje nativní mobilní aplikaci založenou na Xamarinu, která by zkompilovala na straně klienta C#.
Doporučujeme vám ale použít následující odkazy, abyste se dozvěděli více o složených uživatelských rozhraních založených na mikroslužbách.
Další materiály
Micro Frontends (blog Martina Fowlera)
https://martinfowler.com/articles/micro-frontends.htmlMicro Frontends (Web Michael Geers)
https://micro-frontends.org/Složené uživatelské rozhraní s využitím ASP.NET (Workshop konkrétního uživatele)
https://github.com/Particular/Workshop/tree/master/demos/asp-net-coreRuben Oostinga. Monolitický front-end v architektuře mikroslužeb
https://xebia.com/blog/the-monolithic-frontend-in-the-microservices-architecture/Mauro Servienti. Tajemství lepšího složení uživatelského rozhraní
https://particular.net/blog/secret-of-better-ui-compositionViktor Farcic. Zahrnutí front-end webových komponent do mikroslužeb
https://technologyconversations.com/2015/08/09/including-front-end-web-components-into-microservices/Správa front-endu v architektuře mikroslužeb
https://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html
