Kurz: Publikování statických webových aplikací Azure pomocí šablony ARM
Tento článek ukazuje, jak nasadit Azure Static Web Apps pomocí šablony Azure Resource Manageru (šablona ARM).
V tomto kurzu se naučíte:
- Vytvoření šablony ARM pro Azure Static Web Apps
- Nasazení šablony ARM pro vytvoření instance azure Static Web Appu
Předpoklady
Aktivní účet Azure: Pokud ho nemáte, můžete si ho zdarma vytvořit.
Účet GitHubu: Pokud ho nemáte, můžete si zdarma vytvořit účet GitHub.
Editor pro šablony ARM: Revize a úpravy šablon vyžadují editor JSON. Visual Studio Code s rozšířením Azure Resource Manager Tools je vhodné pro úpravy šablon ARM. Pokyny k instalaci a konfiguraci editoru Visual Studio Code najdete v tématu Rychlý start: Vytvoření šablon ARM pomocí editoru Visual Studio Code.
Azure CLI nebo Azure PowerShell: Nasazení šablon ARM vyžaduje nástroj příkazového řádku. Pokyny k instalaci najdete tady:
Vytvoření tokenu PAT GitHubu
Jedním z parametrů v šabloně ARM je repositoryToken, což umožňuje procesu nasazení ARM pracovat s úložištěm GitHubu, které obsahuje zdrojový kód statického webu.
V profilu účtu GitHubu (v pravém horním rohu) vyberte Nastavení.
Vyberte vývojářský Nastavení.
Vyberte osobní přístupové tokeny.
Vyberte Vygenerovat nový token.
Do pole Název zadejte název tohoto tokenu, například myfirstswadeployment.
Vyberte vypršení platnosti tokenu, výchozí hodnota je 30 dnů.
Zadejte následující obory: úložiště, pracovní postup, write:packages
Vyberte Vygenerovat token.
Zkopírujte hodnotu tokenu a vložte ji do textového editoru pro pozdější použití.
Důležité
Ujistěte se, že tento token zkopírujete a uložíte ho někam do bezpečí. Zvažte uložení tohoto tokenu ve službě Azure Key Vault a přístup k němu do šablony ARM.
Vytvoření úložiště GitHub
Tento článek používá úložiště šablon GitHubu, abyste mohli snadno začít. Šablona obsahuje úvodní aplikaci používanou k nasazení pomocí Azure Static Web Apps.
Přejděte do následujícího umístění a vytvořte nové úložiště:
Pojmenujte své úložiště myfirstswadeployment
Poznámka:
Azure Static Web Apps k vytvoření webové aplikace vyžaduje alespoň jeden soubor HTML. Úložiště, které vytvoříte v tomto kroku, obsahuje jeden soubor index.html .
Vyberte Create repository (Vytvořit úložiště).

Vytvoření šablony ARM
Při splnění požadavků je dalším krokem definování souboru šablony nasazení ARM.
Vytvořte novou složku pro uložení šablon ARM.
Vytvořte nový soubor a pojmenujte ho azuredeploy.json.
Do souboru azuredeploy.json vložte následující fragment kódu šablony ARM.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }Vytvořte nový soubor a pojmenujte ho azuredeploy.parameters.json.
Do souboru azuredeploy.parameters.json vložte následující fragment kódu šablony ARM.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }Aktualizujte následující parametry.
Parametr Očekávaná hodnota repositoryUrlZadejte adresu URL úložiště GitHub pro Static Web Apps. repositoryTokenZadejte token PAT GitHubu. Před spuštěním nasazení v dalším kroku uložte aktualizace.
Spuštění nasazení
K nasazení šablony potřebujete Azure CLI nebo Azure PowerShell.
Přihlášení k Azure
Pokud chcete nasadit šablonu, přihlaste se k Azure CLI nebo Azure PowerShellu.
az login
Pokud máte více předplatných Azure, vyberte předplatné, které chcete použít. Nahraďte <SUBSCRIPTION-ID> informacemi o předplatném:
az account set --subscription <SUBSCRIPTION-ID>
Vytvoření skupiny zdrojů
Při nasazení šablony zadáte skupinu prostředků, která obsahuje související prostředky. Před spuštěním příkazu k nasazení vytvořte skupinu prostředků. Použijte k tomu Azure CLI nebo Azure PowerShell.
Poznámka:
Příklady rozhraní příkazového řádku v tomto článku jsou napsané pro prostředí Bash.
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
Nasazení šablony
K nasazení šablony použijte jednu z těchto možností nasazení.
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
Další informace o nasazování šablon pomocí Azure CLI najdete v tématu Nasazení prostředků pomocí šablon ARM a Azure CLI.
Zobrazení webu
Nasazení statické aplikace má dva aspekty. Při prvním se zřídí základní prostředky Azure, které tvoří vaši aplikaci. Druhým je právě pracovní postup GitHub Actions, který vytvoří a publikuje vaši aplikaci.
Před přechodem na novou statickou lokalitu musí sestavení nasazení nejprve dokončit spuštění.
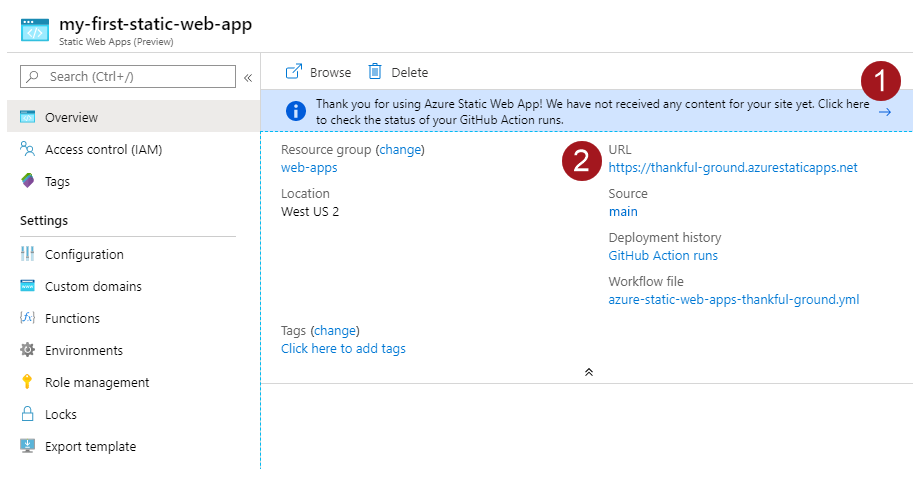
V okně přehledu Static Web Apps se zobrazí řada odkazů, které vám pomůžou pracovat s webovou aplikací.

Kliknutím na banner, který říká, klikněte sem, abyste zkontrolovali stav spuštění GitHub Actions, přejdete na GitHub Actions spuštěné v úložišti. Jakmile ověříte, že je úloha nasazení dokončená, můžete přejít na web přes vygenerovanou adresu URL.
Po dokončení pracovního postupu GitHub Actions můžete kliknout na odkaz na adresu URL a otevřít web na nové kartě.
Vyčištění prostředků
Vyčistěte prostředky, které jste nasadili, odstraněním skupiny prostředků.
- Na portálu Azure Portal vyberte v nabídce nalevo Skupina prostředků.
- Do pole Filtrovat podle názvu zadejte název skupiny prostředků.
- Vyberte název skupiny prostředků.
- V nabídce nahoře vyberte Odstranit skupinu prostředků.