Ladění modulů Azure IoT Edge pomocí editoru Visual Studio Code
Platí pro:![]() IoT Edge 1.5
IoT Edge 1.5
Důležité
Podporovanou verzí je IoT Edge 1.5 LTS. IoT Edge 1.4 LTS je konec životnosti od 12. listopadu 2024. Pokud používáte starší verzi, podívejte se na článek Aktualizace IoT Edge.
V tomto článku se dozvíte, jak pomocí editoru Visual Studio Code ladit moduly IoT Edge v několika jazycích. Na vývojovém počítači můžete pomocí editoru Visual Studio Code připojit a ladit modul v místním nebo vzdáleném kontejneru modulu.
Tento článek obsahuje kroky pro dva vývojové nástroje IoT Edge.
- Azure IoT Edge Dev Tool – nástroj příkazového řádku (CLI). Tento nástroj je upřednostňovaný pro vývoj.
- Nástroje Azure IoT Edge pro rozšíření Visual Studio Code Rozšíření je v režimu údržby.
Pomocí tlačítka selektoru nástrojů na začátku tohoto článku vyberte verzi nástroje.
Visual Studio Code podporuje psaní modulů IoT Edge v následujících programovacích jazycích:
- Azure Functions v C# a C#
- C
- Python
- Node.js
- Java
Azure IoT Edge podporuje následující architektury zařízení:
- AMD64
- ARM32v7
- ARM64
Další informace o podporovaných operačních systémech, jazycích a architekturách najdete v tématu Podpora jazyka a architektury.
Při použití rozšíření IoT Edge editoru Visual Studio Code můžete také spustit a ladit kód modulu v simulátoru IoT Edge.
Můžete také použít vývojový počítač s Windows a ladit moduly v kontejneru Linuxu pomocí IoT Edge pro Linux ve Windows (EFLOW). Další informace o používání EFLOW pro vývoj modulů najdete v tématu Kurz: Vývoj modulů IoT Edge s linuxovými kontejnery pomocí IoT Edge pro Linux ve Windows.
Pokud neznáte možnosti ladění editoru Visual Studio Code, podívejte se na ladění editoru Visual Studio Code.
Požadavky
Jako vývojový počítač můžete použít počítač nebo virtuální počítač s Windows, macOS nebo Linuxem. Na počítačích s Windows můžete vyvíjet moduly Windows nebo Linux. Pokud chcete vyvíjet linuxové moduly, použijte počítač s Windows, který splňuje požadavky na Docker Desktop.
Pokud chcete nainstalovat požadované nástroje pro vývoj a ladění, dokončete kurz vývoje modulů Azure IoT Edge pomocí editoru Visual Studio Code .
Instalace Visual Studio Code
Přidejte následující rozšíření:
- Rozšíření Azure IoT Edge Nástroje Azure IoT Edge pro rozšíření Visual Studio Code jsou v režimu údržby.
- Rozšíření Azure IoT Hub
K ladění modulu na zařízení potřebujete:
- Aktivní IoT Hub s alespoň jedním zařízením IoT Edge.
- Fyzické zařízení IoT Edge nebo virtuální zařízení. Pokud chcete vytvořit virtuální zařízení v Azure, postupujte podle kroků v rychlém startu pro Linux.
- Vlastní modul IoT Edge. Pokud chcete vytvořit vlastní modul, postupujte podle kroků v kurzu Vývoj modulů Azure IoT Edge pomocí editoru Visual Studio Code .
Ladění bez kontejneru pomocí simulátoru IoT Edge
Simulátor IoT Edge je nástroj, který běží na vývojovém počítači a simuluje chování jednoho zařízení IoT Edge. Pomocí simulátoru IoT Edge můžete vyvíjet a testovat moduly IoT Edge bez fyzického zařízení nebo úplného modulu runtime zařízení IoT Edge.
Následující kroky ladění předpokládají, že jste už vytvořili vlastní modul. Pokud jste nevytvořili vlastní modul, postupujte podle kroků v kurzu Vývoj modulů Azure IoT Edge pomocí editoru Visual Studio Code .
Ladění modulu bez kontejneru není při použití jazyka C nebo Python k dispozici.
