Vytvoření aplikace OpenGL ES na Androidu a iOSu
Můžete vytvářet řešení a projekty sady Visual Studio pro aplikace pro iOS a aplikace pro Android, které sdílejí společný kód. Tento článek vás provede kombinovanou šablonou řešení. Vytvoří aplikaci pro iOS i aplikaci Android Native Activity. Aplikace mají společný kód C++, který používá OpenGL ES k zobrazení stejné animované rotující datové krychle na každé platformě. OpenGL ES (OpenGL for Embedded Systems nebo GLES) je 2D a 3D grafické rozhraní API. Podporuje se na mnoha mobilních zařízeních.
Požadavky
Důležité
Podpora OpenGL už není dostupná. Byl naposledy dostupný v sadě Visual Studio 17.3.
Tady jsou požadavky na systém pro vytvoření aplikace OpenGL ES pro iOS a Android. Pokud jste to ještě neudělali, nainstalujte do Instalační program pro Visual Studio úlohu Vývoj mobilních aplikací pomocí jazyka C++. Pokud chcete získat šablony OpenGL ES a sestavit pro iOS, zahrňte volitelné vývojové nástroje pro C++ iOS. K sestavení pro Android nainstalujte vývojové nástroje C++ pro Android a požadované nástroje třetích stran: Android NDK, Apache Ant a Google Android Emulator.
Pro lepší výkon emulátoru na platformách Intel je jednou z možností instalace Správce akcelerovaných spouštění hardwaru Intel (HAXM). Podrobné pokyny najdete v tématu Instalace vývoje mobilních aplikací pro různé platformy pomocí jazyka C++.
K sestavení a otestování aplikace pro iOS budete potřebovat počítač Mac. Nastavte ho podle pokynů k instalaci. Další informace o tom, jak nastavit vývoj pro iOS, najdete v tématu Instalace a konfigurace nástrojů pro sestavování pomocí iOS.
Vytvoření nového projektu aplikace OpenGLES
V tomto kurzu nejprve vytvoříte nový projekt aplikace OpenGL ES. a pak sestavte a spusťte výchozí aplikaci v emulátoru Androidu. Dále sestavíte aplikaci pro iOS a spustíte ji na zařízení s iOSem.
V sadě Visual Studio zvolte Soubor>nový>projekt.
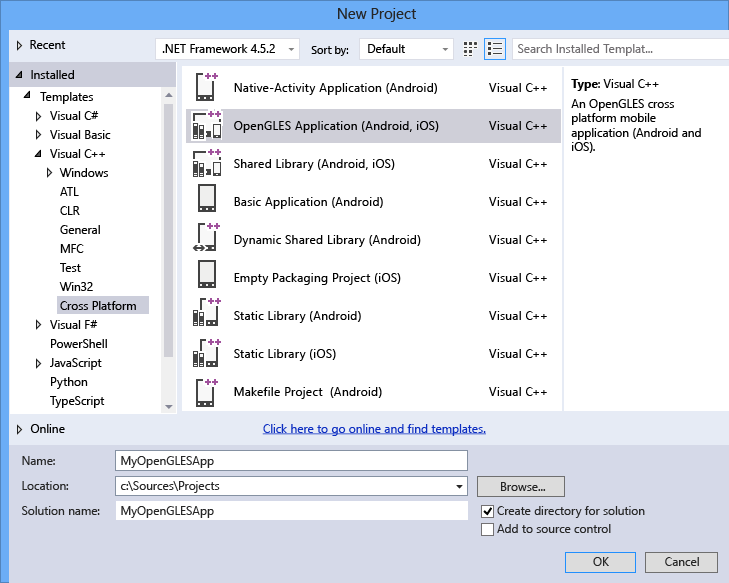
V dialogovém okně Nový projekt v části Šablony zvolte Visual C++>Cross Platform a pak zvolte šablonu OpenGLES (Android, iOS).
Pojmenujte aplikaci, třeba MyOpenGLESApp, a pak zvolte OK.

