Zápis webové aplikace Azure pro čtení dat FHIR v rozhraní Azure API for FHIR
Důležité
Rozhraní Azure API for FHIR bude vyřazeno 30. září 2026. Postupujte podle strategií migrace a do tohoto data přejděte na službu FHIR® služby Azure Health Data Services. Vzhledem k vyřazení rozhraní Azure API for FHIR nebudou nová nasazení od 1. dubna 2025 povolena. Služba FHIR služby Azure Health Data Services je vyvinutá verze rozhraní Azure API for FHIR, která zákazníkům umožňuje spravovat služby FHIR, DICOM a MedTech s integrací do jiných služeb Azure.
Jakmile se budete moct připojit k serveru FHIR® a datům POST, můžete napsat webovou aplikaci, která bude číst data FHIR. V tomto posledním kroku kurzu si projdeme psaní a přístup k webové aplikaci.
Vytvoření webové aplikace
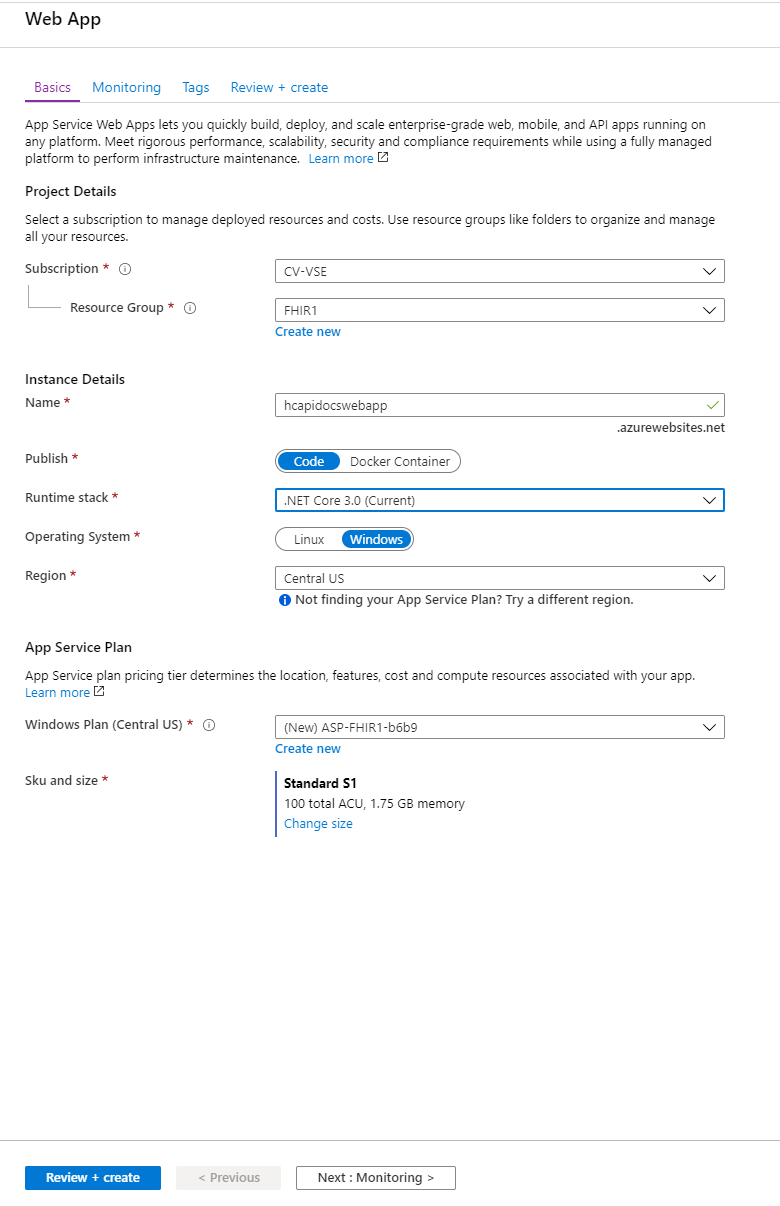
V Azure vyberte Vytvořit prostředek a vyberte Webová aplikace. Nezapomeňte pojmenovat webovou aplikaci bez ohledu na to, co jste zadali v identifikátoru URI přesměrování pro vaši klientskou aplikaci, nebo se vraťte a aktualizujte identifikátor URI přesměrování novým názvem.

Jakmile bude webová aplikace dostupná, vyberte Přejít k prostředku. V části Vývojové nástroje vpravo vyberte Editor služby App Service (Preview) a pak vyberte Přejít. Výběrem možnosti Přejít se otevře Editor služby App Service. Pravým tlačítkem myši vyberte šedé místo v části Prozkoumat a vytvořte nový soubor s názvem index.html.
Následuje kód, který můžete zadat do index.html. Budete muset aktualizovat následující položky.
- clientId – Aktualizujte id klientské aplikace. Toto ID je stejné ID, které jste získali při načítání tokenu.
- autorita – Aktualizace s ID tenanta Microsoft Entra
- FHIRendpoint – Aktualizujte bod FHIRendpoint tak, aby měl název služby FHIR.
- scopes – Aktualizace tak, aby odrážela úplnou adresu URL pro vaši cílovou skupinu
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
Odtud se můžete vrátit k prostředku webové aplikace a otevřít adresu URL na stránce Přehled. Přihlaste se, abyste viděli pacienta Jamese Tiberiousho Kirka, který jste vytvořili dříve.
Další kroky
Úspěšně jste nasadili rozhraní Azure API for FHIR, zaregistrovali jste veřejnou klientskou aplikaci a vytvořili malou webovou aplikaci. V dalším kroku se podívejte na podporované funkce Azure API for FHIR.
Poznámka:
FHIR® je registrovaná ochranná známka HL7 a používá se s povolením HL7.