Ladění v režimu připojení pomocí simulátoru IoT Edge
Ladění v režimu připojení není podporováno pro C ani Python.
Ladění modulu pomocí modulu runtime IoT Edge
V každé složce modulu existuje několik souborů Dockeru pro různé typy kontejnerů. Pomocí libovolného souboru, který končí příponou .debug , sestavte modul pro testování.
Při ladění modulů pomocí této metody běží moduly nad modulem runtime IoT Edge. Zařízení IoT Edge a visual Studio Code můžou být na stejném počítači nebo obvykle, Visual Studio Code je na vývojovém počítači a moduly runtime a moduly IoT Edge běží na jiném fyzickém počítači. Pokud chcete ladit z editoru Visual Studio Code, musíte:
- Nastavte zařízení IoT Edge, sestavte moduly IoT Edge pomocí souboru Dockerfile pro ladění a pak ho nasaďte do zařízení IoT Edge.
- Aktualizujte
launch.json, aby se Visual Studio Code mohl připojit k procesu v kontejneru na vzdáleném počítači. Tento soubor najdete ve.vscodesložce v pracovním prostoru a aktualizuje se pokaždé, když přidáte nový modul, který podporuje ladění. - Pomocí vzdáleného ladění SSH se připojte ke kontejneru na vzdáleném počítači.
Sestavení a nasazení modulu do zařízení IoT Edge
V editoru Visual Studio Code otevřete soubor manifestu nasazení deployment.debug.template.json .
Manifest nasazení popisuje moduly, které se mají nakonfigurovat na cílovém zařízení IoT Edge. Před nasazením je potřeba aktualizovat přihlašovací údaje služby Azure Container Registry a image modulů se správnými createOptions hodnotami. Další informace o hodnotách createOption najdete v tématu Konfigurace možností vytváření kontejnerů pro moduly IoT Edge.
Pokud k uložení image modulu používáte Službu Azure Container Registry, přidejte své přihlašovací údaje do oddílu registryCredentials nastavení>edgeAgent>v deployment.debug.template.json. Nahraďte myacr vlastním názvem registru na místech a zadejte heslo a adresu přihlašovacího serveru . Příklad:
"modulesContent": { "$edgeAgent": { "properties.desired": { "schemaVersion": "1.1", "runtime": { "type": "docker", "settings": { "minDockerVersion": "v1.25", "loggingOptions": "", "registryCredentials": { "myacr": { "username": "myacr", "password": "<your_azure_container_registry_password>", "address": "myacr.azurecr.io" } } } }, ...Přidejte nebo nahraďte následující řetězecifikovaný obsah k hodnotě createOptions pro každý systém (edgeHub a edgeAgent) a vlastní modul (například filtermodule). V případě potřeby změňte hodnoty.
"createOptions": "{\"HostConfig\":{\"PortBindings\":{\"5671/tcp\":[{\"HostPort\":\"5671\"}],\"8883/tcp\":[{\"HostPort\":\"8883\"}],\"443/tcp\":[{\"HostPort\":\"443\"}]}}}"Například konfigurace filtru by měla vypadat nějak takto:
"filtermodule": { "version": "1.0", "type": "docker", "status": "running", "restartPolicy": "always", "settings": { "image": "myacr.azurecr.io/filtermodule:0.0.1-amd64", "createOptions": "{\"HostConfig\":{\"PortBindings\":{\"5671/tcp\":[{\"HostPort\":\"5671\"}],\"8883/tcp\":[{\"HostPort\":\"8883\"}],\"443/tcp\":[{\"HostPort\":\"443\"}]}}}" }
- Na paletě příkazů editoru Visual Studio Code spusťte příkaz Azure IoT Edge: Sestavení a nabízení řešení IoT Edge.
-
deployment.debug.template.jsonVyberte soubor pro vaše řešení. -
V části Zařízení Služby Azure IoT Hub>v zobrazení Průzkumníka visual Studio Code klikněte pravým tlačítkem na název zařízení IoT Edge pro nasazení a pak zvolte Vytvořit nasazení pro jedno zařízení.