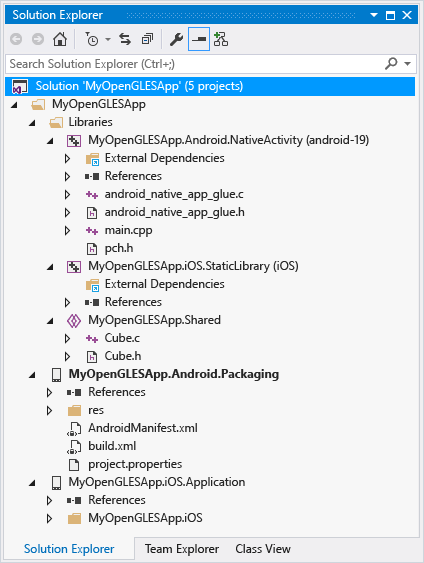
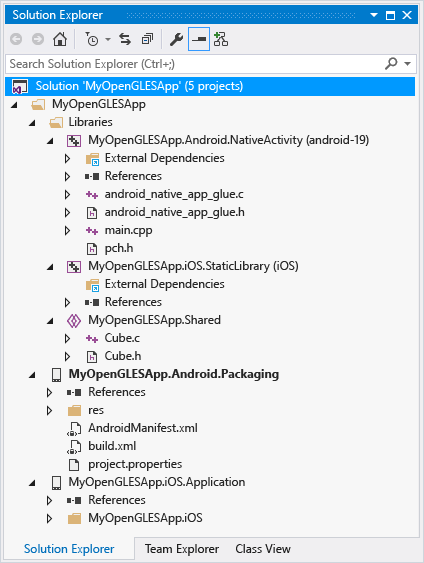
Visual Studio vytvoří nové řešení a otevře Průzkumník řešení.

V sadě Visual Studio zvolte Soubor>nový>projekt.
V dialogovém okně Vytvořit nový projekt vyberte šablonu Aplikace OpenGLES (Android, iOS) a pak zvolte Další.
V dialogovém okně Konfigurovat nový projekt zadejte název, například MyOpenGLESApp v názvu projektu, a pak zvolte Vytvořit.
Visual Studio vytvoří nové řešení a otevře Průzkumník řešení.

Nové řešení aplikace OpenGL ES zahrnuje tři projekty knihoven a dva aplikační projekty. Složka Knihovny obsahuje projekt sdíleného kódu. A dva projekty specifické pro platformu, které odkazují na sdílený kód:
MyOpenGLESApp.Android.NativeActivityobsahuje odkazy a připevnit kód, který implementuje vaši aplikaci jako nativní aktivitu v Androidu. Vstupní body z připevněného kódu jsou implementovány v main.cpp, což zahrnuje společný sdílený kód vMyOpenGLESApp.Shared. Předkompilované hlavičky jsou v pch.h. Tento projekt aplikace Nativní aktivita se zkompiluje do souboru sdílené knihovny (.so), který projekt vyzvedneMyOpenGLESApp.Android.Packaging.MyOpenGLESApp.iOS.StaticLibraryvytvoří soubor statické knihovny pro iOS (.a), který obsahuje sdílený kód vMyOpenGLESApp.Sharedsouboru . Je propojená s aplikací vytvořenou projektemMyOpenGLESApp.iOS.Application.MyOpenGLESApp.Sharedobsahuje sdílený kód, který funguje na různých platformách. Používá makra preprocesoru k podmíněné kompilaci kódu specifického pro platformu. Sdílený kód je vyzvednut odkazem na projekt v obouMyOpenGLESApp.Android.NativeActivityaMyOpenGLESApp.iOS.StaticLibrary.
Řešení má dva projekty pro sestavení aplikací pro platformy Android a iOS:
MyOpenGLESApp.Android.Packagingvytvoří soubor .apk pro nasazení v zařízení nebo emulátoru Androidu. Tento soubor obsahuje prostředky a AndroidManifest.xml soubor, ve kterém nastavíte vlastnosti manifestu. Obsahuje také soubor build.xml , který řídí proces sestavení Ant. Ve výchozím nastavení je nastavený jako spouštěný projekt, aby ho bylo možné nasadit a spustit přímo ze sady Visual Studio.MyOpenGLESApp.iOS.Applicationobsahuje prostředky a kód připevňování Objective-C k vytvoření aplikace pro iOS, která odkazuje na kód statické knihovny jazyka C++ vMyOpenGLESApp.iOS.StaticLibrary. Tento projekt vytvoří balíček sestavení, který se přenese do počítače Mac pomocí sady Visual Studio a vzdáleného agenta. Když tento projekt sestavíte, Visual Studio odešle soubory a příkazy, které sestaví a nasadí aplikaci na Macu.
Sestavení a spuštění aplikace pro Android
Řešení vytvořené šablonou nastaví aplikaci pro Android jako výchozí projekt. Tuto aplikaci můžete sestavit a spustit, abyste ověřili instalaci a nastavení. Pro počáteční test spusťte aplikaci na jednom z profilů zařízení nainstalovaných emulátorem pro Android. Pokud dáváte přednost testování aplikace v jiném cíli, můžete načíst cílový emulátor. Nebo připojte zařízení k počítači.
Sestavení a spuštění aplikace Pro Android Native Activity
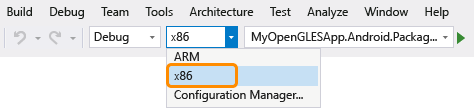
Pokud ještě není vybraná, v rozevíracím seznamu Platformy řešení zvolte x86.

