Nastavení místního vývoje pro Azure Static Web Apps
Při publikování do cloudu propojí web Azure Static Web Apps řadu služeb, které spolupracují, jako by byly stejné aplikace. Jsou to například tyto služby:
- Statická webová aplikace
- Azure Functions API
- Ověřovací a autorizační služby
- Směrování a konfigurační služby
Tyto služby musí vzájemně komunikovat a Azure Static Web Apps tuto integraci zpracovává za vás v cloudu.
Pokud ale aplikaci spustíte místně, tyto služby nejsou automaticky svázané.
Rozhraní příkazového řádku Azure Static Web Apps poskytuje následující služby, které poskytuje podobné prostředí jako v Azure:
- Místní server statické lokality
- Proxy server na vývojový server front-endové architektury
- Proxy pro koncové body rozhraní API – dostupné prostřednictvím nástrojů Azure Functions Core Tools
- Napodobení ověřovacího a autorizačního serveru
- Vynucení místních tras a nastavení konfigurace
Poznámka:
Weby vytvořené pomocí front-endové architektury často vyžadují nastavení konfigurace proxy serveru pro správné zpracování požadavků pod trasou api . Pokud používáte Rozhraní příkazového řádku Azure Static Web Apps, hodnota umístění proxy serveru je /apia bez rozhraní příkazového řádku je http://localhost:7071/apihodnota .
Jak to funguje
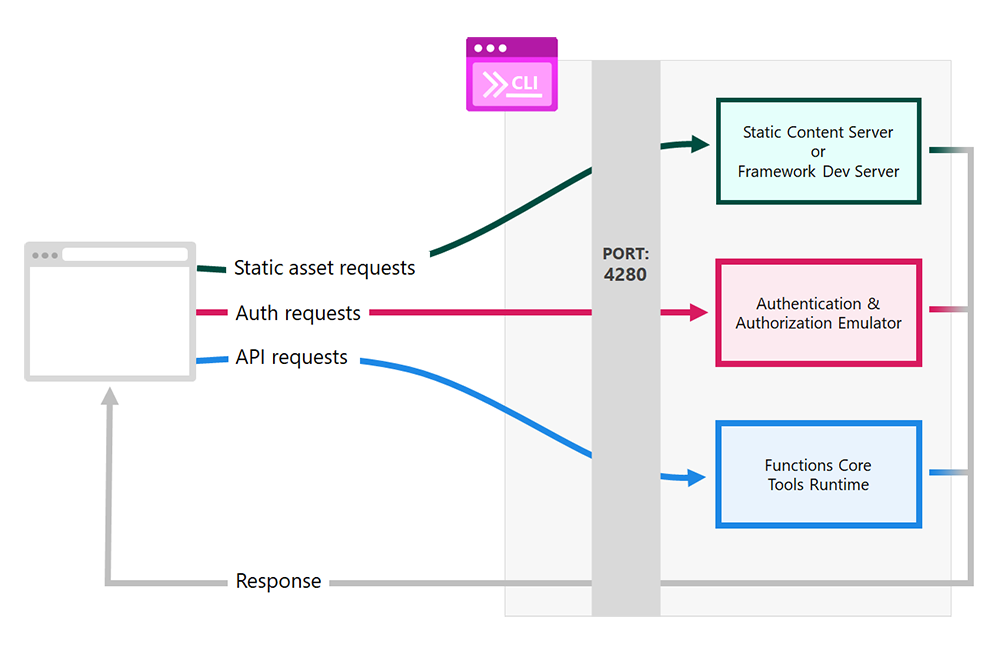
Následující graf ukazuje, jak se požadavky zpracovávají místně.

Důležité
Přejděte na přístup k http://localhost:4280 aplikaci obsluhované rozhraním příkazového řádku.
Požadavky na port
4280se přesměrují na příslušný server v závislosti na typu požadavku.Požadavky na statický obsah , jako jsou HTML nebo CSS, se zpracovávají buď interním serverem statického obsahu rozhraní příkazového řádku, nebo serverem front-end framework pro ladění.
Požadavky na ověřování a autorizaci zpracovává emulátor, který vaší aplikaci poskytuje falešný profil identity.
Modul runtimeFunctions Core Tools 1 zpracovává požadavky na rozhraní API webu.
Odpovědi ze všech služeb se vrátí do prohlížeče, jako by šlo o jedinou aplikaci.
Jakmile spustíte uživatelské rozhraní a aplikace rozhraní API služby Azure Functions nezávisle, spusťte rozhraní příkazového řádku Static Web Apps a nasměrujte ho na spuštěné aplikace pomocí následujícího příkazu:
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --api-location http://localhost:7071
Pokud použijete swa init příkaz, rozhraní příkazového řádku Static Web Apps se podívá na kód vaší aplikace a sestaví konfigurační soubor swa-cli.config.json pro rozhraní příkazového řádku. Když použijete soubor swa-cli.config.json , můžete spustit swa start aplikaci místně.