Tip
Pokud chcete ověřit, že zvolené zařízení je zařízení IoT Edge, vyberte ho, abyste rozbalili seznam modulů a ověřili přítomnost $edgeHub a $edgeAgent. Každé zařízení IoT Edge zahrnuje tyto dva moduly.
- Přejděte do konfigurační složky vašeho řešení, vyberte
deployment.debug.amd64.jsonsoubor a pak vyberte Manifest nasazení Edge.
Stav kontejneru můžete zkontrolovat ze svého zařízení nebo virtuálního počítače spuštěním docker ps příkazu v terminálu. Po spuštění příkazu by se měl zobrazit váš kontejner. Pokud modul runtime Visual Studio Code a IoT Edge běží na stejném počítači, můžete také zkontrolovat stav v zobrazení Dockeru editoru Visual Studio Code.
Důležité
Pokud pro image používáte privátní registr, jako je Azure Container Registry, možná budete muset provést ověření pro nasdílení imagí. Použijte docker login <Azure Container Registry login server> nebo az acr login --name <Azure Container Registry name> ověřte.
Přihlášení k Dockeru
Zadejte přihlašovací údaje registru kontejneru do Dockeru, aby mohla odeslat image kontejneru do úložiště v registru.
Přihlaste se k Dockeru pomocí přihlašovacích údajů služby Azure Container Registry, které jste uložili po vytvoření registru.
docker login -u <Azure Container Registry username> -p <Azure Container Registry password> <Azure Container Registry login server>Může se zobrazit upozornění zabezpečení, které doporučuje použití
--password-stdin. I když se jedná o doporučený osvědčený postup pro produkční scénáře, je to mimo rozsah tohoto kurzu. Další informace najdete v referenčních informacích k přihlášení dockeru.Přihlaste se ke službě Azure Container Registry. Abyste mohli tento příkaz použít
az, budete možná muset nainstalovat Azure CLI. Tento příkaz požádá o uživatelské jméno a heslo, které najdete v registru kontejneru v přístupových klíčích Nastavení>.az acr login -n <Azure Container Registry name>
Tip
Pokud se v některém okamžiku tohoto kurzu odhlásíte, opakujte kroky pro přihlášení do Dockeru a služby Azure Container Registry, abyste mohli pokračovat.
Image Dockeru pro sestavení modulu
Pomocí souboru Dockerfile modulu sestavte image Dockeru modulu.
docker build --rm -f "<DockerFilePath>" -t <ImageNameAndTag> "<ContextPath>"
Pokud například chcete vytvořit image místního registru nebo služby Azure Container Registry, použijte následující příkazy:
# Build the image for the local registry
docker build --rm -f "./modules/filtermodule/Dockerfile.amd64.debug" -t localhost:5000/filtermodule:0.0.1-amd64 "./modules/filtermodule"
# Or build the image for an Azure Container Registry
docker build --rm -f "./modules/filtermodule/Dockerfile.amd64.debug" -t myacr.azurecr.io/filtermodule:0.0.1-amd64 "./modules/filtermodule"
Image Dockeru modulu push
Nasdílejte image modulu do místního registru nebo do registru kontejneru.
docker push <ImageName>
Příklad:
# Push the Docker image to the local registry
docker push localhost:5000/filtermodule:0.0.1-amd64
# Or push the Docker image to an Azure Container Registry
az acr login --name myacr
docker push myacr.azurecr.io/filtermodule:0.0.1-amd64
Nasazení modulu do zařízení IoT Edge
K nasazení modulů do Azure IoT Hubu použijte příkaz set-modules Pro IoT Edge. Pokud chcete například nasadit moduly definované v souboru deployment.debug.template.json do ioT Hubu my-iot-hub pro zařízení IoT Edge my-device, použijte následující příkaz:
az iot edge set-modules --hub-name my-iot-hub --device-id my-device --content ./deployment.debug.template.json --login "HostName=my-iot-hub.azure-devices.net;SharedAccessKeyName=iothubowner;SharedAccessKey=<SharedAccessKey>"
Tip
Sdílený přístupový klíč služby IoT Hub najdete na webu Azure Portal v nastavení>zabezpečení služby IoT Hub >Sdílené zásady>přístupu iothubowner.