K cílení emulátoru použijte x86. Pokud chcete zařízení cílit, zvolte platformu řešení založenou na procesoru zařízení. Pokud se seznam Platformy řešení nezobrazuje, zvolte v seznamu Přidat nebo odebrat tlačítka platformy řešení a pak zvolte svoji platformu.
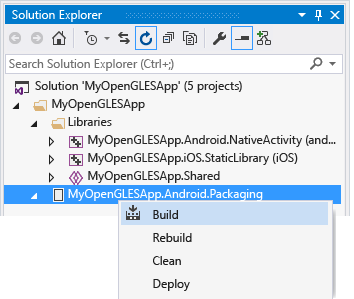
V Průzkumník řešení otevřete místní nabídku projektu
MyOpenGLESApp.Android.Packaginga pak zvolte Sestavit.
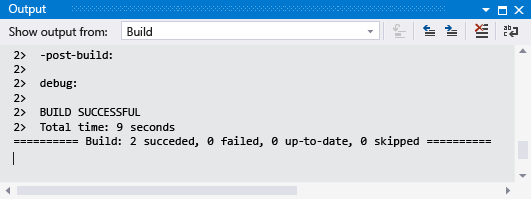
V okně Výstup se zobrazí výstup procesu sestavení pro sdílenou knihovnu Androidu a aplikaci pro Android.

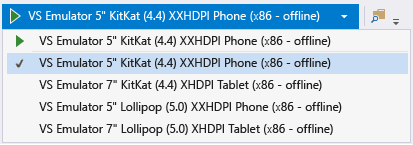
Jako cíl nasazení zvolte jeden z emulovaných profilů zařízení s Androidem.

Možná jste nainstalovali jiné emulátory nebo připojili zařízení s Androidem. Můžete je zvolit v rozevíracím seznamu cíle nasazení. Pokud chcete aplikaci spustit, musí sestavená platforma řešení odpovídat platformě cílového zařízení.
Stisknutím klávesy F5 spusťte ladění nebo stisknutím klávesy Shift+F5 spusťte bez ladění.
Visual Studio spustí emulátor, který trvá několik sekund, než se načte a nasadí váš kód. Tady je postup, jak se aplikace zobrazí v emulátoru:

