Poskytnutí textu nápovědy, hypertextových odkazů nebo webového obsahu ve formuláři pracovní položky
Azure DevOps Server 2022 – Azure DevOps Server 2019
Při přizpůsobení formuláře pracovní položky můžete chtít poskytnout informace nebo odkazy na obsah, který týmu pomůže definovat pole ve formuláři. Pokud vložíte informace do formuláře nebo je snadno zpřístupníte, členové týmu budou moct lépe sledovat užitečná data.
Pomocí ovládacích prvků formuláře, které jsou popsány v tomto tématu, můžete přidat text popisu pro jednotlivá pole, samostatný text nebo hypertextové odkazy na webové stránky nebo vložit obsah HTML nebo webový obsah do formuláře.
Pokud chcete upravit existující definici wit, upravíte definiční soubor XML pro definici WIT a pak ho naimportujete do projektu na základě používaného modelu procesu.
Tip
Pomocí witadminu můžete importovat a exportovat definiční soubory. Mezi další nástroje, které můžete použít, patří Editor procesů (vyžaduje, abyste nainstalovali verzi sady Visual Studio). Nainstalujte editor šablon procesů ze sady Visual Studio Marketplace.
Zadání textu nápovědy nebo popisu
Text nápovědy můžete poskytnout jedním ze dvou způsobů. V první metodě přidáte HELPTEXT prvek jako podřízený prvek FIELD do prvku v FIELDS oddílu definice typu. Pomocí této možnosti HELPTEXTvytvoříte popis pole. V této metodě je omezeno na 255 znaků.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
Ve druhé metodě zadáte samostatný text pomocí podřízených elementůLabelText.Text V této metodě můžete přidat tolik informací, kolik potřebujete, a text se vždy nachází ve formuláři. Není nutná žádná akce uživatele. Můžete také přidat volitelný odkaz pomocí elementu Link k dalším informacím, jak je znázorněno v následujícím příkladu.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Přidání popisků samostatných textových a hypertextových odkazů
Text můžete přidat do formuláře pracovní položky, který není přidružen k žádnému poli pracovní položky pomocí Type LabelControl atributu Control prvku. Text může být prostý nebo může obsahovat hypertextový odkaz. Hypertextový odkaz můžete také připojit k přidanému popisku pole pomocí FieldControl této možnosti.
Příklad: popisek prostého textu
Následující příklad přidá prostý text "Vyplňte podrobnosti o chybě zde. Pole, která nejsou povinná, se doporučuje vyplnit." do pole pracovní položky.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Příklad: Popisek pole hypertextového odkazu
Následující příklad ukazuje, jak přidat hypertextový odkaz na popisek pole.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Poznámka:
U klientů Team Foundation, kteří neupgradovali na nejnovější verzi, se zobrazí text atributu Label . Pro klienty sady Visual Studio 2012 se značka Text zobrazí jako hypertextový odkaz, ve kterém je adresa URL definovaná značkou Link .
Příklad: popisek pole s hypertextovým odkazem pro část textu
Následující příklad ukazuje, jak přidat hypertextový odkaz na část popisku pole. V tomto příkladu je adresa URL určena hodnotami, které jsou přiřazeny k Param prvkům na základě konkrétní pracovní položky.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
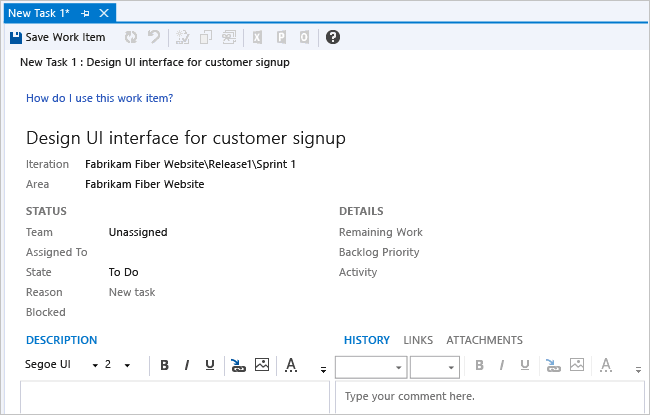
Příklad: Popisek textu hypertextového odkazu

Popisek textu hypertextového odkazu
Následující příklad ukazuje, jak přidat hypertextový odkaz na zobrazený text ve formuláři pracovní položky.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
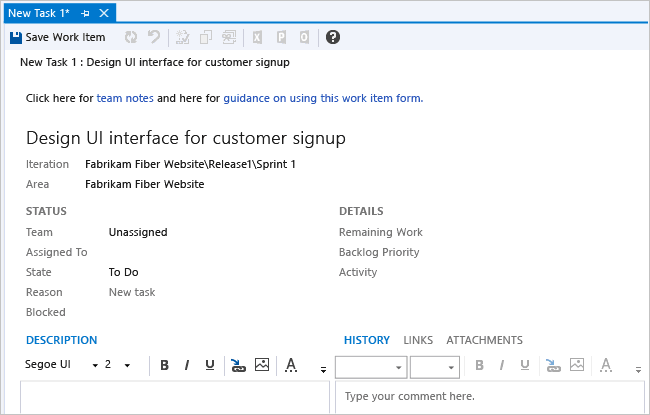
Příklad: Kombinování textu a hypertextových odkazů v jednom popisku

Kombinování textu a hypertextových odkazů v jednom popisku
Následující příklad ukazuje, jak přidat dva hypertextové odkazy na části popisku ve formuláři pracovní položky.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Příklad: Popisek pole hypertextového odkazu vygenerovaný parametrem
Následující příklad ukazuje, jak přidat hypertextový odkaz na popisek pole, který je generován z hodnot parametrů, které jsou vyhodnoceny pro otevřenou pracovní položku.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Zobrazení webového obsahu
Možnost atributu Type WebpageControl můžete použít k zobrazení webového obsahu ve formuláři pracovní položky jako ovládacího prvku namísto propojení na samostatnou webovou stránku. Toto zobrazení může být užitečné pro poskytování metrik, které podporují členy týmu při prohlížení obsahu sestavy, řídicího panelu nebo jiného obsahu založeného na HTML. Můžete zadat odkaz na obsah nebo vložit nezpracovaný obsah HTML do značky CDATA.
Příklad: zobrazení obsahu poskytnutého identifikátorem URI
Následující příklad ukazuje, jak můžete vložit obsah z webové stránky zadáním adresy URL stránky pomocí WebpageControlOptions prvků a Link prvků.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Příklad: Zobrazení obsahu zadaného ve značce CDATA
Následující příklad ukazuje, jak můžete přidat obsah HTML do formuláře pracovní položky, který je obsažen ve CDATA značce.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>