Ladění modulu
Pokud chcete ladit moduly na vzdáleném zařízení, můžete v editoru Visual Studio Code použít vzdálené ladění SSH.
Pokud chcete povolit vzdálené ladění editoru Visual Studio Code, nainstalujte rozšíření Pro vzdálený vývoj. Další informace o vzdáleném ladění editoru Visual Studio Code naleznete v tématu Vzdálený vývoj editoru Visual Studio Code.
Podrobnosti o použití vzdáleného ladění SSH v editoru Visual Studio Code najdete v tématu Vzdálený vývoj pomocí SSH.
V zobrazení ladění editoru Visual Studio Code vyberte konfigurační soubor ladění pro váš modul. Ve výchozím nastavení soubor .debug Dockerfile, nastavení kontejneru createOptions modulu a launch.json soubor používají localhost.
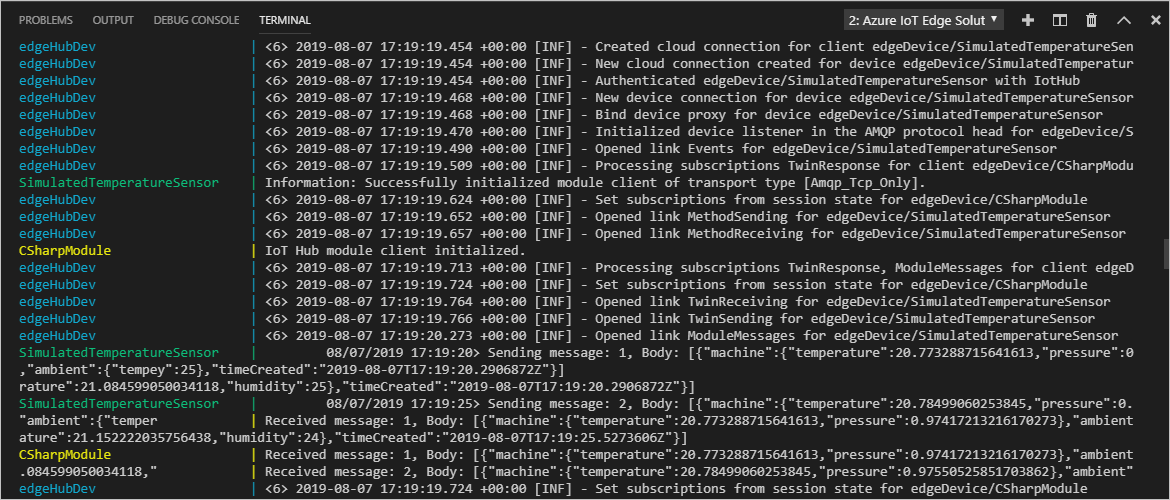
Vyberte Spustit ladění nebo vyberte F5. Vyberte proces, ke který se chcete připojit. V zobrazení ladění editoru Visual Studio Code se na levém panelu zobrazí proměnné.
Ladění pomocí vzdáleného SSH Dockeru
Moduly Docker a Moby podporují připojení SSH ke kontejnerům, které umožňují ladit v editoru Visual Studio Code připojeném ke vzdálenému zařízení. Abyste mohli tuto funkci použít, musíte splnit následující požadavky.
Požadavky na vzdálené ladění SSH se můžou lišit v závislosti na používaném jazyce. Následující části popisují nastavení pro .NET. Informace o jiných jazycích najdete v tématu Vzdálený vývoj pomocí SSH , kde najdete přehled. Podrobnosti o tom, jak nakonfigurovat vzdálené ladění, najdete v částech ladění pro každý jazyk v dokumentaci editoru Visual Studio Code.
Konfigurace tunelového propojení Docker SSH
Pomocí kroků v tunelovém propojení Docker SSH nakonfigurujte tunelové propojení SSH na vývojovém počítači. Tunelování SSH vyžaduje ověřování páru veřejného a privátního klíče a kontext Dockeru definující koncový bod vzdáleného zařízení.