Po spuštění aplikace můžete nastavit zarážky a pomocí ladicího programu procházet kód, zkoumat místní hodnoty a sledovat hodnoty.
Ladění zastavíte stisknutím klávesy Shift+F5.
Emulátor je samostatný proces, který se bude dál spouštět. Kód můžete upravovat, kompilovat a nasazovat vícekrát do stejného emulátoru. Vaše aplikace se zobrazí v kolekci aplikací v emulátoru a můžete ji spustit přímo odsud.
Vygenerovaná aplikace Android Native Activity a projekty knihovny umístí sdílený kód C++ do dynamické knihovny. Obsahuje kód "připevnění" pro rozhraní s platformou Android. Většina kódu aplikace je v knihovně. Manifest, prostředky a pokyny k sestavení jsou v projektu balení. Sdílený kód se volá z main.cpp v projektu NativeActivity. Další informace o tom, jak programovat nativní aktivitu Androidu, najdete na stránce Koncepty sady Android Developer NDK.
Visual Studio sestaví projekty nativní aktivity androidu pomocí sady Android NDK. Používá jazyk Clang jako sadu nástrojů platformy. Visual Studio mapuje vlastnosti projektu na příkazy kompilace, propojení a ladění na cílové platformě. Podrobnosti získáte otevřením dialogového okna Stránky vlastností pro projekt MyOpenGLESApp.Android.NativeActivity. Další informace o přepínačích příkazového řádku naleznete v uživatelské příručce kompilátoru jazyka Clang.
Sestavení a spuštění aplikace pro iOS na zařízení s iOSem
V sadě Visual Studio vytvoříte a upravíte projekt aplikace pro iOS. Kvůli licenčním omezením je nutné ho sestavit a nasadit z Počítače Mac. Visual Studio komunikuje se vzdáleným agentem spuštěným na Macu za účelem přenosu souborů projektu a spouštění příkazů sestavení, nasazení a ladění. Před vytvořením aplikace pro iOS nastavte a nakonfigurujte Mac a Visual Studio tak, aby komunikovali. Podrobné pokyny najdete v tématu Instalace a konfigurace nástrojů pro sestavení pomocí iOS. Spusťte na počítači Mac vzdálený agent a spárujte ho se sadou Visual Studio. Pak můžete sestavit a spustit aplikaci pro iOS, abyste ověřili instalaci a nastavení.
Pokud chcete aplikaci nasadit na zařízení s iOSem, nejprve nastavte automatické přihlašování v Xcode. Automatické podepisování vytvoří zřizovací profil pro podepsání sestavení aplikace.
Nastavení automatického přihlašování v Xcode
Pokud jste to ještě neudělali, nainstalujte na Mac Xcode .
Otevřete aplikaci Xcode na macu.
Vytvořte nový projekt Xcode aplikace s jedním zobrazením. Vyplňte požadovaná pole během vytváření projektu. Hodnoty můžou být libovolné, protože projekt se používá jenom k vytvoření zřizovacího profilu, který se použije později k podepsání sestavení aplikace.
Přidejte svoje Apple ID, které je zaregistrované v účtu Apple Developer Program , do Xcode. Apple ID se používá jako podpisová identita k podepisování aplikací. Pokud chcete přidat podpisové identity v Xcode, otevřete nabídku Xcode a zvolte Předvolby. Vyberte Účty a kliknutím na tlačítko Přidat (+) přidejte Apple ID. Podrobné pokyny najdete v tématu Přidání účtu Apple ID.
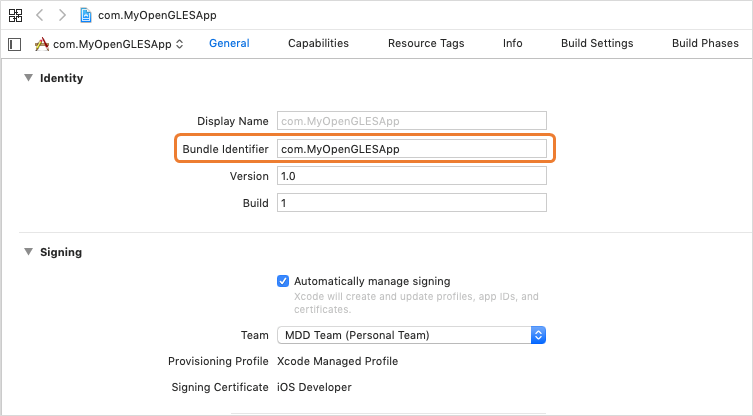
V nastavení "Obecné" projektu Xcode změňte hodnotu Identifikátor sady na
com.<NameOfVSProject>, kde<NameOfVSProject>je stejný název jako projekt řešení sady Visual Studio, který jste vytvořili. Pokud jste například vytvořili projekt volanýMyOpenGLESAppv sadě Visual Studio, nastavte identifikátor sady prostředků nacom.MyOpenGLESApphodnotu .
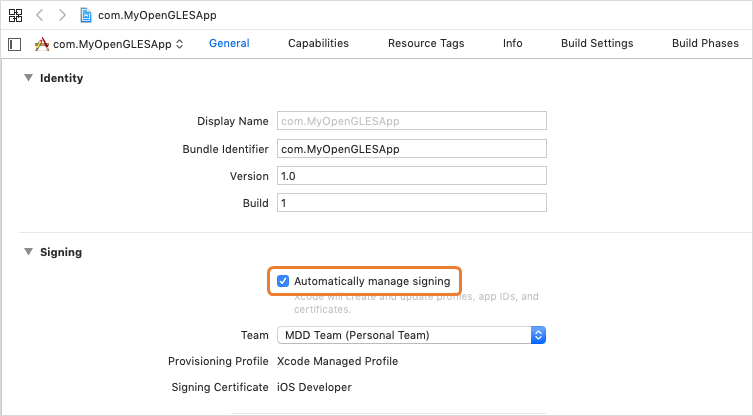
Pokud chcete povolit automatické podepisování, zkontrolujte to. Automatická správa podepisování**.