1 Azure Functions Core Tools se automaticky nainstalují pomocí rozhraní příkazového řádku, pokud ještě nejsou ve vašem systému.
Následující článek podrobně popisuje kroky pro spuštění aplikace založené na uzlech, ale proces je stejný pro jakýkoli jazyk nebo prostředí.
Požadavky
- Existující web Azure Static Web Apps: Pokud ho nemáte, začněte úvodní aplikací vanilla-api .
- Node.js s npm: Spusťte verzi Node.js LTS, která zahrnuje přístup k npm.
- Visual Studio Code: Používá se k ladění aplikace API, ale nevyžaduje se pro rozhraní příkazového řádku.
Začínáme
Otevřete terminál do kořenové složky existujícího webu Azure Static Web Apps.
Nainstalujte rozhraní příkazového řádku.
npm install -D @azure/static-web-apps-cliTip
Pokud chcete rozhraní příkazového řádku SWA nainstalovat globálně, použijte
-gmísto-D. Důrazně se ale doporučuje nainstalovat SWA jako vývojovou závislost.Pokud to vaše aplikace vyžaduje, vytvořte aplikaci.
Spusťte
npm run buildpříkaz nebo ekvivalentní příkaz pro váš projekt.Inicializuje úložiště pro rozhraní příkazového řádku.
swa initOdpovězte na otázky, které rozhraní příkazového řádku představuje, a ověřte správnost nastavení konfigurace.
Spusťte rozhraní příkazového řádku.
swa startPřejděte do
http://localhost:4280zobrazení aplikace v prohlížeči.
Další způsoby spuštění rozhraní příkazového řádku
| Popis | Command | Poznámky |
|---|---|---|
| Obsluha konkrétní složky | swa start ./<OUTPUT_FOLDER_NAME> |
Nahraďte <OUTPUT_FOLDER_NAME> názvem výstupní složky. |
| Použití spuštěného vývojového serveru architektury | swa start http://localhost:3000 |
Tento příkaz funguje, když máte instanci aplikace spuštěnou pod portem 3000. Pokud se konfigurace liší, aktualizujte číslo portu. |
| Spuštění aplikace Functions ve složce | swa start ./<OUTPUT_FOLDER_NAME> --api-location ./api |
Nahraďte <OUTPUT_FOLDER_NAME> názvem výstupní složky. Tento příkaz očekává, že rozhraní API vaší aplikace bude obsahovat soubory ve api složce. Tuto hodnotu aktualizujte, pokud se konfigurace liší. |
| Použití spuštěné aplikace Functions | swa start ./<OUTPUT_FOLDER_NAME> --api-location http://localhost:7071 |
Nahraďte <OUTPUT_FOLDER_NAME> názvem výstupní složky. Tento příkaz očekává, že vaše aplikace Azure Functions bude dostupná prostřednictvím portu 7071. Pokud se konfigurace liší, aktualizujte číslo portu. |
Emulace autorizace a ověřování
Rozhraní příkazového řádku Static Web Apps emuluje tok zabezpečení implementovaný v Azure. Když se uživatel přihlásí, můžete definovat falešný profil identity vrácený do aplikace.