Připojení k Dockeru vyžaduje oprávnění kořenové úrovně. Pokud chcete povolit připojení k démonu Dockeru na vzdáleném zařízení, postupujte podle kroků v části Správa Dockeru jako uživatel , který není root. Po dokončení ladění můžete chtít odebrat uživatele ze skupiny Dockeru.
V editoru Visual Studio Code použijte paletu příkazů (Ctrl+Shift+P) k vydání kontextu Dockeru: Pomocí příkazu aktivujte kontext Dockeru odkazující na vzdálený počítač. Tento příkaz způsobí, že Visual Studio Code i Rozhraní příkazového řádku Dockeru budou používat kontext vzdáleného počítače.
Tip
Všechny příkazy Dockeru používají aktuální kontext. Při ladění nezapomeňte změnit kontext zpět na výchozí .
Pokud chcete ověřit, že je vzdálený kontext Dockeru aktivní, vypíšete spuštěné kontejnery na vzdáleném zařízení:
docker psVýstup by měl vypsat kontejnery spuštěné na vzdáleném zařízení podobně:
PS C:\> docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES a317b8058786 myacr.azurecr.io/filtermodule:0.0.1-amd64 "dotnet filtermodule…" 24 hours ago Up 6 minutes filtermodule d4d949f8dfb9 mcr.microsoft.com/azureiotedge-hub:1.5 "/bin/sh -c 'echo \"$…" 24 hours ago Up 6 minutes 0.0.0.0:443->443/tcp, :::443->443/tcp, 0.0.0.0:5671->5671/tcp, :::5671->5671/tcp, 0.0.0.0:8883->8883/tcp, :::8883->8883/tcp, 1883/tcp edgeHub 1f0da9cfe8e8 mcr.microsoft.com/azureiotedge-simulated-temperature-sensor:1.0 "/bin/sh -c 'echo \"$…" 24 hours ago Up 6 minutes tempSensor 66078969d843 mcr.microsoft.com/azureiotedge-agent:1.5 "/bin/sh -c 'exec /a…" 24 hours ago Up 6 minutes edgeAgentV adresáři .vscode přidejte novou konfiguraci pro launch.json otevřením souboru v editoru Visual Studio Code. Vyberte Přidat konfiguraci a pak zvolte odpovídající šablonu vzdáleného připojení pro váš modul. Například následující konfigurace je pro .NET Core. Změňte hodnotu parametru -H v PipeArgs na název DNS nebo IP adresu vašeho zařízení.