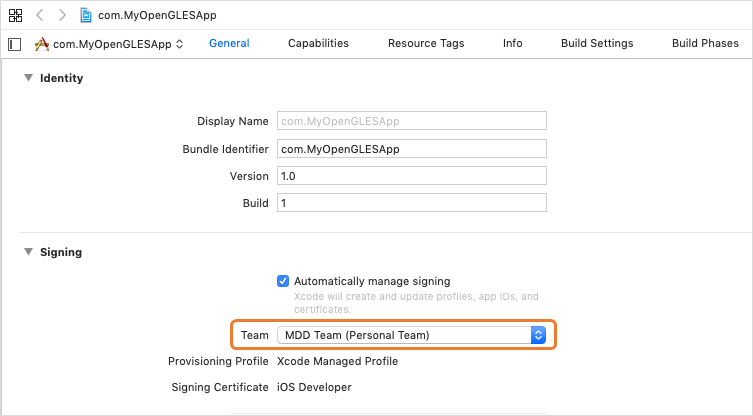
Vyberte název týmu Apple ID, které jste přidali jako vývojový tým.

Sestavení a spuštění aplikace pro iOS na zařízení s iOSem
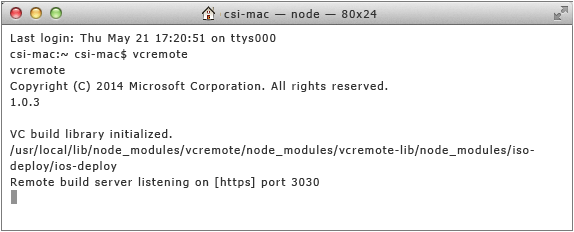
Spusťte na počítači Mac vzdálený agent a ověřte, že je sada Visual Studio spárovaná se vzdáleným agentem. Pokud chcete spustit vzdáleného agenta, otevřete okno aplikace Terminálu a zadejte
vcremote. Další informace naleznete v tématu Konfigurace vzdáleného agenta v sadě Visual Studio.
Připojte zařízení s iOSem k Macu. Když zařízení připojíte k počítači poprvé, zobrazí se výstraha s dotazem, jestli počítači důvěřujete pro přístup k vašemu zařízení. Povolte zařízení, aby důvěřoval počítači Mac.
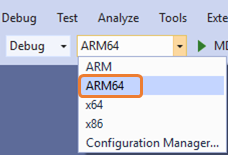
Pokud v sadě Visual Studio ještě není vybraná, zvolte platformu řešení z rozevíracího seznamu Platformy řešení na základě procesoru zařízení. V tomto příkladu se jedná o procesor ARM64 .