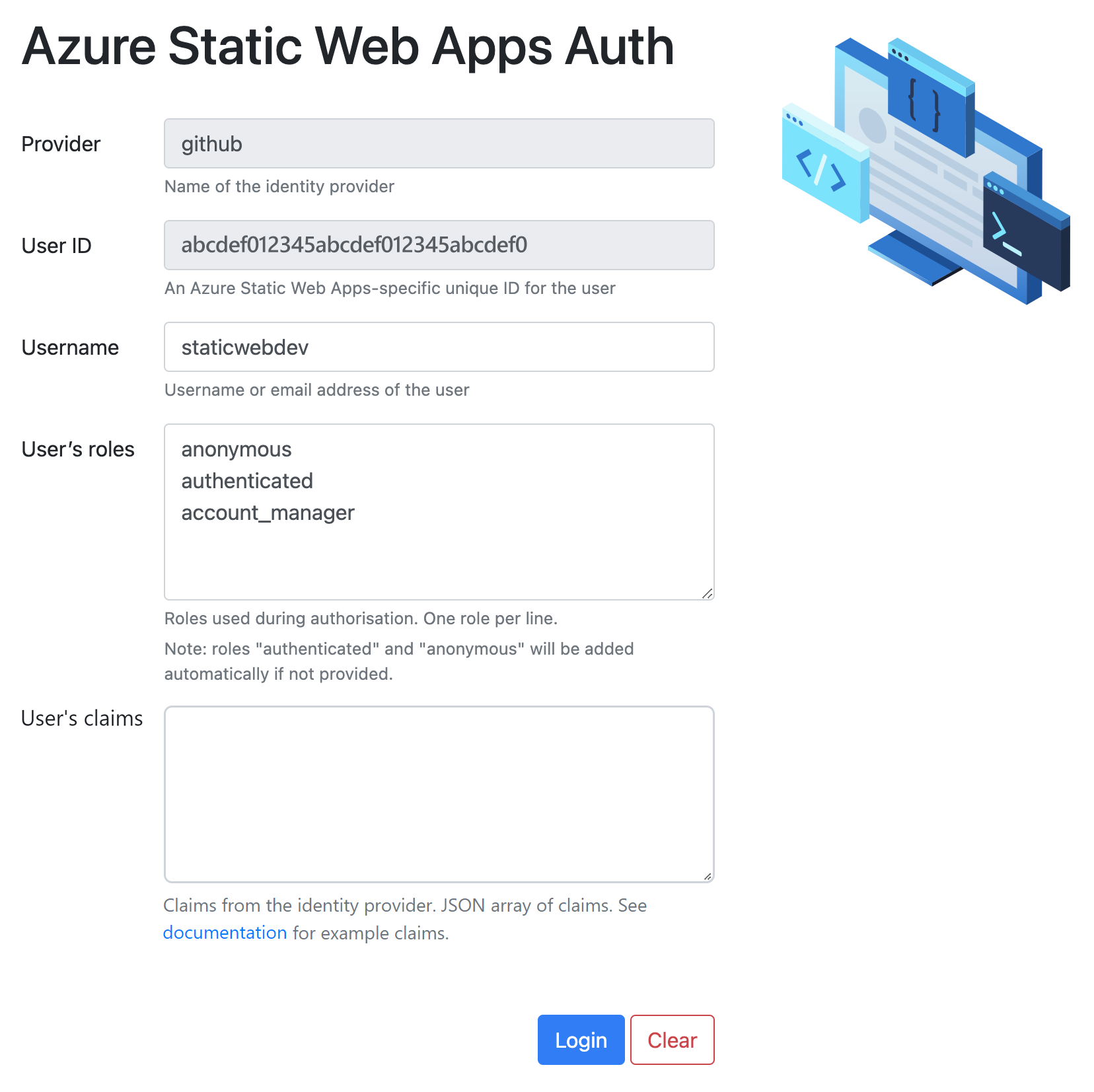
Když se například pokusíte přejít na /.auth/login/githubstránku, vrátí se stránka, která umožňuje definovat profil identity.
Poznámka:
Emulátor funguje s libovolným poskytovatelem zabezpečení, nejen s GitHubem.

Emulátor poskytuje stránku, která umožňuje zadat následující hodnoty objektu zabezpečení klienta:
| Hodnota | Popis |
|---|---|
| Uživatelské jméno | Název účtu přidružený k poskytovateli zabezpečení. Tato hodnota se zobrazí jako userDetails vlastnost v objektu zabezpečení klienta a je automaticky vygenerována, pokud nezadáte hodnotu. |
| ID uživatele | Hodnota automaticky vygenerovaná rozhraním příkazového řádku |
| Role | Seznam názvů rolí, kde je každý název na novém řádku. |
| Žádosti | Seznam deklarací identity uživatelů, kde je každé jméno na novém řádku. |
Po přihlášení:
K načtení objektu
/.auth/mezabezpečení klienta uživatele můžete použít koncový bod nebo koncový bod funkce.Přechod na
/.auth/logoutvymazání objektu zabezpečení klienta a odhlášení uživatele napodobení
Ladění
Ve statické webové aplikaci existují dva kontexty ladění. První je pro web statického obsahu a druhá je určená pro funkce rozhraní API. Místní ladění je možné povolením rozhraní příkazového řádku Static Web Apps používat vývojové servery pro jeden nebo oba tyto kontexty.
Následující kroky ukazují běžný scénář, který používá vývojové servery pro oba kontexty ladění.
Spusťte server pro vývoj statické lokality. Tento příkaz je specifický pro front-endovou architekturu, kterou používáte, ale často přichází ve formě příkazů, jako
npm run buildje ,npm startnebonpm run dev.Otevřete složku aplikace API v editoru Visual Studio Code a spusťte ladicí relaci.
Pomocí následujícího příkazu spusťte rozhraní příkazového řádku Static Web Apps.
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --appDevserverUrl http://localhost:7071Nahraďte
<DEV_SERVER_PORT_NUMBER>číslem portu vývojového serveru.