"configurations": [ { "name": "Remote Debug IoT Edge Module (.NET Core)", "type": "coreclr", "request": "attach", "processId": "${command:pickRemoteProcess}", "pipeTransport": { "pipeProgram": "docker", "pipeArgs": [ "-H", "ssh://user@my-device-vm.eastus.cloudapp.azure.com:22", "exec", "-i", "filtermodule", "sh", "-c" ], "debuggerPath": "~/vsdbg/vsdbg", "pipeCwd": "${workspaceFolder}", "quoteArgs": true }, "sourceFileMap": { "/app": "${workspaceFolder}/modules/filtermodule" }, "justMyCode": true },
Vzdálené ladění modulu
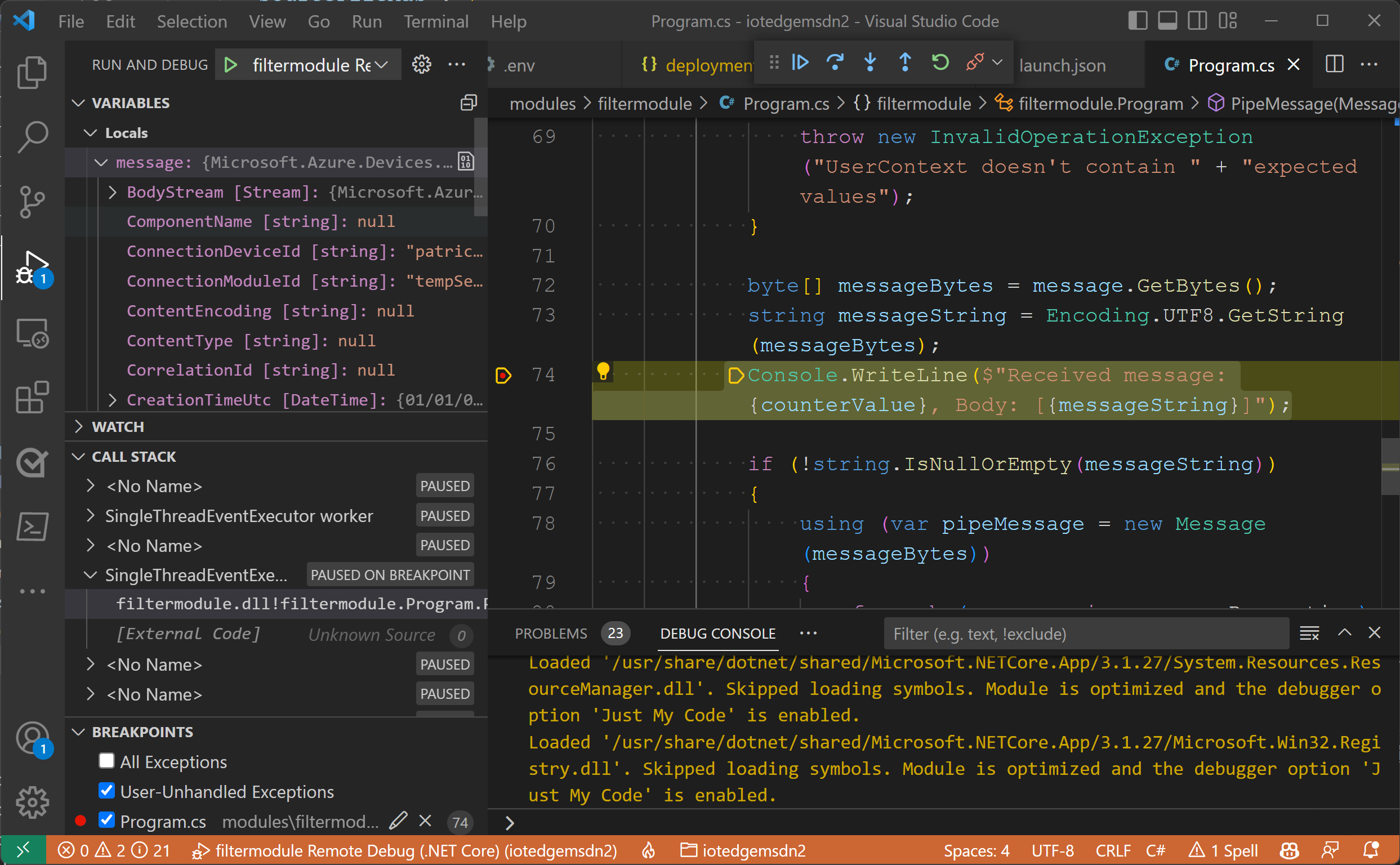
V zobrazení ladění editoru Visual Studio Code vyberte konfiguraci ladění vzdáleného ladění modulu IoT Edge (.NET Core).
Vyberte Spustit ladění nebo vyberte F5. Vyberte proces, ke který se chcete připojit.
V zobrazení ladění editoru Visual Studio Code se na levém panelu zobrazí proměnné.
V editoru Visual Studio Code nastavte zarážky ve vlastním modulu.
Po dosažení zarážky můžete zkontrolovat proměnné, procházet kód a ladit modul.
Poznámka:
Předchozí příklad ukazuje, jak ladit moduly IoT Edge ve vzdálených kontejnerech. Příklad přidá vzdálený kontext Dockeru a změní oprávnění Dockeru na vzdáleném zařízení. Po dokončení ladění modulů nastavte kontext Dockeru na výchozí a odeberte oprávnění z uživatelského účtu.
Příklad použití zařízení Raspberry Pi najdete v tomto blogovém příspěvku pro vývojáře IoT.
Další kroky
Po vytvoření modulu se naučíte nasazovat moduly Azure IoT Edge.
Pokud chcete vyvíjet moduly pro vaše zařízení IoT Edge, seznamte se se sadami SDK služby Azure IoT Hub a používejte je.