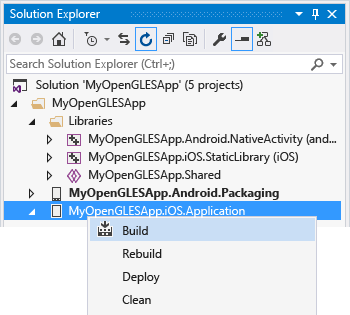
V Průzkumník řešení otevřete místní nabídku projektu MyOpenGLESApp.iOS.Application a zvolte Uvolnit projekt, aby se projekt rozbalil.
Znovu otevřete místní nabídku pro uvolněný projekt MyOpenGLESApp.iOS.Application a zvolte Upravit project.pbxproj a upravte soubor projektu.
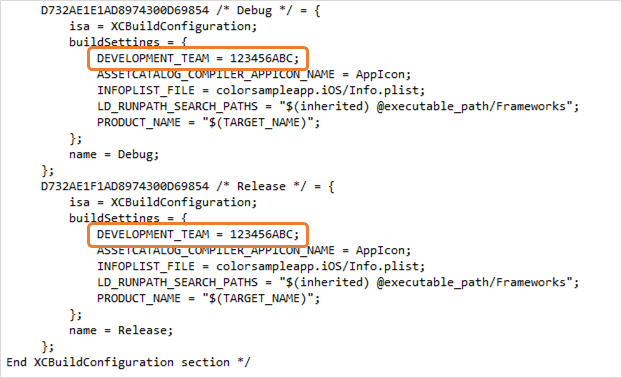
project.pbxprojV souboru vyhledejtebuildSettingsatribut a přidejteDEVELOPMENT_TEAMho pomocí Apple Team ID. Následující snímek obrazovky ukazuje ukázkovou123456ABChodnotu Apple Team ID. Hodnotu Apple Team ID najdete v Xcode. Přejděte na Nastavení sestavení a najeďte myší na název vývojového týmu, abyste zobrazili popis. Popis zobrazuje ID vašeho týmu.
project.pbxprojZavřete soubor a otevřete místní nabídku pro uvolněný projekt MyOpenGLESApp.iOS.Application a zvolte Znovu načíst projekt.Nyní sestavte projekt MyOpenGLESApp.iOS.Application tak, že otevřete místní nabídku projektu a zvolíte Sestavení.

V okně Výstup se zobrazí výstup procesu sestavení. Zobrazuje výsledky pro statickou knihovnu pro iOS a aplikaci pro iOS. V počítači Mac se v okně terminálu se vzdáleným agentem zobrazí aktivita příkazu a přenosu souborů.
Na počítači Mac se může zobrazit výzva k povolení kodesignu pro přístup ke klíčence. Chcete-li pokračovat, zvolte Povolit .
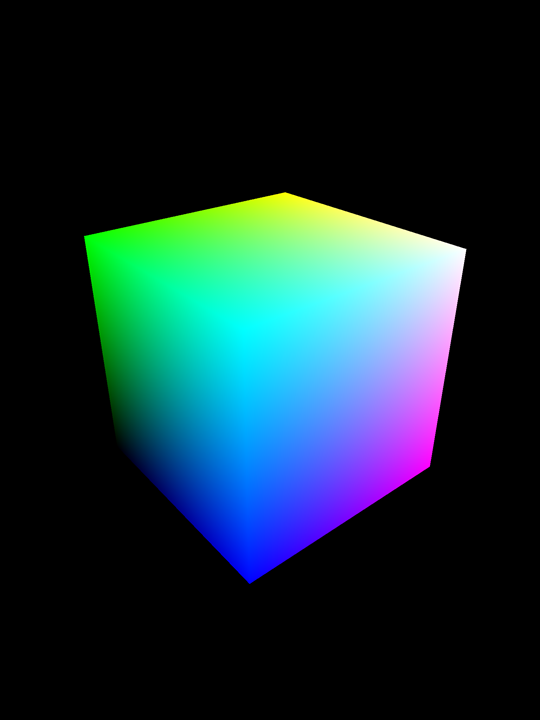
Na panelu nástrojů zvolte zařízení s iOSem a spusťte aplikaci na zařízení připojeném k Macu. Pokud se aplikace nespustí, ověřte, že zařízení dává vaší nasazené aplikaci oprávnění ke spuštění na zařízení. Toto oprávnění můžete nastavit tak, že na zařízení přejdete na >Nastavení Obecné> Správa zařízení. Vyberte svůj účet vývojářské aplikace, důvěřujte svému účtu a ověřte aplikaci. Zkuste aplikaci spustit znovu ze sady Visual Studio.