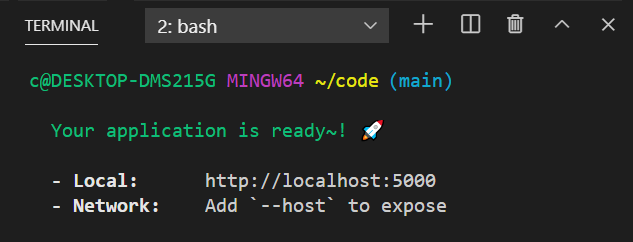
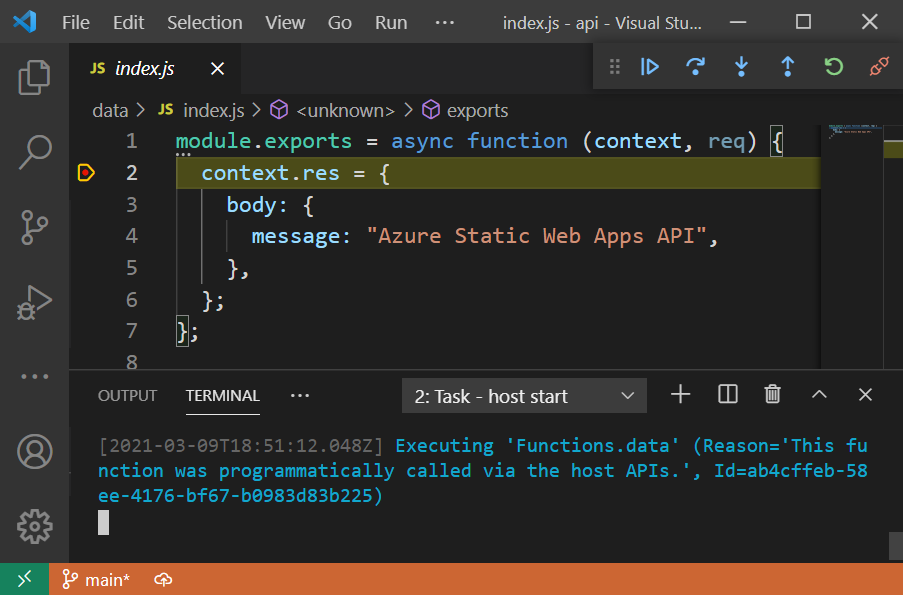
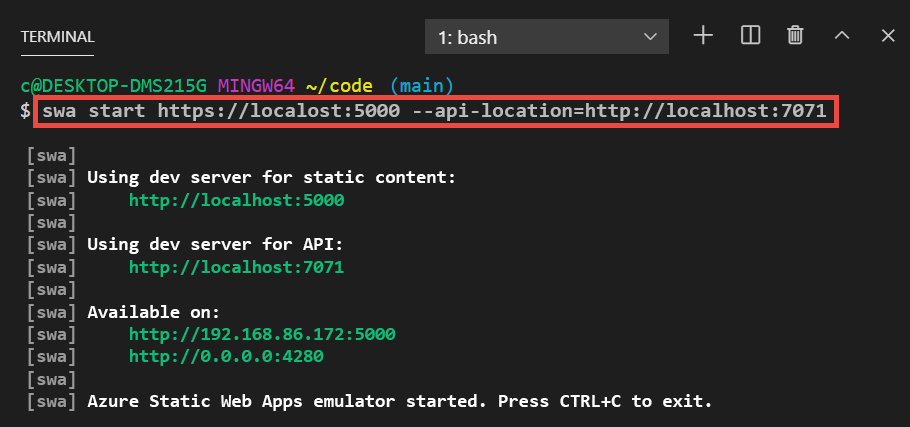
Následující snímky obrazovky ukazují terminály pro typický scénář ladění:
Web statického obsahu běží přes npm run dev.

Aplikace rozhraní API služby Azure Functions spouští ladicí relaci v editoru Visual Studio Code.

Rozhraní příkazového řádku Static Web Apps se spouští pomocí obou vývojových serverů.

Teď se požadavky, které procházejí přes port 4280 , směrují buď na server pro vývoj statického obsahu, nebo na ladicí relaci rozhraní API.
Další informace o různých scénářích ladění najdete v pokynech k přizpůsobení portů a adres serverů v úložišti Azure Static Web Apps CLI.
Ukázková konfigurace ladění
Visual Studio Code používá soubor k povolení ladicích relací v editoru. Pokud Visual Studio Code nevygeneruje soubor launch.json za vás, můžete do souboru .vscode/launch.json umístit následující konfiguraci.
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Node Functions",
"type": "node",
"request": "attach",
"port": 9229,
"preLaunchTask": "func: host start"
}
]
}