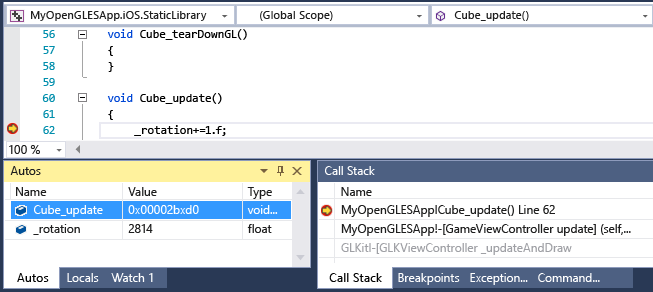
Po spuštění aplikace můžete nastavit zarážky a pomocí ladicího programu sady Visual Studio prozkoumat místní hodnoty, zobrazit zásobník volání a sledovat hodnoty.

Ladění zastavíte stisknutím klávesy Shift+F5.
Vygenerované projekty aplikací a knihoven pro iOS umístí kód C++ do statické knihovny, která implementuje pouze sdílený kód. Většina kódu aplikace je v
Applicationprojektu. Volání kódu sdílené knihovny v tomto projektu šablony jsou provedena v souboru GameViewController.m . K sestavení aplikace pro iOS používá Visual Studio sadu nástrojů platformy Xcode, která vyžaduje komunikaci se vzdáleným klientem, který běží na Macu.Visual Studio přenese soubory projektu do vzdáleného klienta. Pak odešle příkazy pro sestavení aplikace pomocí Xcode. Vzdálený klient odešle informace o stavu sestavení zpět do sady Visual Studio. Po úspěšném sestavení aplikace může Visual Studio odesílat příkazy pro spuštění a ladění aplikace. Ladicí program v sadě Visual Studio řídí aplikaci spuštěnou na zařízení s iOSem připojeným k macu. Visual Studio mapuje vlastnosti projektu na možnosti používané ke kompilaci, propojení a ladění na cílové platformě iOS. Podrobnosti o možnostech příkazového řádku kompilátoru získáte otevřením dialogového okna Stránky vlastností pro projekt MyOpenGLESApp.iOS.StaticLibrary.
Přizpůsobení aplikací
Sdílený kód C++ můžete upravit a přidat nebo změnit běžné funkce. Změňte volání sdíleného kódu v projektech MyOpenGLESApp.Android.NativeActivity tak MyOpenGLESApp.iOS.Application , aby odpovídaly. Makra preprocesoru můžete použít k určení oddílů specifických pro platformu ve společném kódu. Makro preprocesoru __ANDROID__ je předdefinováno při sestavování pro Android. Makro preprocesoru __APPLE__ je předdefinováno při sestavování pro iOS.
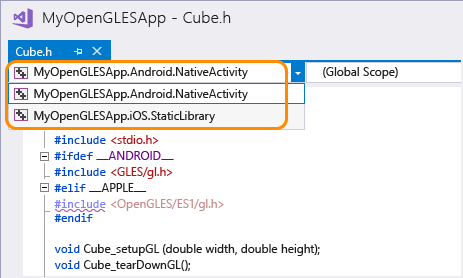
Pokud chcete zobrazit IntelliSense pro konkrétní platformu projektu, zvolte projekt v rozevíracím seznamu přepínače kontextu. Je v navigačním panelu v horní části okna editoru.

Problémy IntelliSense v kódu používaném aktuálním projektem jsou označené červenou vlnovkou. Fialová vlnovka označuje problém v jiných projektech. Visual Studio nepodporuje zabarvení kódu ani IntelliSense pro soubory Java nebo Objective-C. Zdrojové soubory a prostředky ale můžete i nadále upravovat. Použijte je k nastavení názvu aplikace, ikony a dalších podrobností implementace.